前端笔记之JavaScript(一)初识JavaScript
一、JavaScript简介
1.1网页分层
web前端一共分三层:
|
结构层 HTML : 负责搭建页面结构 样式层 CSS : 负责页面的美观 行为层 JavaScript : 负责页面的交互效果,提高用户体验 |
如果用舞台来进行比喻:
|
HTML 是演员:div,a CSS 是化妆师:负责给每个演员添加装饰效果 javascript是剧本:负责描述每个演员之间的交互 |
1.2 JavaScript诞生
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态效果。JS在web浏览器端的地位,无人可以撼动;
【作用】:数据验证、读写HTML元素、前后台数据交互、网页交互效果、WEB游戏制作、桌面应用开发(electron)、基于Node.js技术服务器端开发。
Javscript,JScript,ActionScript等脚本语言都是基于ECMAScript标准实现的。
在JavaScript,JScript和ActionScript中声明变量,操作数组等语法完全一样,因为它们都是ECMAScript。但是在操作浏览器对象等方面又有各自独特的方法,这些都是各自语言的扩展。
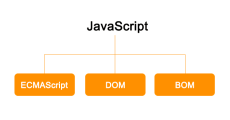
JavaScript是由ECMAScript,DOM和BOM三者组成的。

ECMAScript是一种标准,描述了该语言的语法和基本对象。
文档对象模型(Document Object Model简称DOM),描述处理网页内容的方法和接口。
浏览器对象模型(Browser Object Model简称BOM),描述与浏览器进行交互的方法和接口。
简单来说ECMAScript不是一门语言,而是一个标准。ECMAScript是JavaScript的标准,现在我们学习的版本的ECMAScript4、5。
ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强。但是,浏览器的厂商不能那么快的去追上这个标准。这些新的特性。
1.3总结
学习:语言核心、DOM、BOM、页面特效
ECMAscript 是JavaScript语言的标准
DOM 通过JavaScript操作网页元素
BOM 通过API(应用程序接口)操作浏览器
1.4学习方法
● 要多去“品”程序,多去思考内在逻辑,读懂每一行代码!
● JS机械重复性的劳动几乎为0,基本都是创造性的劳动。HTML、CSS都是重复的劳动,margin、padding挤来挤去。
● 永远不要背程序,每一个程序都必须自己会写。
好学的点是什么:
JavaScript是有界面效果:不像C语言,黑底白字,很枯燥的。
JavaScript的语法来源于C和Java:有C和Java的经验同学好学很多。
JavaScript是弱变量类型的语言,动态数据类型语言。
JavaScript运行在宿主环境中,不关心内存,垃圾回收。
不好学的点是什么:
兼容性问题: IE8是个怪胎,很多东西都不一样,所以就要写兼容写法,不怕造轮子,多写几遍
花式写法很多,抽象:从简单入手,细细品味代码
二、JavaScript基本语法
2.1 JavaScript书写位置
这事儿吧,挺有意思,就是学习任何的语言,我们都喜欢在屏幕上直接输出一点什么,当做最简单、最基本的案例。输出什么大家随意,但是很多人都习惯输出“hello world”,世界你好。感觉自己很有情怀的样子。
|
<script type="text/javascript"> alert("hello world!"); </script> |
初学者在学习js时,一般将JS代码写在HTML结构中,书写位置在一对script标签内。标签书写位置可以是HTML结构中的任意位置。
type属性:规定的是标签内部书写的是纯文本类型的JS代码。
2.2注释
HTML的注释:
|
<!--HTML的注释--> |
css的注释:
|
/*css注释*/ |
JS注释:多行注释、单行注释
单行注释:注释作用范围只有一行,如果换行了那么不能注释。
|
//这是单行注释 |
多行注释:
|
/* 这是js的块级注释 可以注释多行 这些注释不会进行加载 */ |
注释快捷键:
|
Ctrl+/ 单行注释 Ctrl+Shift+/ 多行注释 |
alert()语句
实际上这条语句,在运行一个内置函数,运行函数就要加圆括号,不要纠结这个对象,学所有语言,都是从模仿开始,前期,不要纠结语法的机理是什么,只要模仿,做就行,你模仿了,就能实现效果,随着课程的深入,你将知道每一条语句的机理是什么。
|
alert("内容"); |
|
window.alert("hello world!"); |
alert()其实是window对象的一个方法,只不过window对象可以不写而已。
程序从上到下执行,从左到右顺序执行,任何程序都是这样的。
语句要遵循语法。
alert()作为一个函数,自定义的内容加引号,单双引号都可以,所有符号都必须是英文的(JS建议用单引号,HTML用双引号,这是不成文的规定)。
注意事项:分号不写就报错。
|
alert("从前有坐上")alert("山上有座庙") |

