关于li标签的value属性值的获取问题
在前几天的开发过程中,遇到了这样一个问题。
在li标签中嵌入了一个value属性,如这样滴:
<li id="ts1" value="0001"></li>
<li id="ts2" value="1111"></li>
<li id="ts3" value="dasdsadadad111"></li>
然后通过JQ的val()来打算获取每个li的value值
var ts1 = $('#ts1').val();
var ts2 = $('#ts2').val();
var ts3 = $('#ts3').val();
console.log(ts1);
console.log('------------ ts1 ----------------')
console.log(ts2);
console.log('------------ ts2 ----------------')
console.log(ts3);
console.log('------------ ts3 ----------------')
然后会惊讶的发现。。。。。
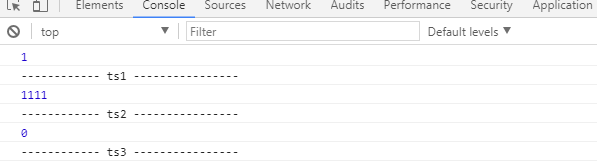
我们得到的并不是我们想要的 0001、1111、dasdsadadad111,而是这样的

这个和我们想要的区别太大了啊,发生了什么。。。。。。。
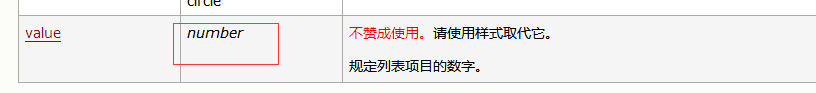
然后。。。。。。打开li便签的属性

懂了吧~~
使用val获取值的时候会强制的自动装换为number类型
但是又想获取我们给予value的值我们该怎么办
var ts1 = $('#ts1').val();
var ts2 = $('#ts2').val();
var ts3 = $('#ts3').val();
var ts11 = $('#ts1').attr("value");
var ts21 = $('#ts2').attr("value");
var ts31 = $('#ts3').attr("value");
console.log(ts1);
console.log('------------ ts1 ----------------')
console.log(ts2);
console.log('------------ ts2 ----------------')
console.log(ts3);
console.log('------------ ts3 ----------------')
console.log(ts11);
console.log('------------ ts11 ----------------')
console.log(ts21);
console.log('------------ ts21 ----------------')
console.log(ts31);
console.log('------------ ts31 ----------------')
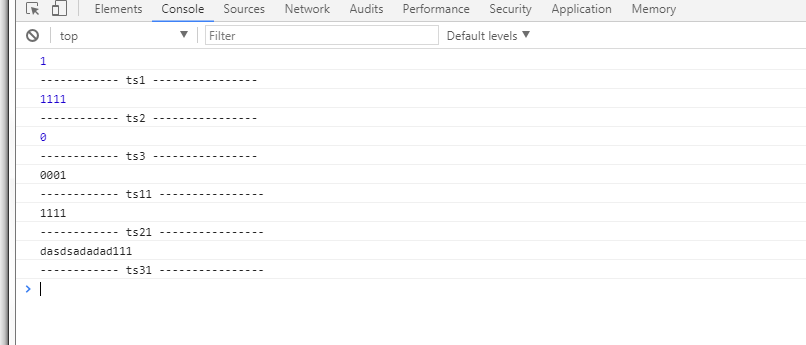
使用这个我们可以得到如下:

嗯,说完了,搞定、收工!!
关于li标签的value属性值的获取问题的更多相关文章
- jQuery动态添加li标签并添加属性和绑定事件
代码如下: <%@page import="java.util.ArrayList"%> <%@ page language="java" c ...
- 常见标签的默认属性值及相互作用——关于CSS reset的思考
在现在的网站设计中使用reset.css用重置整个站点的标签的CSS属性的做法很常见,但有时候我们已经为了reset而reset,我们经常看到这样的reset代码 div{ padding:0px; ...
- 在函数中处理html点击事件在标签中增加属性值来解决问题。
- 用正则表达式抓取网页中的ul 和 li标签中最终的值!
获取你要抓取的页面 const string URL = "http://www.hn3ddf.gov.cn/price/GetList.html?pageno=1& ...
- java正则表达式获取指定HTML标签的指定属性值
package com.mmq.regex; import java.util.ArrayList; import java.util.List; import java.util.regex.Mat ...
- js和jquery通过this获取html标签中的属性值
<html> <head> <script type="text/javascript" src="jquery-1.10.2.min.js ...
- js和jquery通过this获取html标签中的属性值[转藏]
<html> <head> <script type="text/javascript" src="jquery-1.10.2.min.js ...
- 使用xpath提取页面所有a标签的href属性值
# -*- coding: utf-8 -*- #1.选取节点 #获取所有的div元素 //div #/代表获取根节点的直接子元素 #获取所有带有id属性的div //div[@id] #2.谓词(索 ...
- C#反射设置属性值和获取属性值
/// /// 获取类中的属性值 /// /// /// /// public string GetModelValue(string FieldName, object obj) { try { T ...
随机推荐
- 零python基础--爬虫实践总结
网络爬虫,是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本. 爬虫主要应对的问题:1.http请求 2.解析html源码 3.应对反爬机制. 觉得爬虫挺有意思的,恰好看到知乎有人分享的一个爬虫 ...
- 2019春第五周作业Compile Summarize
这个作业属于哪个课程 C语言程序设计II 这个作业要求在哪里 在这里 我在这个课程的目标是 能够精通关于数组内部运作原理 这个作业在哪个具体方面帮助我实现目标 如何输出一行的连续字符 参考文献与网址 ...
- hystrix参数使用方法
hystrix+feign+ribbon,但是可能很多人都知道hystrix还有线程隔离,信号量隔离,等等各种参数配置,在这几就记录下hystrix的参数, 一.hystrix参数使用方法 通过注解@ ...
- Scala中 zip或者zipWithIndex的用法
问题:你要遍历一个有序集合,同时你又想访问一个循环计数器,但最重要的是你真的不需要手动创建这个计数器.解决方案: 使用zipWithIndex或者zip方法来自动地创建一个计数器,假设你有一个有 ...
- centos修改时区并同步时间
查看服务器时间及所在时区 [root@localhost ~]# date -R Fri, 07 Dec 2018 04:38:28 -0500 修改时区 先使用 tzselect 根据提示选择所在地 ...
- 关于$ORACLE_HOME/bin/oracle文件属性
OS:AIX 7.1DB:12.1.0.2.0 RAC oracle@DB01:/home/oracle>sqlplus / as sysdba SQL*Plus: Release 12.1.0 ...
- 002-MVC布局页
~/Views/Shared/_LayoutPage1.cshtml <!DOCTYPE html> <html> <head> <meta name=&qu ...
- 【Python学习】yield send我就说这么多
C#的yield已经忘得差不多了.又遇到python的yield.iterator def testYield(): print 'yield1' m = yield 1 print 'm =' , ...
- Sitecore 8.2 页面架构设计:模板与组件
介绍 Sitecore的开放式架构和众多API意味着在Sitecore中实施网站可能会在很多方向上发生偏差.架构的一个特别重要的方面涉及页面构建 - 如何构建Sitecore中的网页? Sitecor ...
- Windbg程序调试系列4-Live Debugging
上篇博文中给大家分享了使用Windbg分析线程阻塞问题: Windbg程序调试系列3-线程阻塞问题 本篇中我们继续,跟大家分享附加进程实时调试-Live Debugging. 先说一下使用Windbg ...
