Vue组件通信
单向数据流通信
单向数据流通信是指父组件传递数据给子组件,子组件是不可以修改该数据的(可以改,但会警告)
父组件通过自定义属性传递数据给子组件,子组件使用props接收
如果想修改数据,子组件需要使用$emit发布一个自定义事件,父组件用v-on进行监听来修改数据
双向数据绑定
子组件修改父组件传递的数据
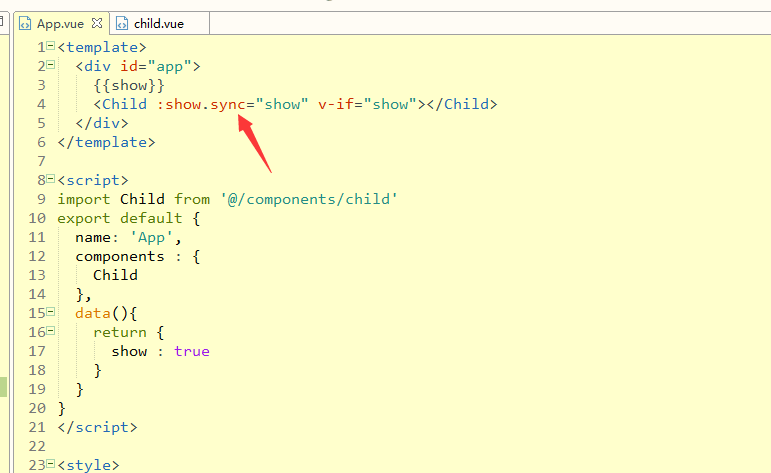
1.使用sync

在父组件里自定义一个属性使用sync

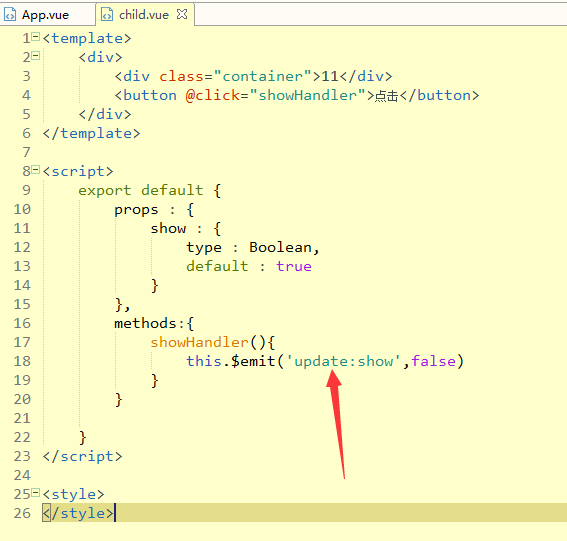
在子组件里接收数据修改数据的时候使用update达到双向数据绑定,这时候子组件点击按钮父组件的数据show会改变
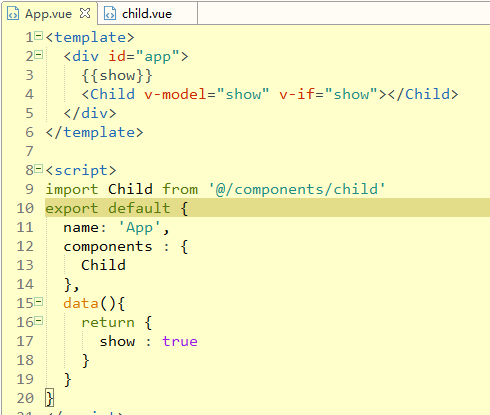
2.使用v-model指令

在父组件里使用v-model指令控制数据

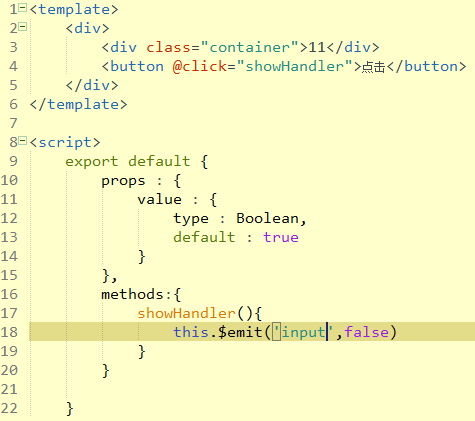
在子组件里接收的参数名要写成value,然后发布input事件修改数据
事件总线
寻找俩个组件共有的对象,并且这个对象有发布和监听事件俩方法,可以自己创建这样的对象或者事件new Vue跟实例
利用这俩个事件可以进行跨组件传递事件,他有很大的缺点,组件都可以改变数据,这样会导致数据混乱

