微信小程序1
本次项目主要了解及使用微信小程序,以及更好的理解微信动画,wxss,JavaScript,ajax,xml等技术;
借助的平台是java后端设计语言以及微信小程序界面,设计
该系统分为1,个人用户端;2,商家用户端;3,商家柜台;
客户要求;
在企业内部为企业商家用户提供线上支付功能,不同用户通过用户登录不同用户端的软件可进行实时支付功能;交易记录的查看,处理退款及财务结算等功能。该平台为用户提供高效便捷,良好的人机交互体验,提高了企业的信息化;
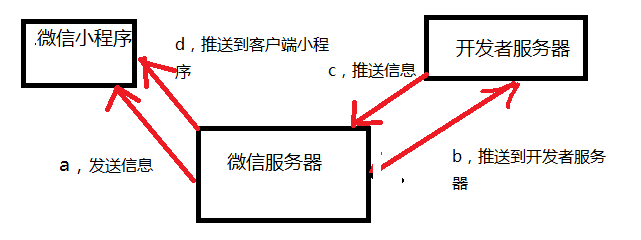
技术概况;本系统使用c/s(客户端/服务端)架构,基于微信小程序继而发出各种操作请求到服务端,也接收服务器端返回的大量数据信息,微信的服务器架起了客户手机和开发者服务器的一个桥梁,通过消息的传递和响应,实现了与用户的交互操作小程序、

界面设计;微信小程序前端界面一般为wxss与wxml与JavaScript组成,一个小程序框架页面由js页面编辑,wxml进行页面结构,wxss进行页面样式,json进行页面配置共同组成,其中wxml与wxss为渲染层负责布局与样式,小程序渲染层与逻辑层是分离的,json配置当前页面的window表现
用户登录密码找回(网上搜索到)
· 界面设计。。。。。。
接口设计:企业员工手机号验证才能向服务器获取验证码,否则提示用户不存在,用户短信接受到了验证码之后再向服务器请求检查验证码的正确性,正确这跳转到修改页面,否则弹出验证码错误或者已经过期
url:app.appDate.urlPrefixcom+"wx/creatCheckCode",
data:{
loginName:this.data.phoneNumber;
memberType:2,
codeType:1,
}
向后台请求检查验证码接口
URL:app.appData.urlPrefixCom+"wx/verifyCheckcode",
data:{
lodginName:that.data.phoneNumber,
memberType:2,
chexkCode:that.data.messageCode,
codeType:1}
修改密码的接口:
URL;app.appData.urlPrefix+"recoverUserLoginpwd",
data:{
userTel:this.data.usertelephone
userloginpwd;thisdata.newpwd_1}
微信小程序1的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
- 【微信小程序开发】之如何获取免费ssl证书【图文步骤】
微信小程序要求所有网络请求都走ssl加密,因此我们开发服务端接口需要配置为https 这篇文章介绍一下如何 在 startssl 申请一个免费的ca证书. 1. 打开网站 https://www.s ...
随机推荐
- 程序到CPU的路径
汇编 源码->编译->CPU C/C++ 源码->编译->机器码->系统(执行)->CPU Java/.NET 源码->编译->J字节码->虚拟机 ...
- mysql远程连接很慢问题解决
mysql开启远程访问发现从远程连接每次都在5秒以上,从本机连接很快. 解决方案: [mysqld] 标签下添加一行配置 skip-name-resolve 重启mysqld服务, 问题解决!
- Supervisor的安装以及使用
1.supervisor的介绍 Supervisor 是用Python开发的一个client/server服务,是Linux/Unix系统下的一个进程管理工具,不支持Windows系统,通过配置可以实 ...
- 关于微信emoji 表情数据库存不了,或者显示为???的问题
必须我utf8mb4,数据库就可以存 2. 数据库连接也需要是utf8mb4
- 风火轮SMC532使用
2018年3月份申请了一个院创,要做一个基于NFC技术的考勤设备,想法是用手机的NFC将学号信息传导考勤机,由考勤机统计缺勤信息,因为自己的拖延症,一直拖到现在.现在一边写毕业论文一边准备院创答辩,又 ...
- Faster R-CNN
1.R-CNN R-CNN网络架构图 R-CNN网络框架流程 1)原图像经过 selective search算法提取约2000个候选框 2)候选框缩放到同一大小,原因是上图的ConvNet需要输入图 ...
- git知识总结-1.git基础之git reference
1.前言 Git版本管理的内容,是一系列由40bytes SHA-1字符串所代表patch,而Git References,则是对这些字符串的引用(也可以理解为别名).为什么需要别名呢?因为这些字符串 ...
- eclipse新建工作空间后的常用设置
1.设置字体 一般主要设置下面三个地方(其他可以按需进行设置): Window->Preferences->(可以直接搜索font)General -> Appearance -&g ...
- Linux Shell下”>/dev/null 2>&1“相关知识说明
0:表示键盘输入(stdin)1:表示标准输出(stdout),系统默认是1 2:表示错误输出(stderr) command >/dev/null 2>&1 & == ...
- 从零开始搭建Android组件化框架
问题 在已经开发过几个项目的童鞋,如果这时需要重新开发一个新项目,是否需要自己重新搭建框架呢,还是从老项目中拷贝粘贴? 我们是否可以封装一个底层的lib库,这个底层的公共基础库 包括了一些第三方库(如 ...
