【基于微信小程序的社区电商平台】需求分析心得——小豆芽
一、项目内容
基于微信小程序,做一个社区电商平台,抓住社区电商的特点,做出特色,与微信集成,实现商品的个性化发布,以及个性化营销。
个性化发布:用户可以在应用上直接发布自己的商品,通过搜索心愿单可以查看当前买家用户以及他们对商品的预期价格,在此便可建议卖家合理定价,寻求市场;作为买家,可以在当前没有心仪商品的情况下,发布心愿单,做好分类和目标价格的编辑,在此之后卖家便可以通过搜索后看到市场从而发布合适商品。
个性化营销:借助圈子的广范围交流, 多卖家和多买家可以以群聊方式沟通,卖家在此竞争氛围下,给买家最真实信息和价格,其次,在这里也包括一些对应圈子中的专业人士,比如电子产品的专业人士,可以在群聊中答疑,给出专业意见,改善目前电商平台的恶意刷单写恶评的现象。
通过心愿单这个纽带,联系起卖家和买家的合理交易,卖家通过买家心愿合理定价发布商品,买家通过心愿表达自己的需求,有商品满足需求便可及时通知买家;
通过圈子,改善目前电商平台依靠有限的评论和交流获取真实商品信息的情况,在以往卖家买家角色固化的情况下,打破这层常规实现创新。
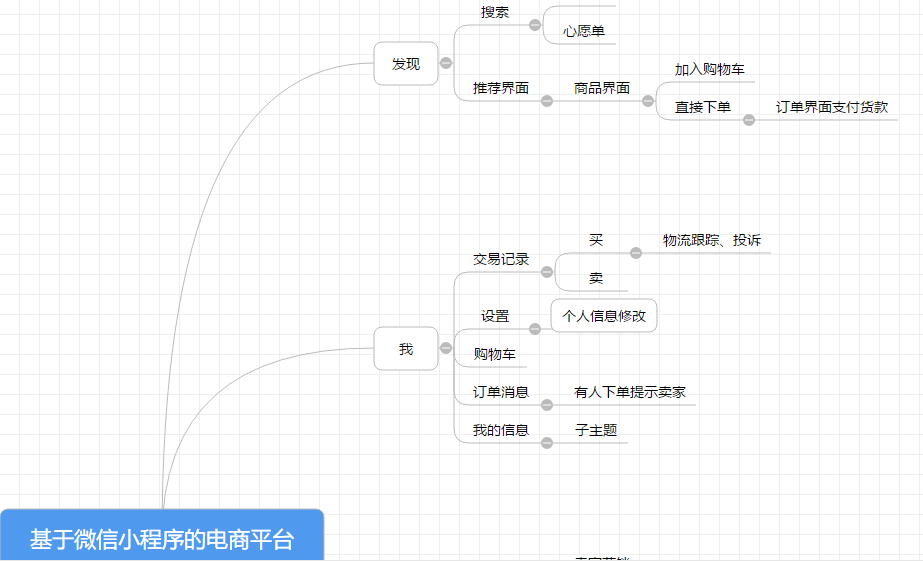
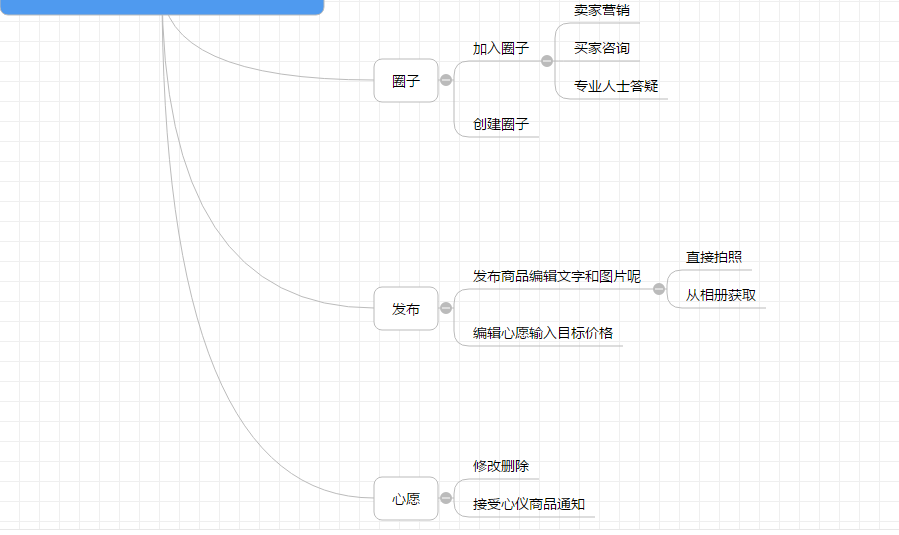
二、项目需求清单


三、项目需求心得
对于项目第一阶段的需求分析,经过与指导老师和项目团队反复的交流与完善,达到最终如上图的需求清单。
在一开始与指导老师交流项目需求的时候,其实和团队初期的预想不太一样,老师不会直接告诉团队项目的需求,而是通过当前微信小程序的发展现状和电商平台的存在问题引导团队进行思考,如何做出一款有创新点、个性化的电商小程序。所以在之后项目组也多次开会交流,综合大家意见并分工完成项目初稿,在第四周需求汇报后,结合课程老师给出的意见再进一步完善,最终确定项目需求以及原型,整体上进展比较顺利,也在这过程中增进了项目组默契度。
提出需求从一开始的没经验,到后来和团队讨论交流,找到出发点,就是基于当前电商现状,怎样做出不同之处,并能做到哪些优化。比如首页商品界面,要注重UI设计简约直观,搜索栏方便卖家买家同时看到想要的结果需要双向搜索,团队成员提出“圈子”和“心愿单”两个想法就主要是项目的创新之处,再从这两点延伸功能,逐步具体化,目的是做出的小程序能改进当前电商平台买家卖家角色固化,刷屏刷单等问题。
而需求的提出到成型,在这过程中也感受到了团队的合作重要性。在开会时也采取多种方法进行交流。首先是团队每个人提出自己的想法并在黑板上大概画出界面原型,和其他成员一起探讨;其次项目需求文档在功能模块上,每个人分工去写再汇总,这样每个人都能了解需求具体实现的功能是怎样的,完成效率要比一个人完成全部模块再与其他人交流更好一些;最后就是意识到遇到问题及时修改项目文档与原型,在后期断断续续会发现文档中的不足之处要及时修改,避免漏洞。
整体上来说,确定需求阶段也是项目组交流磨合的阶段,在此过程中也比较有收获,接下来就是能与团队一起努力做好这个项目就好啦!
