CSS---光标cursor设置、浮动布局与clear的关系
光标设置
{cursor:auto;}--光标根据需要自动变化。

{cursor:crosshair;}--光标变成“+”。
{cursor:pointer;}--光标变成手指模式。
{cursor:move;}--光标变成十字箭头,平时移动界面经常看到。
{cursor:e-resize;}--光标变成水平双向箭头,平时调整界面右边(东边)那条边经常看到。
{cursor:s-resize;}--光标变成垂直双向箭头,平时调整界面下边(南边)那条边经常看到。
{cursor:w-resize;}--光标变成水平双向箭头,平时调整界面左边(西边)那条边经常看到。
{cursor:n-resize;}--光标变成垂直双向箭头,平时调整界面上边(北边)那条边经常看到。
{cursor:ne-resize;}--(ne不能写成en,下同)光标变成东北双向箭头,平时调整界面东北角经常看到。
{cursor:nw-resize;}--光标变成西北双向箭头,平时调整界面西北角经常看到。
{cursor:se-resize;}--光标变成东南双向箭头,平时调整界面东南角经常看到。
{cursor:sw-resize;}--光标变成西南双向箭头,平时调整界面西南角经常看到。
{cursor:default;}--光标变成正常鼠标光标样子。
{cursor:text;}--光标和大写罗马数字1有点像。
{cursor:wait;}--光标变成等待模式。
{cursor:help;}--鼠标正常模式基础上加上一个问号。
浮动布局与clear
上面设置光标的代码,用浮动布局设置。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
border:2px solid red;
width:100px;
height:100px;
text-align:center;
line-height: 100px;
}
#auto{
float:left;
cursor:auto;
}
#crosshair{
float:left;
margin-left:10px;
cursor:crosshair;
}
#pointer{
float:left;
margin-left:10px;
cursor:pointer;
}
#move{
float:left;
cursor:move;
clear:left;
}
#e-resize{
float:left;
margin-left:10px;
cursor:e-resize;
}
#s-resize{
float:left;
margin-left:10px;
cursor:s-resize;
}
#w-resize{
float:left;
margin-left:10px;
cursor:w-resize;
}
#n-resize{
float:left;
margin-left:10px;
cursor:n-resize;
}
#ne-resize{
float:left;
margin-left:10px;
cursor:ne-resize;
}
#nw-resize{
float:left;
margin-left:10px;
cursor:nw-resize;
}
#se-resize{
float:left;
margin-left:10px;
cursor:se-resize;
}
#sw-resize{
float:left;
margin-left:10px;
cursor:sw-resize;
}
#default{
float:left;
cursor:default;
clear:left;
}
#text{
float:left;
margin-left:10px;
cursor:text;
}
#wait{
float:left;
margin-left:10px;
cursor:wait;
}
#help{
float:left;
margin-left:10px;
cursor:help;
}
</style>
</head>
<body>
<div id="auto">auto</div>
<div id="crosshair">crosshair</div>
<div id="pointer">pointer</div>
<div id="move">move</div>
<div id="e-resize">e-resize</div>
<div id="s-resize">s-resize</div>
<div id="w-resize">w-resize</div>
<div id="n-resize">n-resize</div>
<div id="ne-resize">ne-resize</div>
<div id="nw-resize">nw-resize</div>
<div id="se-resize">se-resize</div>
<div id="sw-resize">sw-resize</div>
<div id="default">default</div>
<div id="text">text</div>
<div id="wait">wait</div>
<div id="help">help</div>
</body>
</html>
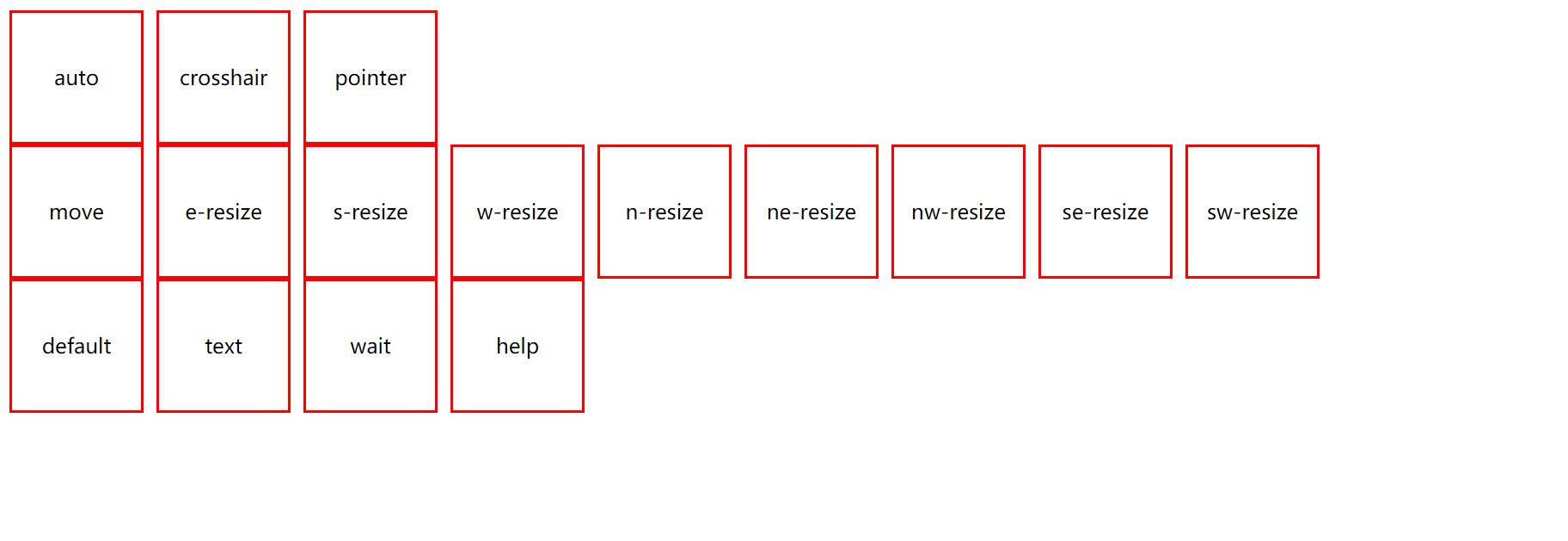
效果如下:

