Confluence实现附件下载权限的控制
背景:
公司为了方便的管理过程文档,搭建了一个Confluence服务器,版本6.9。在使用过程中,需要按照用户对空间中上传的附件进行下载权限控制。
解决过程及处理方案:
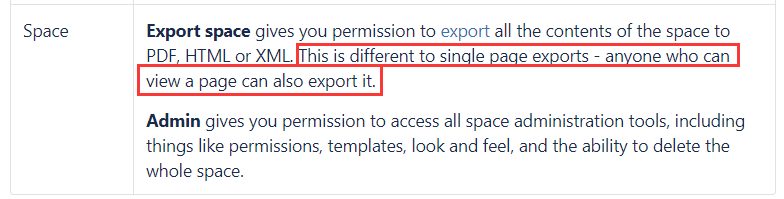
一、Confluence中导出功能支持导出的内容:

二、Confluence中如何控制导出功能:
社区中给出的这个方案,
第一种是全局的,由于需求仅仅是限制某个空间、某些用户的下载,所以第一种不合适
第二种方案尝试之后无法控制,原因是:
https://confluence.atlassian.com/conf69/space-permissions-overview-950284360.html

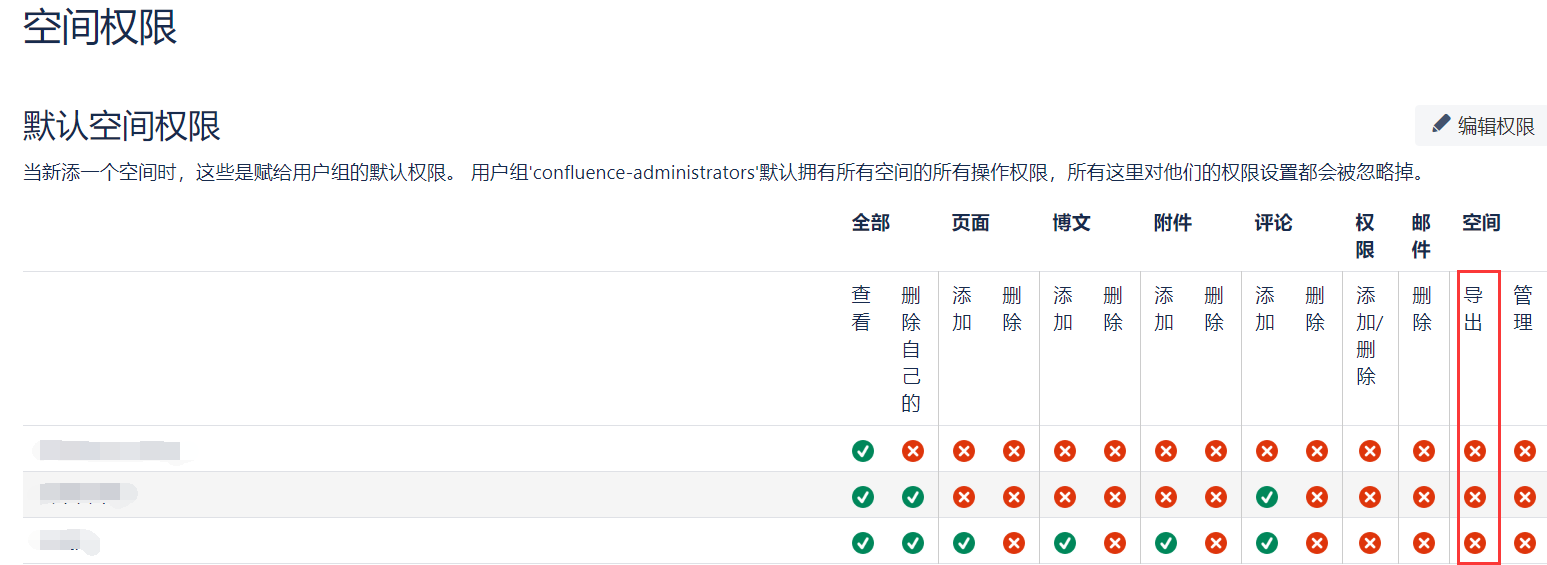
空间权限控制这里如果有查看权限,默认就会有导出功能,所以从下图的控制无法实现。

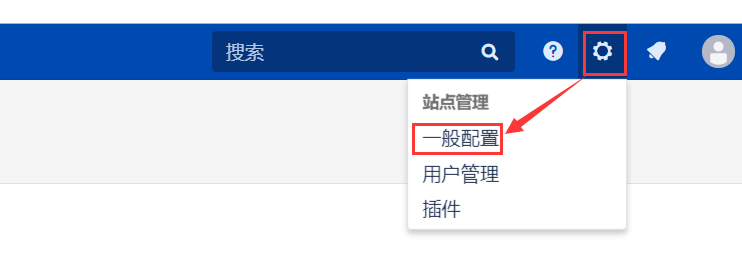
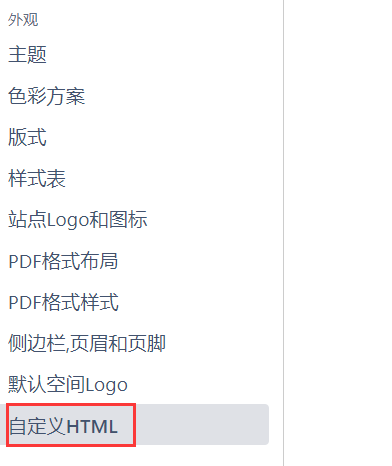
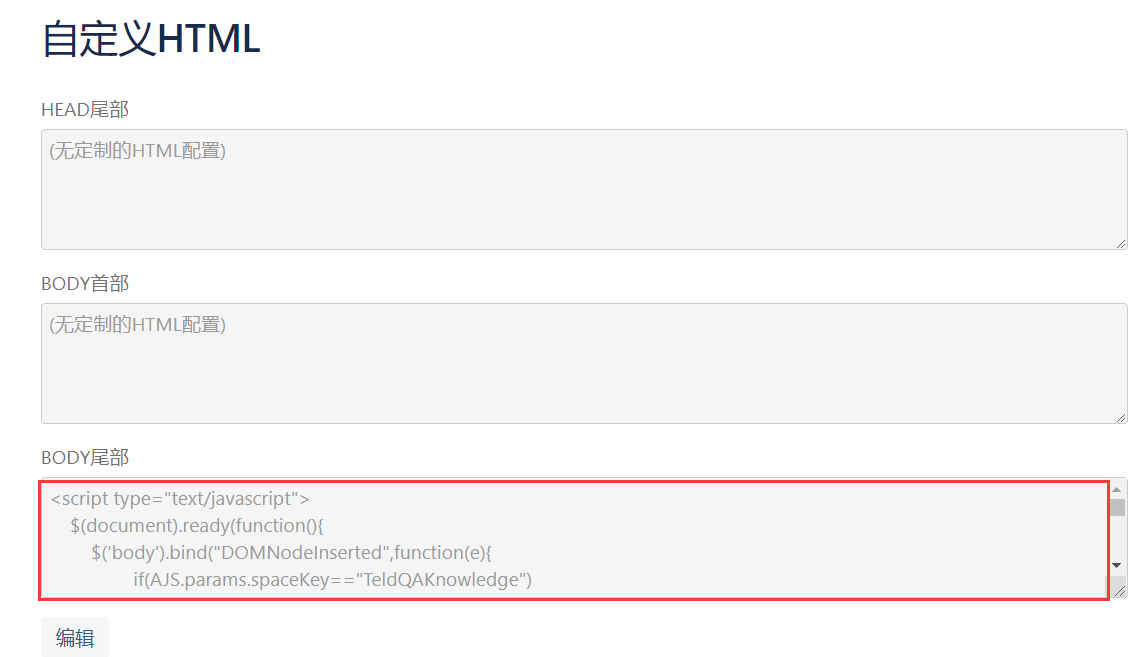
三、Confluence提供的权限控制不能直接满足需求,需要扩展实现一下。发现Confluence中有“自定义HTML”的功能,即在界面中增加html代码,准备在这里做一些手脚
具体操作如下:



Body尾部添加的代码如下:其中****处填写空间的标识
<script type="text/javascript">
$(document).ready(function(){
$('body').bind("DOMNodeInserted",function(e){
if(AJS.params.spaceKey=="****")
{
if(AJS.params.canRemovePage==false)
{
$('.cp-control-panel-download').hide();
