网页静态化技术--Freemarker入门
网页静态化技术:为什么要使用网页静态化技术
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道.

对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决.
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合较大规模且相对变化不太频繁的数据.
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署.Nginx可以承载5万的并发,而Tomcat只有几百.
什么是Freemarker?
Freemarker是一款使用java写的模板引擎,它基于模板来生成文本输出.它虽然不是web的应用框架,因为FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或Http,但它很适合作为web应用框架的一个组件.它不仅可以用作表现层的实现技术,而且还可以用于生成XML.JSP.JAVA等.
特点:
1.轻量级模板引擎,不需要Servlet环境就可以很轻松的嵌入到应用程序中.
2.能生成各种文本,如html.xml.java等
3.入门简单,它是用java编写的.很多语法和java相似.
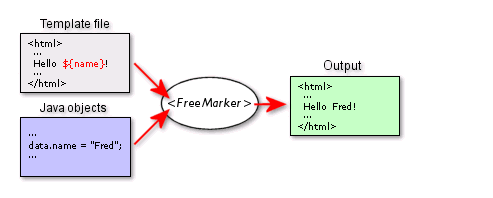
工作原理的话是:模板+数据==输出 == 就是Freemarker 可以输出到指定的位置,生成一个完成的页面.

它属于第三方公司的一个产品,而Velocity 是Apache,但是Apache也是使用FreeMarker.还有及时Struts底层就是使用Freemarker进行实现的.
Freemarker的作用?
自定义框架
自定义代码生成器.
MyBatis逆向工程.
下面来写一个FreeMarker工程来试试:

引入的依赖为:
<dependencies>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
</dependencies>
<build>
<plugins>
<!-- java编译插件 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.2</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
</build>
创建模板文件:模板文件中四种元素
1.文本,直接输出的部分
2.注释.即<#--..-->格式不会输出
3.插值(Interpolation):即${...}部分,将使用数据模型中的部分替代输出
4.FTL指令:FreeMarker指令,和HTML标记类似,名字前家#予以区分,不会输出.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
<#--我只是一个注释,这里会在Test.ftl中进行输出-->
${zxs}
</body>
</html>
生成文件的java代码部分:
1.创建FreeMarker对象为Congruation,直接new,然后通过传入Conguration.getVersion()来进行创建.
2.设置模板所在的路径,我这里使用的ftl这个文件夹.设置字符集utf-8
3.获取模板,创建一个模板对象
4.创建一个模板使用的数据集,可以是pojo,也可以是map,一般都是map
5.创建一个Writer对象,一般创建一个FileWriter对象,指定生成的文件名.
6.调用模板的process方法输出文件,
7.关闭流
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException; import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map; /**
* @Auther:qingmu
* @Description:脚踏实地,只为出人头地
* @Date:Created in 15:34 2019/4/22
*
* 简单的入门
* 1.创建FreeMarker的Conguuration对象
* 2.设置模板路径,设置字符集
* 3.加载模板
* 4.使用pojo或者map添加数据
* 5.使用Writer进行 输出
* 6.关闭流
*/
public class FreeMarkerDemo {
public static void main(String[] args) throws IOException, TemplateException { // 1.创建FreeMarker对象,传入一个参数为版本.为了取出过时的构造参数.
Configuration configuration = new Configuration(Configuration.getVersion()); // 2.设置模板所在的位置
String dir = "G:\\idjavacode\\pyg_qingmu\\FreeMarker\\src\\ftl\\";
configuration.setDirectoryForTemplateLoading(new File(dir)); // 3.设置字符集
configuration.setDefaultEncoding("utf-8"); // 4.加载模板
Template template = configuration.getTemplate("FreeMarker.ftl"); // 5.创建一个pojo或者创建一个map来存储数据
Map map = new HashMap<>();
map.put("zxs", "周星星"); // 6.创建writer对象
Writer writer = new FileWriter(new File(dir + "test.ftl")); // 7.输出
template.process(map, writer);
// 8.关闭流
writer.close();
System.out.println("完成");
}
}
执行后,在我的文件中生成的代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
周星星
</body>
</html>
FTL指令
assign指令:此指令用于在页面上定义一个变量.
