WEB框架-Django组件学习-分页器学习
1.分页器基础学习
1.1 补充知识-批量创建
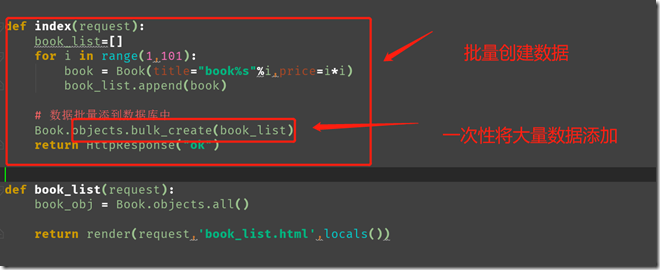
数据库中数据批量创建,不要每创建一个就往数据库中塞一个,会造成撞库,造成大量I/O操作,速速较慢,应该采用一次性创建大量数据,一次性将大量数据塞入到数据库中。
主要用到:库名.objects.bulk_create(数据)
def index(request):
book_list=[]
for i in range(1,101):
book = Book(title="book%s"%i,price=i*i)
book_list.append(book) # 数据批量添到数据库中
Book.objects.bulk_create(book_list)
return HttpResponse("ok")
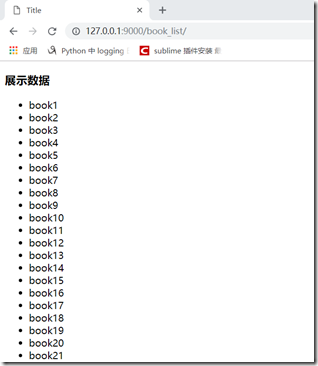
展示如下


1.2 django自带分页器组件
1.2.1 django常用参数
#分页器组件导入
from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger #全局信息查询 paginator = Paginator(book_obj,10) :分页对象,俩个参数,第一个为数据,第二个为每页展示的数量
paginator.count: 展示分页的数据大小
paginator.num_pages:展示总计分页数量
paginator.page_range :类似range的数据类型 #单页信息查询 page = paginator.page(1)#页面对象
page.object_list#打印当前页面的数据量大小
page.has_next()#是否有下一页
page.has_previous()#是否有上一页
page.next_page_number()#当前页的上一页的页码是多少
page.previous_page_number()#当前页的下一页的页码是多少
1.2.2 其他参数
1.3 分页器的基本应用
1.3.1 分页展示数据
def book_list(request):
book_obj = Book.objects.all()
# 分页器对象
paginator = Paginator(book_obj,10)
# 获取当前页码
current_page = int(request.GET.get("page"))
# 实例一个页面对象
page = paginator.page(current_page)
return render(request,'book_list.html',locals())
#需要注意的是:在模板层记得更改循环的对象
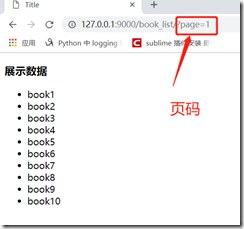
展示如下

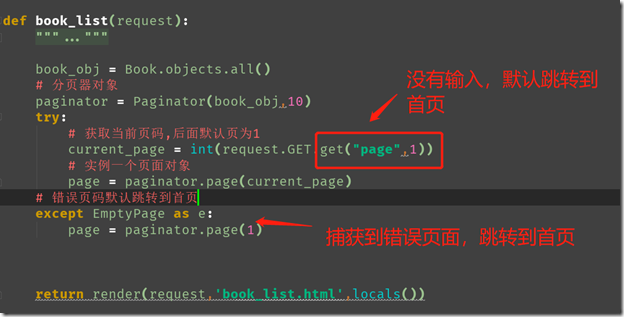
1.3.2 错误页展示
对于超出的页码以及错误输入默认展示第一页

展示如下,错误跳转以及默认跳转


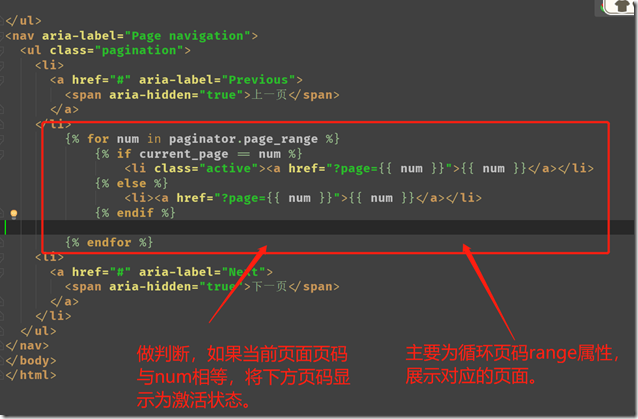
1.3.3 页面页码显示
页面页码展示主要是模板层代码改变
首先调用bootstrap,或文件或cdn

