使用Bootstrap v3.3.4注意细节box-sizing
一、bootstrap样式
在Bootstrap v3.3.4中有下面一条重置样式:
- * {
- -webkit-box-sizing: border-box;
- -moz-box-sizing: border-box;
- box-sizing: border-box;
- }
- *:before,
- *:after {
- -webkit-box-sizing: border-box;
- -moz-box-sizing: border-box;
- box-sizing: border-box;
- }
将所有的元素的默认盒模型box-sizing都设置成了border-box,而现代浏览器的标准默认box model是 content-box。很多第三方其他的UI库,第三方js库用的也是标准的content-box。
了解这点在写某些功能时很重要,尤其是合并使用其他第三方库和bootstrap时更要注意。
//lxy补充:今天看openstack的kilo版本horizon发现也是全部重置border-box。可能这是个趋势吧
二、例子
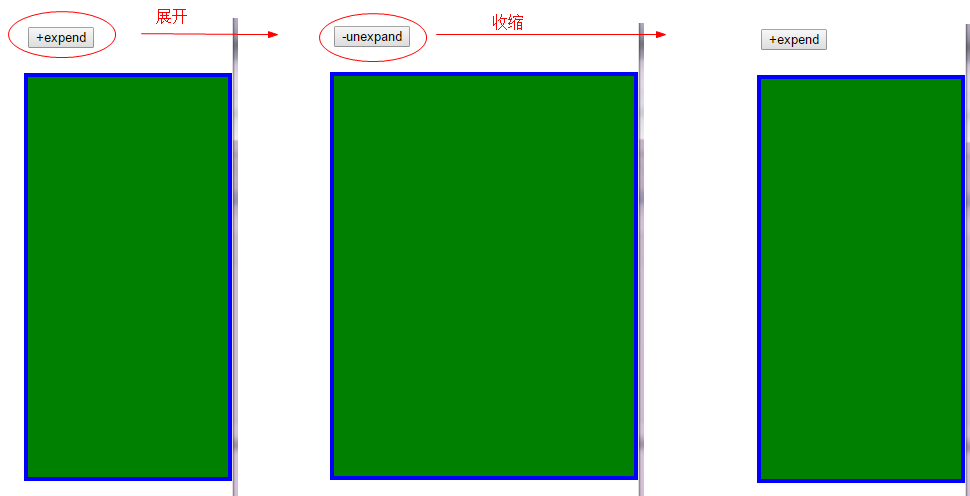
举例:做一个展开收缩的div。
代码如下:
- <!DOCTYPE html>
- <meta charset="utf-8" />
- <!-- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> -->
- <style type="text/css">
- #tabslide{
- position: absolute;
- width: 200px;
- height: 400px;
- background-color: green;
- border:4px solid blue;
- margin: 50px auto 0;
- right: 0;
- }
- #fold{
- position: absolute;
- margin: -50px 0 0 0;
- }
- </style>
- <script src="js/jquery-2.1.4.min.js"></script>
- <script type="text/javascript">
- function changeSize(){
- if($("#tabslide").width() == 200){
- $("#tabslide").css("width", "300px");
- $("#fold").html("-unexpand");
- }else{
- $("#tabslide").css("width", "200px");
- $("#fold").html("+expand");
- }
- }
- </script>
- <div id="tabslide">
- <button id="fold" onclick="changeSize()" >+expend</button>
- </div>
效果:点"+expand"按钮div宽度增大,点"-unexpand"div宽度缩小。

取消注释,引入bootstrap.min.css,就失效了,原因就是上面说的

如果要使用bootstrap框架,上述问题解决方案有三种:
1、方法一
在js代码里将if($("#tabslide").width() == 200)中的200改为192。
这样后期维护会不方便,因为你设置的宽度width为200,判断时却要判断200减去边框,减去padding得到的值。当border或padding修改时又会失效,又要重新计算。
2、方法二
在css中显示设置box-sizing:content-box
- #tabslide{
- ...
- box-sizing:content-box;
- }
比第一种方法好一点,但是万一用到bootstrap的某些样式和box-sizing:border-box相关,又要做改动。
3、方法三
在js中显示设置box-sizing:content-box。
这种方法是我推荐使用的,没有什么后顾之忧。
完整代码:
- <!DOCTYPE html>
- <meta charset="utf-8" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
- <style type="text/css">
- #tabslide{
- position: absolute;
- width: 200px;
- height: 400px;
- background-color: green;
- border:4px solid blue;
- margin: 50px auto 0;
- right: 0;
- /* 方法二 box-sizing:content-box;*/
- }
- #fold{
- position: absolute;
- margin: -50px 0 0 0;
- }
- </style>
- <script src="js/jquery-2.1.4.min.js"></script>
- <script type="text/javascript">
- function changeSize(){
- $("#tabslide").css("box-sizing", "content-box");//方法三
- // if($("#tabslide").width() == 192){ //方法一
- if($("#tabslide").width() == 200){
- $("#tabslide").css("width", "300px");
- $("#fold").html("-unexpand");
- }else{
- $("#tabslide").css("width", "200px");
- $("#fold").html("+expend");
- }
- }
- </script>
- <div id="tabslide">
- <button id="fold" onclick="changeSize()" >+expend</button>
- </div>
三、题外话
上面代码中expand拼写写错了,写成了expend。本来准备修改,结果还有别的问题就在此一吐为快。
expand:意思”展开“。
expend:意思“消费”。
还有一点是“unexpand”根本没有这个单词。这也是我写这段废话的原因。
我专门查了一下expand的反义词应该是shrink:意思"收缩"。
【经评论中小伙伴告知,一般情况用的是"展开(expand)"和"折叠(collapse)",哎,这英文捉急啊~】
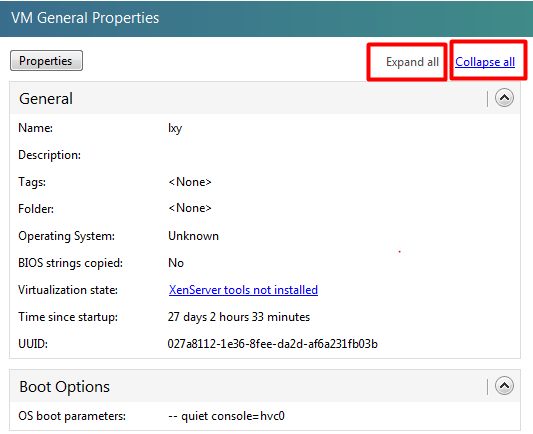
ps:确实应该是expand和collapse,比如XenCenter中虚拟机属性部分就是Expand all和Collapse all。【2015/8/24】