定义简单类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
<#--assign指令-->
<#assign linkname="周先生">
姓名:${linkname}
</body>
</html>
然后效果图为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
姓名:周先生
</body>
</html>
定义对象类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
<#assign info={"电话":"13058752743","地址":"北京市顺义"}>
电话:${info.电话}
地址:${info.地址}
</body>
</html>
效果图为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
电话:13058752743
地址:北京市顺义
</body>
</html>
include指令:此指令用于模板文件的嵌套
创建模板文件head.ftl
<h>黑马程序员</h><br/>
引入include文件的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
<#include "head.ftl"><br/>
</body>
</html>
效果图为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
<h>黑马程序员</h><br/>
</body>
</html>
if指令:在模板文件上添加:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body>
<#--if指令-->
<#if success>
审核通过
<#else>
审核未通过
</#if> </body>
</html>
在代码中需要添加的是:
map.put("success",true);
然后显示的效果图为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> 审核通过 </body>
</html>
list指令:
在java代码中自己编写代码:
List goodsList=new ArrayList();
Map goods1=new HashMap();
goods1.put("name", "苹果");
goods1.put("price", 5.8);
Map goods2=new HashMap();
goods2.put("name", "香蕉");
goods2.put("price", 2.5);
Map goods3=new HashMap();
goods3.put("name", "橘子");
goods3.put("price", 3.2);
goodsList.add(goods1);
goodsList.add(goods2);
goodsList.add(goods3);
map.put("goodsList", goodsList);
在模板上添加为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> <#list goodsList as goods>
name:${goods.name}
price:${goods.price}
</#list> </body>
</html>
效果显示为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> name:苹果
price:5.8
name:香蕉
price:2.5
name:橘子
price:3.2 </body>
</html>
内建函数 变量+?+函数名称
获取集合的大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> <#list goodsList as goods>
name:${goods.name}
price:${goods.price}
</#list> ${goodsList?size} </body>
</html>
效果图为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> 3 </body>
</html>
转换Json字符串为对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> <#assign text="{'bank':'工商银行','account':'10101920201920212'}" />
<#assign data=text?eval>
${data.bank}
${data.account} </body>
</html>
效果为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> 工商银行
10101920201920212 </body>
</html>
日期格式化转化为:
map.put("today",new Date());
日期转化为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> ${today?date}
${today?time}
${today?datetime}
${today?string("yyyy年MM月")} </body>
</html>
效果为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> 2019-4-22
17:23:18
2019-4-22 17:23:18
2019年04月 </body>
</html>
数字转换为字符串
插入数据为:
map.put("point",123456);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> ${point} </body>
</html>
效果为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> 123,456 </body>
</html>
因为最后输出的结果带有,所以使用内建函数c
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> ${point?c} </body>
</html>
效果为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> 123456 </body>
</html>
空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常,但是有些时候,有的变量确实是null,怎么解决这个问题呢?
判断某变量是否存在:"??"
用法为:variable??,如果该变量存在,返回true,否则返回false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> <#if aaa ??>
aaa变量存在
<#else >
aaa变量不存在
</#if> </body>
</html>
因为我没有在程序中存储aaa所以:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> aaa变量不存在 </body>
</html>
缺失变量的默认值"!"
我们处理可以判断是否为空值,也可以使用!对null值做转换处理
在模板文件中加入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FreeMarker入门小程序</title>
</head>
<body> ${aaa!"-"} </body>
</html>
运算符
算术运算符
FreeMmarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+,-,*,/,%
逻辑运算符
逻辑运算符有如下几个:
逻辑与&&
逻辑或||
逻辑非!
逻辑运算符只能作用于布尔值,否则将产生错误.
比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if
(x>y)>
网页静态化技术--Freemarker入门的更多相关文章
- 网页静态化技术Freemarker的详细介绍
网页静态化技术Freemarker 一.Freemarker的基本介绍 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道 ...
- 网页静态化技术Freemarker
1.为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息 ...