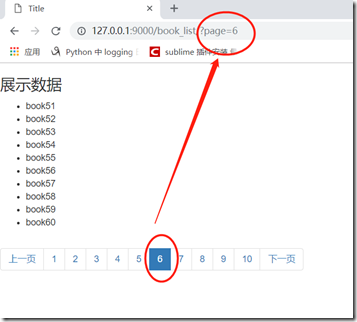
页面展示

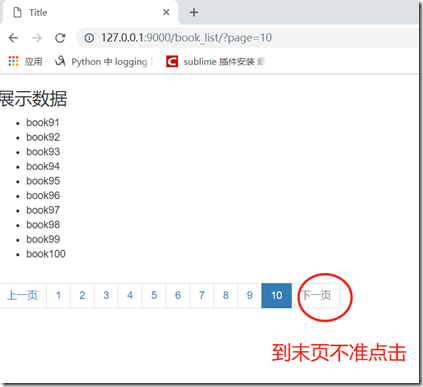
1.3.4 上一页,下一页功能
上一页,下一页功能实现,主要用
page.has_next()#是否有下一页
page.has_previous()#是否有上一页
page.next_page_number()#当前页的上一页的页码是多少
page.previous_page_number()#当前页的下一页的页码是多少
展示如下

视图层完整代码
def book_list(request):
book_obj = Book.objects.all()
# 分页器对象
paginator = Paginator(book_obj,10)
try:
# 获取当前页码,后面默认页为1
current_page = int(request.GET.get("page"))
# 实例一个页面对象
page = paginator.page(current_page)
# 错误页码默认跳转到首页
except EmptyPage as e:
page = paginator.page(1)
return render(request,'book_list.html',locals())
视图层
模板层完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<h3>展示数据</h3>
<ul>
{% for foo in page %}
<li>{{ foo }}</li> {% endfor %} </ul>
<nav aria-label="Page navigation">
<ul class="pagination">
{% if page.has_previous %}
<li>
<a href="?page={{ page.previous_page_number }}" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li> {% endif %}
{% for num in paginator.page_range %}
{% if current_page == num %}
<li class="active"><a href="?page={{ num }}">{{ num }}</a></li>
{% else %}
<li><a href="?page={{ num }}">{{ num }}</a></li>
{% endif %} {% endfor %}
{% if page.has_next %}
<li>
<a href="?page={{ page.next_page_number }}" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="#" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li>
{% endif %} </ul>
</nav>
</body>
</html>
模板层
1.4 分页器的高阶应用
1.4.1 动态加载页码
多余多数据的时候,动态的展示页码,例如博客园的样式

逻辑展示
主要模仿博客园这样,在小于一定页数,默认展示10页,在超过一定页数,展示左5与右5的页码,到最后的一定页面,固定展示一定页数
- 当总页码小于11页时,pageRange = paginator.page_range,展示所有页码即可
- 当页码大于11页时,
- 当当前页码-5<1时,固定展示:pageRange = range(1,11)
- 当当前页码+5>最大页码,展示最后11页:pageRange=range(paginator.num_pages-10,paginator.num_pages+1)
- 其他则正常显示,左5与右5页码:pageRange=range(current_page - 5,current_page+6)

