BBS论坛(五)
5.1.cms后台修改密码功能完成
(1)新建app/forms.py
# app/forms.py from wtforms import Form class BaseForm(Form):
def get_error(self):
message = self.errors.popitem()[1][0]
return message
(2)cms/forms.py
# cmd/forms.py from wtforms import StringField,IntegerField
from wtforms.validators import Email,InputRequired,Length,EqualTo
from ..forms import BaseForm class LoginForm(BaseForm):
email = StringField(validators=[Email(message='请输入正确的邮箱格式'),
InputRequired(message='请输入邮箱')])
password = StringField(validators=[Length(6,20,message='密码长度不够或超出')])
remember = IntegerField() class ResetpwdForm(BaseForm):
oldpwd = StringField(validators=[Length(6,20,message="请输入正确格式的旧密码")])
newpwd = StringField(validators=[Length(6,20,message="请输入正确格式的新密码")])
newpwd2 = StringField(validators=[EqualTo('newpwd',message="两次输入的密码不一致")])
(3)cms/views.py
class ResetPwdView(views.MethodView):
decorators = [login_required]
def get(self):
return render_template('cms/cms_resetpwd.html') def post(self):
form = ResetpwdForm(request.form)
if form.validate():
oldpwd = form.oldpwd.data
newpwd = form.newpwd.data
user = g.cms_user
if user.check_password(oldpwd):
user.password = newpwd
db.session.commit()
return jsonify({"code":200,"message":""})
else:
return jsonify({"code": 400, "message": "旧密码错误"}) else:
message = form.get_error()
return jsonify({"code": 400, "message": message}) bp.add_url_rule('/resetpwd/',view_func=ResetPwdView.as_view('resetpwd'),strict_slashes=False)
(4)新建static/common/zlajax,js
// 对jquery的ajax的封装 'use strict';
var zlajax = {
'get':function(args) {
args['method'] = 'get';
this.ajax(args);
},
'post':function(args) {
args['method'] = 'post';
this.ajax(args);
},
'ajax':function(args) {
// 设置csrftoken
this._ajaxSetup();
$.ajax(args);
},
'_ajaxSetup': function() {
$.ajaxSetup({
'beforeSend':function(xhr,settings) {
if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) {
var csrftoken = $('meta[name=csrf-token]').attr('content');
// console.log(csrftoken);
xhr.setRequestHeader("X-CSRFToken", csrftoken)
}
}
});
}
};
(5)cms/js/resetpwd.js
/**
* Created by Administrator on 2018/6/3.
*/ $(function () {
$("#submit").click(function (event) {
//阻止按钮的提交表单的事件
event.preventDefault();
//分别获取三个标签
var oldpwdE = $("input[name=oldpwd]");
var newpwdE = $("input[name=newpwd]");
var newpwd2E = $("input[name=newpwd2]"); var oldpwd = oldpwdE.val();
var newpwd = newpwdE.val();
var newpwd2 = newpwd2E.val(); //1.要在模板的meta标签中渲染一个csrf-token
//2.在ajax请求的头部汇总设置X-CSRFtoken
zlajax.post({
'url':'/cms/resetpwd',
'data':{
'oldpwd':oldpwd,
'newpwd':newpwd,
'newpwd2':newpwd2
},
'success':function (data) {
console.log(data);
},
'fail':function (error) {
console.log(error);
}
});
});
});
(6)cms/cmc_base.html
<meta name="csrf-token" content="{{ csrf_token() }}">
<script src="{{ static('common/zlajax.js') }}"></script>
(7)cms/cms_resetpwd.html
{% from 'common/_macros.html' import static %}
<script src="{{ static('cms/js/resetpwd.js')}}"></script>
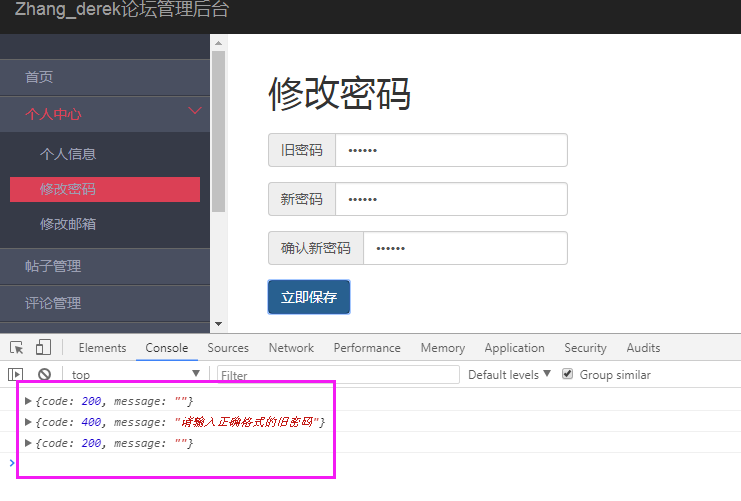
测试看能不能修改密码成功和输入错误的密码会不会提示密码不对

BBS论坛(五)的更多相关文章
- BBS论坛 home主页与个人站点主页
五.Home主页与个人站点主页 home首页代码: # views.py视图函数部分代码def home(request): # 将数据库中的所有文章展示到主页 article_list = mode ...
- Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源,BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 各种后台管理系统
Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 家庭理财系统 各种后 ...
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- python 学习笔记二十 django项目bbs论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- Python之路,Day17 - 分分钟做个BBS论坛
Python之路,Day17 - 分分钟做个BBS论坛 本节内容: 项目:开发一个简单的BBS论坛 需求: 整体参考"抽屉新热榜" + "虎嗅网" 实现不同 ...
- python第一百三十天 ---简单的BBS论坛
简单的BBS论坛 实现功能 git仓库地址:https://github.com/uge3/BBS 1.整体参考“抽屉新热榜” + “博客园” 2.实现不同论坛版块 3.帖子列表展示 4.个人博客主页 ...
- Django小项目简单BBS论坛
开发一个简单的BBS论坛 项目需求: 1 整体参考"抽屉新热榜" + "虎嗅网" 2 实现不同论坛版块 3 帖子列表展示 4 帖子评论数.点赞数展示 5 在线用 ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- bbs论坛浏览器兼容性问题
一直都是在chrome上进行调试,今天终于把bbs论坛这个项目搭建完了,进入IE.Firefox看了看 吓哭了!!! 火狐 Edge chrome 特别是加了<!DOCTYPE html> ...
- 开源BBS论坛软件推荐
七款开源BBS论坛软件推荐(1) 本文介绍了七个开源的BBS论坛软件(在英文界一般叫做Forum).可能国内的朋友们比较熟悉Discuz!和PHPwind,但其实我们的选择还是很多的,而且下面介绍的这 ...
随机推荐
- King 差分约束 判负环
给出n个不等式 给出四个参数第一个数i可以代表序列的第几项,然后给出n,这样前面两个数就可以描述为ai+a(i+1)+...a(i+n),即从i到n的连续和,再给出一个符号和一个ki当符号为gt代表‘ ...
- 028 kafka面试小节
1.大纲 Kafka控制节点用的是什么? 消费者.生产者是如何理解的? 2.Kafka控制节点用的是什么? 基于zookeeper协调的分布式消息系统 3.消费者.生产者是如何理解的? 消息系统通常都 ...
- vue v-if 和 v-show 的知识点
1.v-if 的特点: 实现方式:根据后面数据的真假判断是否重新删除或创建元素. 性能消耗:有较高的切换性能消耗. 编译过程:v-if 切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的 ...
- babel分析
现在都用 ES6 新语法以及 ES7 新特性来写应用了,但是浏览器和相关的环境还不能友好的支持,需要用到 Babel 转码器来转换成 ES5 的代码 相信大家都看到过如下的名词: babel-pres ...
- Vue-Router动态路由匹配
//重点在于路由出口 <p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- & ...
- 深圳同城快跑笔试题目 2 实现json字符串保存到本地硬盘
//从给定位置读取Json文件 public static String readJson(String path){ //从给定位置获取文件 File file = new File(path); ...
- git 修改用户名和密码
初次运行 Git 前的配置 一般在新的系统上,我们都需要先配置下自己的 Git 工作环境.配置工作只需一次,以后升级时还会沿用现在的配置.当然,如果需要,你随时可以用相同的命令修改已有的配置. Git ...
- Kafka 安装配置
1. 下载安装kafka 下载地址:http://apache.fayea.com/kafka/ 解压安装包 tar zxvf kafka_版本号.tgz 2. 配置 修改kafka的config/s ...
- 开发中少不了的Fun -- 获取地址栏URL参数
假设这是一个url地址 http://localhost:8080/a/b/c?a=1&b=2#abc,里面包含的部分: protocol: 'http:', // 协议 host: 'loc ...
- Visual Studio(VS)秘钥集合
Visual Studio 2019 Pro :NYWVH-HT4XC-R2WYW-9Y3CM-X4V3Y