如果正确换行不会报错。
|
alert("从前有坐上") alert("山上有座庙") alert("庙里有个老和尚") |
原因:JS解析器在解读代码时,会去根据语境的结尾划分语句,如果有分号自动默认是语句的结束,会将后面的语句作为一条新语句解读。如果没有分号,解析器自由的解读代码结尾,默认为换行是一条语句的结尾,没有换行也没有分号导致报错。
在后期上传代码前需要压缩代码,压缩后会将所有代码的换行、空格都删除,此时JS代码变成一行,所以会报错。
prompt()对话框
prompt:提示的意思。
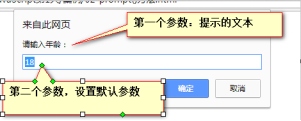
prompt语句也是一个JS内置的功能,可以传递两个参数,自定义参数内容。一般参数都加引号,两个参数之间用逗号隔开。
|
prompt("请输入年龄:","18"); |
以上两个参数不是必须,可以省略参数不写。

重点:带圆括号的都叫“函数”或“方法”,而且括号内肯定可以填写参数,至于有多少个参数(每个方法规定不一样)。
2.3 console控制台
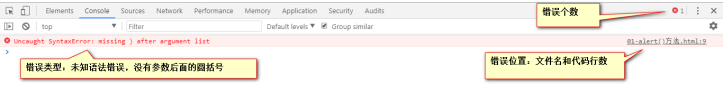
控制台是浏览器“检查”里面的功能,快捷键是F12,英文叫做“console”。JS程序员常用的调试程序错误的面板。程序的所有错误,都会在控制台中输出(显示),控制台是调试代码的一个利器。
作用1:可以显示错误个数,错误类型,错误的代码位置。

作用2:可以在控制台进行代码编辑,直接在控制台执行,也可以在控制台输出内容。

通过一条console.log()方法,可以在控制台输出自定义的内容。
console本身是js内置对象,内部有大量的方法和属性,其中有一个log()方法(函数),可以帮我们在控制台输出一些对象,并且console.log()方法参数可以有多个。
|
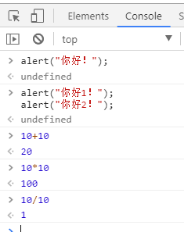
console.log("这里的内容是打印在控制台的!"); console.log(100-50); console.log(100*50); console.log("%c 大家好:scarf666@163.com","color:red;font-size:30px;"); |
|
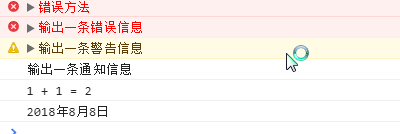
1 console.log() 用于在console窗口输出信息 2 console.dir() 可以显示一个对象的所有属性和方法。 3 console.table() 会以表格的形式呈现打印的内容 4 console.warn() 在控制台输出一条警告信息 5 console.error() 在控制台输出一条错误消息 6 console.info() 在控制台输出一条通知信息 |
console.log的占位符:
|
1 %s 格式化字符串 2 %d 格式化整数 3 %i 格式化整数 4 %f 格式化浮点数 5 %o 可扩展的DOM节点格式化 6 %O 可扩展的JavaScript对象格式化 7 %c CSS格式字符串 |
|
console.log('%s + %s', 1, 1, '= 2'); console.log("%d年%d月%d日",2018,8,8); |

