cocos creator 动画编辑器以及骨骼动画的使用
一、普通动画的设置
1、添加动画组件
a、添加空节点=>添加动画组件
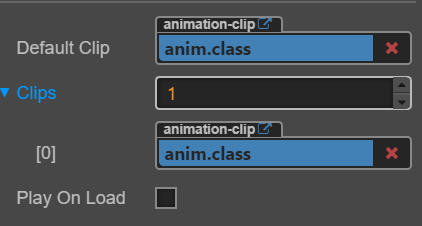
b、新建Clip文件=>打开编辑模式添加动画编辑(并且把添加的clip文件拖动到右边面板的Default Clip 与相对应的Clips文件里)

Default Clip => 在勾选Play On Load时或者调用play()默认播放的动画
Clips => 通过脚本访问可以播放的AnimationClip列表
Play On Loat => 是否在加载的时候播放
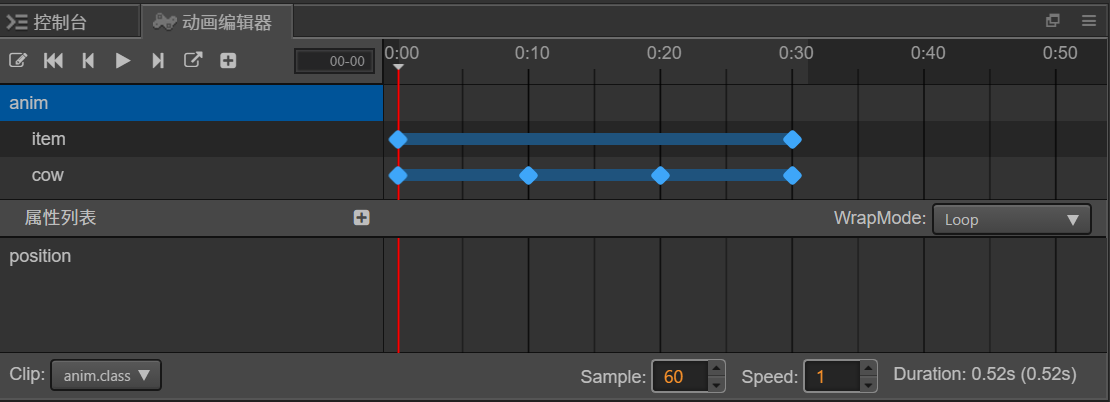
2、设置动画

WrapMode => 动画模式(default:默认,normal:正常,loop:循环...)
Sample => 定义当前动画数据每秒的帧率,默认为 60,这个参数会影响时间轴上每两个整数秒刻度之间的帧数量(也就是两秒之内有多少格)
Speed => 当前动画的播放速度,默认为 1
设置动画的步骤:选定节点后,点击+号选择需要设置的属性,如position,opacity等,点击 添加关键帧,拉动线色线条到指定的时间点,再添加关键帧,设置所对应的值保存即可(如果是位置值,可直接拖动即可)如果是设置图片的动画选择cc.Sprite.spriteFrame,把指定的图片拖动到关键帧即可,概括如下:
添加关键帧,拉动线色线条到指定的时间点,再添加关键帧,设置所对应的值保存即可(如果是位置值,可直接拖动即可)如果是设置图片的动画选择cc.Sprite.spriteFrame,把指定的图片拖动到关键帧即可,概括如下:
(1)添加动画属性
(2)添加关键帧/删除关键帧,选到关键帧,在属性编辑器上编辑和修改;
(3)编辑补间动画曲线路径;
3、代码控制动画
a: Animation组件主要的方法:
play([name], [start_time]), 播放指定的动画,如果没有制定就播放默认的动画;
playAdditive: 与play一样,但是不会停止当前播放的动画;
stop([name]): 停止指定的动画,如果没有指定名字就停止当前播放的动画;
pause/resume: 暂停唤醒动画;
getClips: 返回组件里面带的AnimationClip数组
b: Animation重要的属性:
defaultClip: 默认的动画剪辑;
currentClip: 当前播放的动画剪辑;
c: Animation播放事件: 动画组件对象来监听on,不是节点,取消注册的事件用off
play : 开始播放时 stop : 停止播放时 pause : 暂停播放时 resume : 恢复播放时
lastframe : 假如动画循环次数大于 1,当动画播放到最后一帧时 finished : 动画播放完成时
cc.Class({
extends: cc.Component,
properties: {
animate: {
type: cc.Animation,
default: null
}
},
onLoad() {
//方法一
// this.anim_con = this.animate;
//方法二
this.anim_con = this.node.getChildByName('anim').getComponent(cc.Animation);
//获取铵钮组件
let btn = this.node.getChildByName('btn').getComponent(cc.Button);
//绑定事件
let click_event = new cc.Component.EventHandler();
click_event.target = this.node;
click_event.component = 'test_scene';
click_event.handler = 'col_anim';
btn.clickEvents.push(click_event);
//绑定监听事件
//监听开始播放
this.anim_con.on('play', function () {
console.log('已经开始播放了哈!!!');
}.bind(this), this);
//监听暂停
this.anim_con.on('pause', function () {
console.log('已经暂停了哈!!!');
}.bind(this), this);
//监听继续
this.anim_con.on('resume', function () {
console.log('现在继续哈!!!');
}.bind(this), this);
//完成播放时调用
this.anim_con.on('finished', function () {
console.log('完成了!');
}.bind(this), this);
},
start() {
this.anim_con.play();
this.isPlayAnim = true;
},
col_anim() {
if (this.isPlayAnim) {
//暂停
this.anim_con.pause();
} else {
//继续
