css学习_cs3s旋转的图片
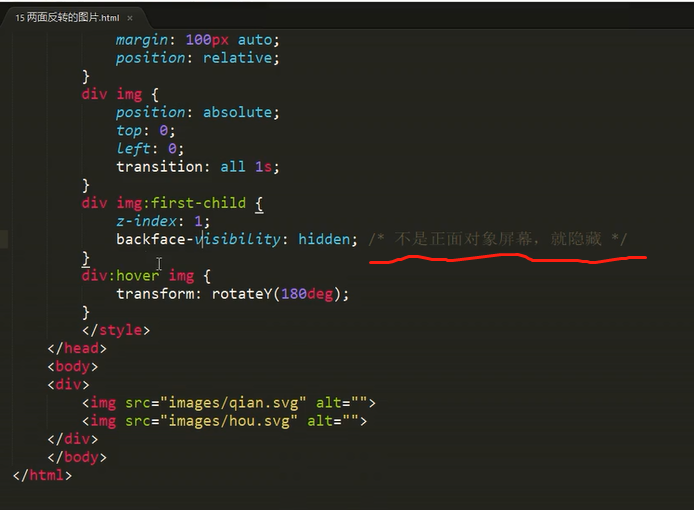
1、 ,鼠标移开后图片面向屏幕后又自动可见了。
,鼠标移开后图片面向屏幕后又自动可见了。


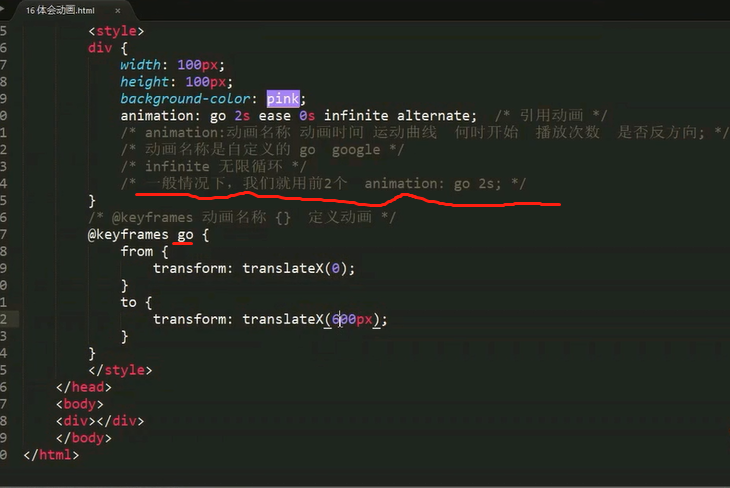
2、css3动画

!!定义好动画后再引用

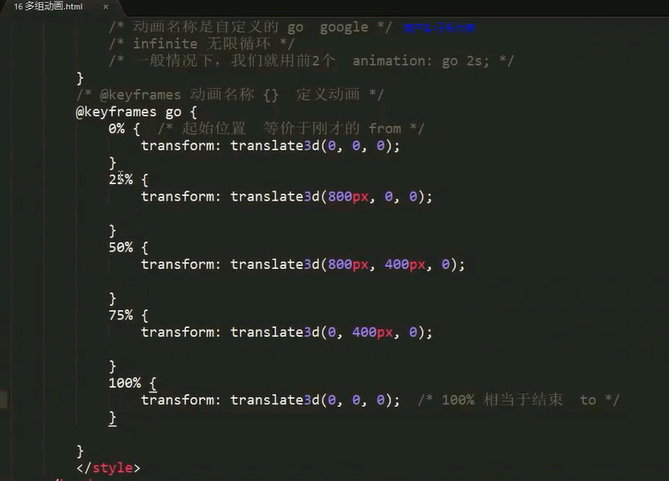
4、多组动画(百分比)

案例:

