Odd-e CSD Course Day 4
今天有一部分是透過 Code Review 來引發我們對於下面幾個方向的想法
Good Unit Tests
在今天的 Code Review 裡,Stanly 翻出了一個我們寫的 Unit Test 當做案例來講解。
其中幾個要點是,要想清楚這次 Unit Test 要測的主要目的是什麼,有那些不需要的因素可以去除掉
尤其當你發現現在這個測試同時在測多種情境時,其實就應該做測試重構,避免讓太多複雜的因素影響到你的測試,而且也難以維護這個測試 。
此外,當你的測試很常需要建立與修改資料時,可以考慮多抽出 Data Builder 做為資料處理相關的部分,讓維護更為容易
在Stanly講解完後,我們用了另一種 Pair programing 來重構先前提的測試案例,首先會有兩位夥伴一位是 Driver 一位是 Navigator 由 Navigator 說 Driver 要做什麼,Driver 照著做並想著當換成他是 Navigator 時要做什麼。每5分鐘換一輪,這種方式其實跟我先前做的 Pair programing 不太一樣,先前做的大部分都是由某一位一直寫,另一位在旁邊觀看,有時候提出一些意見。跟這次的做法比起來,感覺起來這種做法可以引法更多的討論與思考
Thinking about Design

from: odd-e CSD course
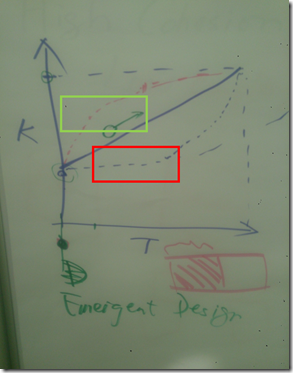
在這裡我們藉由 Emergent Design 來談知識落差對於系統設計的影響
但其實知識會隨著團隊在開發的過程中逐漸的增長,我們需要思考的是如何在每一次的迭代中讓團隊的知識呈現高效的成長,能夠更快的往目標前進 (綠框處)。
而且避免讓團隊長時間處在紅框前進。而我也直接詢問 Terry 如何覺察到團隊目前是在紅框處呢?
Terry 給了一個很簡單的方式,觀察你的團隊夥伴是否都長時間的在做自已的 Task 沒有與人交流。
他提醒說,當這樣的情形發生時,更多時候其實是會做一些無助於前進的事。比如:可能選了一個比較繞路的技術來完成目前的 Task
最後提到了一個 比較危險的 The second-system effect 來自於人月神話,具體來說
就一個人所做過的設計而言,第二個系統是最危險的系統,一般來說,都傾向於過度設計。
https://en.wikipedia.org/wiki/Second-system_effect
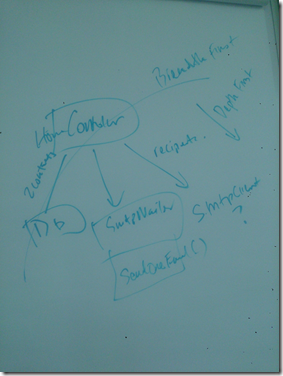
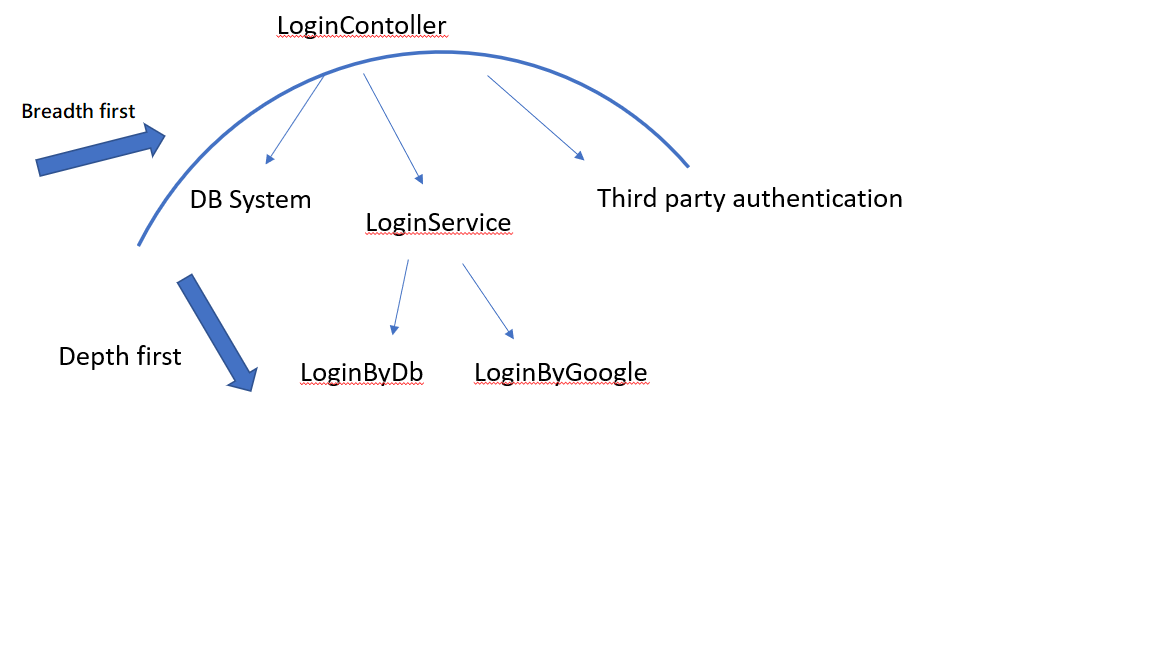
而 Stanly 中間也提了另一種在設計的方式是,先從系統使用者會接觸的第一層,以綜觀全面的方式或是以其中一個點深入去探討設計方式。