- 网页静态化解决方案-Freemarker demo+语法
1.网页静态化技术Freemarker 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说 ...
- 网页静态化技术Freemarkerh简介
1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信 ...
- 网页静态化解决方案Freemarker
序言: 沉淀了三个月,逐步将自己最近两年在公司中用到的技术和知识点,重新整理归纳了下,对比以前可以发现,现在技术更新越来越快,也越来越成熟,在互联网企业,用到的技术也更先进,更领先,比如微服务.分布式 ...
- 网页静态化—redis | freemarker
1. 学习计划 1.商品详情页面展示,动态展示 jsp + redis 2.使用freemarker实现网页静态化 3.ActiveMq同步生成静态网页 两个方案对比,方案一依赖web容器,red ...
- 页面静态化技术Freemarker技术的介绍及使用实例.
一.FreeMarker简介 1.动态网页和静态网页差异 在进入主题之前我先介绍一下什么是动态网页,动态网页是指跟静态网页相对应的一种网页编程技术.静态网页,随着HTML代码的生成,页面的内容和显示效 ...
- 网页静态化解决方案-Freemarker
1.1 技术简介与使用 1.1.1 简介 为什么使用: 1. 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据: 2. 有利于SEO(搜索引擎优化); 纯的HTML ...
- Freemarker 页面静态化技术使用入门案例
在访问 新闻.活动.商品 详情页面时, 路径可以是 xx[id].html, 服务器端根据请求 id, 动态生成 html 网页,下次访问数据时,无需再查询数据,直接将 html 静态页面返回.这样一 ...
随机推荐
- python菜鸟学习心得
禁忌:学习没精力,就是没精打采.没有热情. 禁忌:学习一半,然后,放在一边. 禁忌:不要东一榔头,西一棒锤. 禁忌:学习要用心. 激情是动力,专注是效率 每次学习都是绕着网络转了一圈.还是要一步一个脚 ...
- java.lang.NoClassDefFoundError: com/sun/image/codec/jpeg/JPEGCodec
java.lang.NoClassDefFoundError: com/sun/image/codec/jpeg/JPEGCodec 这个类在 rt.jar 里面 本地开发,jre里有这个包,所以不会 ...
- MacBookPro磁盘空间不够
256G的SSD还是快被占满了,剩余12G,本来一切运行正常. 要往U盘里拷点资料,突然电脑就罢工了,cleanMyMac 显示磁盘容量剩余 1.8G. finder 罢工,无法重启,无法强退. 无法 ...
- 对Vuex的初步了解
文章转载于:http://www.cnblogs.com/wisewrong/p/6344390.html 在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props ...
- LeetCode 171 Excel Sheet Column Number 解题报告
题目要求 Given a column title as appear in an Excel sheet, return its corresponding column number. For e ...
- 于用cocoapods添加第三方库,并且cocoapods添加成功,但是却在任何一个文件上都导入不了头文件
关于用cocoapods添加第三方库,并且cocoapods添加成功,但是却在任何一个文件上都导入不了头文件,而且根本没有提示,即使手动打#import "xxxx.h"也报错xx ...
- mysql扩展性架构实践N库到2N 库的扩容,2变4、4变8
mysql扩展性架构实践N库到2N 库的扩容,2变4.4变8 http://geek.csdn.net/news/detail/5207058同城 沈剑 http://www.99cankao.com ...
- Python3学习之路~7.3 反射
python中的反射功能是由以下四个内置函数提供:hasattr.getattr.setattr.delattr,该四个函数分别用于对对象内部执行:检查是否含有某成员.获取成员.设置成员.删除成员. ...
- Haproxy小酌
1.Haproxy简介 负载均衡: 基于软件:HAProxy(四层+七层),Nginx(七层) 基于操作系统:LVS(四层) 作用:实现高可用,负载均衡,基于TCP(第四层)和HTTP(第七层)的应用 ...
- PeopleSoft底层表,闪存查找历史代码(不小心改)
Oracle 闪存查找历史代码 select * from (SELECT * FROM PSPCMTXT AS OF TIMESTAMP to_timestamp('20180725 1 ...
