webbench安装使用
简介
官网地址:http://home.tiscali.cz/~cz210552/webbench.html
原理
安装
可能遇到问题
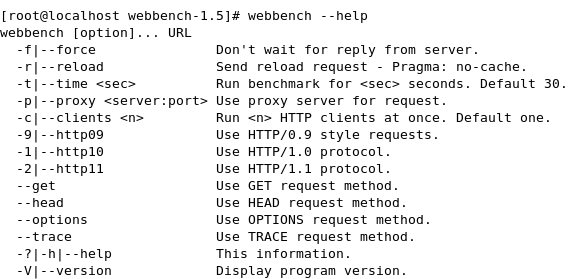
帮助

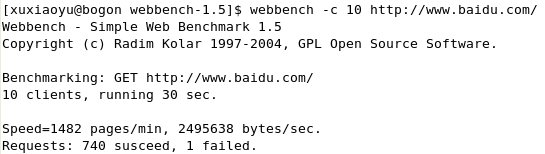
使用

说明
小结
webbench安装使用的更多相关文章
- 网站压力测试工具webbench 安装与使用
webbench最多可以模拟3万个并发连接去测试网站的负载能力,个人感觉要比Apache自带的ab压力测试工具好用,安装使用也特别方便,并且非常小. 主要是 -t 参数用着比较爽,下面参考了张宴的文章 ...
- liunx 下WebBench 安装与压力测试
安装: wget http://blog.zyan.cc/soft/linux/webbench/webbench-1.5.tar.gz tar zxvf webbench-1.5.tar.gz cd ...
- WebBench 安装使用
介绍 WebBench是有名的网站压力测试工具,由Lionbridge公司开发,最多可以模拟3万个并发连接去测试网站的负载能力.. 安装 系统:Linux Centos 7.4 x64 版本:webb ...
- webbench安装和简单使用
一.安装流程 wget http://home.tiscali.cz/~cz210552/distfiles/webbench-1.5.tar.gz tar zxvf webbench-1.5.tar ...
- 在CentOS下安装WebBench进行web 性能测试
Webbench是有名的网站压力测试工具 编译安装:1. wget http://www.sfr-fresh.com/unix/privat/webbench-1.5.tar.gz2. tar zxv ...
- centos 安装webbench 用于web压力测试
1.WebBench安装: yum install ctags(先安装依赖库) mkdir /usr/local/man (创建一个目录不然会报错) wget http://home.tiscali. ...
- Linux下四款Web服务器压力测试工具(http_load、webbench、ab、siege)介绍
一.http_load程序非常小,解压后也不到100Khttp_load以并行复用的方式运行,用以测试web服务器的吞吐量与负载.但是它不同于大多数压力测试工具,它可以以一个单一的进程运行,一般不会把 ...
- 网站压力测试工具webbench使用说明
一.webbench简介 Webbench是有名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发.它的帮助文件和文档请到:ww ...
- 压力测试 webbench
Linux下 webbench最多可以模拟3万个并发连接去测试网站的负载能力 webbench -c -t http://127.0.0.1/phpinfo.php 说明: -c 客户端数量(并发数量 ...
随机推荐
- 原创《开源一个用 vue 写的树层级组件 vue-ztree》
最近由于后台管理项目的需要,页面需要制作一个无限树的需求,我第一感就想到了插件 ztree,不过我觉得它太大了,还是自己动手丰衣足食吧. ztree 的 demo 地址:http://www.tree ...
- Synchronized使用方法
Synchronized是我们常用来维持线程安全时使用的一个关键字,内部通过monitor(监视器锁,由C++实现)来实现.而monitor本质又是依赖底层操作系统的mutex lock来实现.而操作 ...
- iOS imageNamed 与 imageWithContentsOfFile 的区别
imageNamed 方法 1)后面的参数是icon的名字,图片可以存在项目中,也可以存在Asset中 2)该方法只适合一些中小型的图片读取,而一些比较大的资源图片并不适合用这个方法 3)这个方法加载 ...
- 异常处理与网络基础中的tcp,udp协议
# 异常处理: # 什么是异常?异常和错误的区别 # Error 语法错误 比较明显的错误 在编译代码阶段就能检测出来 # Iteration 异常 在执行代码的过程中引发的异常 # 异常发生之后的效 ...
- 【POJ 1179】Polygon
[原题链接]传送门 [题解思路] 1.第一感觉没有其他做法,想到动态规划,去环,区间dp 2.f[l,r]表示[l,r]内的最大值,考虑转移 3.最大值分加法和乘法,其中乘法不一定由两个要求合并的区间 ...
- MySQL 之 索引原理与慢查询优化
当考虑到数据多的时候,并且要加速查询时候,就不得不 用到索引了. 索引本质:通过不断地缩小想要获取数据的范围来筛选出最终想要的结果,同时把随机的事件变成顺序的事件, 也就是说,有了这种索引机制,我们可 ...
- Python三大神器:装饰器,迭代器,生成器
一.装饰器 由于一个函数能实现一种功能,现在想要在不改变其代码的情况下,让这个函数进化一下,即能保持原来的功能,还能有新的"技能",怎么办? 现已经存在一个自定义的函数func1, ...
- rtf乱码解决办法
首先,阐述下rtf,富文本格式文档,目前常用来做模板: 我遇到的问题是rtf中替换后的文本显示是正常的,rtf直接转pdf就不正常了,通过notpad++ 打开后发现rtf本身内容编码是我没有见过的( ...
- Cannot resolve classpath entry: /Program Files/IBM/SQLLIB/java/db2java.zip
在mybatis的逆向工程中,使用java代码和xml配置文件生成时出现以下的错误 原来自己在复制官方配置文件的参考时将这一句也复制了进来 删掉后运行即可!成功的话控制台是没有输出的
- R语言查看栅格值
有这么一个需求,知道栅格上的坐标,想看看这个坐标上的栅格值是多少.坐标长这个样子 那么这样的坐标下的栅格值该怎么看 cellFromXY(the.stack$t1,c( -1505000,683500 ...