from: odd-e CSD course
在中場時,因我最近看了一些關於 Domain Driver Design 的資訊,便籍這個機會詢問 Terry 何謂 Domain Model ,其實答案不難,但還是有幾個需要注意的事項
首先,Domain Model 幾乎可是說就是系統功能之間的關係圖所繪製的
但在做 Domain Modeling 要記得一件事 Domain Model 是讓你在設計系統時找靈感使用的,
千萬不要直接將 Domain Model 轉換為系統直接使用。
Domain Model 其實是做為一個設計系統的方向指引
另一個則是在 Domain Modeling 的時候,我們不會定義相關的行為在其中
(比如 Class 的 Method)
而且如果你的 TDD 是 Testing –> Production Code –> Refactoring 的循環時,
就會因應商業情境往良好的系統架構前進
除此之後還介紹了 SOLID 、Least Knowledge Principle 與 Low-Coupling 與 High-Cohesion 幾個常見的開發原則,而其中一個比較重要的也是,開發原則不一定要遵守
(前提是你的 TDD 是一個良好的循環) 。比如在 Low-Coupling 與 High-Cohesion 當中,如果只能選擇時,其實一般來說做到 High-Cohesion 就很棒了!
而 Terry 也提到,一個簡單好維護的系統,主要可以把握二個原則。
1. 單一程式語言 : 過多不同的程式語言,只會讓維護增加負擔,而且會有潛在的風險 (如果該語言會的人不多,當成員離職時。就會很難維護該系統)
2. 同一個 Thread : 能不用多執行緒、非同步,就儘量避免。原因也是希望能簡單的進行除錯,不要增加困難度
Working with Legacy Code
在這一個環節提到的是,如何維護現有的舊系統,其中一個要點是在bug發生時找出問題的核心,
移除相依性再加上測試,並且記得同步加上 Acceptance Test,在加上測試的同時也將文件同步的建立起來。並且要沿著這一個 Bug 漸漸的將周遭相關的功能也一併補上。才能加強整個系統的穩定性,當然這整個過程是不斷的有重構發生的。
這裡教練推薦了一本書 working effectively with legacy code ,很值得研究其中的作法
對課程有興趣的同學,可以到以下網站找到相關的資訊
Odd-e CSD Course Day 4的更多相关文章
- [LeetCode] Odd Even Linked List 奇偶链表
Given a singly linked list, group all odd nodes together followed by the even nodes. Please note her ...
