UGUI中粒子特效与UI的遮挡问题
问题背景:

在做主线任务时发现完成任务后的特效显示穿透上面的UI层,不美观,策划不乐意了,抓紧解决下
解决思路:
首先讲下影响渲染顺序的因素:
能够影响渲染顺序的因素有:
1、Camera Depth
相机组件上设置的相机深度,深度越大越靠后渲染。
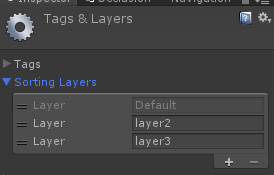
2、Sorting Layer
在Tags & Layers设置中可见

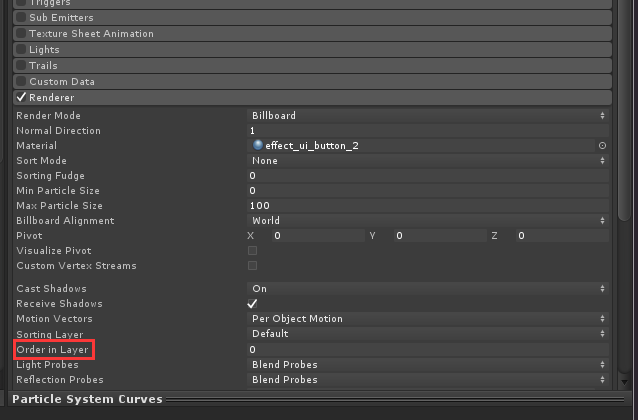
3、Order In Layer
相对于Sorting Layer的子排序,用这个值做比较时只有都在同一层时才有效。
4、RenderQueue
Shader中对Tags设置的“Queue”。
影响程度:
1、Camera Depth
永远最高。Camera Depth小的一定先进渲染管线。
2、当Sorting Layer和Order In Layer相同时
RenderQueue小的先进渲染管线。
3、当Sorting Layer和Order In Layer不相同时!两种情况
1. 当两个材质使用了不同的RenderQueue,且这两个RenderQueue都在[0~2500]或[2501~5000]时,SortingLayer和OrderInLayer的排序生效。
2. 当两个材质使用了不同的RenderQueue,且这两个RenderQueue分别在[0~2500]和[2501~5000]时,则一定会按照RenderQueue绘制,无视SortingLayer、OrderInLayer的排序。
在这只说两种:
1.调节粒子系统Particle System中Order in Layer

这里注意下Sorting Layer和Order in Layer 的区别
在Sorting Layer中可以Add Sorting Layer ,显示的优先级为从上到下 (不同层)。
在 Order in Layer 中我们可以指定同一层Sorting Layer 的优先级(同一层级)
比如 两个游戏物体的Sorting Layer同为role层 ,但是第一个游戏物体的Order in Layer 为0,而第二个游戏物体的Order in Layer 为1 ,则第二个游戏物体的显示优先级高于第一个游戏物体。
不过研究发现,此方式使用2DSprite,通过层级设置,但是Image不行
2.粒子系统的渲染队列Render Queue
我在这里采取了这种方式,是这样,策划的要求是不能动当前粒子特效自身的效果,并且有上层UI时不能穿透
首先不能动当前粒子特效的效果也就意味这,显示特效时如果调了特效的渲染队列,就变了特效的效果,第二有上层UI时还不能穿透,我就想那就动态控制下这粒子的渲染队列吧,这地方也简单,就是有上层UI时和没有时切换下状态就OK了
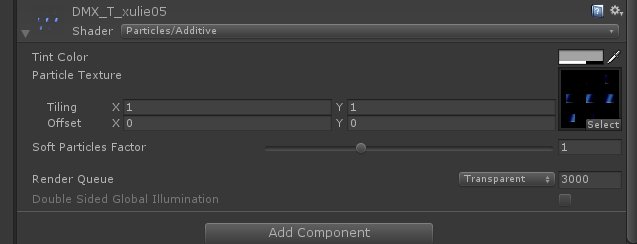
查看了下美术的粒子效果时shader中的渲染队列值分别如图:

并且自己手动调整了下看了下达到策划需求时的渲染队列值要小于3001即可,其子特效如下:

是3000,而要求是低于2900才可以达到效果。
好不多说,代码很简单。
具体代码:
Coroutine ControlEffectRenderCor;
IEnumerator FindControlEffectRender(int QueueValueOne,int QueueValueTwo)
{
while (ControlEffectRender==null)
{
yield return null;
}
Material[] materArr= ControlEffectRender.GetComponent<ParticleSystem>().GetComponent<Renderer>().materials;
for (int i = ; i < materArr.Length; i++)
{
materArr[i].renderQueue = QueueValueOne;
}
ControlEffectRender.transform.GetChild().GetComponent<ParticleSystem>().GetComponent<Renderer>().material.renderQueue = QueueValueTwo;
}
就这个简单的函数实现,
这里ControlEffectRender指的是特效GameObject,这样就OK了。
新手上路,很多都是不解原理,达不到对症下药,只知道这种病症症状这种药可缓解,欢迎各位前辈指点提携
UGUI中粒子特效与UI的遮挡问题的更多相关文章
- UGUI 粒子特效与UI层级问题
游戏中,界面上有些按钮之上需要放置一个特效,或者有些区域显示比如image上显示一个特效,这时候如果再打开一个UI,我们需要让新的UI显示在特效上层,而不是被特效遮挡,这是就需要设置特效的渲染顺序. ...
- UGUI中显示粒子特效
今天在UGUI上显示粒子特效的时候遇到的一些问题,Mark一下.原理:修改特效中每一个ParticleSystem的Layer为UI,并且把ParticleSystemRenderer.sorting ...
- Mask裁切UI粒子特效或者3D模型
刚好前几天有人问我这个问题,再加上新项目也可能用,所以这两天就研究了一下.其实如果粒子特效 和3D模型 都用RenderTexture来做的话就不会有裁切的问题,但是粒子特效用RenderTextur ...
- Unity中的粒子特效的 RendererQ 排序
这里接https://www.cnblogs.com/luguoshuai/p/10021660.html 这里介绍两套粒子排序的方法. 首先声明,这两套排序方法均不是本人所写,是在项目开发的过程当中 ...
- 使用particles.js实现网页背景粒子特效
得知途径 B3log提供了两套博客系统,一个是用Java开发的,叫做Solo,我也是在网上搜索Java博客系统时发现了它,之后才了解了B3log:还有一个是用Go语言开发的,叫做Pipe.其中Solo ...
- Vue 动态粒子特效(vue-particles)
图上那些类似于星座图的点和线 是由vue-particles生成的,不仅自己动,而且能与用户鼠标事件产生互动. 是非常炫的一种动态特效 可以在Vue项目中使用,需要安装第三方依赖 使用步骤 1. 安装 ...
- 【Stage3D学习笔记续】真正的3D世界(五):粒子特效
先看效果,按下空格键添加粒子特效: 一般而言粒子特效的实现都是比较复杂的,且不说实现粒子特效的编码和设计,光是编写一个粒子编辑器就不是简单的一件事,但是作者使用了很取巧的方式来完成,我们接下来深入代码 ...
- JParticles 2.0 发布,打造炫酷的粒子特效
JParticles 2.0 发布,打造炫酷的粒子特效.不好意思哈,在这么繁花似锦的世界里,标题不得不取得吸引眼球一点哈,不然...还是不啰嗦了,我们进入正题吧 简单介绍一下 JParticles 2 ...
- UGUI 中Dropdown控件的使用经验
UGUI 中Dropdown控件的使用经验 在Untiy的UGUI 刚出来的时候,是没有“下拉列表”(Dropdown)控件的,这在无形中给我们的UI界面开发带来困难,不过在Untiy5.2.2之后这 ...
随机推荐
- C# call webservice方法
https://www.cnblogs.com/Fooo/p/5507153.html
- OpenStack 命令行速查表
OpenStack 命令行速查表 updated: 2017-07-18 08:53 Contents 认证 (keystone) 镜像(glance) 计算 (nova) 实例的暂停.挂起.停止 ...
- MDK 编译错误和警告 使用时遇到的小问题
main.c(32): warning: #1-D: last line of file ends without a newline 这个是由于在main函数的“}”后,没有加回车. 只要在mai ...
- bs4模块
1.导入模块 from bs4 import BeautifulSoup 2.创建对象 Beautiful Soup支持Python标准库中的HTML解析器,还支持一些第三方的解析器,如果我们不安装它 ...
- 使用 mysqltuner 检测 mysql 稳定性
github : https://github.com/major/MySQLTuner-perl MySQLTuner是一个用Perl编写的脚本,它可以帮助您进行MySQL配置,并提出增强性能和稳定 ...
- 微擎$_W['uniacid']无法获取
原因: 微擎非系统级别管理员(不是商户管理员),必须要https才能取到值
- CF1152 F. Neko Rules the Catniverse (dp)
题意 一条长为 \(n\) 的数轴,可以从任意整点 \(\in [1, n]\) 出发,假设当前在 \(x\) ,下一步能到达的点 \(y\) 需要满足,\(y\) 从未到过,且 \(1 \le y ...
- js中字符串可以调用的方法
var s = "hello,world" //定义一个字符串 s.length() // => 11 s.charAt(0) ...
- kubernetes 1.14安装部署dashboard
简单介绍: Dashboard是一个基于web的Kubernetes用户界面.您可以使用Dashboard将容器化应用程序部署到Kubernetes集群,对容器化应用程序进行故障诊断,并管理集群资源. ...
- Floyed-Warshall【弗洛伊德算法】
首先介绍一下有关最短路径的知识 从某顶点出发,沿图的边到达另一顶点所经过的路径中,各边上权值之和最小的一条路径叫做最短路径.解决最短路的问题有以下算法,Dijkstra算法,Bellman-Ford算 ...
