[js]d3.js绘制拓扑树
echart也支持拓扑树了

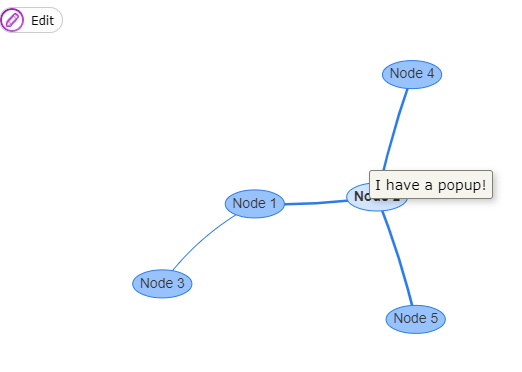
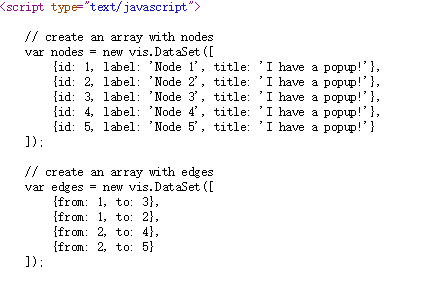
vis.js也支持绘制拓扑树
数据格式:
nodes: {id, label, title}edges: {from, to, label}


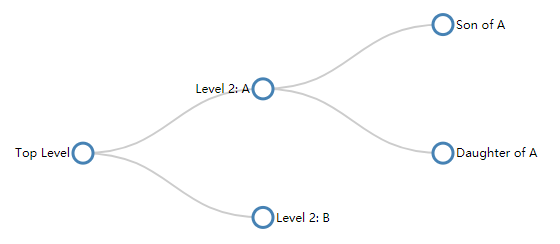
d3.js也可以绘制拓扑树]()
D3 属于基础的绘图库(基于 canvas 的, 所以可以说完全不做兼容考虑),封装的功能都是一些基础图形图像和动画这类的,但是功能异常强大。Echarts 属于应用型 (或者业务型)的图表库, 期望的是: 几乎不需要写绘图过程代码就能生成漂亮的图表。
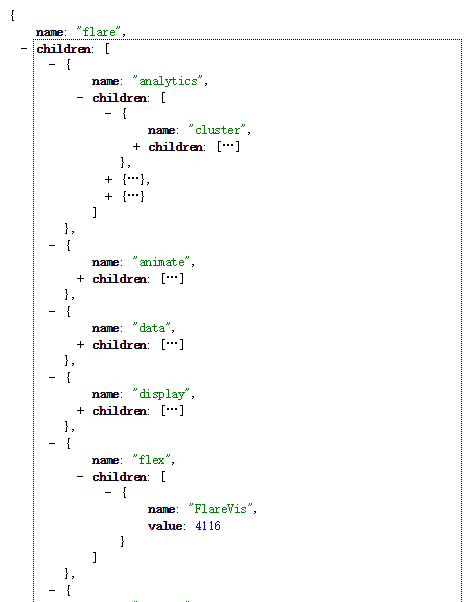
所需要的数据也是children传的
var treeData ={"name": "Top Level","children": [{"name": "Level 2: A","children": [{"name": "Son of A"},{"name": "Daughter of A"}]},{"name": "Level 2: B"}]};
[js]d3.js绘制拓扑树的更多相关文章
- d3.js 实现立体柱图
前言 随着大数据时代的来临,数据可视化的重要性也越来越凸显,那么今天就基于d3.js今天给大家带来可视化基础图表柱图进阶:立体柱图 关于d3.js d3.js是一个操作svg的图表库,d3封装了图表的 ...
- D3.js 用层画条形图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 1.在项目中使用D3.js
在项目中使用D3.js D3.js(全称:Data-Driven Documents)是一个基于数据操作文档的JavaScript库.D3帮助您使用HTML.SVG和CSS使数据生动起来.D3对web ...
- 利用d3.js绘制雷达图
利用d3,js将数据可视化,能够做到数据与代码的分离.方便以后改动数据. 这次利用d3.js绘制了一个五维的雷达图.即将多个对象的五种属性在一张图上对照. 数据写入data.csv.数据类型写入typ ...
- D3.js (v3)+react框架 基础部分之认识选择集和如何绘制一个矢量图
首先需要下载安装d3.js : yarn add d3 然后在组建中引入 : import * as d3 from 'd3' 然后定义一个方法,在componentDidMount()这个钩子 ...
- 【 D3.js 进阶系列 — 4.0 】 绘制箭头
转自:http://www.ourd3js.com/wordpress/?p=660 [ D3.js 进阶系列 — 4.0 ] 绘制箭头 发表于2014/12/08 在 SVG 绘制区域中作图,在绘制 ...
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- d3.js之树形折叠树
1.效果 children和_children 2.技术分解 2.1折叠函数 // (1) 递归调用,有子孙的就把children(显示)给_children(不显示)暂存,便于折叠, functio ...
- 利用d3.js绘制中国地图
d3.js是一个比較强的数据可视化js工具. 利用它画了一幅中国地图,例如以下图所看到的: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvc3ZhcDE=/ ...
随机推荐
- LightOJ 1349 Aladdin and the Optimal Invitation(中位数)
题目链接:https://vjudge.net/contest/28079#problem/N 题目大意:给一个mxn的平面,有q个位置,每个位置坐标为(u,v)有w人,求一个点在平面内使得所有人都到 ...
- SonarLint 代码质量管理
Below are the instructions of how to install and use SonarLint. Install SonarLint Extensions in VS20 ...
- c++ explicit 构造函数
代码 #include<iostream> using namespace std; class Example { private: int data; public: Example( ...
- Apache为mysql以及自己的项目设置虚拟路径
参考 http://www.120xcjl.com Apache为mysql以及自己的项目设置虚拟路径 1.Apache2.2\conf\httpd.conf中释放: Include conf/ex ...
- vue v-cloak知识点
1.使用 v-cloak 属性可以解决插值表达式闪烁问题; 2.v-text默认是没有闪烁的问题,同时会覆盖元素中原本的内容,但是v-cloak只会替换 自己的这个占位符,不会替换所有的字符 ...
- ns2.34移植leach协议
运行出现的警告: 1. warning:please use -channel as shown in tcl/ex/wireless-mitf.tcl 因为高版本的NS2支持多信道配置,因此无线节点 ...
- X Open Cup named after E.V. Pankratiev. European Grand Prix
A. Arithmetic Rectangle 对于一行或者一列的情况可以递推求出最大值. 对于至少一行或者一列的情况,可以定义四个格子一组横向和纵向的相等关系,然后悬线法求最大子矩阵. 时间复杂度$ ...
- 解析库之re,Beautifulsoup
本篇导航: 介绍 基本使用 遍历文档树 搜索文档树 总结 re模块在之前的python进阶中有讲过不再做过多的阐述,本篇为BeautifulSoup库的分析 20.collections模块和 ...
- BOM 浏览器对象模型_window.navigator
window.navigator 对象 包含浏览器和系统信息的 Navigator 对象. 通过这个属性 了解用户的环境信息 window.navigator.userAgent 返回浏览器的 Use ...
- bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图
响应式布局 在不同设备上,同一网页根据设备特性(显示屏大小,分辨率)呈现不同的布局样式. 思考: 获取设备相关信息 将屏幕划分为几个区域 给需要变化的结构写多套 css 样式 媒体查询 常用写法 @m ...