this.anim_con.resume();
}
this.isPlayAnim = !this.isPlayAnim;
}
});
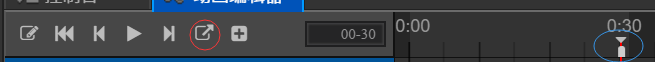
4、在动画上绑定事件
步骤:点击红色圆圈处绑定事件,双击蓝色处弹出对话框绑定事件

遍历当前动画组件所挂节点上面所有的脚本或组件,根据这个名字来触发函数;注意:要把脚本绑定在动画组件所挂的节点上
要慎用,代码和动画之间不易太多的调用;
二、Skeleton骨骼动画的设置
1、骨骼动画的基本配置及生成
a: 骨骼动画: 把动画打散, 通过工具,调骨骼的运动等来形成动画
b: spine是一个非常流行的2D骨骼动画制作工具
c: spine 动画美术人员导出3个文件:
(1) .png文件:动画的”骨骼”的图片集;
(2).atlas文件: 每个骨骼在图片集里面位置,大小;
(3).json文件: 骨骼动画的anim控制文件,以及骨骼位置等信息;
d: 骨骼动画导入: 直接把三个文件拷贝到项目的资源目录下即可;
e: 使用骨骼动画:
(1) 直接拖动到场景;
(2) 创建一个节点来添加sp.Skeleton组件,注意:在脚本里面定义资源要用sp.Skeleton来指定
2、骨骼动画的js属性及接口

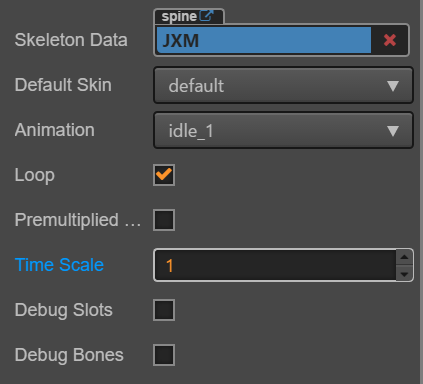
sp.Skeleton: 控制面板属性:
Skeleton Data =>骨骼的控制文件.json文件;
Default Skin => 默认皮肤;
Animation => 正在播放的动画;
Loop => 是否循环播放;
Premuliplied Alpha => 是否使用贴图预乘;
TimeScale => 播放动画的时间比例系数;
Debug Slots => 是否显示 Slots的调试信息;
Debug Bone => 是否显示Bone的调试信息;
3、sp.Skeleton重要的方法: Skeleton是以管道的模式来播放动画,管道用整数编号,管道可以独立播放动画,Track;
(1)clearTrack(trackIndex): 清理对应Track的动画
(2)clearTracks(); 清楚所有Track动画
(3)setAnimation(trackIndex, “anim_name”, is_loop)清楚管道所有动画后,再从新播放
(4)addAnimation(trackIndex, “anim_name”, is_loop);往管道里面添加一个动画;
4、sp.Skeleton的监听方法
1: setStartListener: 设置动画开始播放的事件;
2: setEndListener : 设置动画播放完成后的事件;
3: setCompleteListener: 设置动画一次播放完成后的事件;
cc.Class({
extends: cc.Component,
properties: {
spine: {
//配置动画资源 注意:这里是sp.SkeletonData
type: sp.SkeletonData,
default: null
}
},
onLoad() {
//调用函数创建节点以及动画组件
this.create_elem();
let btn1 = this.node.getChildByName('btn1').getComponent(cc.Button);
let btn2 = this.node.getChildByName('btn2').getComponent(cc.Button);
let btn3 = this.node.getChildByName('btn3').getComponent(cc.Button);
this.bind_click(btn1, 'btn1_click');
this.bind_click(btn2, 'btn2_click');
this.bind_click(btn3, 'btn3_click');
//动画监听
this.sket.setStartListener(function () {
console.log('动画开始了');
});
this.sket.setEndListener(function () {
console.log('动画全部完成了');
});
this.sket.setCompleteListener(function () {
console.log('一部份动画完成了');
})
},
start() {
},
//创建一下绑定点击事件的方法
bind_click(con, fn, param) {
let click_events = new cc.Component.EventHandler();
click_events.target = this.node;
click_events.component = 'test_scene';
click_events.handler = fn;
param ? click_event.customEventData = param : void 0;
con.clickEvents.push(click_events);
},
btn1_click() {
this.item.active = true;
this.sket.clearTrack(0);
