微信小程序 下拉加载
在 Page 中定义 onPullDownRefresh 处理函数,监听该页面用户下拉刷新事件。
例:
Page({
onPullDownRefresh: function(){
wx.stopPullDownRefresh()
}
})
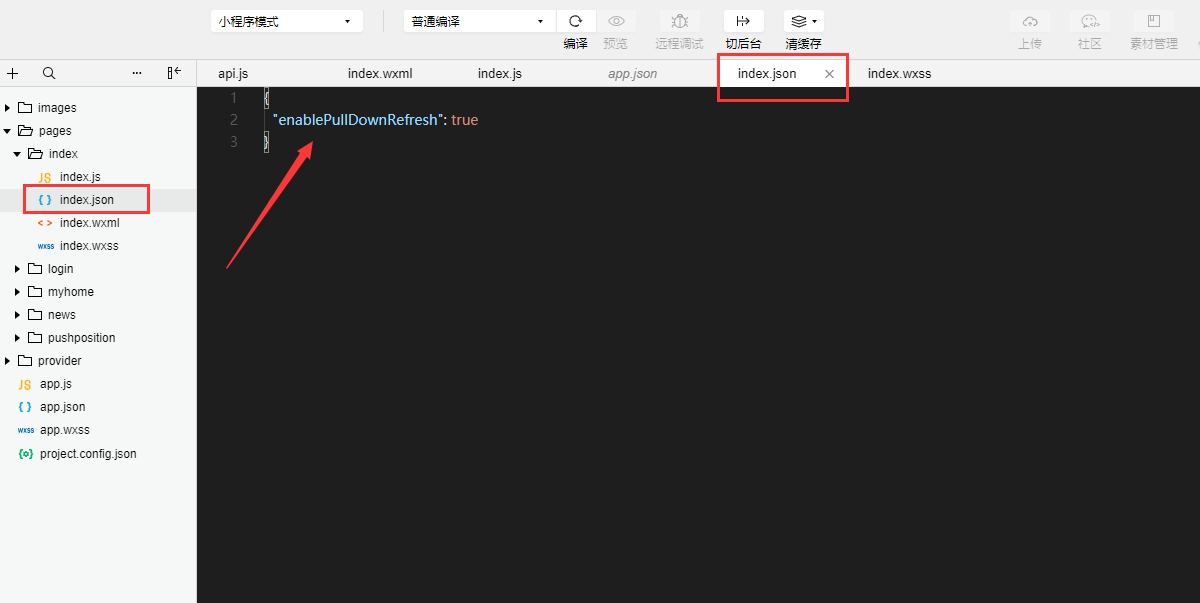
首先要在app.json中配置
微信小程序 下拉加载的更多相关文章
- 微信小程序下拉加载和上拉刷新两种实现方法
方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 设置js里onPullDownRefresh和onR ...
- 微信小程序下拉加载下一页
小程序做得多了,有些常用功能就有必要记录一下 请看详解: 微信小程序之下拉触底时加载下一页 wxml参考: <scroll-view class='dataContainer' scroll-y ...
- 微信小程序之下拉加载和上拉刷新
微信小程序下拉加载和上拉刷新两种实现方法 方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 ...
- 微信小程序 - 上拉加载下拉刷新
点击下载示例:小程序 - 上拉刷新下拉加载
- 微信小程序上拉加载:onReachBottom详解+设置触发距离
前端经常遇到上拉加载更多的需求,一般还涉及到翻页.小程序里已经给了下拉到底的触发方法onReachBottom(),这里记录下怎样使用这个方法实现下拉加载更多,有需要的直接看代码,有详细注释: 1.首 ...
- 微信小程序上拉加载下拉刷新
微信小程序实现上拉加载下拉刷新 使用小程序默认提供方法. (1). 在xxx.json 中开启下拉刷新,需要设置backgroundColor,或者是backgroundTextStyle ,因为加载 ...
- 微信小程序之上拉加载更多
loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后台数据量庞大时,一次性地返回所有数据给客户端,页面的打开速度就会有所下降,而且用户只看上面的内容而不需要看后面的内容时,也浪费用户流 ...
- 微信小程序 - 上拉加载
demo.wxml 文件 <view wx:for="{{listdata}}" wx:key="listdata" class='listitem'& ...
- 微信小程序~上拉加载onReachBottom
代码: //页面上拉触底事件的处理函数 onReachBottom(e) { console.log("底部")// 滚动到页面执行 该 方法 wx.showToast({ tit ...
随机推荐
- spring+redis的集成,使用spring-data-redis来集成
1.参考:https://www.cnblogs.com/qlqwjy/p/8562703.html 2.首先创建一个maven项目.然后加入依赖的jar包就行了.我加入的jar包很多,反正加入了也没 ...
- nuxt
nuxt nuxt 1.4.0 https://zh.nuxtjs.org/guide/installation vue init nuxt-community/starter-template te ...
- Codeforces 1109D Sasha and Interesting Fact from Graph Theory (看题解) 组合数学
Sasha and Interesting Fact from Graph Theory n 个 点形成 m 个有标号森林的方案数为 F(n, m) = m * n ^ {n - 1 - m} 然后就 ...
- P1525 关押罪犯 并查集
题目描述 SS城现有两座监狱,一共关押着NN名罪犯,编号分别为1-N1−N.他们之间的关系自然也极不和谐.很多罪犯之间甚至积怨已久,如果客观条件具备则随时可能爆发冲突.我们用“怨气值”(一个正整数值) ...
- js下载base64格式的图片(兼容火狐)
//下载图片 download() { let imgData = 'data:image/png;base64,iVBORw0KGgoAAAANSUh........'; this.download ...
- chattr和lsattr的基本用法
lsattr filename 查看一个文件的属性 chattr filename 改变一个文件的属性 主要用途:实现文件的原有内容不允许改变,但可以增加新行,则需通过改变文件的属性来实现. ch ...
- 【java】-- 多线程快速入门
1.什么是进程?什么是线程?两者区别? 1.每个正在系统上运行的程序都是一个进程,每个进程包含一到多个线程,多线程处理就是允许一个进程中在同一时刻执行多个任务. 2.线程是一组指令的集合,或者是程序的 ...
- webpack报错需要合适的loader
以前做vue项目都好好的,最近做react,公共配置感觉加个jsx就可以了吧,然而不是这样的. 一.问题描述 You may need an appropriate loader to handle ...
- SQL中DATENAME函数的用法
在SQL数据库中有多种函数,下面就将为您介绍其中的DATENAME函数的用法,供您参考,希望对您学习SQL中函数的用法能有所帮助. 在SQL数据库中,DATENAME函数的作用是是从日期中提取指定部分 ...
- Selenium 2自动化测试实战
Selenium 2自动化测试实战 百度网盘 链接:https://pan.baidu.com/s/1aiP3d8Y1QlcHD3fAlEj4sg 提取码:jp8e 复制这段内容后打开百度网盘手机Ap ...
