Centos7安装net Core
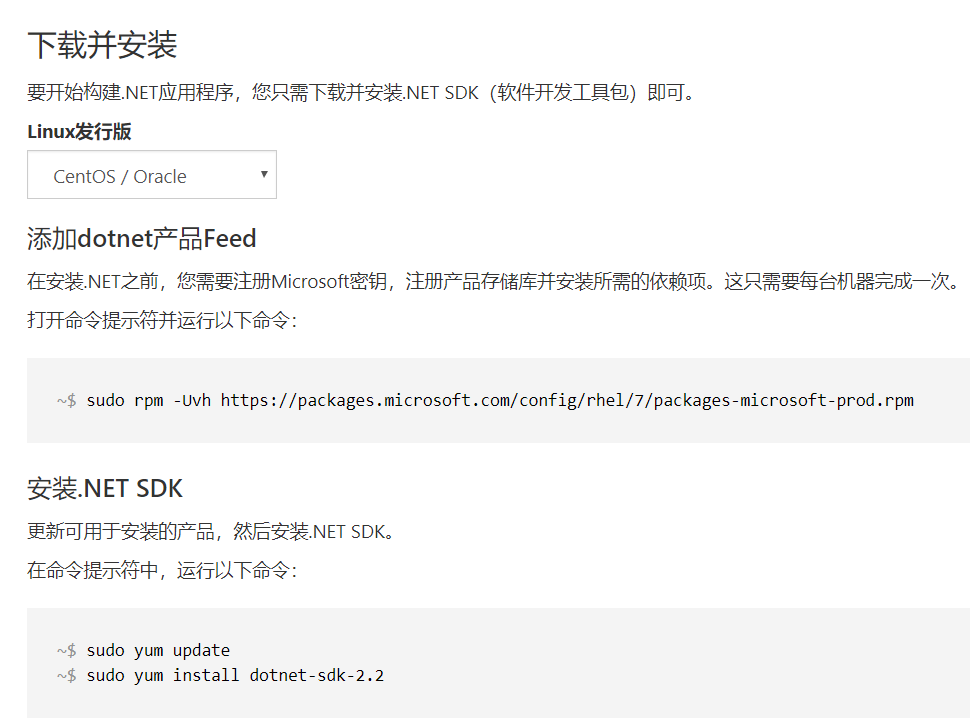
官方文档:https://dotnet.microsoft.com/learn/dotnet/hello-world-tutorial/install
ubuntu ,generic内核,安装失败解决方案:
https://my.oschina.net/u/938455/blog/2980679
如果提示:
-bash: donet: command not found
则执行命令试试:
ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
我这里是物理机,不是虚拟机

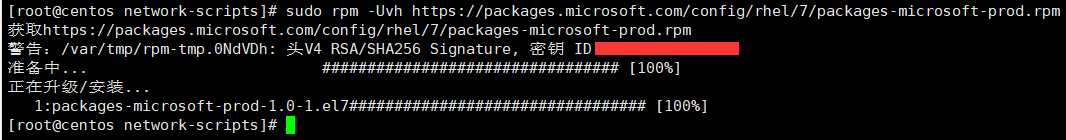
第一步: sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
不知道这个密钥ID重要不,先打个万恶的马赛克

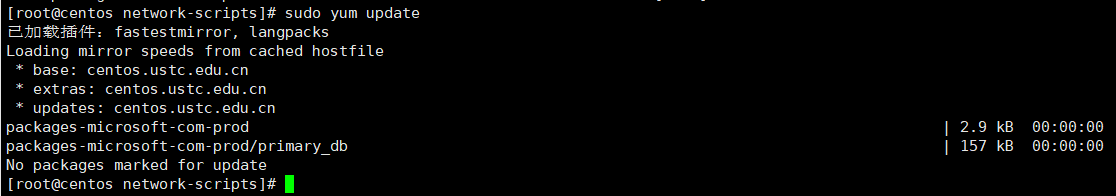
第二步: sudo yum update
昨天安装docker的是已经update一次了,所以这次提示没有需要update的