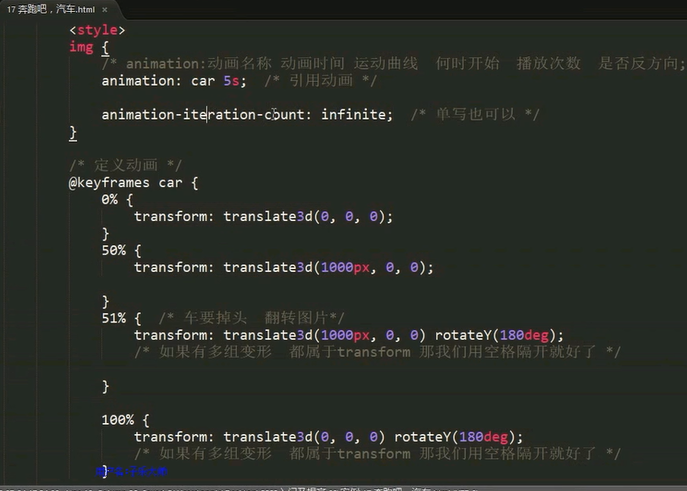
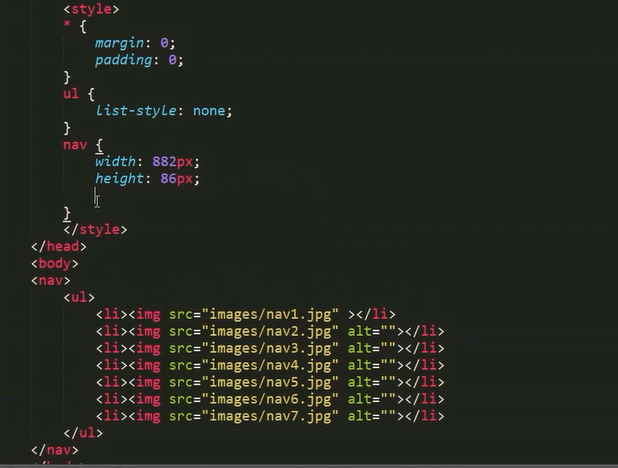
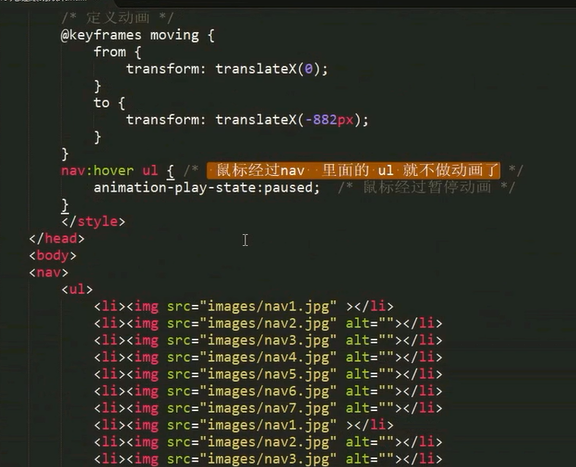
案例2----无缝滚动



css学习_cs3s旋转的图片的更多相关文章
- 【CSS学习笔记】背景图片
直接看代码: background: blue; /*页面背景为蓝色,很简单的代码*/background-image:url(small.jpg); /*页面背景是名字叫small.jpg的图片*/ ...
- CSS 学习手册
目录 CSS 简介 1.CSS 简介 CSS 概述 层叠次序 2.CSS 基础语法 CSS 语法 值的不同写法和单位 记得写引号 多重声明: 空格和大小写 3.CSS 高级语法 选择器的分组 继承及其 ...
- CSS动画之旋转魔方轮播
很久没有回头来复习CSS方面的知识了, 正好又到了月底写文章的deadline......所以这次选择了详细巩固一下CSS3动画有关的知识点,因为之前只是用过一些属性并没有深究细节. 在我自己写完这篇 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
随机推荐
- 工作经验-类型转换[ java.lang.String]
错误代码: logger.info("1"); Map<String,String> zxmap = (Map) zxList.get(0); ybty.setFyze ...
- django drf 基础学习4
0 简介:介绍ModelViewSet基本使用规则1 views引用以及初始化 from rest_framework.viewsets import ModelViewSet clas ...
- 抓包工具tcpdump用法说明
tcpdump采用命令行方式对接口的数据包进行筛选抓取,其丰富特性表现在灵活的表达式上. 不带任何选项的tcpdump,默认会抓取第一个网络接口,且只有将tcpdump进程终止才会停止抓包. 例如: ...
- cdh zookeeper 不断拒绝连接
测试hiveserver2高可用的时候,需要登录zookeeper检查hiveserver2是否在zookeeper中注册 执行 zookeeper-client 不断的拒绝连接 -- ::, [my ...
- Deformable Convolutional Network
Deformable conv赋予了CNN位置变换的能力,与普通卷积的对比如下.可以看到,在每个特征点上,会产生一个偏移,变成 不规则的卷积(感觉本质上,就是让CNN自己去学习感受野). 思想来源于S ...
- LinkedList阅读
package java.util; import java.util.function.Consumer; public class LinkedList<E> extends Abst ...
- springboot集成mybatis源码分析(一)
本篇文章只是简单接受使用,具体源码解析请看后续文章 1.新建springboot项目,并导入mybatis的pom配置 配置数据库驱动和mybatis dependency <dependenc ...
- IE9以及以下不支持jquery ajax跨域问题
1.代码中加 jQuery.support.cors = true; 2. 设置ie浏览器 工具->Internet 选项->安全->自定义级别” 将“其他”选项中的“通过域访问数据 ...
- C# 实现登录并跳转界面
Program.cs文件添加如下内容 Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(f ...
- Postgresql/Greenplum中将数字转换为字符串TO_CHAR函数前面会多出一个空格
-- 问题1..Postgresql中将数字转换为字符串前面多出一个空格. SELECT TO_CHAR(, '); -- 解决1.使用如下,参数二前面加上fm就可以去掉空格了,如下: SELECT ...
