小程序textarea完美填坑
相信做微信小程序的码友们都被textarea这个原生组件坑过,什么placeholder位置错乱,穿透弹窗或遮罩层,ios上输入法弹起后换行输入内容遮挡,删除输入内容时内容被遮挡等等。。。
反正综上所述我全遇到了,埋完一个坑又出一个新坑,在埋坑过程中数次想过放弃(就想跟老板说这是小程序的bug解决不了),但想想自己曾经夸下的海口(没有搞不定的,只有不想搞的),又默默地把手放在鼠标键盘上!
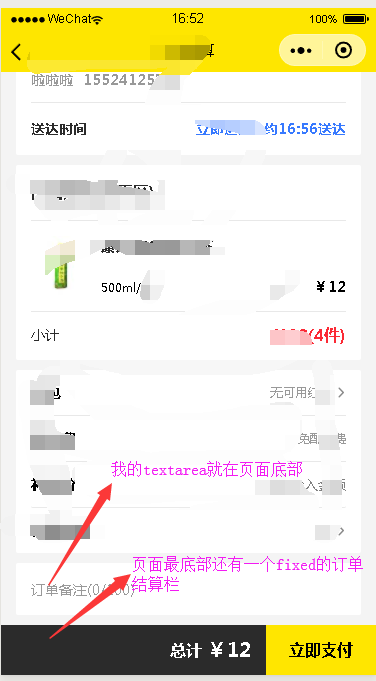
先上一个完美填坑后的效果图:



填坑步骤1:
解决页面滚动时placeholder/输入内容不随textarea组件滚动,经多方尝试,出现这种情况是textarea的某个父级元素设置了overflow属性,去掉所有父级元素的overflow属性即可解决
填坑步骤2:
解决textarea组件为原生组件层级最高,穿透弹窗或遮罩层。
这步应该是最复杂的了,网上有很多方法但都不尽如人意。此处的解决思路是设置一个跟textarea布局一致的替代元素,与textarea交替展现。当点击替代元素时textarea展现,就可以输入内容,当textarea失去焦点时替代元素展现,将输入值赋给替代元素,这样不输入内容页面滚动时就不会出现textarea穿透问题。
本坑注意要设置textarea自动聚焦(否则要点两次替代元素才能拉起键盘),且两个元素的切换要用wx:if,不能用显示和隐藏
填坑步骤3:
解决ios上输入法弹起后换行输入内容遮挡,删除输入内容时内容被遮挡问题
第二步骤完成时在安卓机上已经能很完美的使用textarea了,可在坑b的ios上还是无一例外的出现了各种奇怪问题。输入法弹起输入到第三行时底部的结算栏上去了,输入内容直接跑结算栏里还穿透了!!!输入多行删除输入内容时内容直接被输入法弹窗遮挡了!!!奋战许久填的坑,在ios上全线溃败,这让我情何以堪!!(实在忍不住,说了这么多废话。。。)
多方尝试给textarea的父级元素加个margin-bottom,并且这个值足够大在ios就不会出现这种问题,于是尝试在展现textarea加大textarea的父级元素加个margin-bottom,展现替代元素时再将这个值恢复原值,心心念念写好了代码以为解决了,现实又给了我一记响亮的大耳刮。原设有margin-bottom行,后改的不认、不认、不认呀!!加了个setTimeout发现加大textarea的父级元素加个margin-bottom后要将页面滚动到底部此时再弹出输入法就可以了。
综上,步骤3就是要给textarea的父级元素加个margin-bottom,具体多少视情况而定(反正不够就一直加呗),在点击替代元素后先给textarea的父级元素加个margin-bottom,然后将页面滚动到底部,最后再展现textarea并拉起输入法键盘
主要代码:
<view class='bgcfff font28 padd30 new_borders1'style='{{areaHeight}}'>
<textarea wx:if="{{!multiShow}}" class='areaInput' bindblur="ifshowArea" data-show="yes" value="{{u_remark}}"bindinput='inputchange'maxlength="100" data-type="u_remark"auto-height placeholder="订单备注(0/100)" focus="true" />
<view wx:if="{{multiShow}}" style='min-height:20px;color:{{areatext=="订单备注(0/100)"?"#999":"#2b2b2b"}};' data-show="no" bindtap="ifshowArea">{{areatext}}</view>
</view>
data: {
areatext:'订单备注(0/100)',
areaHeight: 'margin-bottom: 90rpx;',
multiShow:true,
u_remark:""
},
ifshowArea(e){
var t_show = e.currentTarget.dataset.show=="yes"?true:false;
if (t_show){//不显示textarea
this.setData({
areatext: this.data.u_remark ? this.data.u_remark:"订单备注(0/100)",
areaHeight: 'margin-bottom: 90rpx;'
});
this.setData({ multiShow: t_show })
} else {//显示textarea
this.setData({
areaHeight:' margin-bottom: 250rpx;'
});
wx.createSelectorQuery().select('.j_page').boundingClientRect((rect)=> {
console.log(rect)
// 使页面滚动到底部
wx.pageScrollTo({
scrollTop: rect.bottom
})
this.setData({
multiShow: t_show
})
}).exec()
}
}
码字不易,转载请注明出处https://www.cnblogs.com/growupup/p/9799507.html
小程序textarea完美填坑的更多相关文章
- 去掉小程序textarea上的完成按钮栏
小程序textarea上会自动多一个完成按钮,如下图所示,如果是mpVue,在textarea添加 :show-confirm-bar="false" 即可.