2.模仿django分页器实现自己的分页器组件
2.1 基本展示数据

展示如下,又变成了最开始的样子。。。。。

2.2 自定义页码展示
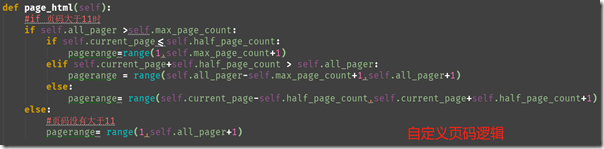
2.2.1 页码逻辑设置

处理逻辑和之前的一致,不过有部分区别就是不在 是固定的页码,反而是动态的获取
2.2.2 前端页面书写
在同样的函数体内书写

模板层

最后展示

2.3 保留搜索条件
保留搜索条件主要是用于后面用于serch,action,分类时调用参数使用,所以需要保留搜索条件
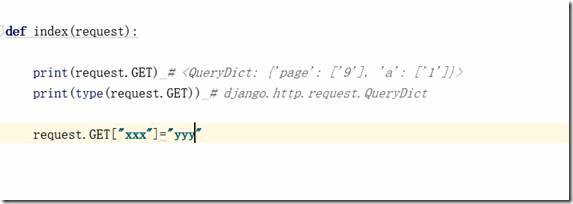
2.3.1 补充知识点
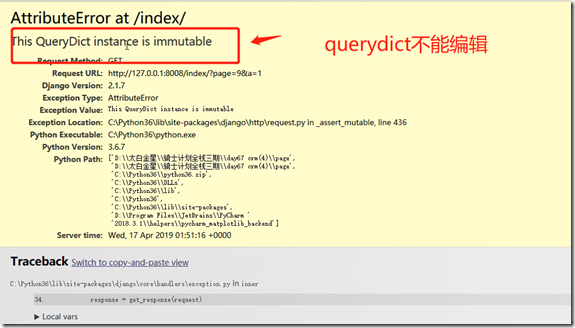
querydict字典,默认不能编辑