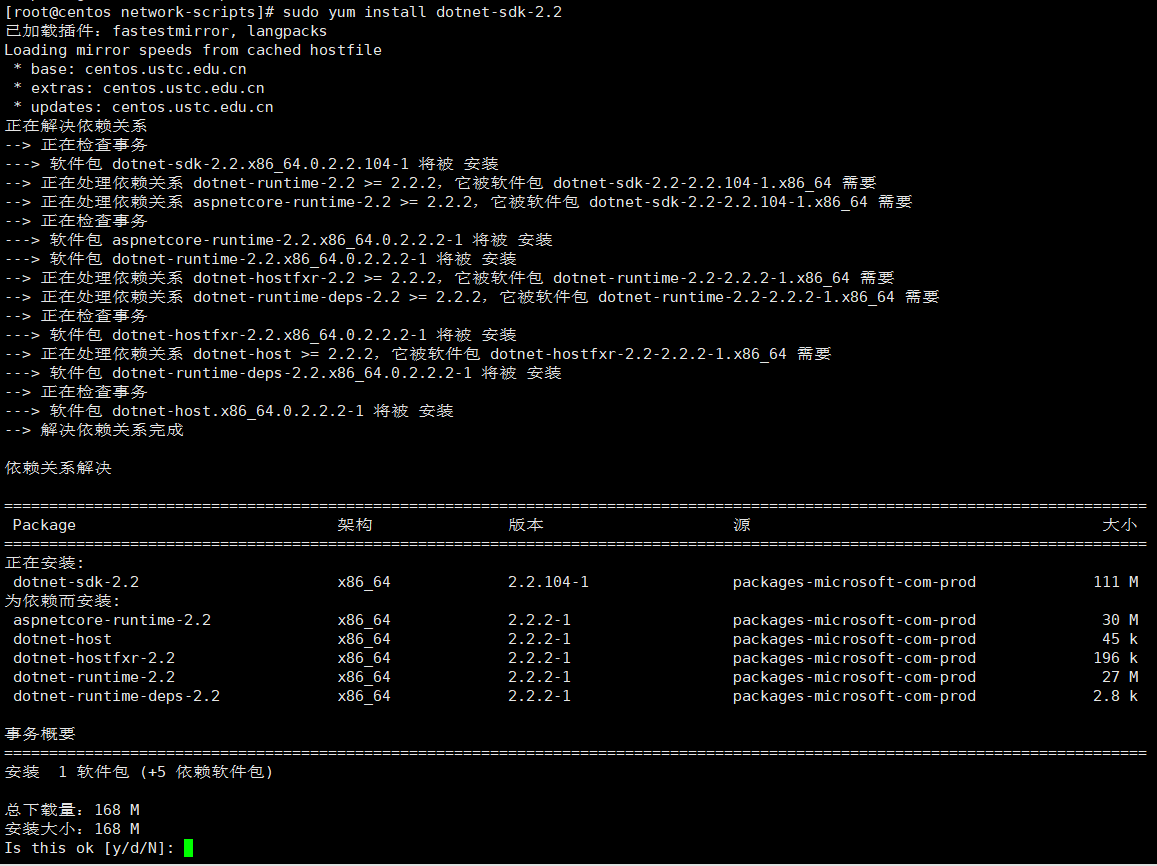
第三步: sudo yum install dotnet-sdk-2.2

输入y同意下载,d代表后台下载,N代表取消下载,可已看到安装的sdk包含了runtime,其实如果仅仅运行而不开发,只要单独安装runtime即可
下载完成后又会询问是否安装,输入y即可,这里就不截图了,安装完成后
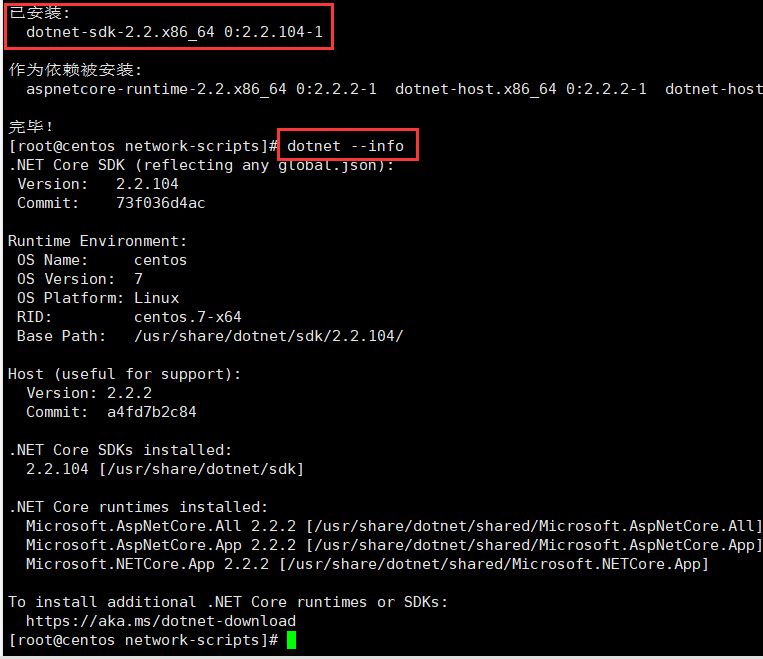
输入:dotnet --info