this.sket.setAnimation(0, 'in', false);
this.sket.addAnimation(0, 'clk_1', false);
},
btn2_click() {
this.item.active = true;
this.sket.clearTrack(0);
this.sket.setAnimation(0, 'clk_1', false);
this.sket.addAnimation(0, 'clk_2', false);
},
btn3_click() {
this.item.active = true;
this.sket.clearTrack(0);
this.sket.setAnimation(0, 'clk_3', false);
this.sket.addAnimation(0, 'out', false);
},
//创建节点以及动画组件
create_elem() {
this.node.addChild(new cc.Node(), 0, 'ske');
this.item = this.node.getChildByName('ske');
this.item.x = -100;
this.item.y = -300;
//设置隐藏
this.item.active = false;
let sket = this.item.addComponent(sp.Skeleton);
sket.skeletonData = this.spine;
sket.premultipliedAlpha = false;
this.sket = sket;
}
});
三、DragonBones 骨骼动画的设置和使用
1、添加DragonBones骨骼动画
添加空节点 => 在空节点里面添加渲染组件 => DragonBones

Dragon Asset 表示骨骼信息数据,是一个JSON文件
Dragon AtlasAsset 表示texture的信息数据
Armature 表示当前的Armature名称
Animation 表示当前播放的动画
Time Scale 表示所有动画的时间缩放率
Play Times 表示动画的播放次数,默认是-1
Debug Bones 表示是否显示骨骼的信息
2、通过代码获取骨骼组件
cc.Class({
extends: cc.Component,
properties: {
person: {
type: dragonBones.ArmatureDisplay,
default: null
}
},
start() {
//获取骨骼动画的方式一
console.log(this.person);
//获取骨骼动画的方式二
let node = this.node.getChildByName('person');
let bones = node.getComponent(dragonBones.ArmatureDisplay);
console.log(bones);
}
});
重要API展示
以下dragonBone表示实例化后的dragonBone对象
let Armature=dragonBone.armature();
播放动画 => Armature.animation.play(name, playtimes) name 表示动画的名称,playtimes表示动画次数如果为0就表示循环播放动画
获取所有动画名称 => Armature.animation.animationList || Armature.animation.animationNames
停止指定动画的播放 => Armature.animation.stop('stand');
cc.Class({
extends: cc.Component,
properties: {
person: {
type: dragonBones.ArmatureDisplay,
default: null
}
},
start() {
let Armature = this.person.armature();
let body = Armature.getBone('body');
//指定对象的翻转
// body.offset.rotation = 0;
//获取所有的骨骼
// console.log(Armature.getBones());
//获取所有的插槽
// console.log(Armature.getSlots());
//图片X轴方向翻转
// Armature.flipX = true;
let leg = Armature.getBone('legLeftUp');
//隐藏指定的骨骼
// leg.slot.displayIndex = -1;
//移除骨骼,注意,这里的参数必需是对应的骨骼对象,这里会同时隐藏其子组件的骨骼对象
// Armature.removeBone(leg);
}
});
cocos creator 动画编辑器以及骨骼动画的使用的更多相关文章
- 【Away3D代码解读】(五):动画模块及骨骼动画
动画模块核心存放在away3d.animators包里: Away3D支持下面几种动画格式: VertexAnimator:顶点动画 SkeletonAnimator:骨骼动画 UVAnimator: ...