2.4 document对象
|
document.write() 方法,用来向网页文档中(body)输出内容 |

三、字面量
字面量(Literals):有些书叫做“直接量”、“常量”;
看见什么,它就是什么。用于表达一个固定值的表示法。
比如想在程序中表示一个数字,那就写一个数字就好了。
比如想在程序中表示“你好”,那就要加双引号。
这些书写上的规矩,就是所谓的字面量。
通俗理解:字面量就认为是字面上的意思,所见即所得。计算机在遇到字面量时,立即知道数据类型是什么,数据的值是什么。
3.1数字字面量
表示数学概念中数字的表示方法。
数字字面量:整数字面量、浮点数(小数)字面量、特殊值字面量。
JS中有自己的数字字面量表示法,不需要添加任何辅助符号。
3.1.1整数字面量
数字字面量,就是这个数字自己,不需要任何的符号来界定这个数字。
JavaScript中,数字的字面量可以有三种进制:
10进制:普通的数字(0~9)就是十进制,逢十进一(满十进一)
8进制:以0或以0o、0O开头的都是八进制,八进制只能用0~7表示,逢八进一(满八进一)
16进制:以0x或以0X开头的都是16进制,16进制只能用(0~9和字母a~f/A~F)表示,逢十六进一(满十六进一)
【十进制】:
|
console.log(123); console.log(-123); |
【八进制】:
以0或0o、0O开头的都是八进制,显示的时候会以10进制显示。
console.log(0o36); //3 * 8 + 6 = 30 console.log(0o27); //2 * 8 + 7 = 23 console.log(0O17); //1 * 8 + 7 = 15 console.log(017); //1 * 8 + 7 = 15 console.log(010); //1 * 8 + 0 = 8,以0开头是八进制,会以10进制显示 console.log(0100); //8 * 8 + 0 = 64 console.log(01000); //64 * 8 + 0 = 512 console.log(010000); //512 * 8 + 0 = 4096 console.log(0100000); //4096 * 8 + 0 = 32768 console.log(01000000); //32768 * 8 + 0 = 262144
注意:八进制只能用0~7之间的数,如果不合法,那么js认为你写错了,从而用10进制来显示。
|
console.log(088); |

但是以0o、0O开头的,如果写错了,控制台报错。
|
console.log(0o88); |

【16进制】:
逢16进1,每个位数必须是0~9、A~F/a~f之间,以0x、0X开头,后面的数字是16进制的数,计算的时候需要转10进制计算。
|
console.log(0xff); //15 * 16 + 15 = 255 console.log(0x2b); //2 * 16 + 11 = 43 console.log(-0x2b); //2 * 16 + 11 = -43 console.log(0x11); //1 * 16 + 1 = 17 console.log(0xf); //15 |
如果位数出现大于F的字母,直接报错:
|
console.log(0xfg); |

|
console.log(0x10); //1 * 16 + 0 = 16,以0x开头是16进制,会以10进制显示 console.log(0x100); //16 * 16 + 0 = 256 console.log(0x1000); //256 * 16 + 0 = 4096 console.log(0x10000); //4096 * 16 + 0 = 65536 |
3.1.2浮点数字面量
浮点数字面量,就是数学上的“.”点。计算机中,浮点数也称为“小数”。
允许使用e来描述乘以10的几次幂:
console.log(3.1415926535898); console.log(-3.1415926535898); console.log(0.55); console.log(.55); //.55如果整数位是0,可以不写 console.log(500000); console.log(5e5); //500000,允许使用e来描述乘以10的几次幂(次方) console.log(5.6e5); // console.log(1e-5); //0.00001
只有10进制有小数的字面量,八进制、十六进制没有小数字面量。 
科学计算法:e计算法。
|
console.log(1e-5); //0.00001 console.log(1.2e6); //1200000 console.log(1200000000000000000000000); //1.2e+24 |

3.1.3特殊值字面量
包含:Infinity(无穷大)、NaN(不是一个数)
Infinity:无穷大的意思,区分正、负
计算机计算能力有限,如果超过了最大计算值不会显示具体数值,直接显示为正数无穷大Infinity,如果低于了最小计算值会显示负数的无穷-Infinity
Infinity可以是某个超级大的数,或者本身就是一个Infinity特殊值:
|
console.log(188888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888 888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888 888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888888); //Infinity console.log(1.2345e309); //Infinity console.log(-1.2345e309); //-Infinity console.log(Infinity); //Infinity console.log(-Infinity); //Infinity console.log(10/0); //Infinity console.log(NaN); //NaN console.log(0/0); //NaN |
NaN:not a Number 不是一个数,其实还是一个数学字面量,表示的值不是一个正常的数,不能用前面的正规表示法的数。
总结:
数字字面量有:整数字面量(8进制、10进制、16进制)
浮点数字面量:小数、e、Infinity、NaN
3.2 字符串字面量
字符串是一个术语,就是人类说的话。
组成:字母、数字、文字、特殊符号、空白符等。
字符串字面量:将人类说的语言放到一对引号中
字符串可以写任意的字符:
|
console.log("这是汉字字符串"); console.log("hello world!"); console.log("123456"); //数字引号括起来,那么就不是数字了,而是字符串 console.log("!@#$%^&*("); console.log(" "); |

