Felx布局基础教程
网页布局即layout是css的一个重点应用。

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 布局将成为未来布局的首选方案。本文介绍它的语法,一会再说下常见布局的 Flex 写法。网友 JailBreak 为本文的所有示例制作了 Demo,也可以参考。
原文参考自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。

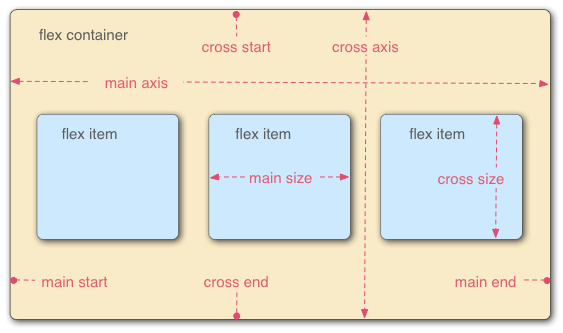
容器默认存在两根轴:水平的主轴和垂直的交叉轴。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做crose start,结束位置叫做 crose end。
项目默认沿主轴排列,单个项目占据的主轴空间叫做 main size, 占据的交叉轴空间叫做crose start,结束位子叫做cross end;
以下 6 个属性设置在容器上:
1:flex-dfirection 属性决定主轴的方向(即项目的排序方向)。它可能有4个值。
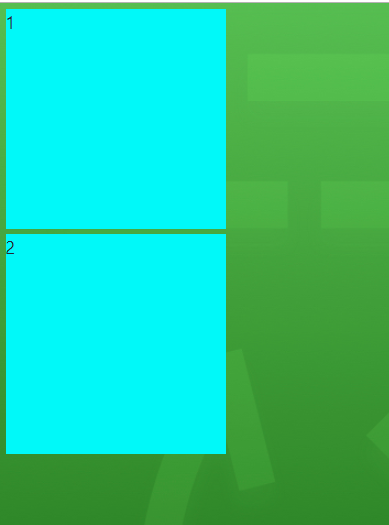
flex-direction:column-reverse; --- 竖直从下向上排列 (竖直倒序排列)

flex-direction: column; --竖直从上向下排列(顺序排列)

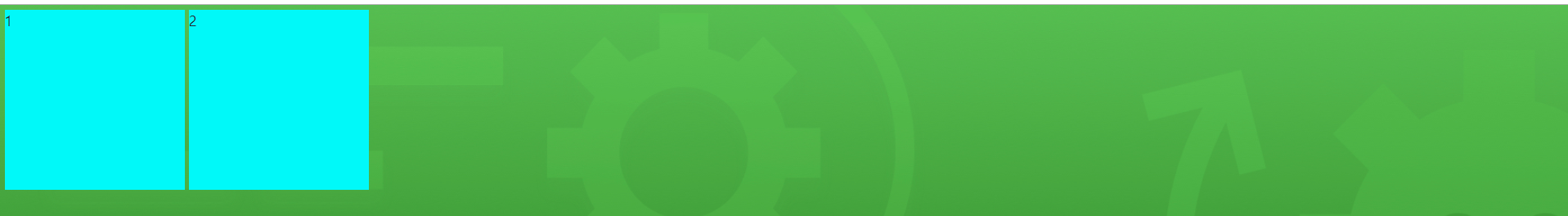
flex-direction: row; --水平顺序排列(从左向右)

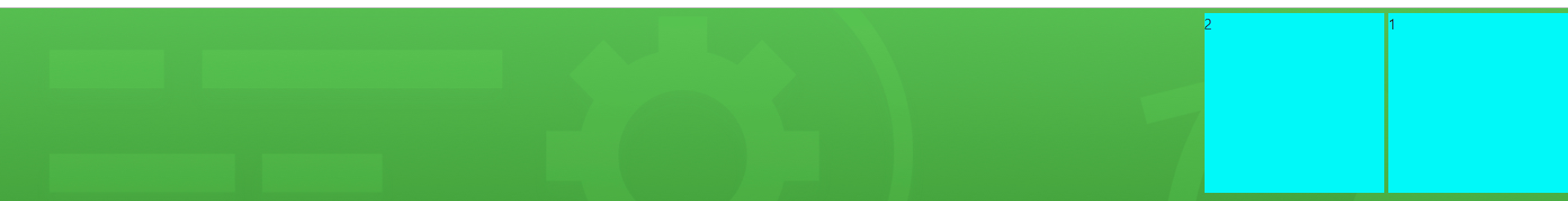
flex-direction: row-reverse; --水平倒序排列(从右向左)

