#WEB安全基础 : HTML/CSS | 0x10实现交互_表单
先看看表单如何工作吧
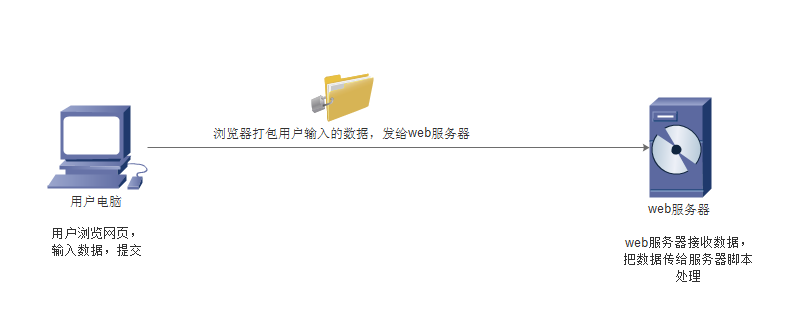
请求

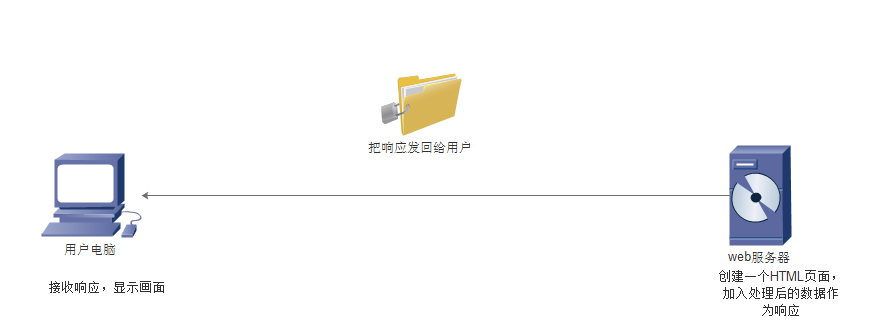
响应

简要工作流程:
浏览器加载页面
用户输入数据
用户提交表单
服务器响应
概念都清楚了,我们来写表单吧
只有一个html文件


你可以向空白框框里写一些东西,然后点击提交
数据会发到web服务器的contest.php里,当然了,你也可以自己写一个php文件
下面是index.htm的l代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset = "utf-8">
- <title>TEST</title>
- </head>
- <body>
- <!--form是表单主体-->
- <form action = "http://wickedlysmart.com/hfhtmlcss/contest.php" method = "POST"> <!--POST是表单发送时用的HTTP协议-->
- <p>Jsut type in your name (and click Submit) to enter the contest:
- <br>
- First name : <input type = "text" name = "firstname" value = ""> <!--input元素代表一个输入框,type = "text"告诉我们要输入文本,也就是字符串,name属性是这个input元素的名字,value属性用于在输入框里显示一些东西,但是输入框还要给用户输入数据,所以value属性空白为好-->
- <br>
- Last name: <input type = "text" name = "lastname" value = "">
- <br>
- <input type = "submit" value = "提交"> <!--当value = ""时这个输入框上写的是submit,但submit只是type属性的值,和输入框的显示没关系,不可以修改,value属性才是导致输入框上显示不同的原因-->
- </form>
- </body>
- </html>
有关于HTTP协议,请等待我的教程,或者去看别人的也可以
深度解析一下<form action = "http://wickedlysmart.com/hfhtmlcss/contest.php" method = "POST">这个元素
form代表表单的开始
/form代表表单的结束
http://wickedlysmart.com/ 代表web服务器的URL
hfhtmlcss 代表脚本所在的文件夹
contest.php 代表脚本的文件名
method = "POST" 决定表单数据如何发送给服务器
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-19
#WEB安全基础 : HTML/CSS | 0x10实现交互_表单的更多相关文章
- #WEB安全基础 : HTML/CSS | 0x10.1更多表单
来认识更多的表单吧,增加知识面 我只创建了一个index.html帮助你认识它们 以下是代码 <!DOCTYPE html> <html> <head> <m ...
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- css解决select下拉表单option高度的办法
css在给select下拉表单设置样式如边框时可以轻松搞定,而我们在不喜欢其默认的下拉箭头的样式时试图通过background:url(图片路径)来修改之,则往往会出现浏览器的兼容性问题,在网上查了好 ...
- 使用CSS来渲染HTML的表单元素
效果: 实现: <!DOCTYPE html> <html> <head> <title>使用CSS来渲染HTML的表单元素</title> ...
- 前端与后台可能需要使用交互的表单form,input标签
