Android5.0新特性之——控件移动动画(初级)
最近开发,UI大牛们设计了好多很炫酷吊炸天的动画,不由得重新学习了一下5.0的ObjectAnimator动画。
ObjectAnimator动画的原理,通过反射控件的setXXX方法,改变控件的实际属性值,来达到控件状态改变的动画效果。
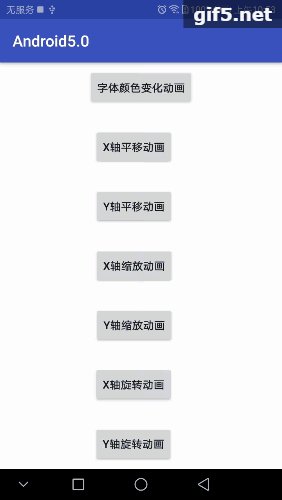
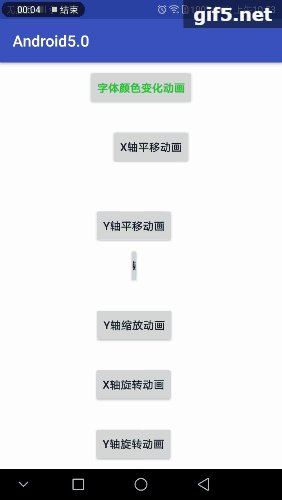
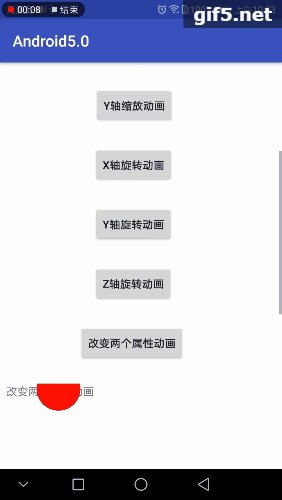
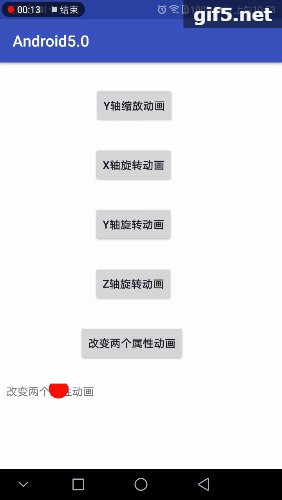
首先话不多说,先上效果图。

我们先介绍几个演示效果中用到的ObjectAnimator的方法

我这里只针对ofInt()和ofFlot方法进行说明,其他的方法原理类似,这里不做过多说明。
首先是第一个字体变色的效果。这里用的是ofInt方法。代码比较简单:
- //设置色值
- ObjectAnimator textColorAnim = ObjectAnimator.ofInt(view, "textColor", 0xff000000, 0xff0000ff, 0xff00ff00);
- //设置动画时间
- textColorAnim.setDuration(3000);
- //设置重复模式
- textColorAnim.setRepeatMode(ValueAnimator.REVERSE);
- textColorAnim.start();
这里需要说明一点,我定义的view,是Button类型的控件,所以里面是有setTextColor这个属性的。其中可以看出我设置的是黑、蓝、绿三个颜色。但是我的效果图是有很多种颜色的变化,这是因为在从蓝色到绿色进行过度的时候,中间做了补间色的转变。具体的可以百度一下色盘。
第二个我们说一下ofFloat()方法,原理依然是设置控件,通过反射到控件的setXXX方法,对控件的属性进行更改。下面上代码:
- ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(btnRotationX, "rotationX", 0, 360);
- objectAnimator.setDuration(3000);
- objectAnimator.start();
这里说明一下,首先,在华为mate8和mate7系统下,控件的setRotationX方法和setRotationY这两个方法调用,会有问题。一旦调用,就会出现控件消失的情况。这里是华为系统的问题。不做过多的介绍。也就是如果在华为mate8和mate7系统下,调用这个动画,展示动画的控件,就会出现消失的问题。所以这里慎用!!!!!
最后说一个高级用法,自定义控件的动画效果。也就是效果图中的最后一个效果。
直接贴代码:
首先是自定义控件CustomView(这里为了节省篇幅,构造方法没有粘贴)
- public class CustomView extends android.support.v7.widget.AppCompatTextView {
- private float redR=0;
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- Paint paint = new Paint();
- paint.setColor(Color.RED);
- paint.setStyle(Paint.Style.FILL);
- paint.setAntiAlias(true);
- canvas.drawCircle(200,20,redR, paint);
- }
- public void setRedR(float redR) {
- this.redR = redR;
//强制刷新页面- invalidate();
- }
- }
布局文件:
就不贴代码了,不同的目录下,控件的引用方式也是不一样的。这里提醒一下,记得写上控件的宽高,我写的高是100dp,宽是全屏。
动画代码:
- ObjectAnimator redR = ObjectAnimator.ofFloat(custom, "redR", 0, 100);
- redR.setDuration(3000);
- redR.setRepeatCount(ValueAnimator.INFINITE);
- redR.setRepeatMode(ValueAnimator.REVERSE);
- redR.start();
自定义控件,就是通过映射custom的setRedR方法,进行动态的更改custom的属性值。
如有不足之处,请各位大牛进行指导
我的博客即将入驻“云栖社区”,诚邀技术同仁一同入驻。
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=11fyo5nbpnz79
Android5.0新特性之——控件移动动画(初级)的更多相关文章
- Android5.0新特性之——按钮点击效果动画(涟漪效果)
Android5.0 Material Design设计的动画效果 RippleDrawable涟漪效果 涟漪效果是Android5.0以后的新特性.为了兼容性,建议新建drawable-v21文件夹 ...