//禁用页面打印
$('head').append('<style> @media print{html, body{display:none} } </style> ');
//禁用右键菜单
$('body').attr('oncontextmenu','self.event.returnValue=false');
//禁用选中文字
$('body').attr('onselectstart','return false');
}
}
})
AJS.toInit(function(){
if(AJS.params.spaceKey=="****")
{
if(AJS.params.canRemovePage==false)
{
AJS.$('#action-export-word-link').hide();
AJS.$('#action-export-pdf-link').hide();
//禁用页面打印
$('head').append('<style> @media print{html, body{display:none} } </style> ');
//禁用右键菜单
$('body').attr('oncontextmenu','self.event.returnValue=false');
//禁用选中文字
$('body').attr('onselectstart','return false');
} } });}) </script>
上面的代码功能主要是
1.做一个界面元素绑定的监听,当下载按钮元素加载后,符合代码中要求就隐藏掉

2.把confluence界面上的“导出为**”控件隐藏

这里把html直接写到Body尾部,而不用js脚本引用的方式是因为,当使用js脚本时,测试过程中发现js文件下载用时20s,具体原因不是太清楚,所以暂时把html直接写到Body尾部这里
四、完成自定义HTML的配置之后,仅需要简单的做一下用户的权限配置就行
当用户分配了页面的添加、删除权限之后,就同步有下载、导出的权限