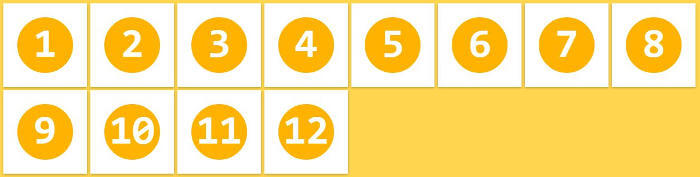
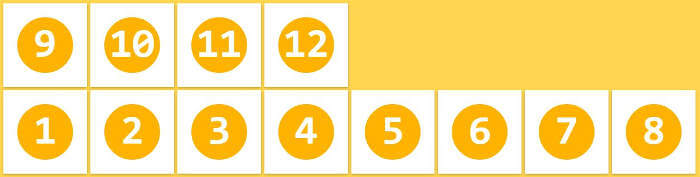
2:默认情况下,项目都排在一条线(轴线)上。flex-warp属性定义,如果轴线排不下,如何换行。
它可能取三个值。
a) nowrap (默认) :不换行。

b) wrap :换行,第一行在上方

c) wrap-reverse : 换行,第一行在下方。

flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
例 : flex-flow : row nowrap;
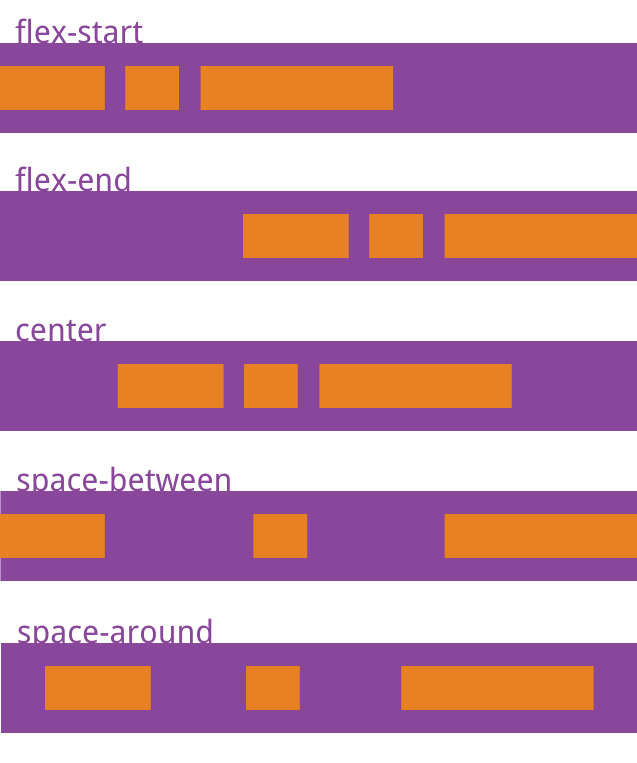
3:justify-content 属性定义了项目在主轴上的对齐方式。
fiex-start; 左对齐
fiex-end ; 右对齐
center : 水平居中
space-between : 用于在flex内的容器之间留有空白;分散排列
space-around : 用于在flex内的容器前后左右都留有空白;

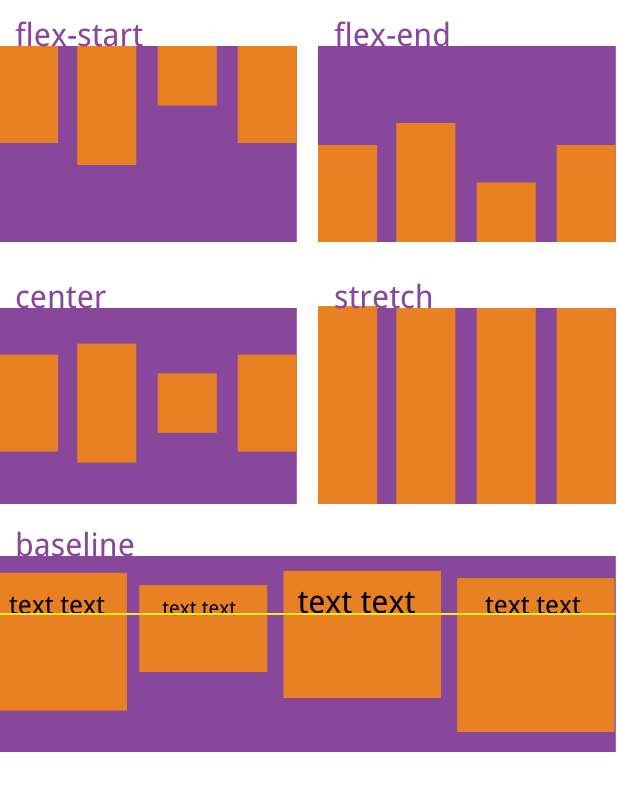
4: align-items 属性定义项目在交叉轴上如何对齐。
flex-start : 元素位于容器的开头位置。
flex-end : 元素位于容器的底部(结束位置);
center : 垂直居中;
stretch : 拉伸所有子元素与容器同高
baseline : 元素位于容器的基线上。