既然环境都准备好了。肯定要实现net core项目是否可以在centos上跑起来
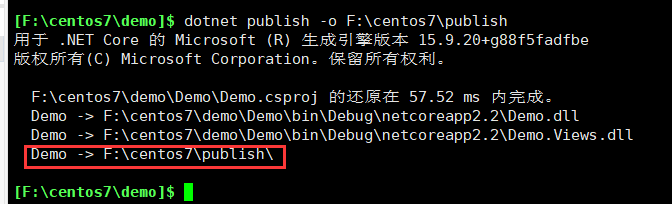
创建一个net core 的demo ,通过dotnet publish -o f:/xx 发布

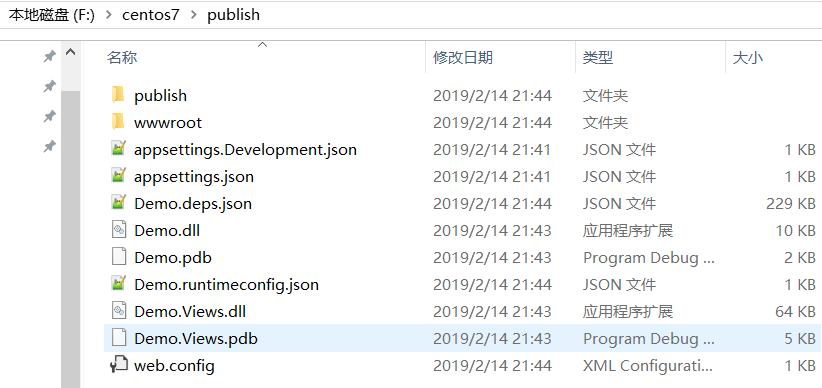
发布成功后

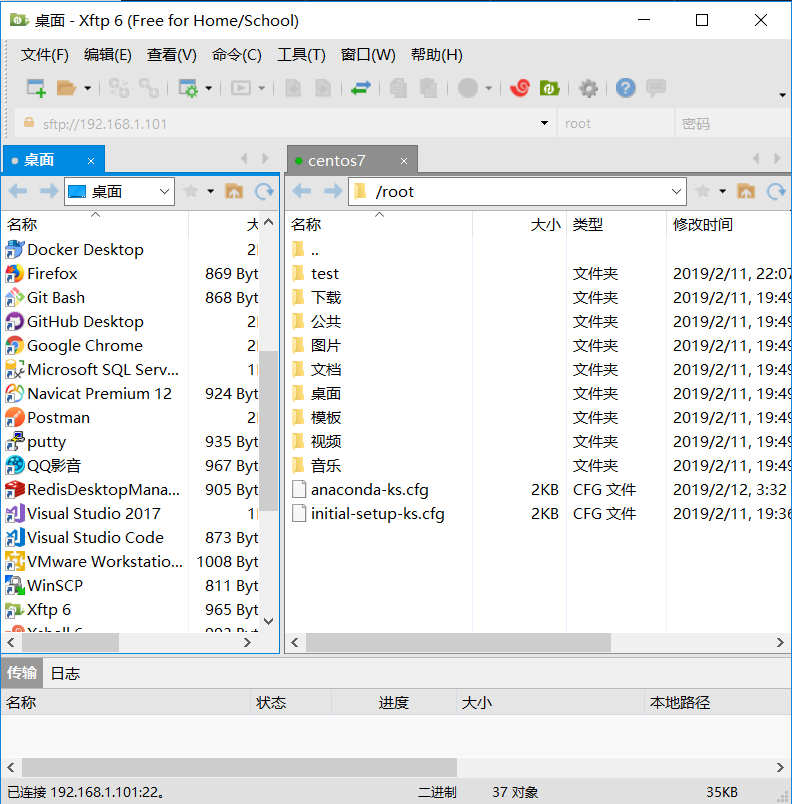
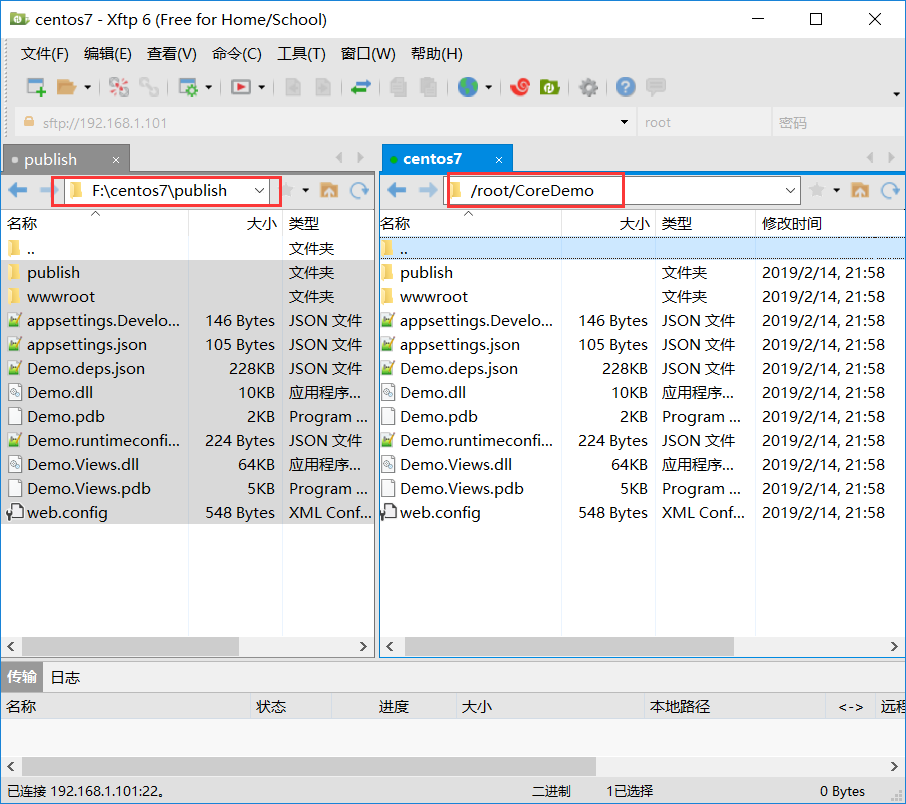
用Xftp6连接centos