参考资料
https://support.atlassian.com/confluence-server/
Confluence实现附件下载权限的控制的更多相关文章
- Python 实现 Discuz论坛附件下载权限绕过漏洞
背景:最近压力有些大,想玩点游戏放松下,去Mac论坛下载,发现需要各种权限,于是蛋疼了. 所以,上网查了discuz! x3.1破解,手动替换,发现出现“链接已过期”.所以写了下面程序. 0.将下列代 ...
- Asp.Net Core 2.0 项目实战(11) 基于OnActionExecuting全局过滤器,页面操作权限过滤控制到按钮级
1.权限管理 权限管理的基本定义:百度百科. 基于<Asp.Net Core 2.0 项目实战(10) 基于cookie登录授权认证并实现前台会员.后台管理员同时登录>我们做过了登录认证, ...
- Confluence 6 指派空间权限概念
如果你是一个空间的管理员,你可以对空间的使用权限进行控制.你可以为独立用户或者Confluence Groups的权限进行权限的指派/收回. Confluence 管理员可以将用户分配到用户组中,这样 ...
- IE8下导入EXCEL数据传到客户端以附件下载
IE8下导入EXCEL数据传到客户端以附件下载方式出现,而不显示数据,解决方法:以text/html格式返回. HttpResponseMessage message = new HttpRespon ...
- 解析:使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象. 这里记录一下如何解决的.其实这个现象不光是easyui的f ...
- phonegap 附件下载及打开附件
出处:http://my.oschina.net/u/1011854/blog/169434 再次 谢谢作者! 在开发web app并且使用phonegap的情况下,附件下载着实是一件令人头疼的事,什 ...
- android 后台附件下载
在service中通过在oncreat()中开启一个线程,轮训ArrayList<AttachmentTask> 我这个附件下载的任务list ,ArrayList<Attachme ...
- Confluence 6 附件存储文件系统的分级
从 Confluence 3.0 开始,附件的存储方式有了重大的改变和升级.如果你是从 Confluence 2.10 及其早期版本升级上来的,请参考 Upgrading Confluence 页面中 ...
- Confluence 6 附件存储选项
在早期的 Confluence 版本中,我们允许存储附件到 WebDav 或者 Confluence 数据库中.针对新的 Confluence 安装,我们不再支持这 2 种存储了. 本地文件系统 在默 ...
随机推荐
- Selenium Navigation
Navigating Navigate a link with WebDriver: driver.get("http://www.google.com") 1.Interacti ...
- blinker库
参考 Blinker Documentation Blinker 是一个基于Python的强大的信号库,它既支持简单的对象到对象通信,也支持针对多个对象进行组播.Flask的信号机制就是基于它建立的. ...
- 题解 P5065 【[Ynoi2014]不归之人与望眼欲穿的人们】
出现了一篇跑得炒鸡慢的题解! noteskey 无 fuck 说,好像就是整个数列分块然后合并区间...什么的吧 对于每块内部就是算一下前缀信息.后缀信息(就是以 第一个点/最后一个点 为一个边界,不 ...
- css-块级格式上下文
定义: 块级格式上下文(Block Formatting Context)是CSS中一个相对冷门的概念,今天被问到才引起注意,下文简单介绍下它的用法,学习资料多来源于网络,实际开发中遇到再继续更博 ...
- Vue相关目录
cli入门-项目搭建 组件 Router路由 生命周期 数据监听 cli搭建web服务介绍 vuex和axios介绍
- jsp 安全
一. 身份验证和授权 认证是检验某人真正是他/她自称的那个人的过 程.在一个Servlet/JSP应用程序中,身份验证一般通过 检查用户名密码是否正确.授权是检查该级别的用户是 否具备访问权限.它适 ...
- 在普通js文件里引入vue实例的方法
首先是我是写了一个 Loading 插件然后 是挂在打vue.prototype 原型上的. 在main.js中use使用了这个插件. 至此vue原型是就被我挂上 $loadding方法了. 然后我想 ...
- django请求生命周期,FBV和CBV,ORM拾遗,Git
一.django 请求生命周期 流程图: 1. 当用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务端请求头和请求体中会包含浏览器的动作(action),这个动作通常为get或者post, ...
- lxml.etree.HTML(text) 解析HTML文档
0.参考 http://lxml.de/tutorial.html#the-xml-function There is also a corresponding function HTML() for ...
- 一、ESP8266入门(基于LUA开发)
序 一入坑便停不下来... 还挺有意思的哈,233,,,, 资料杂,自己一个一个去找确实浪费了不少时间,而且大多还都是英文的,需要硬着头皮看. 这次实践入门,更是对英语的重要确信无疑.Github必须 ...
