js == 运算规则解析
1.先了解一下基本类型和复杂类型划分的依据
JS中的值有两种类型:原始类型(Primitive)、对象类型(Object)。原始类型包括:Undefined、Null、Boolean、Number和String等五种。这两大类别的数据存储方式是不一样的。
存储空间的时空关系可以概括为空间大,访问起来就慢,反之亦然。堆比栈大,栈比堆的运算速度快,
对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将它们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。
相对于对象类型而言,原始类型就比较稳定,并且它只占据很小的内存。不将原始类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。`

顺带说一下undefined和null的使用区别:
假如你打算把一个变量赋予对象类型的值,但是现在还没有赋值,那么你可以用null表示此时的状态(证据之一就是typeof null 的结果是'object');相反,假如你打算把一个变量赋予原始类型的值,但是现在还没有赋值,那么你可以用undefined表示此时的状态。
2.进行==比较时数据的转换规则
==运算规则的准备描述如下:

看完之后有没有感觉有点脑壳疼,这样的描述很难让人在实践中使用,所以很有必要对上述规则进行简化概括:
undefined == null,结果是true。且它俩与所有其他值比较的结果都是false。
String == Boolean,需要两个操作数同时转为Number。
String/Boolean == Number,需要String/Boolean转为Number。
Object == Primitive,需要Object转为Primitive(具体通过valueOf和toString方法)。

那么Boolean,Number,Primitive的转换规则是:
(1)其它类型转换成Boolean的规则是:

(2)其它类型转换成Number类型的规则
object类型一般要先转换成string类型,接着才进行Number类型的转换。字符串转化为数字的规则规范中描述得很复杂,但是大致说来,就是把字符串两边的空白字符去掉,然后把两边的引号去掉,看它能否组成一个合法的数字。如果是,转化结果就是这个数字;否则,结果是NaN。
Number('123') // 结果123
Number('1.2e3') // 结果1200
Number('123abc') // 结果NaN
Number('\r\n\t123\v\f') // 结果123
当然也有例外,比如空白字符串转化为数字的结果是0。即:
Number('') // 结果0
Number('\r\n\t \v\f') // 结果0
需要补充说明的是:
(3)对象类型向primitive类型转换的规则是:
为什么要区分原始类型和复杂类型?
原始类型是一种单纯的类型,它们直接了当、容易理解。然而缺点是表达能力有限,难以扩展,所以就有了对象。对象是属性的集合,而属性本身又可以是对象。所以对象可以被构造得任意复杂,足以表示各种各样的事物。
但是,有时候事情复杂了也不是好事。比如一篇冗长的论文,并不是每个人都有时间、有耐心或有必要从头到尾读一遍,通常只了解其中心思想就够了。于是论文就有了关键字、概述。JavaScript中的对象也一样,我们需要有一种手段了解它的主要特征,于是对象就有了toString()和valueOf()方法。
这两种方法的区别是:
toString()方法用来得到对象的一段文字描述;而valueOf()方法用来得到对象的特征值。
toString()方法倾向于返回一个字符串。valueOf()方法倾向于返回一个数字——尽管内置类型中,valueOf()方法返回数字的只有Number和Date。
对于所有非日期对象来说,对象到原始值的转换基本上是对象到数字的转换
一般来说,对象到数字的转换经过了如下过程:
1.如果对象具有valueOf()方法,后者返回一个原始值,则js将这个原始值转换成数字,并返回这个数字。
2.否则,如果对象具有toString()方法,后者返回一个原始值,则js将转换并返回。(首先js转换成相应的字符串原始值,再继续将这个原始值转换成相应的数字类型,再返回数字)
3.否则,js抛出一个类型错误异常。
一般来说,对象到字符串的转换经过了如下步骤:
1.如果对象具有toString()方法,则调用这个方法。如果它返回一个原始值,js将这个值转换成字符串,并返还这个字符串结果。
2.如果对象没有toString()方法,或者toString并不返回一个原始值,那么js将调用valueOf()方法。
3.否则,js无法从toString()或者valueOf()获得一个原始值,因此这时它将抛出一个类型错误异常。
下图第一列和第二列是其它类型调用toString方法时的转换规则

需要说明的是: toString方法会将{}转换成"[object Object]",将function(){}转换成"function(){}"
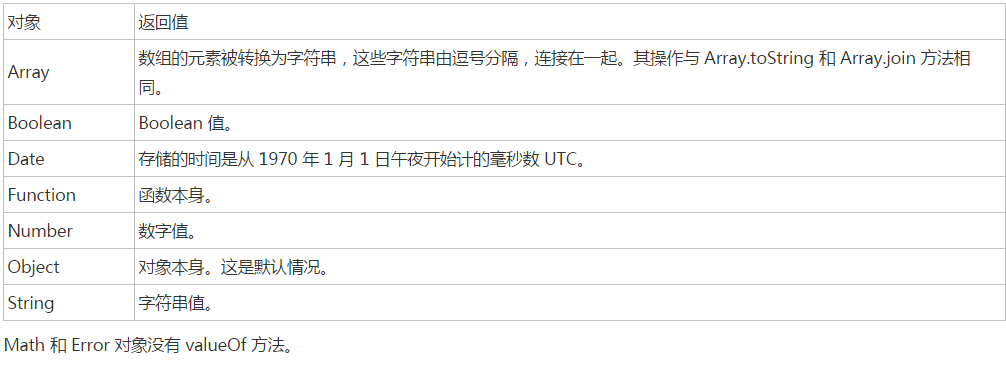
其它类型调用valueOf方法的转换规则是:

经过层层深入剖析,现在你应该理解前面各种数据类型进行 == 运算时的隐式运作规则了吧。现在再碰到如下的问题,是不是感觉思路很清晰
[]==[] //false
[]==![] //true
{}==!{} //false 实际上被解析成 { ' } == !{ ' }
{}==![] //Uncaught SyntaxError: Unexpected token == 表达式不能以{开头 {}是个语句块,后面跟== ![]就变成了一种语法错误的语句块
// 在语法解析的时候,如果一个语句以「{」开头,就只把它解释成语句块。换用形式语法的说法,就是「表达式语句不能以『{』开头」。对表达式语句开头的另一个限制——限制「function」出现在开头——同理。
![]=={} //false
[]==!{} //true
undefined==null //true
[] == [] // false 因为它们的引用地址不一样
由上面的比较可以得出:
对任何一种类型进行取反 会得到一个boolean类型的值
[]在与不同的类型对比的时候,会转换成0
{}在与不同的类型对比的时候,会转换成NaN,
不同类型的比较最终都被转换成number类型的比较
参考文章
[1] 一张图彻底搞懂JavaScript的==运算[2] 为什么控制台打印{}+[]===[]+{}为false?
js == 运算规则解析的更多相关文章
- JS的解析与执行过程
JS的解析与执行过程 全局中的解析和执行过程 预处理:创建一个词法环境(LexicalEnvironment,在后面简写为LE),扫描JS中的用声明的方式声明的函数,用var定义的变量并将它们加到预处 ...
- JS的解析机制
JS的解析机制,是JS的又一大重点知识点,在面试题中更经常出现,今天就来唠唠他们的原理.首先呢,我们在我们伟大的浏览器中,有个叫做JS解析器的东西,它专门用来读取JS,执行JS.一般情况是存在作用域就 ...
- js的解析--预处理(三)
js的解析与执行过程 分全局 {预处理阶段和执行阶段} 函数{预处理函数和执行阶段} 1/创建词法环境(环境上下文) LexicalEnvironment === window { } ...
- [妙味JS基础]第六课:作用域、JS预解析机制
知识点总结 浏览器的解析方法 script 全局变量,全局函数 自上而下 函数 由里到外 "JS的解析器": 1)“找一些东西”:var function 参数 var a=未定义 ...
- js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时
js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时 >>>>>>>>>&g ...
- json进阶(一)js读取解析JSON类型数据
js读取解析JSON类型数据 一.什么是JSON? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式,同 ...
- js读取解析JSON类型数据【申明:来源于网络】
js读取解析JSON类型数据[申明:来源于网络] 地址:http://blog.csdn.net/sunhuaqiang1/article/details/47026841
- Js引擎解析执行 阅读笔记
Js引擎解析执行 阅读笔记 一篇阅读笔记 http://km.oa.com/group/2178/articles/show/145691?kmref=search&from_page=1&a ...
- javaScript 变量提升 var let const,以及JS 的解析阶段和执行阶段
我们先来看一道面试题,大家猜想一下,下面这段代码,打印出来的结果是什么 var name = 'World!'; (function () { if (typeof name === 'undefin ...
随机推荐
- 使用Lottie将AE项目转换为 Web 原生动画
使用Lottie转换AE项目为 Web 原生动画 首先打开链接https://github.com/airbnb/lottie-web/blob/master/build/extension/body ...
- RocketMq发送消息出现com.alibaba.rocketmq.client.exception.MQBrokerException: CODE: 2 DESC: [TIMEOUT_CLEAN_QUEUE]broker busy, start flow control for a while, period in queue: 201ms, size of queue: 1
最近对系统进行压测,发现发送消息到消息队列的时候出现如下错误: com.alibaba.rocketmq.client.exception.MQBrokerException: CODE: 2 DE ...
- First Unique Character in a String
Given a string, find the first non-repeating character in it and return it's index. If it doesn't ex ...
- VS2012发布网站详细步骤问题
http://blog.csdn.net/mrobama/article/details/43118387
- 【NLP】依存句法关系符号解释
今天开始读一篇论文:leveraging linguistic structure for open domain information extraction 于是……重新复习了很多句法分析的内容, ...
- iptables系列
详情请参考:http://www.zsythink.net/archives/tag/iptables/page/2/
- SQL Server 2008 下载及版本说明
一.下载地址 SQL Server 2008 R2 Enterprise下载地址来源网络整理:MSDN网址,参考: 选中下面链接,放在迅雷中即可下载: ed2k://|file|cn_sql_serv ...
- vue性能
刚开始接触vue觉得vue真是好,用起来好方便呀,与以往的用jquery类库写逻辑,简直方便的要死.网上也都是对vue的好评,但是呢我现在的感觉就是vue真坑,真垃圾. 先说的我们项目遇到到问 ...
- es6 总结知识点
1. let 和 const 只在代码块中有效 {} js块级作用域. const 定义的对象是可以改变其属性的 const a =[], b={} ; a.push(1); b.a=1; / ...
- 安装kafka过程及出现的问题解决
第一步:下载kafka安装包 下载地址:http://kafka.apache.org/downloads 解压 到/usr/local 目录 tar -zxvf kafka_2.12-2.2.0 第 ...