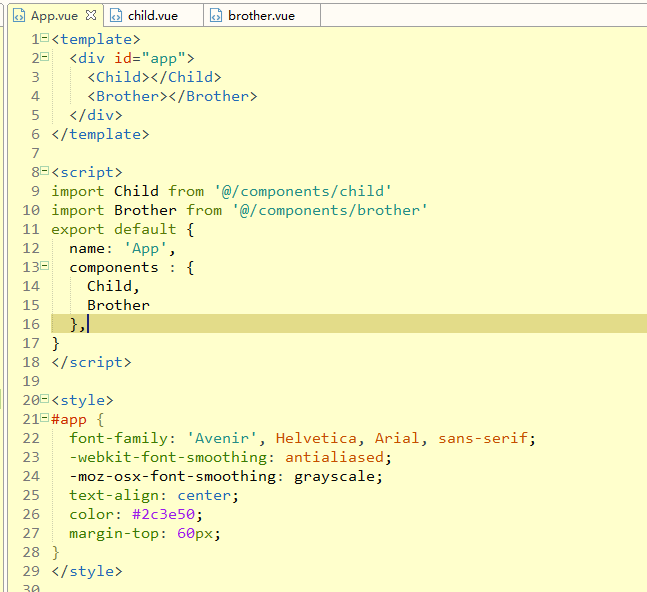
在一个组件里引入俩组件,成为兄弟组件

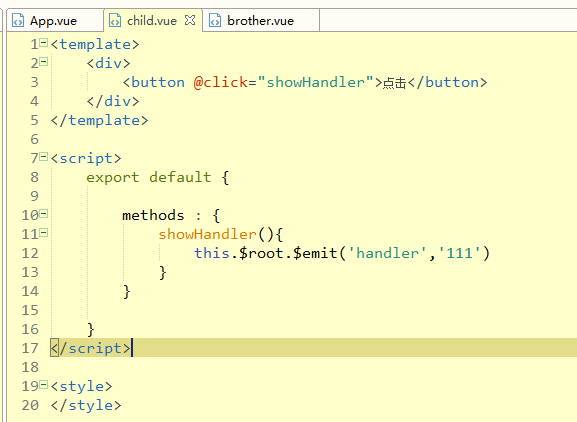
在child组件里有个按钮,发布一个Handler事件传递一个数据

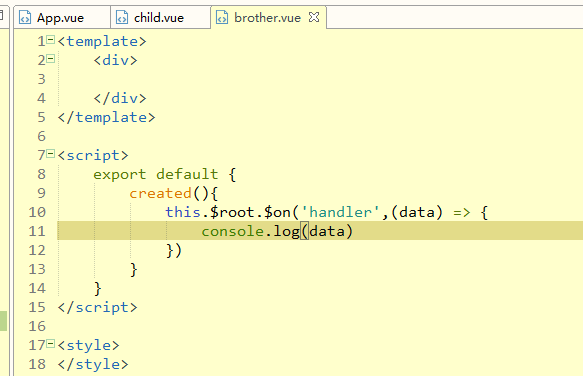
然后在brother组件里监听Handler事件接收数据
Vue组件通信的更多相关文章
- vue组件通信的几种方式
最近用vue开发项目,记录一下vue组件间通信几种方式 第一种,父子组件通信 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child ...
- vue 组件通信
组件 组件之间的数据是单向绑定的. 父组件向子组件通信 是通过子组件定义的props属性来实现.通过props定义变量与变量类型和验证方式. props简化定义 在简化定义中,变量是以数组的方式定义. ...
- VUE 组件通信总结
1.prop 父组件传递给子组件,即通过VUE本身具有的Props属性来传递值 Child组件 <template> <span>{{message}}</span> ...
- vue组件通信那些事儿
一.说说通信 通信,简言之,交流信息.交流结束后,把信息放在哪里,这是一个值得思考的问题.vue中保存状态有2种方式,组件内的data属性和组件外的vuex的state属性. 1.用state的场景 ...
- vue组件通信&&v兄弟组件通信eventbus遇到的问题(多次触发、第一次不触发)
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的 (vuex以后再说). 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <templ ...
- vue 组件通信传值
父子组件通信: 子组件 <template> <div> <h3 @click="alerrt"> 我是子组件一</h3> < ...
- Vue组件通信之Bus
关于组件通信我相信小伙伴们肯定也都很熟悉,就不多说了,对组件通信还不熟悉的小伙伴移步这里. 在vue2.0中 $dispatch 和 $broadcast 已经被弃用.官方文档中给出的解释是: 因为基 ...
- Vue组件通信的几种方法
上一节说到,vue.js是允许子组件通过props接受父组件的信息,但是不允许父组件通过props接受子组件的信息 1. $emit()和on 当子组件需要向父组件传递数据时,就要用到自定义事件. 使 ...
- vue组件通信之父子组件通信
准备工作: 首先,新建一个项目,如果这里有不会的同学,可以参考我转载过的文章 http://www.cnblogs.com/Sky-Ice/p/8875958.html vue 脚手架安装及新建项目 ...
- vue组件通信之非父子组件通信