结果报错

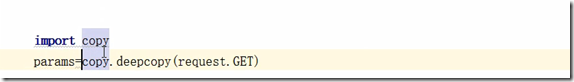
如果想要编辑就需要导入包,进行深copy操作

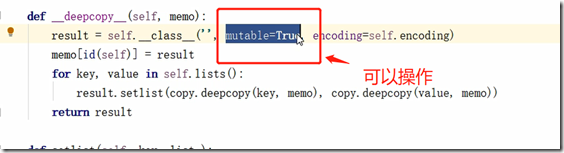
在源码中如果是做copy操作则可以编辑

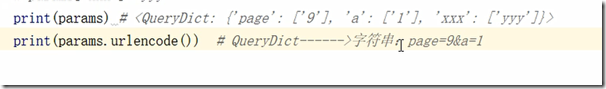
将querydict的操作转换为字符串操作

2.3.2 保留搜索条件
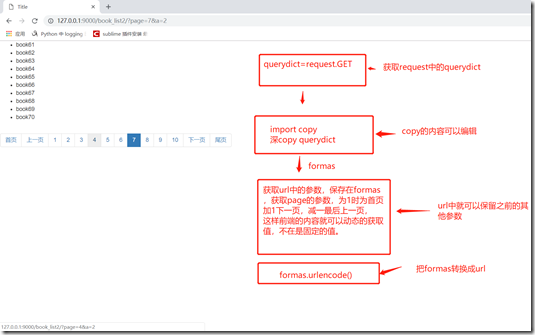
保留搜索条件的逻辑

展示如下

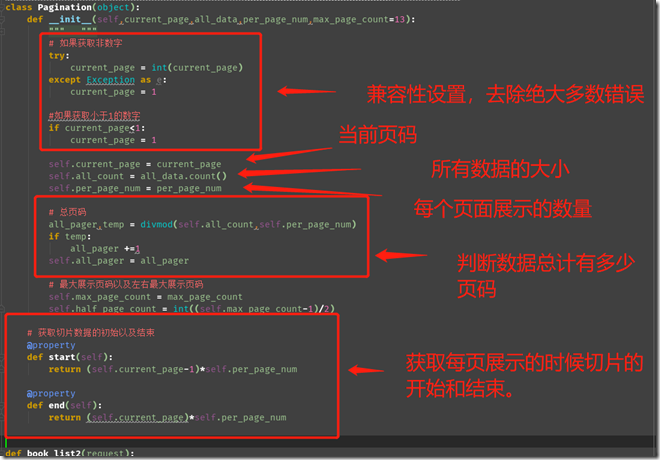
视图层全部代码
from django.shortcuts import render,HttpResponse # Create your views here.
from app01.models import Book
from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger ####################################自定义组件########################################
class Pagination(object):
def __init__(self,request,current_page,all_data,per_page_num,max_page_count=13):
'''
current_page :当前页码
all_count:数据总大小
per_page_num:每页展示数量
max_page_count:最大分页数
'''
# 如果获取非数字
try:
current_page = int(current_page)
except Exception as e:
current_page = 1 #如果获取小于1的数字
if current_page<1:
current_page = 1 self.current_page = current_page
self.all_count = all_data.count()
self.per_page_num = per_page_num # 总页码
all_pager,temp = divmod(self.all_count,self.per_page_num)
if temp:
all_pager +=1
self.all_pager = all_pager # 最大展示页码以及左右最大展示页码
self.max_page_count = max_page_count
self.half_page_count = int((self.max_page_count-1)/2)
self.request = request # 复制的字典
import copy
self.params = copy.deepcopy(self.request.GET) # 获取切片数据的初始以及结束
@property
def start(self):
return (self.current_page-1)*self.per_page_num @property
def end(self):
return (self.current_page)*self.per_page_num def page_html(self):
#if 页码大于11时
if self.all_pager >self.max_page_count:
if self.current_page<=self.half_page_count:
pagerange=range(1,self.max_page_count+1)
elif self.current_page+self.half_page_count > self.all_pager:
pagerange = range(self.all_pager-self.max_page_count+1,self.all_pager+1)
else:
pagerange= range(self.current_page-self.half_page_count,self.current_page+self.half_page_count+1)
else:
#页码没有大于11
pagerange= range(1,self.all_pager+1) # 构建分页页码的html
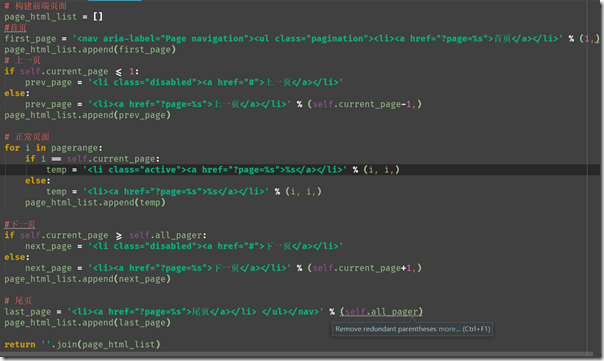
page_html_list = []
# 首页
self.params["page"] = 1
first_page = '<nav aria-label="Page navigation"><ul class="pagination"><li><a href="?%s">首页</a></li>' % (
self.params.urlencode(),)
page_html_list.append(first_page)
# 上一页
self.params["page"] = self.current_page - 1
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?%s">上一页</a></li>' % (self.params.urlencode(),) page_html_list.append(prev_page)
# self.params: ["page":9,"a":1,"b":2]
# 正常展示页码
for i in pagerange:
self.params["page"] = i
if i == self.current_page:
temp = '<li class="active"><a href="?%s">%s</a></li>' % (self.params.urlencode(), i,)
else:
temp = '<li><a href="?%s">%s</a></li>' % (self.params.urlencode(), i,)
page_html_list.append(temp)
# 下一页
self.params["page"] = self.current_page + 1
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?%s">下一页</a></li>' % (self.params.urlencode(),)
page_html_list.append(next_page)
# 尾页
self.params["page"] = self.all_pager
last_page = '<li><a href="?%s">尾页</a></li> </ul></nav>' % (self.params.urlencode())
page_html_list.append(last_page) return ''.join(page_html_list) def book_list2(request): book_list= Book.objects.all()