- 关于Cocos Creator用js脚本代码播放骨骼动画的步骤和注意事项
步骤: 1.用cc.find()方法找到相应的骨骼动画节点,并把这个对象赋值给一个var出来的新对象. 具体代码:var spineboy_anim = cc.find("UI_Root/a ...
- cocos2d-js 骨骼动画 3.10
近期使用了cocos动画中的骨骼动画,这里记录使用的两种方式(3.10版): 一.cocos自带的动画编辑器导出的动画 ccs.armatureDataManager.addArmatureFileI ...
- Cocos2d-js 开发记录:骨骼动画载入
不得不说cocos2d-js的文档实在是少,骨骼动画的载入和C++版本的好像还有些不同不能直接依样画葫芦. 一个由cocos studio编辑生成的骨骼动画一般会包含如下几个文件: .ExportJs ...
- cocos2dx骨骼动画Armature源码分析(二)
flash中数据与xml中数据关系 上篇博文从总体上介绍了cocos2dx自带的骨骼动画,这篇介绍一下导出的配置数据各个字段的含义(也解释了DragonBone导出的xml数据每个字段的含义). sk ...
- Unity3D Mecanim 动画系统骨骼动画问题解决方法
http://7dot9.com/2014/08/16/unity3d-mecanim%E5%8A%A8%E7%94%BB%E7%B3%BB%E7%BB%9F%E9%AA%A8%E9%AA%BC%E5 ...
- 【v2.x OGE教程 11】 动画编辑器帮助文档
] 动画编辑器帮助文档 版本号 日期 作者 说明 1.0 2014-9-3 橙子游戏 文档创建 一.简单介绍 动画编辑器用于游戏动画的可视化编辑,支持序列帧动画和关键帧动画.通过解析生成的 ...
- three.js之初探骨骼动画
今后的几篇郭先生主要说说three.js骨骼动画.three.js骨骼动画十分有意思,但是对于初学者来说,学起来要稍微困难一些,官方文档比较少,网上除了用圆柱体的例子就是引用外部模型的,想要熟练使用骨 ...
- cocos creator 入门理解点
简单解释, [来源:官方文档] Cocos是触控科技推出的游戏开发一站式解决方案,包含了从新建立项.游戏制作.到打包上线的全套流程.开发者可以通过cocos快速生成代码.编辑资源和动画,最终输出适合于 ...
随机推荐
- word里面对齐用Tab键
1 Tab 组1 2 组2
- 论Scrapy中的数据持久化
引入 Scrapy的数据持久化,主要包括存储到数据库.文件以及内置数据存储. 那我们今天就来讲讲如何把Scrapy中的数据存储到数据库和文件当中. 终端指令存储 保证爬虫文件的parse方法中有可迭代 ...
- loj2880「JOISC 2014 Day3」稻草人
题目链接:bzoj4237 loj2880 考虑\(cdq\)分治,按\(x\)坐标排序,于是问题变成统计左下角在\([l,mid]\),右上角在\([mid+1,r]\)的矩形数量 我们先考虑固 ...
- pwn入门题x2
pwn1 这题由于事先知道源码 从main里调用get_flag函数 然后比较magic与password变量的值,不相等跳出,相等应该就能print出flag 先用objdump看一下main和ge ...
- java强引用 软引用 弱引用 虚引用
https://www.cnblogs.com/yw-ah/p/5830458.html Java四种引用包括强引用,软引用,弱引用,虚引用. 强引用: 只要引用存在,垃圾回收器永远不会回收Objec ...
- Linux sed command
概述 sed 是一种在线非交互式编辑器,它一次处理一行内容. 处理时,把当前处理的行存储在临时缓冲区中,称为"模式空间"(pattern space). 接着用sed命令处理缓冲区 ...
- xgboost-Python&R
sklearn实战-乳腺癌细胞数据挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- Dynamics CRM 日常使用JS整理(二)
BPF(Business Process Flow)相关的JS 为Stage添加changed或者selected事件: function fnOnLoad() { Xrm.Page.data.pro ...
- 如何在Eclipse中创建web项目并使用tomcat8 运行servlet开发简单的动态网页?
今天花了一天时间.因为用eclipse没多久,不是很熟悉使用,看的教程又是使用myeclipse的,但是eclipse相对没有myeclipse灵活,所以在网上找了很多资料,最后算是可以实现了.新手可 ...
- Python-re模块中一些重要函数
re模块包含对正则表达式的支持.