有一些符号有特殊作用,不能在字符串中写:
解方法:将特殊字符进行“\”转义
在字符串中可以使用以下特殊符号,比如:
|
\n 换行 \t tab缩进 \' 单引号 \"" 双引号 \\ 反斜杠 |
\n换行,\t缩进示例:
|
console.log("床前明月光\n疑是地上霜"); console.log("床前明月光\t疑是地上霜"); |

四、变量
4.1变量语法
变量(Variables),相当于一个容器,内部可以放任何类型的数据,和高中代数学习x、y、z很像。它们不是字母,而是蕴含值的符号。它和字面量不同,字面量5就是数字5,字面量“你好”就是字符串“你好”。现在这个变量不一样了,你看见一个a,实际上不是字母a,而是蕴含着不同的值。
变量内的数据是可以变化的,根据存放的内容发生变化
变量的数据只能存放一个,旧的数据会被新的数据替代
【整体感知】:
|
<script type="text/javascript"> var a; //定义了一个a变量 a = 100; //给a变量赋值 console.log(a); //输出变量a </script> |
【语法】:
|
声明:var 变量名; 赋值:变量 = 变量值; |
【实例】:
|
声明:var a; //定义了一个a变量 赋值:a = 100; //给a变量赋值 |
简化后的代码:
|
var a = 100; |
通过“=”号给变量内部存储数据,专业叫法“变量赋值”。
你的电脑内存中,就会开辟一个空间,用来存放这个变量a,把右边的值,赋值给左边的变量名,var是声明变量的意思。
4.2变量必须先声明,才能使用
变量声明又叫做“变量定义”或“创建变量”。使用关键字var,后面定义变量的名字(名称自定义)。变量名定义需要遵循一个标识符命名规范。
var这个过程可以叫做声明(declaration),也可以叫做定义(definition)
直接运行以下代码:
|
console.log(a); |

4.3命名规范
程序中的命名规范:一般使用驼峰命名法或其他(第一个单词首字母小写,后面每个单词首字母大写)
|
var myNameIs; var my_name_is; |
|
1、必须以字母、“_”或“$”符号开头,后面可以是数字、字母、下划线等 2、变量名不能包含空格或加减号或特殊符号 3、JavaScript变量名是严格区分大小写,例如A和a代表不同的变量 4、不能使用JavaScript中关键字和保留字 关键字:JavaScript中具备特殊意义的词,已经被JS占用,不能用来命名 保留字:现在没有特殊功能,但是未来可能成为关键字 |
关键字:
|
break do instanceof typeof case else new var catch finally return void continue for switch while debugger* function this with default if throw delete in try |
保留字:
|
abstract enum int short boolean export interface static byte extends long super char final native class synchronized float package throws const goto private transient debugger implements protected volatile double import public |
【合法的变量名举例】:
|
var a; var A; var a888; var _888; var $888; var $o0o_$; var _____; |
【不合法的变量名举例】:
|
var 123; var 123abc; var abc@126; var abc¥; var var; //不能使用关键字 var class; //不能使用保留字 |
4.4变量赋值
如果一个变量,仅仅被var了,但是没有赋值,此时这个变量的值是undefined。undefined是变量默认的初始值,代表未定义。
|
var a; //声明a变量,为赋值 console.log(a); //undefined |