如上图,主要用到“float:left”来使每个div框浮动向左,再move那个div框加入“clear:left”使其左边没有浮动元素,所以move那个div框换到下一行,default那个div框也是同样的道理;但是如果在pointer那个div框加入“clear:right”而不是在move的div框加“clear:left”,move的div框是不会换到下一行的,可以说是没有效果的;同理,如果是浮动向右的布局,就需要用到“clear:right”来使元素的右边没有浮动元素。
CSS---光标cursor设置、浮动布局与clear的关系的更多相关文章
- CSS光标cursor
前面的话 在浏览器中,光标对于提供交互反馈很有用.通过在不同的场景中改变光标,就能赋予其不同的含义 定义 cursor光标 值: [<uri>,]*[auto | default | po ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS浮动布局与菜单栏设计
公司周六停电,终于可以双休了.用周五空余时间再夯实一下css基础,<CSS权威指南>概念性的内容看起来容易犯困,不如实践来得快,动手操作吧. 一.浮动布局 浮动存在问题:浮动使元素脱离文档 ...
- css浮动布局,浮动原理,清除(闭合)浮动方法
css浮动 1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置 2.浮动的原理:使当前元素脱离普通流,相 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- CSS之浮动布局(float,浮动原理,清除/闭合浮动方法)
css之浮动布局 本人博客:查看文章 1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置 2.浮动的 ...
- float浮动布局(慕课网CSS笔记 + css核心技术详解第四章)
---------------------------------------------------------------------- CSS中的position: CSS三种布局方式: 标准流 ...
- CSS之浮动布局及相关问题
CSS之浮动布局及相关问题 1.什么是浮动: 在我们布局的时候用到的一种技术,能够方便我们进行布局,默认流动布局有不足,让块元素可以并排显示,通过让元素浮动,我们可以使元素在水平上左右 ...
- css浮动布局
上次我们一起对盒子模型进行了一定的了解,今天我们就对css浮动布局做一下研究.首先我们来了解一下网页基本布局的三种形式. 首先我们来了解一下什么是网页布局: 网页的布局方式其实就是指浏览器是如何对网页 ...
随机推荐
- 基于STM32F1的局域网通信模块W5500驱动
目录 说明 W5500 W5500.c 使用方法 说明 需要调整的内容为W5500.h中关于IP地址.端口号.子网掩码.网关等参数 W5500 #ifndef _W5500_H_ #define _W ...
- IDEA远程调试服务器代码
先在idea添加一个remote,host填服务器ip,port填监听服务器端口,默认5005 然后在服务器tomcat catalina.sh 添加(红色部分): JAVA_OPTS="$ ...
- 2017-2018-2 20155303『网络对抗技术』Exp6:信息收集与漏洞扫描
2017-2018-2 20155303『网络对抗技术』 Exp6:信息收集与漏洞扫描 --------CONTENTS-------- 一.原理与实践说明 1.实践内容 2.基础问题 二.实践过程记 ...
- 排序算法以及其java实现
一.术语了解 稳定:如果a原本在b前面,而a=b,排序之后a仍然在b的前面: 不稳定:如果a原本在b的前面,而a=b,排序之后a可能会出现在b的后面: 内排序:所有排序操作都在内存中完成: 外排序:由 ...
- pt-online-schema-change VS oak-online-alter-table【转】
前言 在上篇文章中提到了MySQL 5.6 Online DDL,如果是MySQL 5.5的版本在DDL方面是要付出代价的,虽然已经有了Fast index Creation,但是在添加字段还是会锁表 ...
- Lua的线程和状态
[那不是真的多线程] Lua不支持真正的多线程,这句话我在<Lua中的协同程序>这篇文章中就已经说了.根据我的编程经验,在开发过程中,如果可以避免使用线程,那就坚决不用线程,如果实在没有更 ...
- 第一章:OEL6.8之虚拟机安装
一.在 Windows 上安装 VMware Workstation 具体安装请参考<VMware Workstation 15 Pro 永久激活密钥 下载> 二.创建虚拟机 1:选 ...
- 【python】__import__
函数定义 __import__(name, globals={}, locals={}, fromlist=[], level=-1) -> module Import a module. Be ...
- day17递归函数(二分法查找)
递归函数: 如果函数包含了对其自身的调用,该函数就是递归的: example 1:二分法查找的实现: def find_recursion(l,aim,start=0,end=None): #end不 ...
- Mac OS X系统下,svn: Can't remove file Operation not permitted.解决方案
当你的svn出现类似以下错误时,提示Operation not permitted之类的问题,说明项目下 .svn文件夹内的文件权限有问题. 一般是由于windows和mac操作系统同时操作同个svn ...