前端与后台可能需要使用交互的表单标签 form表单和input标签 textarea文本域表单 select,option下拉列表表单 fieldset和legend组合表单 label标签 form ...
- #WEB安全基础 : HTML/CSS | 0x11 浅谈GET和POST
HTTP中的GET和POST请求方法 我上次提到了GET和POST,现在就让你来认识一下这些新朋友 请看图 POST和GET都是将用户输入到浏览器的数据发送给服务器,不过采用了两种不同的方式,POST ...
- HTML+CSS笔记 表格,超链接,图片,表单
表格 给表格加入CSS样式,添加表格边框 语法: <style type="text/css"> table tr td,th{border:1px solid #00 ...
- [水煮 ASP.NET Web API2 方法论](1-3)如何接收 HTML 表单请求
问题 我们想创建一个能够处理 HTML表单的 ASP.NET Web API 应用程序(使用 application/x-www-form-urlencoded 方式提交数据). 解决方案 我们可以创 ...
随机推荐
- [python] 溜了,溜了,七牛云图片资源批量下载 && 自建图床服务器
故事背景: 七牛云最近一波测试域名操作真是把我坑死了!这简直和百度赠送你2T网盘,之后再限速一样骚操作.于是,痛定思痛自己买个云主机.自己搭图床应用! 1.七牛图片批量下载到本地 1.1 曲折尝试 当 ...
- Linux安装Gradle
Linux安装Gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主.基于DSL(领域特定语言)语法的自动化构建工具.在github上,gradle项目很多,有的是gra ...
- Python科学计算基础包-Numpy
一.Numpy概念 Numpy(Numerical Python的简称)是Python科学计算的基础包.它提供了以下功能: 快速高效的多维数组对象ndarray. 用于对数组执行元素级计算以及直接对数 ...
- linux 完全关闭tomcat
由于直接调用tomcat的 shutdown.sh 有时无法完全关闭掉tomcat,使用 ps -ef | grep tomcat 查找发现tomcat依然还存在,并未完全关掉.在 catalina. ...
- [Swift]LeetCode332. 重新安排行程 | Reconstruct Itinerary
Given a list of airline tickets represented by pairs of departure and arrival airports [from, to], r ...
- [Swift]LeetCode561. 数组拆分 I | Array Partition I
Given an array of 2n integers, your task is to group these integers into n pairs of integer, say (a1 ...
- [Swift]LeetCode629. K个逆序对数组 | K Inverse Pairs Array
Given two integers n and k, find how many different arrays consist of numbers from 1 to n such that ...
- linux入门--Linux的应用领域
Linux 似乎在我们平时的生活中很少看到,那么它应用在哪些领域呢?其实,在生活中随时随地都有 Linux 为我们服务着. 网站服务器 用事实说话!访问国际知名的 Netcraft 网站 http:/ ...
- Hive篇--相关概念整理一
一.前述 hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供简单的sql查询功能,可以将sql语句转换为MapReduce任务进行运行. 其优点是学习成本低 ...
- 关于ML.NET v1.0 RC的发布说明
ML.NET是面向.NET开发人员的开源和跨平台机器学习框架(Windows,Linux,macOS).使用ML.NET,开发人员可以利用他们现有的工具和技能组,通过为情感分析,推荐,图像分类等常见场 ...