- Android5.0新特性-Material Design
概述 2014年,Google携Android5.X重装归来.全新的UI设计和更加优化的性能,令开发人员眼前一亮 安装和配置Android5.0开发环境 开发Android还得靠AS.下载地址 htt ...
- Android5.0新特性——兼容性(support)
兼容性 虽然Material Design新增了许多新特性,但是并不是所有新内容对对下保持了兼容. 使用v7包 v7 support libraries r21 及更高版本包含了以下Material ...
- Android5.0新特性:RecyclerView实现上拉加载更多
RecyclerView是Android5.0以后推出的新控件,相比于ListView可定制性更大,大有取代ListView之势.下面这篇博客主要来实现RecyclerView的上拉加载更多功能. 基 ...
- Android5.0新特性——图片和颜色(drawable)
图片和颜色 tint属性 tint属性一个颜色值,可以对图片做颜色渲染,我们可以给view的背景设置tint色值,给ImageView的图片设置tint色值,也可以给任意Drawable或者NineP ...
- Android5.0新特性——全新的动画(animation)
全新的动画 在Material Design设计中,为用户与app交互反馈他们的动作行为和提供了视觉上的连贯性.Material主题为控件和Activity的过渡提供了一些默认的动画,在android ...
- Android5.0新特性——新增的Widget(Widget)
新增的Widget RecyclerView RecyclerView是ListView的升级版,它具备了更好的性能,且更容易使用.和ListView一样,RecyclerView是用来显示大量数据的 ...
- Android5.0新特性——Material Design简介
Material Design Material Design简介 Material Design是谷歌新的设计语言,谷歌希望寄由此来统一各种平台上的用户体验,Material Design的特点是干 ...
- Android5.0新特性
1.Activity转场动画 首先,把之前启动Activity的代码改成下面的写法: (如果低版本需要加注解@RequiresApi(api = Build.VERSION_CODES.LOLLIPO ...
随机推荐
- CentOS7安装GitLab服务
安装GitLab服务 1.安装必要依赖 yum install -y curl policycoreutils openssh-server openssh-clients postfix 2.下载安 ...
- Typora极简教程
Typora极简教程 ” Markdown 是一种轻量级标记语言,创始人是约翰·格鲁伯(John Gruber).它允许人们 “使用易读易写的纯文本格式编写文档,然后转换成有效的 HTML 文档.” ...
- Python title()、upper()、lower()方法--string
描述 title()方法: 将字符串中的单词“标题化”,即首字母大写,其余字母转化为小写. upper()方法:将字符串中的小写字母转化为大写字母. lower()方法:将字符串中的大写字母转化为小写 ...
- Springboot-001-解决nested exception is org.apache.ibatis.binding.BindingException: Parameter 'env' not found. Available parameters are [arg1, arg0, param1, param2]
环境:Springboot + Mybatis + MySQL + VUE 场景: 前端发出数据比对请求,在服务后台与数据库交互时,接口提示错误信息如下所示: { "code": ...
- MySQL主从复制延迟的问题 #M1002#
MySQL主从复制延迟的问题 #M1002# https://mp.weixin.qq.com/s/NwFGER-qn2xQ5TnG-php1Q 更为糟糕的是,MySQL主从复制在大事务下的延迟.同样 ...
- selenium 对浏览器标签页进行关闭和切换
关闭标签页 # 1.关闭浏览器全部标签页 driver.quit() # 2.关闭当前标签页(从标签页A打开新的标签页B,关闭标签页A) driver.close() 切换标签页 from selen ...
- python基础之 装饰器,内置函数
1.闭包回顾 在学习装饰器之前,可以先复习一下什么是闭包? 在嵌套函数内部的函数可以使用外部变量(非全局变量)叫做闭包! def wrapper(): money =10 def inner(num) ...
- 解决安装TensorFlow GPU缺少文件的一个比较终极的办法
可能的报错信息 TensorFlow 下,导入这份配置的时候 python 停止运行 ImportError: DLL load failed: 找不到指定的模块 或 ImportError: No ...
- 21.命名空间别名限定符::和global全局名称空间限定符
命名空间别名限定符(::)用于查找标识符,它在指定的别名的命名空间中查找运算符,如下代码是在全局名称空间中查找System.Console.WriteLine("Hello World&qu ...
- U盘安装Windows原版系统(安装方式有很多,我讲我的安装方式)
我陈某人,也是安装过至少200部台式或笔记本的人物. 低调,低调,开个玩笑~ 安装方式有很多,我讲我的安装方式,欢迎收藏. 1.下载准备文件下载.iso原版系统镜像文件http://msdn.itel ...