- 小程序onLaunch事件的坑
记一个小程序踩过的坑 小程序项目中app.js里面定义了globalData,即全局变量,里面定义了一个token字段 需求是这样的,每次进入小程序的时候需要检验该token有没有,没有就请求后台获取 ...
- 微信小程序 textarea的placeholder层级过高 在弹层之上 bug解决方法
微信小程序textarea的placeholder的层级一直都是一个神坑, 我们是没有办法将我们的弹层加大层级去盖过placeholder的, 所以要解决这个问题只能从另外的角度找思路 我的思路是 : ...
- 小程序---textarea踩坑
1.小程序中textarea不能在scroll-view.swiper.picker-view等等里面运用. 2.不在fixed布局的页面中,placeholder也会随着页面滚动,解决方法:顶级父元 ...
- 小程序 textarea、input 层级过高,导致填写内容穿透,z-index无效问题解决方案。
小程序的textare.input输入框层级是最高的 那么我们在textare.input输入的内容就会总是显示在最上一层. 这是时为什么呢?官方文档有说明,因为textare.input这些是原生组 ...
- 微信小程序开发常见之坑
https://www.cnblogs.com/shunxing/articles/6971648.html input里的value会在浮层上面的,要解决这一问题还是很简单的,在小程序中input有 ...
- 微信小程序—setTimeOut定时器的坑
原文地址: http://fanjiajia.cn/2018/06/27/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E2%80%94setTimeOu ...
- 开发微信小程序 中遇到的坑 及解决方法
1.wx.request 只能访问 https 解决: 新建项目 不填appid 即可访问 localhost 2.页面中多重三元表达式 解析有问题 解决: <!--{{index}} { ...
- 微信小程序里碰到的坑和小知识
本文作者:dongtao 来自:授权地址 本人低级程序员,以下bug不能确保在其它地方可以以相同的原因复现.同时, 出现很多bug的原因是小程序的基本知识还有编码的基本功不到位造成 路还很长,共勉 ...
随机推荐
- GCD nyoj 1007 (欧拉函数+欧几里得)
GCD nyoj 1007 (欧拉函数+欧几里得) GCD 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 The greatest common divisor ...
- JavaBean与xml互转的方法详解
本文实例讲述了Jaxb2实现JavaBean与xml互转的方法.分享给大家供大家参考,具体如下: 一.简介 JAXB(Java Architecture for XML Binding) 是一个业界的 ...
- CNN解析和模型分析
https://wenku.baidu.com/view/b0add84eb94ae45c3b3567ec102de2bd9605de8a.html?pn=51 http://www.cnblogs. ...
- C# 高级编程03----细节内容
一.名称空间 1.C#使用Using关键字可以列出所需类的名称控件. 它和C/C++ 中的#include不一样.using语句并没有在这些文件之间建立物理连接 2.使用using给名称空间指定别名 ...
- C# 高级编程01----.Net基础介绍
一.C#与.Net 的关系 1)C#语言 1. C#是一种简洁.类型安全的面向对象语言,可以使用C#语言创建可以在.Net Framework上运行的应用程序 2. C# 语言功能取决于.Net 的功 ...
- Linux命令学习总结之rmdir命令的相关资料可以参考下
这篇文章主要介绍了Linux命令学习总结之rmdir命令的相关资料,需要的朋友可以参考下(http://www.nanke0834.com) 命令简介: rmdir命令用用来删除空目录,如果目录非空, ...
- resume
源码链接(码云):https://gitee.com/tinqiao/level_17_software_engineering.git 截图效果: 源码: <!DOCTYPE html> ...
- python常见的函数和类方法
在学python编程时 常常会遇到些常见的函数 记录学习 1. getattr函数 """ getattr() 函数用于返回一个对象属性值. 语法: getattr(ob ...
- Sightseeing trip POJ - 1734 -Floyd 最小环
POJ - 1734 思路 : Floyd 实质 dp ,优化掉了第三维. dp [ i ] [ j ] [ k ] 指的是前k个点优化后 i -> j 的最短路. 所以我们就可以 ...
- 微信小程序 + nodeJs(loopback) 实现支付
实现小程序的支付,首先需要去微信官网先了解一下微信小程序支付相关接口文档:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter= ...
