搭建Jmeter + Grafana + InfluxDB性能测试监控环境
背景
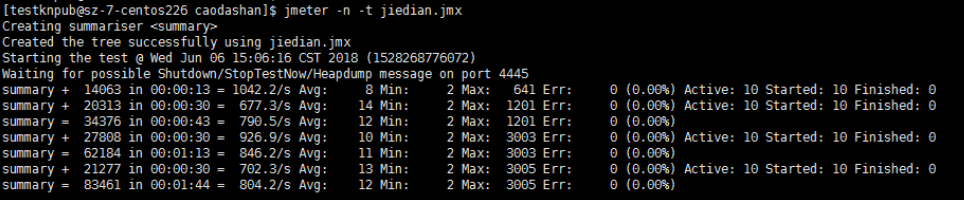
Jmeter原生的实时监控每半分钟收集一次数据,只能在Linux控制台查看日志输出,界面看起来不直观,图表报告只能等压测结束后才能生成。如下图为jmeter在Linux下运行的实时日志:

那么如何在压测过程中实时生成图表监控数据呢?这里介绍一种实现方案:搭建Jmeter + Grafana + InfluxDB性能测试监控环境。
实现方案

BackendListener:Jmeter中的监听器
InfluxDB:存储实时数据的DB
Grafana:DB中存储的实时数据可以在浏览器查看
软件安装
1、安装InfluxDB
新建InfluxDB下载源
cat << EOF | tee /etc/yum.repos.d/influxdb.repo
[influxdb]
name = InfluxDB Repository - RHEL \$releasever
baseurl = https://repos.influxdata.com/rhel/\$releasever/\$basearch/stable
enabled = 1
gpgcheck = 1
gpgkey = https://repos.influxdata.com/influxdb.key
EOF
使用yum下载InfluxDB
yum install -y influxdb
修改InfluxDB的配置,主要配置jmeter存储的数据库与端口号,还有需要将UI端口开放
[root@localhost ~]# vi /etc/influxdb/influxdb.conf
# 找到graphite并且修改它的库与端口
[[graphite]]
enabled = true
database = "jmeter"
bind-address = ":2003"
protocol = "tcp"
consistency-level = "one"
启动InfluxDB
[root@localhost ~]# /etc/init.d/influxdb restart
Stopping influxdb...
influxdb process was stopped [ OK ]
Starting influxdb...
influxdb process was started [ OK ]
2、安装Grafana
使用yum下载Grafana并且安装
yum install https://grafanarel.s3.amazonaws.com/builds/grafana-3.0.1-1.x86_64.rpm
启动Grafana
[root@localhost ~]# /etc/init.d/grafana-server restart
OKopping Grafana Server ... [ OK ]
Starting Grafana Server: .... OK
打开浏览器,访问测试机IP:
- 8086端口是Grafana用来从数据库取数据的端口
- 2003端口是Jmeter往数据库发数据的端口
3、配置Jmeter
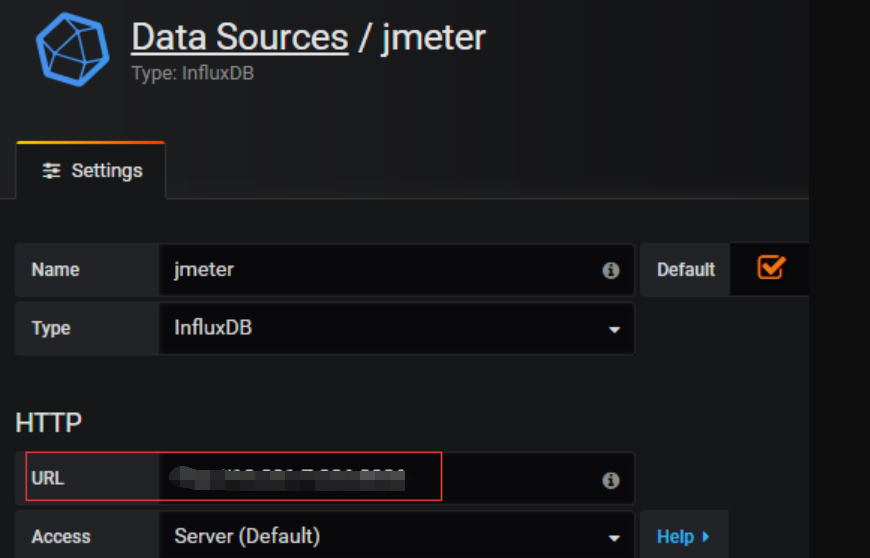
配置Grafana数据源

配置图表
图表配置比较麻烦,可以直接导入别人配置好的图表:https://grafana.com/dashboards/4026
大致介绍几种常用的监控:
|
名称 |
描述 |
|
jmeter.all.h.count |
所有请求的TPS |
|
jmeter.<请求名称>.h.count |
对应<请求名称>的TPS |
|
jmeter.all.ok.pct99 |
99%的请求响应时间 |
|
jmeter.<请求名称>.ok.pct99 |
对应<请求名称>99%的请求响应时间 |
|
jmeter.all.test.startedT |
线程数 |
如果要监控<请求名称>的话,Jmeter上的“Backend Listener”修改如下参数
1. 将“summanyOnly”修改成False,
2. 将“userRegexpForSamplersList”修改成True,
3. 并且要设置“samplersList”的值,“samplersList”是可以支持正则表达式的,“samplersList”的设置要与请求对应,否则找不到该请求。
配置好的监控图:

搭建Jmeter + Grafana + InfluxDB性能测试监控环境的更多相关文章
- [转]Jmeter + Grafana + InfluxDB 性能测试监控
https://www.cnblogs.com/yyhh/p/5990228.html Jmeter + Grafana + InfluxDB 性能测试监控 效果不错
- 基于Docker 部署Jmeter + Grafana + InfluxDB 性能测试监控配置(亲测可用)
工具介绍: InfluxDB:是一款用Go语言编写的开源分布式时序.事件和指标数据库,无需外部依赖.该数据库现在主要用于存储涉及大量的时间戳数据,如DevOps监控数据,APP metrics, lo ...
- Jmeter + Grafana + InfluxDB 性能测试监控
阅读目录 1. 安装InfluxDB 2. 安装Grafana 3. 配置Jmeter 序章 前几天在群里看到大神们在讨论Jmeter + InfluxDB + Grafana监控.说起来Jmeter ...
- 借助Docker搭建JMeter+Grafana+Influxdb监控平台
我们都知道Jmeter提供了原生的结果查看,既然有原生的查看结果,为什么还要多此一举使用其他工具进行查看呢,除了查看内容丰富外还有最主要的原因:Jmeter提供的查看结果插件本身是比较消耗性能的,所以 ...
- Grafana+Influxdb+Telegraf监控mysql
Grafana+Influxdb+Telegraf监控mysql 一.安装 1.1安装Grafana+influxdb+telegraf 1.2启动服务,添加开机启动 1.3查看grafana界面 二 ...
- JMeter+Grafana+Influxdb搭建可视化性能测试监控平台(使用了docker)
[运行自定义镜像搭建监控平台] 继上一篇的帖子 ,上一篇已经展示了如何自定义docker镜像,大家操作就行 或者 用我已经自定义好了的镜像,直接pull就行 下面我简单介绍pull下来后如何使用 拉取 ...
- JMeter+Grafana+Influxdb搭建可视化性能测试监控平台(待继续完善。。。)
influxdb下载.安装.配置.启动 InfluxDB是一个当下比较流行的时序数据库,InfluxDB使用 Go 语言编写,无需外部依赖,安装配置非常方便,适合构建大型分布式系统的监控系统. 下载: ...
- Jmeter Grafana Influxdb 环境搭建
1.软件安装 1.Grafana安装 本文仅涉及Centos环境 新建Grafana yum源文件 /etc/yum.repos.d/grafana.repo [grafana] name=grafa ...
- WIndows下使用Grafana+InfluxDB打造监控系统
前言 对于一个运维DBA来说,了解数据库的TPS.QPS很有必要(QPS:每秒查询数,即对数据库每秒的DML的操作数:TPS:每秒事物处理,即对数据库每秒DDL操作数),通过了解他们,可以掌握一个实 ...
随机推荐
- js判断一个字符串是否是回文字符串
回文字符串:即字符串从前往后读和从后往前读字符顺序是一致的. 如:字符串abccba,从前往后读是a-b-c-c-b-a:从后往前读也是a-b-c-c-b-a 方法一 function palindR ...
- learning makefile 模式规则
- java----判断闰年和平年
public class year{ public static void main(String[] args){ int year=2010; if((year%4==0&&yea ...
- vue做的第二个app
用vue做应用最好的还是组件的复用上次做饿了吗的app封装了一个评分star的组件只要引入组件传入size大小和score分数就行了,这次做豆瓣直接就就用上了不用重复写代码.不过vue做单页应用全部挂 ...
- Go 基础 坑
1.字符串空为"" 2. 传递的数组是原数组的拷贝,所以是无法通过传递数组的方法去修改原地址的数据的.在GO语言中除了切片(slice).集合(map).通道(channel)和接 ...
- linux 安装node.js 和npm
cd /usr/local mkdir nodejs cd nodejs 去https://nodejs.org/en/download/复制安装包地址 wget https://nodejs.org ...
- PHP运算符知识
1.三目运算符: $a =1; echo $a>0 ? '大于0':$a==0 ? '等于0':'小于0'; 貌似应该输出:大于0 其实: 然而,上面语句的实际输出是't',因为三元运算符是从左 ...
- 本周HTML5的知识点
html5一般用<meta>标签描述网页的摘要信息.标题标签一共有6个,标题字体加粗<h1>最大,<h6>最小. <p>标签标示内容都在一行显示,结束后 ...
- c++ 指针、引用和取值;
直接看代码: #include<iostream> using namespace std; int add(int *a,int *b){ int s; s = *a + *b; cou ...
- Python入门学习例子——从Hao123获取图片
import urllib.requestimport re #获取html页面内容def getHtml(url): data=urllib.request.urlopen(url) pageCon ...