【基于微信小程序的社区电商平台】需求分析心得——小豆芽的更多相关文章
- 【基于微信小程序的社区电商平台】Alpha迭代心得
项目团队:小豆芽 开发周期:11.5-12.2(Alpha版本) 设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决问题:当前电商平台卖家买家角 ...
- 【基于微信小程序的社区电商平台】第一次迭代心得(非正式版本
一.迭代任务 团队在第八周确认迭代计划时,是想要在第一阶段实现电商小程序的核心功能,就是买和卖,也是前端和后台数据交换的核心模块.涉及到首页浏览商品信息,查看商品详情及评论,选择加入购物车.关注卖家以 ...
- Java生鲜电商平台-关于学习生鲜电商平台的思考(小程序/APP)
Java生鲜电商平台-关于学习生鲜电商平台的思考(小程序/APP) 说明:最近群里面的一个网友问的一个问题,让我陷入了深思,他问的问题很基础也很真实,"大佬,你们是怎么学习的呢?" ...
- 微信小程序 | 未来O2O电商的“阴谋”
发展历史 2016年1月11日,微信之父张小龙时隔多年的公开亮相,提出了公众号服务的短板,而透露微信内部正在研发的新形态工具,称之"微信小程序". 2016年9月21日,微信小程序 ...
- 微信小程序实战篇-电商(一)
我想大家对电商一定不陌生,一般电商的底部导航栏有以下几个首页.分类.购物车.个人中心.所以我们按照这个来做吧. app.json是用来配置page路径以及导航栏属性的,那我们要做首页.分类.购物车.个 ...
- B2C电商平台开发心得(asp.net+bootstrap)
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 html.css.javascript的,专为 web 应用设计,包含了移动设备优先的样式, 其响应式 ...
- Java生鲜电商平台-优惠券功能设计与开发(小程序/APP)
Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 说明:Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 目录 1.项目背景与需求分析 2.需求目的与功能点列表 3.业务逻辑 ...
- 国内首个微信小程序开发者社区www.mntuku.cn
微信小程序开发者社区-微信小程序开发教程-微信小程序最新资讯 - www.mntuku.cn .本站作为专业的微信小程序开发者社区为大家提供:微信小程序开发者交流平台,微信小程序开发教程,微信小程序定 ...
- Java生鲜电商平台-系统异常状态的设计与架构(APP应用或者生鲜小程序)
Java生鲜电商平台-系统异常状态的设计与架构 说明:在实际开发Java生鲜电商平台的时候,异常状态的设计关系着整体系统的性能问题,架构设计,以及稳定性方面,对此,我根据实际的业务场景,进行了系统设计 ...
随机推荐
- docker更改默认仓库地址
zq@ubuntu:~$ docker pull -h Flag shorthand -h has been deprecated, please use --help Usage: docker p ...
- 【转载】RESTful 架构风格概述
本文转载自https://blog.igevin.info/posts/restful-architecture-in-general/ 在移动互联网的大潮下,随着docker等技术的兴起,『微服务』 ...
- MASS批量维护数据
MASS批量维护数据 https://www.fenginfo.com/2485.html 一.说明 在SAP系统的各种批量处理工具中,批量更新(Mass Maintenance) 是一种简易快捷的批 ...
- webpack中如何使用vue
1.安装 vue包:npm i vue -S 2.由于在webpack中,推荐使用.vue这个组件模版文件来定义组件,不然会出现vue.js移动和一些高级语法的不支持,因此需要安装能解析这种文件的lo ...
- Date中before和after方法的使用
Date1.after(Date2),当Date1大于Date2时,返回TRUE,当小于等于时,返回false: Date1.before(Date2),当Date1小于Date2时,返回TRUE,当 ...
- vim实现实时自动保存
进https://www.vim.org/scripts/script.php?script_id=4521网站下载vim -auto-save wget https://www.vim.org/s ...
- pycharm上传代码到远程服务器
本来不打算写了,可是,还是记不住 源自https://blog.csdn.net/zhangyu4863/article/details/80188207 我的是pycharm2018.1.4专业版: ...
- Itext生成pdf文件
来源:https://my.oschina.net/lujianing/blog/894365 1.背景 在某些业务场景中,需要提供相关的电子凭证,比如网银/支付宝中转账的电子回单,签约的电子合同等. ...
- erlang下lists模块sort(排序)方法源码解析(二)
上接erlang下lists模块sort(排序)方法源码解析(一),到目前为止,list列表已经被分割成N个列表,而且每个列表的元素是有序的(从大到小) 下面我们重点来看看mergel和rmergel ...
- vue中data中引用本地图片报错404
首先说明vue-cli中assets和static两个文件的区别 1.assets在项目编译的过程中会被webpack处理理解为模块依赖,如果执行npm run dev或npm run build命令 ...