变量的赋值用“=”等号,“=”就是赋值符号,在JS中“=”号没有其他含义,就表示赋值。使用变量时用的不是变量名,而是内部赋的值。
等号右侧赋的值可以是任意类型,甚至还可以是一个变量。
var a; //声明a变量,为赋值 console.log(a); //undefined a = 100; console.log(a); // var b; b = "你好"; console.log(b); var c; c = a; //把a变量的值,赋值给c变量 console.log(c); //输出100
var a = 1;
var b = 2;
var c = 3;
var d = 4;
a = b; //把b的值赋值给a,所以a就替代初始值1变成2
b = a; //目前a变量值是2,把a的值赋值给b,所以b也是2
c = b; //目前b变量值是2,把b赋值给c,所以c就是2
d = a + b + c + d; // 4个变量值相加
console.log(a);//
console.log(b);//
console.log(c);//
console.log(d);//
变量内部存储的数据可以动态发生改变,变化的方式是通过赋值运算进行赋值。
变量数值发生变化,不需要进行多次var,变量一次定义,可以多次改变。
4.5变量声明的提升
这是JavaScript特有的一个特点,其他编程语言没有。
JavaScript 变量的另一特别之处是,你可以引用稍后声明的变量,而不会引发异常。这一概念称为“变量声明提升(hoisting)”;JavaScript 变量感觉上是被“举起”或提升到了所有函数和语句之前。然而提升后的变量将返回 undefined 值,所以即使在使用或引用某个变量之后存在声明和初始化操作,仍将得到 undefined 值。
现在我们先去改变变量的值,然后声明变量,由于JS有一个机制,叫做“变量声明”提升,所以现在在程序执行前会已经看见这个程序有一行声明变量的代码,所以就会被提升到程序开头去运行。
|
console.log(a); //输出undefined var a; //这行声明变量的代码会自动提升到所有执行语句之前。 |
记住JS只能提升变量的声明,不能提升变量的赋值:
|
console.log(a); //输出undefined var a; //这行声明变量的代码会自动提升到所有执行语句之前。 a = 100; //变量的赋值不能被提升,所以输出undefined |
|
console.log(b); //undefined var b = 100; //虽然合着写,但变量赋值依然不能被提升,只能提升变量声明 |
等价于:
|
var b; //自动提升到前面 console.log(b); //undefined b = 100; //赋值还在原地 |
4.6 不写var的情况
|
a = 100; console.log(a);//100 |
定义a变量的时候没有写var,程序没有报错,说明这个a变量已经被定义成功并赋值,现在看不出来不写var和写var有什么区别。但是后面随着深入,你将知道,不写var其实是定义了一个全局变量,作用域是不能控制的。
4.7用逗号隔开多个变量
一个var关键字定义多个变量:
逗号“,”表示法,只能用于变量的连续定义,可以用于赋初始值,不要瞎用。
var a = 10,b = 20,c = 30;
console.log(a);
console.log(b);
console.log(c);
console.log(a+b+c); //30,数学相加
console.log(a,b,c); //10 20 30多个参数用逗号隔开一起输出

4.8区分变量和字面量
使用变量的时候,不能加引号,如果变量加上引号,就变成“字符串”字面量。
|
var a = 100; console.log(a); //变量 100 console.log('a'); //“字符串”字面量 a |

引号是“字符串”的定界符,所以引号里面的a语句失去了变量的意思,变成字面量的字符串a了。
五、数据类型
5.1数据类型分类
数据:计算机看到的所有对象都是数据,数据分很多类,都会分类保存。
JavaScript中的值:无论是字面量还是变量,都有明确的类型。
简单的基本数据类型有5种:
|
Number 数字类型,不区分整数、浮点数、特殊值、进制 String 字符串类型,所有有引号的数据都是字符串类型 Boolean 布尔类型,仅有两个值true(真)和false(假) undefined undefined类型,变量未定义时的值,这个自己是一种类型。 null Object类型,这个值自己是一种类型,null本身是个空对象。 |
5.2数据类型检测
用typeof这个关键字可以检测变量的值是什么类型。
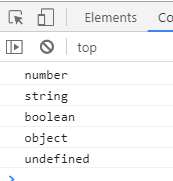
var a = 123456; //Number类型 var b = "123456"; //String类型 var c = true; //Boolean类型 var d = null; //null类型(空对象) var e; //undefined类型 console.log(typeof a); console.log(typeof b); console.log(typeof c); console.log(typeof d); console.log(typeof e);