current_page = int(request.GET.get("page", 1))
pagination = Pagination(request,current_page,book_list,per_page_num=10) book_list=book_list[pagination.start:pagination.end] return render(request,'book_list2.html',locals())
视图层代码
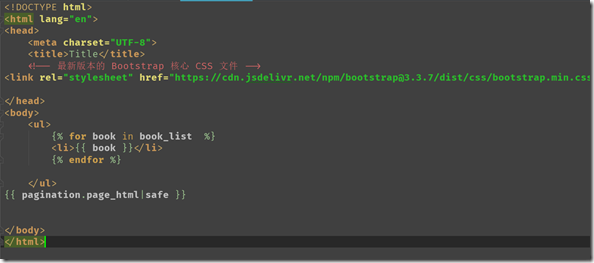
模板层全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head>
<body>
<ul>
{% for book in book_list %}
<li>{{ book }}</li>
{% endfor %} </ul>
{{ pagination.page_html|safe }} </body>
</html>
模板层代码
a
WEB框架-Django组件学习-分页器学习的更多相关文章
- Python3.5学习十八 Python之Web框架 Django
Python之Web框架: 本质:Socket 引用wsgiref创建web框架 根据web框架创建过程优化所得: 分目录管理 模板单独目录 执行不同函数单独存入一个方法py文件 Web框架的两种形式 ...
- 工作流,WEB框架,UI组件网络收集整理
工作流,WEB框架,UI组件网络收集整理 在博客园上逛了好多年,随手收录了一些工作流,WEB开发框架,UI组件,现在整理一下与大家分享. 由于个人能力与精力有限,望各位园友在评论中补充,我将全部整理到 ...
- python运维开发(十七)----jQuery续(示例)web框架django
内容目录: jQuery示例 前端插件 web框架 Django框架 jQuery示例 dom事件绑定,dom绑定在form表单提交按钮地方都会绑定一个onclick事件,所有查看网站的人都能看到代码 ...
- Web框架——Django笔记
Web框架--Django笔记 MVC和MTV MVC:Model.View.Controller MTV:Model.Template.View Django--MTV 1.创建Django程序 ...
- WEB框架-Django框架学习-预备知识
今日份整理,终于开始整个阶段学习的后期了,今日开始学习Django的框架,加油,你是最胖的! 1.web基础知识 1.1 web应用 Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是 ...
- 冰冻三尺非一日之寒--web框架Django
1.JS 正则 test - 判断字符串是否符合规定的正则 rep = /\d+/; rep.test("asdfoiklfasdf89asdfasdf ...
- python三大web框架Django,Flask,Flask,Python几种主流框架,13个Python web框架比较,2018年Python web五大主流框架
Python几种主流框架 从GitHub中整理出的15个最受欢迎的Python开源框架.这些框架包括事件I/O,OLAP,Web开发,高性能网络通信,测试,爬虫等. Django: Python We ...
- Web框架django基础篇
基本配置及学习 路由(Urls).视图(Views).模板(Template).Model(ORM). 简介 Django 是一个由 Python 写成的开放源代码的 Web 应用框架.它最初是被开 ...
- 利用python web框架django实现py-faster-rcnn demo实例
操作系统.编程环境及其他: window7 cpu python2.7 pycharm5.0 django1.8x 说明:本blog是上一篇blog(http://www.cnblogs.co ...
随机推荐
- [开源]快速构建一个WebApi项目
项目代码:MasterChief.DotNet.ProjectTemplate.WebApi 示例代码:https://github.com/YanZhiwei/MasterChief.Project ...
- Kafka监控系统Kafka Eagle剖析
1.概述 最近有同学留言反馈了使用Kafka监控工具Kafka Eagle的一些问题,这里笔者特意整理了这些问题.并且希望通过这篇博客来解答这些同学的在使用Kafka Eagle的时候遇到的一些困惑, ...
- JDK源码分析(7)之 Reference 框架概览
对于Reference类大家可能会比较陌生,平时用的也比较少,对他的印象可能仅停在面试的时候查看引用相关的知识点:但在仔细查看源码后发现Reference还是非常实用的,平时我们使用的类都是强引用的, ...
- 用Scrutor来简化ASP.NET Core的DI注册
目录 背景 Scrutor简介 Scrutor的简单使用 注册接口的实现类 注册类自身 重复注册处理策略 总结 相关文章 背景 在我们编写ASP.NET Core代码的时候,总是离不开依赖注入这东西. ...
- 用户及用户组管理(week1_day4)--技术流ken
本节内容 useradd userdel usermod groupadd groupdel 用户管理 为什么需要有用户? 1. linux是一个多用户系统 2. 权限管理(权限最小化) 用户:存在的 ...
- BN算法
批量归一化(BN: Batch Normalization) 1 BN训练 1)随机梯度下降法(SGD)对于训练深度网络简单高效,但是它有个毛病,就是需要我们人为的去选择参数,比如学习率.参数初始化. ...
- mysql 查询导出(txt,csv,xls)
1 简介 工作中产品经常会临时找我导出一些数据,导出mysql查询结果数据有几种方法,下面介绍3种. ① mysql -u -p -e "sql" db > filep ...
- Laravel5多图上传和Laravel5单图上传的功能实现
Laravel5文件上传默认只能上传一张图片,但是有的时候我们需要一次性上传多图就不行了,我在网上看了很多关于laravel5图片上传的文章,很多都只是介绍laravel5单图上传,多图片上传介绍少之 ...
- Dynamics 365 Customer Engagement V9 活动源功能报错的解决方法
微软动态CRM专家罗勇 ,回复300或者20190120可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 安装好Dynamic ...
- Dynamics 365-ExecuteWorkflowRequest
一般是通过对CRM上的数据进行手动操作,来触发Workflow,但是如果碰到数据量比较大的时候,纯手动操作无疑是一个耗时费力的事.这个时候,可以通过使用ExecuteWorkflowRequest来实 ...