因为改的是别人写的代码,我很无奈,只是提醒大家一点,以后写代码尽量写英文,不懂就多查查有道也好。这样别人看你代码不会至少可以多学个单词,而不是误导别人,比如这里"unexpand"。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4615897.html有问题欢迎与我讨论,共同进步。
使用Bootstrap v3.3.4注意细节box-sizing的更多相关文章
- 免费下载!Twitter Bootstrap V3 矢量界面素材
Bootstrap 3 Vector UI Kit 包含所有矢量格式的 Twitter Bootstrap 3 界面控制元素.Glyphicons 以及额外的一些界面素材,而且基本的图形元素都切好图了 ...
- Bootstrap(v3.2.0)模态框(modal)垂直居中
Bootstrap(v3.2.0)模态框(modal)垂直居中方法: 在bootstrap.js文件900行后面添加如下代码,便可以实现垂直居中. that.$element.children().e ...
- Bootstrap V3使用Tab标签
Bootstrap V3使用Tab标签 >>>>>>>>>>>>>>>>>>>> ...
- 全球第一本基于Bootstrap V3.x的图书《深入理解Bootstrap》终于上市了,再次免费送书15本【活动结束】
先说活动规则,再说书的事 经过将近1年的努力,终于有了第一本自己独立编写的书:<深入理解Bootstrap>,基于最新版V 3.1 ,侧重于源码详解.架构分析.插件扩展(全新开发)实战.为 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- 【读书笔记《Bootstrap 实战》】2.作品展示站点
假设我们已经想好了要给自己的作品弄一个在线站点.一如既往,时间紧迫.我们需要快一点,但作品展示效果又必须专业.当然,站点还得是响应式的,能够在各种设备上正常浏览,因为这是我们向目标客户推销时的卖点.这 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 【Bootstrap】2.作品展示站点
假设我们已经想好了要给自己的作品弄一个在线站点.一如既往,时间紧迫.我们需要快一点,但作品展示效果又必须专业.当然,站点还得是响应式的,能够在各种设备上正常浏览,因为这是我们向目标客户推销时的卖点.这 ...
随机推荐
- 【循序渐进学Python】15.网络编程
Python 内置封装了很多常见的网络协议的库,因此Python成为了一个强大的网络编程工具,这里是对Python的网络方面编程的一个简单描述. 1. 常用的网络设计模块 在标准库中有很多网络设计相关 ...
- JS的window.location应用实例
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面. Window Locationwindow.location 对象在编写时可不使用 window ...
- 转:与Microsoft Visual Studio集成良好的第三方工具
我们都知道,Microsoft Visual Studio(简称VS)是微软开发的一个非常高效的集成开发环境,但即使已经发展到VS2012,仍然有许多不尽人意的地方.一般来讲,一个项目中需要有控件.代 ...
- Web自动化测试 Selenium 2/3
TesNG和Selenium集成使用 TestNG 是一个设计用来简化广泛的测试需求的测试框架,从单元测试(隔 离测试一个类)到集成测试(测试由有多个类多个包甚至多个外部框架组成的整 个系统,例如运用 ...
- 闲聊桌面应用开发[Win16->Win32->ATL/WTL/MFC->WinForm->WPF/Silverlight/WinRT]
闲来无聊,正好小组人员讨论到桌面的开发,那把笔者接触的WIndows平台下的几个主要的发展过程聊一聊. 主要从概述,参考资料,图书等几个方面说起. 所有的界面开发都会涉及如下的几个方面的内容: v 控 ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q84-Q87)
Question 84You are designing a Web Part for SharePoint 2010 that must be able to be used on any sit ...
- 之三:CAAnimationGroup - 动画组
动画组顾名思义就是将多个不同的动画效果组合起来同时作用于一个层上 代码演示: // 创建基本路径 CGMutablePathRef path = CGPathCreateMutable(); // 设 ...
- Android Studio教程--Android项目分享到Github
首先下载安装git 下载地址:https://git-scm.com/ 打开AS,并设置如下: 到github上面注册一个帐号 运行--cmd cd C:\Program Files\Git\bin ...
- 【iOS】使用safari对webview进行调试
[iOS]使用safari对webview进行调试 在web开发的过程中,抓包.调试页面样式.查看请求头是很常用的技巧.其实在iOS开发中,这些技巧也能用(无论是模拟器还是真机),不过我们需要用到ma ...
- View的事件体系
View的滑动 实现手段 优点 缺点 备注 scrollTo/scrollBy 使用简单 只能滑动view的内容,并不会滑动view本身. 且内容超出view本身的布局范围部分的不会显示 不适合有交互 ...