语法是以下两种都可以:
|
typeof 值; typeof(值); |
5.3 number类型
所有数字都是number类型
var a = 100;
var b = -100;
var c = 12.8;
var d = 5e5;
var e = 0xff;
var f = 016;
var g = NaN;
var h = Infinity;
console.log(typeof a); //number
console.log(typeof b); //number
console.log(typeof c); //number
console.log(typeof d); //number
console.log(typeof e); //number
console.log(typeof f); //number
console.log(typeof g); //number
console.log(typeof h); //number
JS中所有数字都是number类型,不细分为整型、浮点型、特殊值等。
所有数字(不分正负、不分进制)、Infinity、NaN
5.4 String类型
var n1 = "哈哈"; var n2 = "123"; var n3 = ""; //空字符串也是字符串 console.log(typeof n1);//String console.log(typeof n2);//String console.log(typeof n3);//String
这个变量是什么类型,和赋的值有关系,和定义的时候没有关系。定义时,都是用var关键字定义。
var mm = 123456; //number;
console.log(typeof mm);
mm = "嘻嘻"; //改为String是合法的
console.log(typeof mm);
我们说JS叫动态数据类型的语言,原因就在这里,赋值的时候就决定了这个变量的类型,甚至还可以改变这个变量的值为其他类型的值,变量的类型是由值规定,而不是人规定。
5.5 undefined类型
之前说过,一个变量var,没有赋值,默认值是undefined。
|
var a; //只定义,没有赋值,所以是undefined console.log(typeof a); //undefined |
5.6加号的意义
加号是一个数学运算符,先提前说一下。
加号左右两边都是数字的时候,就是数学加法运算。
加号左右两边其中有一个不是数字,或都不是数字的时候,就是拼接字符串,结果是字符串。
var n1 = '10';
var n2 = '24';
console.log(n1 + n2); //1024 字符串拼接 var s1 = 10;
var s2 = 24;
console.log(s1 + s2); //34 数学相加 var a = 1;
var b = 2;
var c = 3;
console.log(a+b+'c'); //3c,从左到右 var a = 1;
var b = 2;
var c = 3;
console.log('a'+a+b+'c'); //a12c,从左到右
六、数据类型转换
6.1 string 转 number类型
prompt()方法接收的值都是string类型,用户输入纯数字,也是字符串的数字。
var a = prompt("请输入第一个数字"); //把用户输入的值存储在变量中
var b = prompt("请输入第二个数字");
console.log(a+b); //字符串相加
console.log(parseInt(a+b)); //先算a+b字符串。再转为number
console.log(parseInt(a) + parseInt(b)); //先算a+b字符串。再转为number
有一些方法可以将数据String字符串转换为number类型。
|
parseInt() 转换为整数 parseFloat() 转换为浮点数 |
6.1.1转换整数方法parseInt()
parseInt()就是将一个String类型或浮点数转换为整数,不四舍五入,直接截取整数部分,如果这个String有乱七八糟的内容,直接截取前面数字部分。
var a = '123';
console.log(typeof a); //string
console.log(typeof parseInt(a)); //number //下面的案例结果都是Number类型
console.log(parseInt('123')); //
console.log(parseInt('123.6')); //
console.log(parseInt('123块钱')); //
console.log(parseInt('123块钱2毛5')); //
console.log(parseInt('123px')); //
console.log(parseInt('-123.9999')); //-123
parseInt如果不能转,那么就返回NaN
|
console.log(parseInt('我有123块钱')); //NaN |
得到NaN的方法又多了一种,上午讲的0/0得到NaN,8/0得到Infinity
parseInt只能返回整数,所以使用它会丢失小数部分。
parseInt()不仅仅能够将字符串转为整数,还能用进制的转换,把任何进制的数字,都换为10进制。
另外,由于ECMAScript 3 和 5存在着分歧,调用 parseInt()函数时最好带上进制(radix) 参数,这个参数用于指定使用哪一种进制。如果指定了进制,那字符串前可以不带前缀“0”、“0o”、“0x”。
如果不指定第二个参数,ECMAScript 5默认为十进制。
可以明确指定第二个参数,规定进制,用于数字取整换算、字符串转数字。
console.log(parseInt(0xf));
console.log(parseInt(0xf, 16));//不加引号会二次转换,先将0xf转为15再将15转为16进制的21
console.log(parseInt("0xf", 16));
console.log(parseInt("0xf", 16));
console.log(parseInt("f", 16));
console.log(parseInt(17, 8));
console.log(parseInt(021, 8));
console.log(parseInt('015', 10));
console.log(parseInt(15.88, 10));
console.log(parseInt('15.88', 10));
console.log(parseInt('15*3', 10));
console.log(parseInt('15px', 10));
console.log(parseInt(12, 13));
console.log(parseInt(1111, 2));
console.log(parseInt(10, 8)); //
console.log(parseInt(070, 8)); //070先转为八进制的56,再进行8进制转换=46
console.log(parseInt(0xf, 8)); //
console.log(parseInt("010", 8)); //
console.log(parseInt("0108", 8)); //
6.1.2转浮点数方法
前提:纯数字字符串、数字在字符串前面,如果其他字符在前面会转为NaN。尽可能将一个字符串转换为浮点数,浮点数后面如果有其他内容,直接舍弃。
将普通字符串转为浮点数。
|
parseFloat() 将有效的数字转为浮点数 |
var a = '123.456.888';
var b = parseFloat(a);
console.log(a);
console.log(b);
console.log(parseFloat("1.2.3"));
console.log(parseFloat("12.3"));
console.log(parseFloat(".9"));
console.log(parseFloat("1.2e-5"));
console.log(parseFloat("1.2e-5abc"));
console.log(parseFloat("aaa1.2e-5abc"));
console.log(parseFloat(" "));

