HTML图片标签路径解析
img标签中src属性表示的是引用的图片路径,有两种路径类型: 1. 绝对路径 2. 相对路径。
绝对路径:使用图片在硬盘上的绝对位置来访问图片,通常是从根目录开始,向下一个目录一个目录的寻找。mac查看图片绝对路径方法:
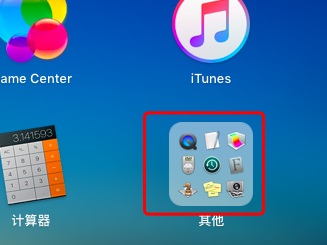
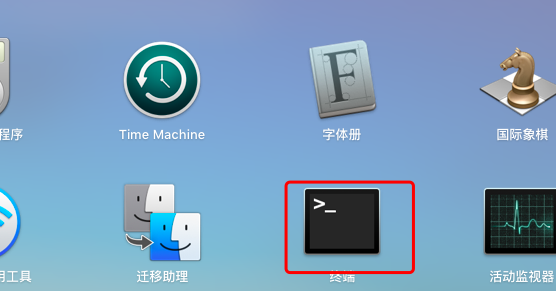
打开终端:


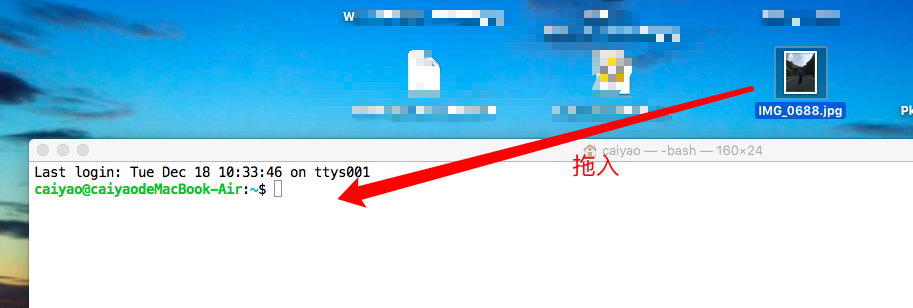
然后会出来一个白色的框:

然后把图片拖入这个白色的框里:


这个框里显示的路径就是绝对路径。
下面先测试一下使用绝对路径的img标签:
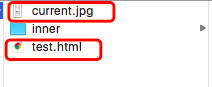
下面是图片和html文件的结构:

通过上面的看绝对路径的方法查看了这个current.jpg的绝对路径是: /Users/caiyao/Desktop/图片引用测试/html_folder/current.jpg
html文件代码如下:
<html>
<head>
</head>
<body>
<img src = "/Users/caiyao/Desktop/图片引用测试/html_folder/current.jpg"/>
</body>
</html>
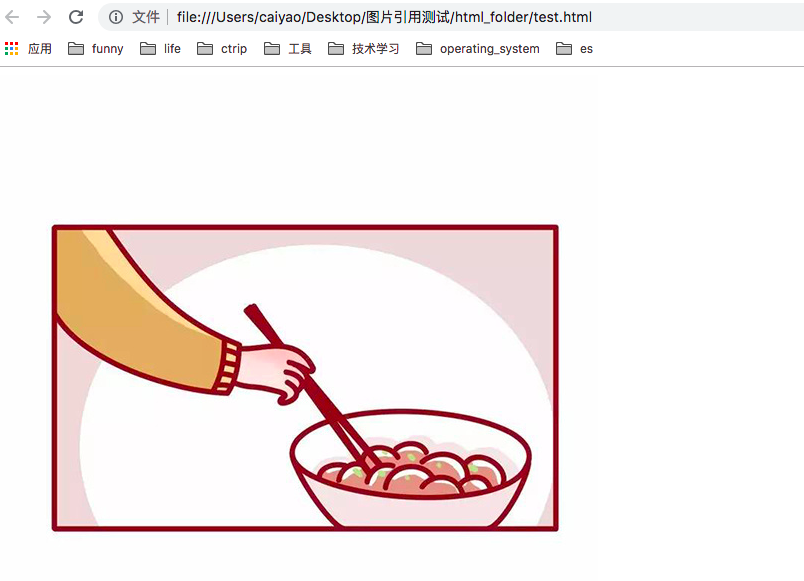
页面显示为:

可以正常显示。
还有一种路径写法是相对路径,就是图片相对于当前html文件的路径,有两个特殊的符号 【..】两个点表示相对于当前html文件的上级文件夹。 【.】一个点表示的就是当前文件,比如有如下这样的文件结构:

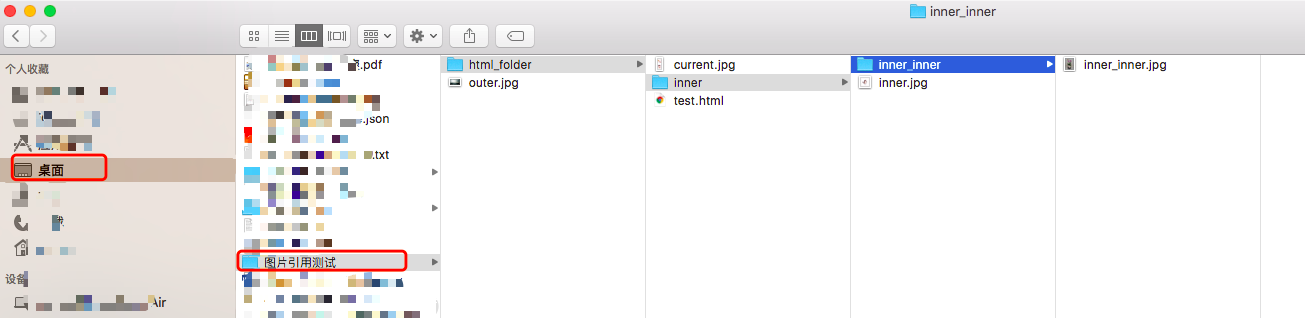
层次为:桌面 -> 桌面引用测试 -> html_folder -> inner -> inner_inner
在这个层次里由几个图片文件,分别为:outer.jpg current.jpg inner.jpg inner_inner.jpg 这四个图片文件。如何根据上面说的相对路径的规则写这几个图片相对于test.html文件的相对路径?
outer.jpg: ../outer.jpg 这是outer.jpg的相对于test.html的相对路径。 上面说了..表示相对于html文件的上级,../out.jpg标识的就是相对于这个html文件的上级文件夹里有个outer.jpg这样一个图片文件。
下面测试一下在页面里显示outer.jpg这个图片的代码:
<html>
<head>
</head>
<body>
<img src = "../outer.jpg"/>
</body>
</html>
页面显示效果:

页面显示正常。
current.jpg: ./current.jpg 一个点表示的是当前文件夹,那./current.jpg表示的就是相对于当前文件夹下的一个名字为current.jpg的图片文件。
测试代码:
<html>
<head>
</head>
<body>
<img src = "./current.jpg"/>
</body>
</html>
页面显示效果:

inner.jpg : ./inner/inner.jpg。 一个点表示的是当前文件夹,./inner/inner.jpg表示的是当前文件夹下的inner文件夹里的名字为inner.jpg的图片。
测试代码:
<html>
<head>
</head>
<body>
<img src = "./inner/inner.jpg"/>
</body>
</html>
页面效果:

inner_inner.jpg: ./inner/inner_inner/inner_inner.jpg。 找inner_inner.jpg的过程为: 当前文件夹下有个inner文件夹,然后inner文件夹下还有个inner_inner文件夹,图片就是inner_inner文件夹下的名字为inner_inner.jpg的图片文件。
测试代码为:
<html>
<head>
</head>
<body>
<img src = "./inner/inner_inner/inner_inner.jpg"/>
</body>
</html>
页面显示:

HTML图片标签路径解析的更多相关文章
- cocos2d-x之 利用富文本控件解析xhml标签(文字标签,图片标签,换行标签,标签属性)
执行后效果: 前端使用: 后台SuperRichText解析code void SuperRichText::renderNode(tinyxml2::XMLNode *node){ while (n ...
- 使用import简化spring的配置 spring import 标签的解析 使用import或加载spring配置时,报错误There is no ID/IDREF 多个Spring配置文件import resource路径配置
spring-import 标签的解析.使用案例: 对于spring配置文件的编写,我想,对于经历过庞大项目的人,都有那种恐惧的心理,太多的配置文件.不过,分模块都是大多数人能想到的方法,但是,怎么分 ...
- 微信小程序使用wxParse,解决图片显示路径问题
我们经常用到发布文章,用的是UEditor百度富文本编辑器,方便排版,存储的也是html代码,这样小程序解析出来的也是排版的样式,但是使用wxParse解析html的时候,因为存储的是图片的相对路径, ...
- HTML入门(转义字符、行内样式和块级元素、定位、锚点、跑马灯标签、图片标签、表格标签的讲解)
一.转义字符由特殊字符包裹的文本 会当做标签去解析 对应不换行空格 对应全角空格 em是字体排印学的计量单位,相当于当前指定的点数.其占据的宽度正好是1个中文宽度,而且基本上不受字体影响.<对应 ...
- [19/06/04-星期二] HTML基础_实体(转义字符)、图片标签(img)、元标签(meta)、语法规范、内联框架(iframe)、超链接
一.实体(转义字符) 在HTML中,一些诸如<.> 就是普通的小于号和大于号不能直接使用,因为浏览可能会把它当成一个标签去解析,所以需要一些特殊字符去表示这些特殊字符, 这些字符我们称他们 ...
- HTML学习笔记——图片显示、图片跳转、图片相对路径
1>显示图片.用a标签实现点击图片跳转.地图标签/点击图片上固定区域跳转 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- webpack处理Img标签路径的几种情况
在使用webpack过程中遇到这个问题,各种搜索遇到此问题的还真不少,但都没有一个完整的说明. 后来研究下,图片除了路径替换还是就是图片做优化主是小于一定大小的通过转 base64 inline方式减 ...
- xamarin.android之 Android 4.4+ 获取图片真实路径
Android 4.4以下 选择图片是可以获取到图片路径的.高于Android 4.4获取图片路径只是获取到一个图片编号. 所以需要针对Android版本进行路径解析: #region 高于 v4.4 ...
- JSP Servlet 路径解析 路径设置
转自:http://ethen.iteye.com/blog/800415 在用JSP和Servlet编写Web应用时,经常遇到的问题就是找不到.do路径,或者.do路径不能解析,其实归根到底就是Se ...
随机推荐
- 题解 P5301 【[GXOI/GZOI2019]宝牌一大堆】
这道题除了非常恶心以外也没有什么非常让人恶心的地方 当然一定要说有的话还是有的,就是这题和咱 ZJOI 的 mahjong 真的是好像的说~ 于是就想说这道题出题人应该被 锕 掉 noteskey 整 ...
- Django Rest framework Swagger生成api文档
关于swagger Swagger能成为最受欢迎的REST APIs文档生成工具之一,有以下几个原因: - Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API. ...
- Javascrip动态添加样式,Dom操作,获取自定义属性
var layer=document.querySelector('.layer') 添加样式: 添加单个样式: layer.style.display="block" 添加多个样 ...
- jmeter生成html格式接口自动化测试报告
jmeter生成html格式接口自动化测试报告 jmeter自带执行结果查看的插件,但是需要在jmeter工具中才能查看,如果要向领导提交测试结果,不够方便直观. 笔者刚做了这方面的尝试,总结出来分享 ...
- 对于JavaBean+Servlet+SqlServer的代码总结和打包调用
日期:2019.3.24 博客期:049 星期日 说起来我已经说过很多次前台的应用技术了呢!这一次我是要将这一部分打包,做成配套的制作工具: 当前我已经打包成功,想要下载的同学可以进入我的GitHub ...
- JDBC url连接字符串错误1
String url="jdbc:mysql://127.0.0.1:3306/northwind?useUnicode=true&characterEncoding=utf-8&a ...
- docker 安装使用 mssql2017
1.拉取镜像 官方文档参考 : https://docs.microsoft.com/zh-cn/sql/linux/quickstart-install-connect-docker?view=sq ...
- 啊 B树
关于B树的阶 B树的阶(英语对应order)定义是不统一的: Unfortunately, the literature on B-trees is not uniform in its termin ...
- ASP.NET Core快速入门学习笔记(第2章:配置管理)
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务9:配置介绍 命令行配置 Json文件配置 从配置文件文本到c#对象实例的 ...
- C++多态及其实现原理
1. 多态的定义:多态含义为一个事物有多种形态.在C ++程序设计中,多态性是指具有不同功能的函数可以用同一个函数名,这样就可以用一个函数名调用不同内容的函数,主要分为静态多态和动态多态: 静态 ...