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。





Felx布局基础教程的更多相关文章
- ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 布局视图 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 布局视图 上一章节中我们学习了如何使用 EF ...
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- <<Bootstrap基础教程>> 新书出手,有心栽花花不开,无心插柳柳成荫
并非闲的蛋疼,做技术也经常喜欢蛋疼,纠结于各种技术,各种需求变更,还有一个很苦恼的就是UI总是那么不尽人意.前不久自己开源了自己做了多年的仓储项目(开源地址:https://github.com/he ...
- 每周一书-《Bootstrap基础教程》
首先说明,本周活动有效时间为8月15日到21日.本周为大家送出的书是有电子工业出版,贺臣/陈鹏编著的<Bootsrap基础教程>,为前端入门必读书籍. 下面是从书中摘录的内容. “ Boo ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- CG基础教程-陈惟老师十二讲笔记
转自 麽洋TinyOcean:http://www.douban.com/people/Tinyocean/notes?start=50&type=note 因为看了陈惟十二讲视频没有课件,边 ...
- Android程序开发0基础教程(一)
程序猿学英语就上视觉英语网 Android程序开发0基础教程(一) 平台简单介绍 令人激动的Google手机操作系统平台-Android在2007年11月13日正式公布了,这是一个开放源码的操 ...
- HTML入门基础教程相关知识
HTML入门基础教程 html是什么,什么是html通俗解答: html是hypertext markup language的缩写,即超文本标记语言.html是用于创建可从一个平台移植到另一平台的超文 ...
随机推荐
- redis一主二从加哨兵
redis版本:redis-3.0.6.tar.gz master:192.168.3.180 slave:192.168.3.184 (机器原因,两从都在这上面) 一.redis安装 cd /roo ...
- monkey自定义脚本实践
自定义脚本的稳定性测试 常规Monkey测试执行的是随机的事件流,但如果只是想让Monkey测试某个特定场景这时候就需要用到自定义脚本了,Monkey支持执行用户自定义脚本的测试,用户只需要按照Mon ...
- Web App架构
Web App 架构分为两种:一种是工程架构,一种是项目架构. 工程架构则主要有以下几个方面的内容: 1, 解放生产力,我们希望在开发项目的过程中把全部目光都放到书写业务代码上,不需要去考虑一些重复性 ...
- Linux shell if判断语句
无论什么编程语言都离不开条件判断.SHELL也不例外. 大体的格式如下: if list then do something here elif list then do another thing ...
- Vivado怎么使用In system debug(类似于chipscope的东西)
流程 1.建立好工程后,首先设置综合选项为保留设计的层次结构,方便追查信号.
- Addrss already in user 解决方案 (linux)
Addrss already in user 解决方案 查pid netstat -lptu 查看当前用户的进程 pid kill -9 pid 杀进程 重复上面步骤一次, 因为一遍杀不死.他会换一 ...
- dubbo接口demo开发
接口需求 客户端输入uncleyong(当然,也可以输入其它字符串),服务端返回hello uncleyong 开发环境 jdk + idea + maven + zookeeper jdk安装 id ...
- Ubuntu更新源问题终于解决了
原文地址:http://chenrongya.blog.163.com/blog/static/8747419620143185103297/ 不同的网络状况连接以下源的速度不同, 建议在添加前手动验 ...
- Linux基本命令总结(四)
接上篇: 16,locate 让使用者可以很快速的搜寻档案系统内是否有指定的档案.其方法是先建立一个包括系统内所有档案名称及路径的数据库,之后当寻找时就只需查询这个数据库,而不必实际深入档案系统之中了 ...
- SignarL服务器端发送消息给客户端的几种情况
一.所有连接的客户端 Clients.All.addContosoChatMessageToPage(name, message); 二.只发送给呼叫的客户端(即触发者) Clients.Caller ...