就是说,数字类型都是number,不分整数和浮点数,但是转换的时候分。
6.2 Number() 把对象的值转换为数字
console.log(typeof Number("123"));
console.log(Number("123px"));
console.log(Number(true));
console.log(Number(false));
console.log(Number(undefined));
console.log(Number(Infinity));

6.3 String() 把对象的值转换为字符串
console.log(typeof String(123));
console.log(String("123px"));
console.log(String(true));
console.log(String(false));
console.log(String(1));
console.log(String(0));
console.log(String(undefined));
console.log(String(Infinity));

七、数学运算符
运算符(Operators,也翻译为操作符),是发起运算的最简单形式。分很多种:一元运算符、二元运算符、三元运算符等。
运算符的分类见仁见智,我们对运算符进行如下分类:
数学运算符(Arithmetic operators)
比较运算符(Comparison operators)
逻辑运算符(Logical operators)
赋值运算符(Assignment operators)
按位运算符(Bitwise operators)
条件 (三元) 运算符(Conditional operator)
|
算术运算符使用数值(字面量或者变量)作为操作数并返回一个数值。标准的算术运算符就是加、减、乘、除、求余。 + 加法运算符 - 减法运算符 / 除法运算符 * 乘法运算符 % 取余数(取模运算符) () 括号,优先算 |
|
console.log(10+5); //15 console.log(10-5); //5 console.log(10*5); //50 console.log(10/5); //2 |
取余数,实际上也是除,一个数除以另一个数的余数,要的就是余数:
console.log(12 % 3); // console.log(121 % 11); // console.log(10 % 10); // console.log(6 % 3); // console.log(8 % 5); // console.log(8 % 3); //
默认的计算顺序:先乘除,后加减。乘、除、取余是平级,先遇见谁,就先算谁。
|
console.log(1 + 2 * 3); //7 console.log(1 + 2 * 3 % 3); //1 console.log(1 + 2 % 3 * 3); //7 |
可以用圆括号改变计算的先后顺序:
|
console.log(4 * 3 + (1 + 2) * 3); //21 |
八、Math数学对象
Math数学对象,内部封装了大量的方法和属性,可以帮助我们快速得到一些数学的运算结果。
Math.random()随机数:
|
console.log(Math.random()); //0~1之间的随机小数 console.log(Math.random() * 10); //0~10之间的随机小数 console.log(parseInt(Math.random() * 10)); //0~9之间的随机整数 |