什么顺序不顺序的.. 先来说说非父子组件通信. 首先,我们先来了解下vue中的 1.$emit 触发当前实例上的事件,附加参数都会传给监听器回调. 2.$on 监听当前实例上的自定义事件.事件可以 ...
随机推荐
- Oracle 11g R2 Backup Data Pump(数据泵)之expdp/impdp工具
Oracle Data Pump(以下简称数据泵)是Oracle 10g开始提供的一种数据迁移工具,同时也被广大DBA用来作为数据库的逻辑备份工具和体量较小的数据迁移工具.与传统的数据导出/导入工具, ...
- MySQL InnoDB Online DDL学习
MySQL Online DDL这个新特性是在MySQL5.6.7开始支持的,更早期版本的MySQL进行DDL对于DBA来说是非常痛苦的.现在主流版本都集中在5.6与5.7,为了更好的理解Online ...
- VPS安全配置
VPS安全配置 购买VPS后重装操作系统,以windows server 2008为例. 1 登录服务器 重装操作系统后,第一时间登录服务器,迅速进行安全配置. VPN-->Remote Des ...
- Cocos Creator LabelAtlas(艺术数字的使用)
# 艺术数字资源 (LabelAtlas) **艺术数字资源** 是一种用户自定义的资源,它可以用来配置艺术数字字体的属性. ## 创建艺术数字资源 在 **资源管理器** 中右键,可以在如下菜单中找 ...
- 关于delete请求,后台接收不到数据
在前端用axios需要这样写 /** * 删除数据 */export function del(url, data = {}) { return axios.delete(url, { data: q ...
- Go 初体验 - 错误与异常处理 - recover和panic
先看代码: 输出: 内建函数panic可以让我们人为地产生一个运行时恐慌.不过,这种致命错误是可以被恢复的.在Go语言中,内建函数recover就可以做到这一点. 实际上,内建函数panic和reco ...
- 小程序使用npm
1.cmd进入小程序的目录,cd C:\Users\lenovo\WeChatProjects\SITfu 2.npm install 3.npm init 4.npm install minipro ...
- 极致21点开发DAY4
完成的内容:1.修改上一篇博文中的Bug 2.完成任务窗口逻辑 using System; using System.Collections.Generic; using UnityEngine; ...
- maven clean或package报错
[ERROR] Failed to execute goal on project jeesns-service: Could not resolve dependencies for project ...
- Oracle树查询及相关函数
Oracle树查询的最重要的就是select...start with... connect by ...prior 语法了.依托于该语法,我们可以将一个表形结构的中以树的顺序列出来.在下面列述了Or ...