可以新建一个文件夹,专门存放website,我这里就创建一个CoreDemo的文件夹
左边切换到publis的文件目录,全选拖拽到右边即可完成上传操作

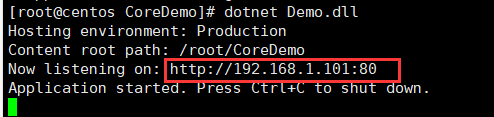
然后切换到centos的CoreDemo文件夹运行website

我在物理机是可以访问的,就不截图了
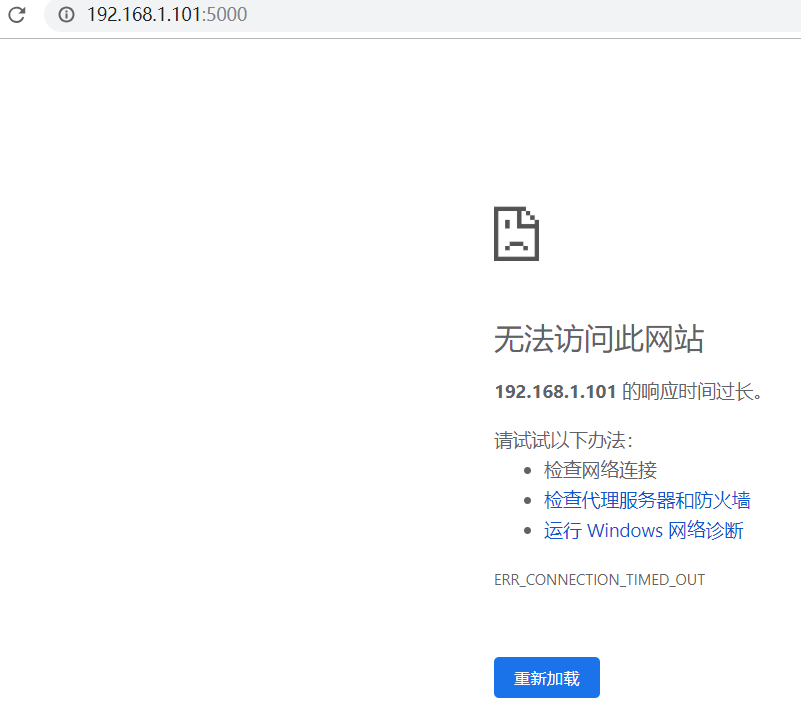
但在另外一台电脑无法访问

是因为centos7防火墙没有关闭的原因,被防火墙拦截了
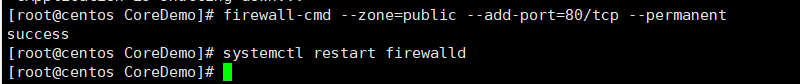
firewall-cmd --zone=public --add-port=/tcp --permanent #(开放80端口)
systemctl restart firewalld #(重启防火墙以使配置即时生效)
先停止之前的网站,输入命令:
然后在启动website,结果还不行,
因为物理机上面运行的是 http://localhost:5000,我输入localhost是本地的,如果输入ip:5000物理机也识别不了
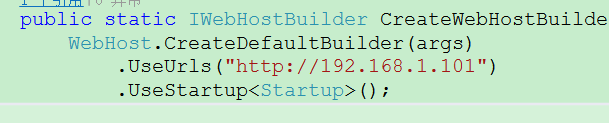
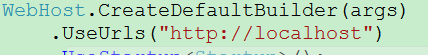
所以只能修改源代码,指定运行的url,不指定端口,默认就是80

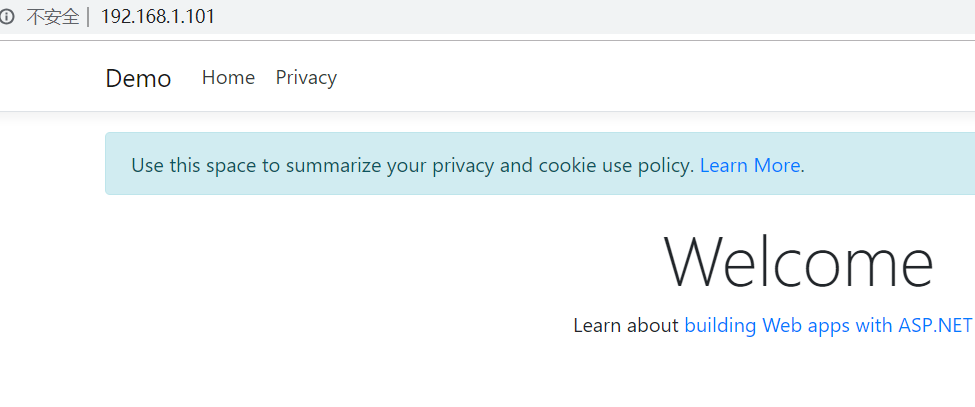
重新编译,并publish,再次启动,发现监听的url变了,这样可以通过
http://192.168.1.101/ 和http://localhost/ 都能访问