- Odd Even Linked List
Given a singly linked list, group all odd nodes together followed by the even nodes. Please note her ...
- LeetCode 328. Odd Even Linked List
Given a singly linked list, group all odd nodes together followed by the even nodes. Please note her ...
- tr:even 与tr:odd
:even匹配所有索引值为偶数的元素,从 0 开始计数查找表格的1.3.5...行(即索引值0.2.4...)<table> <tr><td>Header 1< ...
- Leetcode Odd Even Linked List
Given a singly linked list, group all odd nodes together followed by the even nodes. Please note her ...
- CSS3伪类选择器:nth-child()(nth-child(odd)/nth-child(even))
nth-child(odd):奇数 nth-child(even):偶数 使用时,如果是精确到数字时,切记是从同一级别的元素开始计算,而不是指定某个类才开始计算. 比如: <li>< ...
- [CareerCup] 5.6 Swap Odd and Even Bits 交换奇偶位
5.6 Write a program to swap odd and even bits in an integer with as few instructions as possible (e. ...
- [Educational Codeforces Round 16]C. Magic Odd Square
[Educational Codeforces Round 16]C. Magic Odd Square 试题描述 Find an n × n matrix with different number ...
- 328. Odd Even Linked List——多利用fake_head
Given a singly linked list, group all odd nodes together followed by the even nodes. Please note her ...
- 越狱Season 1-Episode 12:Odd Man Out
Season 1-Episode 12:Odd Man Out -Sorry to keep you waiting. 抱歉让你等了半天 -Oh, it's, uh, not a problem. 嗯 ...
随机推荐
- 下载 mysql 数据库 的步骤 完整版
1. 官网(点这里)上下载 2. 3. 4. 5. 6. 7.
- swust oj 1011
二叉排序树的实现和查找 1000(ms) 10000(kb) 2782 / 6301 按照给定的关键字集合,建立二叉排序树.在建立的二叉排序树上查找指定的关键字,查找成功,输出找到该关键字比较的次数: ...
- rz快速上传文件到ssh服务器
[root@k8s01 ~]# rz --helprz version 0.12.20Usage: rz [options] [filename.if.xmodem]Receive files wit ...
- eclipse集成lombok
第一部下载 lombok jar包 https://projectlombok.org/download.html lombok下载地址,进入该网址后可以看到如下界面,点击下载就行了. 下载 ja ...
- Angularjs中的缓存以及缓存清理
写在最前面:这篇博文是2篇文章组成,详细介绍了Angularjs中的缓存以及缓存清理,文章由上海尚学堂转载过来,欢迎大家阅读和评论.转载请注明出处,谢谢! 一个缓存就是一个组件,它可以透明地储存数据, ...
- proxy_pass根据path路径转发时的"/"问题记录
在nginx中配置proxy_pass时,如果是按照^~匹配路径时,要注意proxy_pass后的url最后的/.当加上了/,相当于是绝对根路径,则nginx不会把location中匹配的路径部分代理 ...
- [Swift]LeetCode994. 腐烂的橘子 | Rotting Oranges
In a given grid, each cell can have one of three values: the value 0 representing an empty cell; the ...
- Android studio使用过程中错误的解决方法
错误一:No such property: POM_DESCRIPTION for class: org.gradle.api.publication.maven.internal.pom 刚开始出现 ...
- java集合框架整理
一.总体框架 Java集合是java提供的工具包,包含了常用的数据结构:集合.链表.队列.栈.数组.映射等.Java集合工具包位置是java.util.* .Java集合主要可以划分为4个部分:Lis ...
- Python爬虫入门教程 23-100 石家庄链家租房数据抓取
1. 写在前面 作为一个活跃在京津冀地区的开发者,要闲着没事就看看石家庄这个国际化大都市的一些数据,这篇博客爬取了链家网的租房信息,爬取到的数据在后面的博客中可以作为一些数据分析的素材. 我们需要爬取 ...