xpath路径定位
preceding-sibling选择同级层所有节点向前查找
//div[@id='id1']/preceding-sibling::div/a
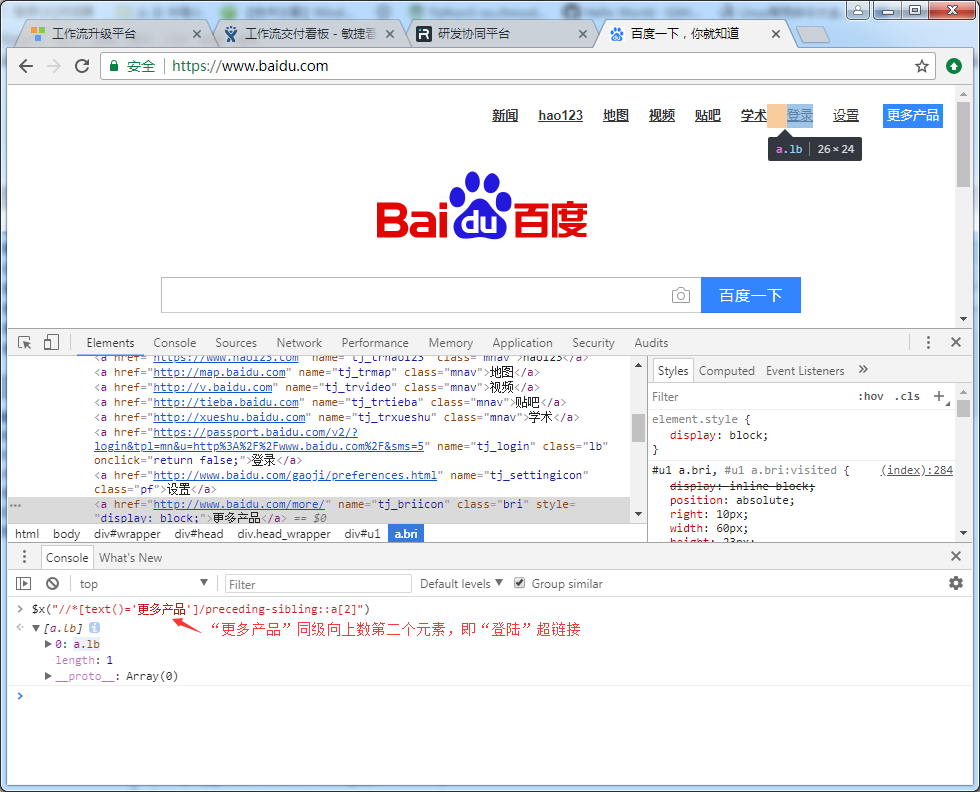
例如:“更多产”超链接的同级向上数第二个元素,即“登陆”超链接

following-sibling选择同级层所有节点向后查找
//div[@id='id2']/following-sibling::div/input
查找上一父节点..(两点)
//input[@name='name1']/..
动态查找如id=wpf_button_0101或文本包含 搜索01
//input[contains(@id,'wpf_button')]
//a[contains(text(),'搜索')]
多个属性定位表达式
//input[@value='Search'][@type='button']
//input[@value='Search' and @type='button']
xpath路径定位的更多相关文章
- web中的CSS、Xpath等路径定位方法学习
今天不到八点就到公司了,来的比较早,趁着有点时间,总结下web中的CSS.Xpath等路径定位定位的方式吧! 简单的介绍下xpath和css的定位 理论知识就不罗列了 还是利用博客园的首页.直接附上代 ...
- python+selenium基础之XPATH轴定位(第二篇)
第一篇讲了xpath定位的一些基本定位方法,这里再介绍一种:xpath轴定位,应用场景是当某个元素的各个属性及其组合都不足以定位时,那么可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位. 1. ...
- 用XPath精确定位节点元素&selenium使用Xpath定位之完整篇
在利用XSL进行转换的过程中,匹配的概念非常重要.在模板声明语句 xsl:template match = ""和模板应用语句xsl:apply-templates select ...
- webdriervAPI(XPath元素定位)
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
- 『心善渊』Selenium3.0基础 — 7、XPath轴定位详解
目录 1.XPath轴定位介绍 2.位置路径表达式概念 3.步的路径表达式范例 4.练习 使用XPath轴方式,可根据文档中元素的相对位置,来进行元素的定位.例如:先找到一个相对好定位的元素,在根据与 ...
- web自动化测试---xpath方式定位页面元素
在实际应用中,如果存在多个相同元素,包括属性相同时,一般会选用这种方式,当然如果定位属性唯一的话,也是可以使用的,不过这种方式没有像id,tag,name等容易理解,下面讲下xpath定位元素的方法 ...
- FireFox浏览器-xpath快速定位插件:Xpath Checker
FireFox浏览器-xpath快速定位插件:Xpath Checker 插件截图:
- 如何根据搜索页面内容得到的结果生成该元素的xpath路径
如何根据搜索页面内容得到的结果生成该元素的xpath路径?
- xpath路径的写法
关于xpath路径的写法 1.选取节点 表达式 描述 nodename 选取此节点的所有子节点. / 从根节点选取. // 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置. . 选取当前节点 ...
随机推荐
- use case 的缺陷
用use case 获取需求的方法是否有什么缺陷,还有什么地方需要改进? 1.故事/人物/场景非常适合交互式的系统,但是对于其他类型的需求(算法,速度,扩展性,安全性,以及和 系统技术相关的 ...
- iTOP-4418开发板Android 5.1/4.4丨Linux + Qt5.7丨Ubuntu12.04系统
核心板参数 尺寸:50mm*60mm 高度:核心板连接器组合高度1.5mm PCB层数:6层PCB沉金设计 4418 CPU:ARM Cortex-A9 四核 S5P4418处理器 1.4GHz 68 ...
- 【尚学堂·Hadoop学习】MapReduce案例1--天气
案例描述 找出每个月气温最高的2天 数据集 -- :: 34c -- :: 38c -- :: 36c -- :: 32c -- :: 37c -- :: 23c -- :: 41c -- :: 27 ...
- 用CSS实现加载的动画效果
用纯CSS实现加载的一些动态效果,可以把加载效果中的元素分成很多个小部分,每个部分都有动画,每个部分的动画再设置相应的延迟效果,这样,看起来就是连贯的加载动画效果.代码如下: 1.效果1 <di ...
- 从tom大叔那想着拿书的,呵呵。
//var tgtttime = new Date("2014/05/26 09:59:30"); var tgtttime = new Date("2014/05/26 ...
- L2-013 红色警报 (25 分) (并查集)
链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805063963230208 题目: 战争中保持各个城市间的连通性非 ...
- C# IIS站点管理--Microsoft.Web.Administration.dll
Microsoft中提供了管理IIS7及以上版本一个非常强大的API - Microsoft.Web.Administration.dll,利用该API可以让我们很方便的以编程的方式管理和设定IIS的 ...
- php cookie的问题
- flutter 解析json
关于flutter 解析json 自己看了几天,最近才大概知道是怎么个情况. 首先 要处理的 是后端返回的数据 ,如果是直接请求的话返回的是json 字符串 然后要把字符串转成对象,有几种方式参考 第 ...
- linux 笔记整理
1.常使用的进程管理命令 ps 显示显示主动的进程 . top 显示所用运行的进程 . 关闭进程 kill [pro Number ] . 关闭名为H的所有进程 killa ...
