Angular创建路由从主界面跳转到我们的cesium界面
我们要在一个独立的顶级模块中加载和配置路由器,它专注于路由功能,然后由根模块 AppModule 导入它。
按照惯例,这个模块类的名字叫做 APPRoutingModule,并且位于 src/app 下的 app-routing.module.ts 文件中。
使用 CLI 生成它。
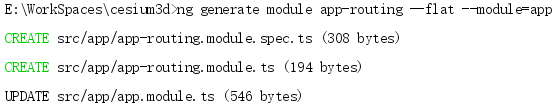
1.在命令窗口输入ng generate module app-routing --flat --module=app
--flat 把这个文件放进了 src/app 中,而不是单独的目录中。--module=app 告诉 CLI 把它注册到 AppModule 的 imports 数组中,如下图:

项目文件下出现路由文件:

2.在app-routing.module.ts文件中配置cesium3d的路由定义
路由定义 会告诉路由器,当用户点击某个链接或者在浏览器地址栏中输入某个 URL 时,要显示哪个视图。
典型的 Angular 路由(Route)有两个属性:
path:一个用于匹配浏览器地址栏中 URL 的字符串。component:当导航到此路由时,路由器应该创建哪个组件。
如果你希望当 URL 为 localhost:4200/cesium3d 时,就导航到 Cesium3dComponent。
首先要导入 Cesium3dComponent,以便能在 Route 中引用它。 然后定义一个路由数组,其中的某个路由是指向这个组件的。
- import { NgModule } from '@angular/core';
- import { CommonModule } from '@angular/common';
- import { RouterModule, Routes } from '@angular/router';
- import { Cesium3dComponent } from './cesium3d/cesium3d.component';
- const routes: Routes = [ { path: 'cesium3d', component: Cesium3dComponent } ];
- @NgModule({ imports: [ CommonModule ],
- exports: [ RouterModule ],
- declarations: [] })
export class AppRoutingModule { }
3.在主界面中创建一个按钮,引用该路由。点击按钮,界面会转到我们的cesium主界面
在app.component.html文件中添加如下代码:
- <div id="toolbar">
- <button routerLink="/cesium3d">操作三维模型</button>
- </div>
- <router-outlet></router-outlet>
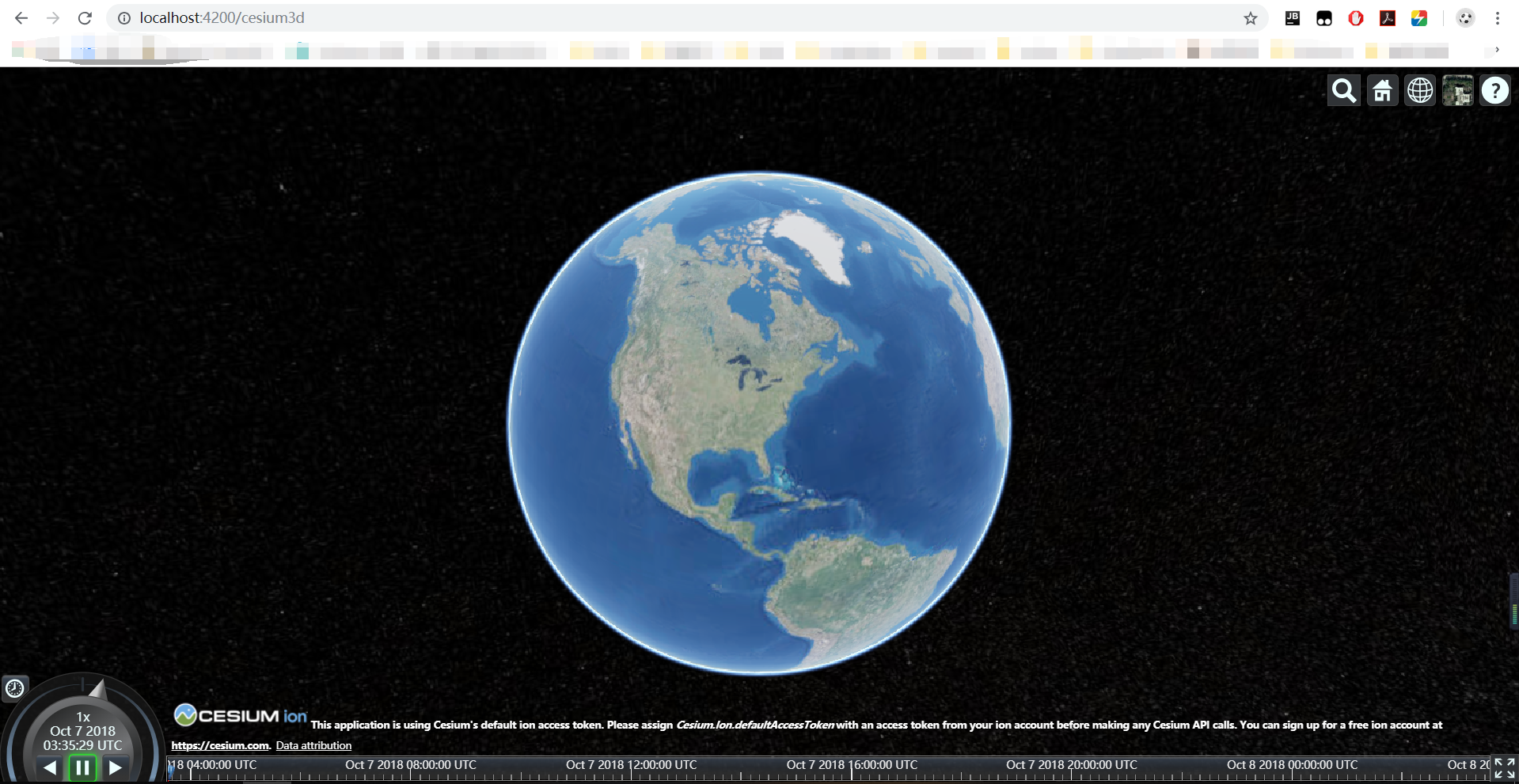
4.效果如下:
点击前:

点击后:

Angular创建路由从主界面跳转到我们的cesium界面的更多相关文章
- 在一个XAML中点击按钮,界面跳转到另一个XAML界面方法
private void ButtonGo_camerapage(object sender, RoutedEventArgs e) { this.Content = new cameraPage() ...
- iOS 跳转到系统的设置界面
跳到健康设置 上网找了一下 你会发现很难找到.代码如下 不信你试试 . NSURL *url = [NSURL URLWithString:@"prefs:root=Privacy& ...
- iOS 跳转到系统的设置界面-b
在项目中,我们经常会碰到使用位置的需求.当用户设置app不允许使用位置的时候,最好的用户体验就是直接调转到系统的位置设置界面,进行设置. 本人已经测试,在5c iOS8.3系统 和 5s iOS7.1 ...
- ios中的界面跳转方式
ios中,两种界面跳转方式 1.NavgationController本身可以作为普通ViewController的容器,它有装Controller的栈,所以可以push和pop它们,实现你所说的跳转 ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- Nodejs之MEAN栈开发(七)---- 用Angular创建单页应用(下)
上一节我们走通了基本的SPA基础结构,这一节会更彻底的将后端的视图.路由.控制器全部移到前端.篇幅比较长,主要分页面改造.使用AngularUI两大部分以及一些优化路由.使用Angular的其他指令的 ...
- angular的路由和监听路由的变化和用户超时的监听
先看两篇博客:http://camnpr.com/javascript/1652.html 这一篇博客是重点中的重点: http://www.tuicool.com ...
- 【CuteJavaScript】Angular6入门项目(1.构建项目和创建路由)
本文目录 一.项目起步 二.编写路由组件 三.编写页面组件 1.编写单一组件 2.模拟数据 3.编写主从组件 四.编写服务 1.为什么需要服务 2.编写服务 五.引入RxJS 1.关于RxJS 2.引 ...
- angular 前端路由不生效解决方案
angular 前端路由不生效解决方案 Intro 最近使用 Angular 为我的活动室预约项目开发一个前后端分离的客户端,在部署上遇到了一个问题,前端路由不生效,这里记录一下.本地开发正常,但是部 ...
随机推荐
- Django+Bootstrap+Mysql 搭建个人博客(二)
2.1.博客首页设计 (1)settings.py MEDIA_ROOT = os.path.join(BASE_DIR,'media').replace("//","/ ...
- 【转】CGI
CGI是什么 (一): CGI是Common Gateway Interface 的简称.是一个用于定Web服务器与外部程序之间通信方式的标准,使得外部程序能生成HTML.图像或者其他内容,而服务器处 ...
- Python爬虫入门教程 9-100 河北阳光理政投诉板块
河北阳光理政投诉板块-写在前面 之前几篇文章都是在写图片相关的爬虫,今天写个留言板爬出,为另一套数据分析案例的教程做做准备,作为一个河北人,遵纪守法,有事投诉是必备的技能,那么咱看看我们大河北人都因为 ...
- RabbitMQ消息队列(三)-Centos7下安装RabbitMQ3.6.1
如果你看过前两章对RabbitMQ已经有了一定了解,现在已经摩拳擦掌,来吧动手吧! 用什么系统 本文使用的是Centos7,为了保证对linux不太熟悉的伙伴也能轻松上手(避免折在安装的路上),下面是 ...
- Linux下 Vim(Vi)编辑器的使用
vi编辑器 vi是UNIX和类UNIX环境下的可用于创建文件的屏幕编辑器.vi有两种工作模式:命令模式和文本输入模式.启动vi需要输入vi,按[Spacebar]键并输入文件名后回车. 切换模式键 v ...
- leetcode — distinct-subsequences
import java.util.Arrays; /** * * Source : https://oj.leetcode.com/problems/distinct-subsequences/ * ...
- Linux 文件权限于目录配置
用户与用户组 我們以王三毛為例,王三毛這個『檔案』的擁有者為王三毛,他屬於王大毛這個群組, 而張小豬相對於王三毛,則只是一個『其他人(others)』而已. 不過,這裡有個特殊的人物要來介紹的,那就是 ...
- Perl信号处理
本文关于Perl信号处理的内容主体来自于<Pro Perl>的第21章. 信号处理 操作系统可以通过信号(signal)处理机制来实现一些功能:程序注册好待监视的信号处理机制,在程序运行过 ...
- 解决ASP.NET MVC 接受Request Payload参数问题
今天与跟前端小伙伴对接口,发现微信小程序的POST带参数传值HttpContent.Request[]接收不到参数. 拿小程序官网文档举例 wx.request({ url: 'Text/Text', ...
- C# 如何添加PPT背景(纯色背景、渐变色背景、图片背景)
我们在创建Powerpoint文档时,系统默认的幻灯片是空白背景的,很多时候我们需要自定义幻灯片背景,以达到美观的文档效果.在下面的示例中将介绍给PowerPoint幻灯片设置背景的方法,主要包含以下 ...