Math.sqrt()开平方根:
|
console.log(Math.sqrt(2)); console.log(Math.sqrt(3)); |

一个数的多少次方(次幂):
|
console.log(Math.pow(3,4)); //81 console.log(Math.pow(5,7)); //78125 |
圆周率:直接打点调用属性,不需要加圆括号。
|
console.log(Math.PI); //3.141592653589793 |
特殊的数学运算,很多公司在考,考你对面试的重视程度和基本功,但是这个知识实战中基本很少用。
前端笔记之JavaScript(一)初识JavaScript的更多相关文章
- 《前端之路》之 初识 JavaScript
01 初识 JavaScript 作为在码农圈混迹了 四五年的老码畜来说,学习一门新的语言,就仿佛是老司机开新车一样 轻车熟路. 为什么会这么快呢? 因为各种套路啊- 任何一种计算机语言的最开始都是和 ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- 笔记一、初识 Javascript
一.初识 Javascript javascript是一种专为与网页交互儿设计的脚本语言.由三部分组成:ECMAScript (ECMA-262定义) : 提供核心语言功能文档对象模型(DOM): ...
- 前端笔记之JavaScript(六)让人头疼的正则表达式
一.正则表达式 1.1正则概述和体验 正则表达式是被用来匹配字符串中的字符组合的模式,常用来做表单验证.在JavaScript中,正则表达式也是对象,是一种引用类型. 案例:正确输入一个电话号码,01 ...
- 前端笔记之JavaScript面向对象(二)内置构造函数&相关方法|属性|运算符&继承&面向对象
一.复习 1.1复习上下文 函数的调用方式 上下文 fun() window obj.fun() obj box.onclick = fun box setInterval(fun,1000) set ...
- 前端笔记 (3.JavaScript 1)
JavaScript 是属于网络的脚本语言! JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编程代码. JavaScript 插入 HTML 页面后, ...
- web前端学习(四)JavaScript学习笔记部分(3)-- JavaScript函数+异常处理+事件处理
1.Javascript函数-了解函数的用途 1.1.函数: 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块 2.Javascript函数-定义函数 2.1.function必须小写 3. ...
- 初识JavaScript(一)
初识JavaScript(一) 最近由于工作的需要的原因,我从一个写后台的现在让我转到写前端,再加上我的js部分特别的差,所以我现在开始学习js部分的知识. 我的第一篇博文就这样开始写了.俗话说,千里 ...
- JavaScript权威设计--JavaScript函数(简要学习笔记十一)
1.函数调用的四种方式 第三种:构造函数调用 如果构造函数调用在圆括号内包含一组实参列表,先计算这些实参表达式,然后传入函数内.这和函数调用和方法调用是一致的.但如果构造函数没有形参,JavaScri ...
- JavaScript权威设计--JavaScript函数(简要学习笔记十)
1.函数命名规范 函数命名通常以动词为前缀的词组.通常第一个字符小写.当包含多个单词时,一种约定是将单词以下划线分割,就像"like_Zqz()". 还有一种就是"lik ...
随机推荐
- 微信小程序视频学习笔记
[清华大学]学做小程序 https://www.bilibili.com/video/av21987398 2.2创建项目和文件结构 小程序包含一个描述整体程序的app和多个描述各自页面的page 配 ...
- SetParameter错误:java.time.Instant cannot be resolved
SetParameter Hibernate使用SetParameter错误 List<Customer> list = session.createQuery(hql).setParam ...
- JAVA基础复习与总结<八> 缓冲流_数据流_对象流_IO总结
缓冲流.数据流以及对象流 一.缓冲流 缓冲流的概念:在读写的时候,对于单字节的读取会造成硬盘的频繁读写,增加访问次数,降低了读取文件的效率.而引入缓冲流之后,就可以将多个字节写入缓冲区,在缓冲区积累之 ...
- 发现Chrome 浏览器 JavaScript Date对象的几个Bug
打开浏览器F12 Console 输入: 第一个 位数影响 new Date("2018-06-9") Sat Jun 09 2018 00:00:00 GMT+0800 (中国标 ...
- 我的 FPGA 学习历程(07)—— BCD 编码:移位加 3 算法
2-10 进制码,也称为 BCD 码,它的编码方式则是通过一个 4 位二进制来表示一个 10 进制数,部分十进制对应的 BCD 码如下 十进制数 | BCD 码 13 --> 0001_0011 ...
- vue Error: No PostCSS Config found in
最近在做一个vue的移动端的项目,遇到一个问题,我本地的项目运行正常,可是上传到github上的一启动就报错,就是标题上的错误,找了很久,刚开始以为是某个css没有配置,就把本地的复制过去还是报错,无 ...
- 解决挂载nfs共享目录失败的问题
现象:在192.168.82.131上 启动了nfs服务,并共享了/nfsfile目录,在另一台主机(ip: 192.1168.82.115)挂载的时候一直阻塞 1 初步分析是防火墙拦截导致,于是进行 ...
- 远程dump导出svn项目
使用TortoiseSVN 安装目录下的svnrdump.exe 工具进行导出 1.cmd 到工具路径下 C:\Program Files\TortoiseSVN\bin svnrdump.exe d ...
- Bulk API
承接上文,使用Java High Level REST Client操作elasticsearch Bulk API 高级客户端提供了批量处理器以协助批量请求 Bulk Request BulkReq ...
- scrapy的基本语法
1.创建爬虫: scrapy genspider爬虫名 域名 注意:爬虫的名字不能和项目名相同 2. scrapy list --展示爬虫应用列表 scrapy crawl爬虫应用名称 ...
