[简洁]JavaScript中添加、移除、移动、复制、创建和查找节点元素
查找:
document.getElementsByTagName通过标签名获取元素,不论有多少个都返回元素集合。
document.getElementsByClassName通过类名获取元素,同上返回集合。
document.getElementById通过id属性名获取元素,返回元素对象
创建节点:document.createElementc创建元素节点,document.createTextNode创建文本节点
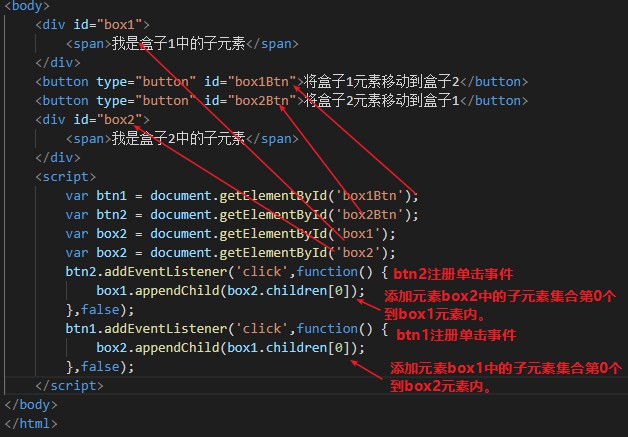
添加或移动节点:appendChild添加节点到指定元素内尾部,insertBefore添加元素通过基于指定元素位置之前加入,如果参数写的不是新创建的元素而是查找页面上已存在的元素则是移动如下图所示:


移除:父级.removeChild(父级内子元素),删除指定元素内的某一个子元素
复制:cloneNode()复制节点,如:元素对象.cloneNode(false)默认参数是false可以不写,false的话只克隆自身不包含元素内的子元素,true则连元素对象内的后代元素都复制下来。
[简洁]JavaScript中添加、移除、移动、复制、创建和查找节点元素的更多相关文章
- 手写面试编程题- 数组去重 深拷贝 获取文本节点 设置奇数偶数背景色 JS中检测变量为string类型的方法 第6题闭包 将两个数组合并为一个数组 怎样添加、移除、移动、复制、创建和查找节点? 继承 对一个数组实现随机排序 让元素水平 垂直居中的三种方式 通过jQuery的extend方法实现深拷贝
第1题==>实现数组去重 通过 new Set(数组名) // var arr = [12, 12, 3, 4, 5, 4, 5, 6, 6]; // var newarr1 = new Set ...
- JS中的DOM操作怎样添加、移除、移动、复制、创建和查找节点
DOM操作怎样添加.移除.移动.复制.创建和查找节点? (1)创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个具体的元 ...
- DOM操作 ——如何添加、移除、移动、复制、创建和查找节点等。
DOM操作 --如何添加.移除.移动.复制.创建和查找节点等. (1)创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个 ...
- DOM操作——JavaScript怎样添加、移除、移动、复制、创建和查找节点
(1). 创建新节点 createDocumentFragment() // 创建一个DOM片段 createElement() // 创建一个具体的元素 createTextNode() // 创建 ...
- Javascript中的一种深复制实现
在javascript中,所有的object变量之间的赋值都是传地址的,可能有同学会问哪些是object对象.举例子来说明可能会比较好: typeof(true) //"boolean&qu ...
- DOM操作怎样添加、移除、移动、复制。创建和查找节点?
(1)创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个具体的元素 createTextNode() //创建一个文本节 ...
- MFC中添加了一个dialog,并创建了相应的类,初始化函数没有怎么办?
1.在头文件中添加 virtual BOOL OnInitDialog();2.在对于的CPP文件中添加 BOOL CXXDlg::OnInitDialog() { return TR ...
- JavaScript 中的对象深度复制(Object Deep Clone)
JavaScript中并没有直接提供对象复制(Object Clone)的方法. JavaScript中的赋值,其实并不是复制对象,而是类似`c/c++`中的引用(或指针),因此下面的代码中改变对象b ...
- 【转】JavaScript中的对象复制(Object Clone)
JavaScript中并没有直接提供对象复制(Object Clone)的方法.因此下面的代码中改变对象b的时候,也就改变了对象a. a = {k1:1, k2:2, k3:3}; b = a; b. ...
随机推荐
- Windows操作系统分类
Windows主要有桌面版和服务器版.移动版三个版本 桌面版现在主流是WindowsXP.WindowsVista.Windows7.Windows8.Windows10 其中WindowsXP已经被 ...
- react组件之间的通信
通过props传递 共同的数据放在父组件上, 特有的数据放在自己组件内部(state),通过props可以传递一般数据和函数数据, 只能一层一层传递 一般数据-->父组件传递数据给子组件--&g ...
- IDEA 相关整理
插件部分 Lombok 日志不定义
- Linux(CentOS)下设置nginx开机自动启动(2个办法)
首先,在linux系统的/etc/init.d/目录下创建nginx文件,使用如下命令: vim /etc/init.d/nginx 在脚本中添加如下命令: #!/bin/sh # # nginx - ...
- 越狱解决iphone4s外放无声音
删除iphone中/System/Library/PrivateFrameworks/IAP.framework/Support/目录下的iapd文件 进入/SYSTEM/Library/Launch ...
- React-代码规范
1.方法绑定this,统一写在consrtructor()里. constructor(props){ ... this.handleInputChange=this.handleInputChang ...
- Centos下安装Mysql异常
问题1: [root@localhost install-files]# rpm -ivh MySQL-server-5.6.27-1.el6.x86_64.rpm --nosignaturePrep ...
- 使用jquery中$.each()方法来循环一个数据列表
定义和用法 jQuery.each() 函数用于遍历指定的对象和数组. 语法 $.each( object, callback ) 参数 描述 object Object类型 指定需要遍历的对象或数组 ...
- springboot的热部署
SpringBoot 4.SpringBoot 整合 devtools 实现热部署 一.添加 devtools 依赖 <!-- Spring boot 热部署 : 此热部署会遇到 java. ...
- Django 框架基础
Python web框架 本质 收发socket消息 --> 按照HTTP协议消息格式去解析消息 路径和要执行的函数的对应关系 --> 主要的业务逻辑 字符串替换 --> 模板(特殊 ...