如果写成这样:,就只能通过http://localhost/ 访问

当然这仅仅是一个最简单的net core程序,这只是皮毛而已,算入门的一个开端
什么守护者进程等等继续学习,
还需要学习Jexus、IIS集成或者nginx反代向外提供服务等等
iis 不支持put 方法,web.config 修改:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="WebDAV" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="GET,HEAD,POST,DEBUG,PUT" type="System.Web.Handlers.TransferRequestHandler" resourceType="Unspecified" requireAccess="Script" preCondition="integratedMode,runtimeVersionv4.0" responseBufferLimit="" />
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers> </system.webServer>
</location>
</configuration>
<!--ProjectGuid: 4E4BA4B9-B20A-457B-8BE9-3127C90D8A7F-->
Centos7安装net Core的更多相关文章
- Centos7安装.Net Core 2.2环境以及部署.Net Core MVC程序(Apache+Jexus环境)
原文:Centos7安装.Net Core 2.2环境以及部署.Net Core MVC程序(Apache+Jexus环境) 1.双11抢购***VPS.配置如下: CPU:2 核 内存:2048 M ...
- CentOS7安装.NET Core运行环境
安装.NET Core ->首先需要删除以前安装的版本 -> 获取安装脚本 curl -sSL https://raw.githubusercontent.com/dotnet/cli/r ...
- centos7 安装.net core的方法
安装: sudo yum install libunwind libicu curl -sSL -o dotnet.tar.gz https://go.microsoft.com/fwlink/?li ...
- Centos7 安装.Net Core SDK
1.在安装.NET之前,您需要注册Microsoft密钥,注册产品存储库并安装所需的依赖项.这只需要每台机器完成一次. sudo rpm -Uvh https://packages.microsoft ...
- Centos7安装jexus,部署asp.net core,asp.net mvc
什么是Jexus 官网解释:https://www.jexus.org/ Jexus是一款Linux平台上的高性能WEB服务器和负载均衡网关,Jexus Web Service,简称JWS,以支持AS ...
- 生产环境中CentOS7部署NET Core应用程序
NET Core应用程序部署至生产环境中(CentOS7) 阅读目录 环境说明 准备你的ASP.NET Core应用程序 安装CentOS7 安装.NET Core SDK for CentOS7. ...
- Centos7安装完毕后重启提示Initial setup of CentOS Linux 7 (core)的解决方法
问题: CentOS7安装完毕,重新开机启动后显示: Initial setup of CentOS Linux 7 (core) 1) [x] Creat user 2) [!] License i ...
- CentOS7安装完毕,重新开机启动后显示: Initial setup of CentOS Linux 7 (core)
CentOS7安装完毕,重新开机启动后显示: Initial setup of CentOS Linux 7 (core) 1) [x] Creat user 2) [!] License infor ...
- CentOS7安装搭建.Net Core 2.0环境-详细步骤
一.构建.Net core 2的应用程web发布 因为是用来测试centos上的core 环境,先直接用vs17自带的core实例. 二.部署CentOS7的core环境 1.连接并启动之前安装的虚拟 ...
随机推荐
- promise async
最简用 promise let res = function () { return new Promise((resolve, reject) => { // 返回一个promise set ...
- RxJS操作符(一)
一.创建类操作符 创建类操作符是连接传统编程和响应式编程的强梁 from: 可以把数组.Promise.以及Iterable转化为Observable. fromEvent: 可以把事件转化为Obse ...
- 项目之初的模型设计与status状态字段
0X01 开始做一个app的时候,要先做的是流程设计与数据库模型设计. 但做的模型设计往往是设置字段满足当前的需求,缺乏足够的经验,即使为以后的功能预留出位置,也无法考虑周全. 比如,刚开始做用户表, ...
- 第七篇 Flask 中路由系统以及参数
Flask中的路由系统其实我们并不陌生了,从一开始到现在都一直在应用 @app.route("/",methods=["GET","POST" ...
- lArea.js 城市选择
http://blog.csdn.net/libin_1/article/details/50689075 lArea.js
- 如何根据checkbox的值进行勾选!例:我要勾选value等于scanbuy,terminal的复选框!
微商城 随手购 自助购 <div class="controls" id="client"> <input id="mall&quo ...
- __x__(5)0905第二天__网页三大组成部分
根据 W3C 标准,将网页主要分成 3 个部分:结构,表现,行为. 结构: HTML 用于描述页面结构. 表现: CSS 用于控制页面中元素的样式. 行为: JavaScript 用于响应用户操作.
- Windows下自带压缩文件工具之-makecab
在内网渗透时,当没有rar.7z等压缩工具时候,拖取文件的时候为了防止流量过大,又必须压缩把文件压缩.当然你可以自己上传一个压缩工具.Windows自带制作压缩文件工具makecb你可以了解哈.压缩单 ...
- 书上关于*(p++)表达式的几种变形形式的思考题
代码: int main(){ int a[10] = { 1,2,3,4,5,6,7,8,9,10 }; int *p = &a[3]; cout << "*p++ = ...
- asch相关的linux基础知识分享
本文针对的人群:会用putty.SecureCRT.xhsell等工具ssh连接到自己的asch服务器上,但不怎么会执行命令的人.高手请绕路~ 本文主要围绕受托人搭建.维护涉及相关的内容进行Linux ...
