HTML+CSS水平垂直居中
啦啦啦,好了,今天来分享自己的第一个知识点,难得自己还能想起来过来博客园,写写博客的。
好了,言归正传,今天分享关于html和css的一个简单的知识点,对于大部分从事前端开发的人员来说可能都是很简单的,但是,对于我这种患有严重健忘症的人还有一些初入前端的小伙伴来说,整理一下可能是有百利而无一害的。
今天就简单整理一下前端HTML+CSS实现水平垂直居中的效果
一 >>> 已知元素宽高
方法1:
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 400px;
height: 400px;
background: rgba(100, 100, 84, .5);
}
.inner {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
width: 100px;
height: 100px;
background: #90f5;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="inner"></div>
</div>
</body>
</html>
下面是效果图:

ps:测试的时候还有点小翻车呢,不过问题不大,对子元素设置position:absolute后,元素会脱离文档流进行定位,在父元素上加上position:relative就可以了。
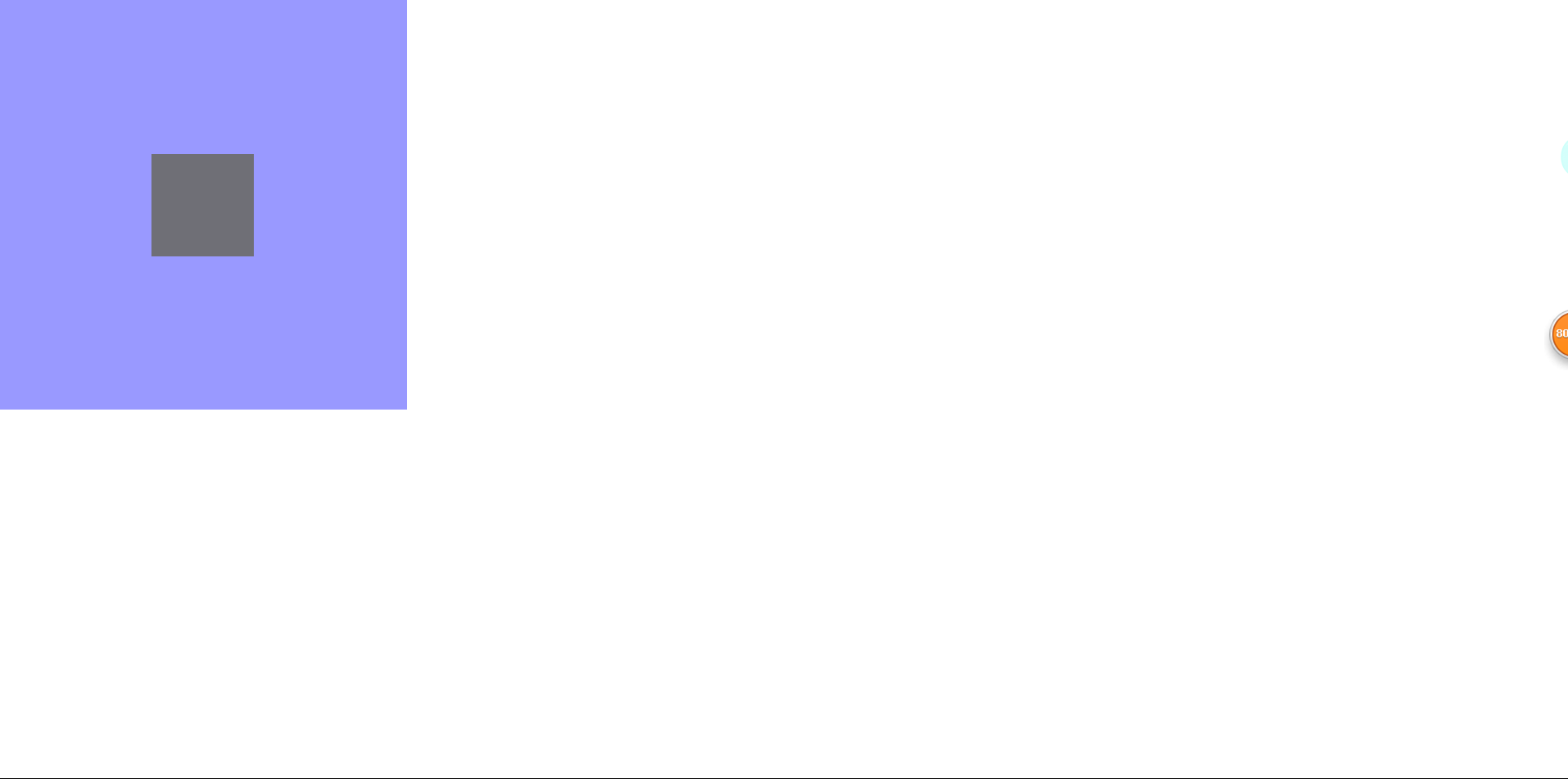
再贴一张图:

方法2:
positionn:absolute;
left , top:50%;
//包含块必须是容器
margin-left,margin-top为负的自身宽高的一半
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.block {
position: absolute;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -200px;
width: 400px;
height: 400px;
background: #0ff;
}
</style>
</head>
<body>
<div class="block"></div>
</body>
</html>
贴个效果图:

二 >>> 元素宽高未知
(当然元素宽高已知的居中方法依旧适用于未知宽高的元素,此处不再赘述)
方法1:
position:absolute;
left , top : 50%;
//包含块必须是为容器
transform : translate(-50% , -50%);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.block {
position: absolute;
top: 50%;
left: 50%;
width: 400px; // 没办法,此处必须指定元素的宽高,不过问题不大,假装不知道好了
height: 400px;
transform: translate(-50%, -50%);
background: #0ff;
}
</style>
</head>
<body>
<div class="block"></div>
</body>
</html>
运行结果与上图一致,就不再重复贴啦。
此处,需要关注一个问题,translate()移动的百分比是相对于元素本身的宽高
方法2:flex布局
父元素容器display:flex
align-items : center
justify-content : conter
下面是运行效果图:

flex是CSS3中的属性,因此在移动端构建弹性盒模型时,如果想用flex就必须要考虑浏览器兼容性。
三 >>> 单行文本居中
方法1:text-align:center; //水平方向居中 (在父元素中设置)
line-height:$(父元素的高度)//垂直方向居中 (在文本元素中设置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.block {
position: absolute;
top: 50%;
left: 50%;
width: 400px; // 没办法,此处必须指定元素的宽高,不过问题不大,假装不知道好了
height: 400px;
transform: translate(-50%, -50%);
background: #0ff;
}
</style>
</head>
<body>
<div class="block"></div>
</body>
</html>
贴个图:

2019年,大家都要加油呀!
四 >>> 图片元素居中
图片元素比较特殊,其display属性值为inline-block,意味着图片元素既有块级元素的特性,例如可以指定宽高等,同时具备行级元素的特性。因此,图片的水平垂直居中的实现可以用未知宽高和已
知宽高元素的居中方式来实现,此处介绍图片元素一种特殊的水平居中方式。
在图片元素的父元素上加text-align:center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 400px;
height: 400px;
background: rgba(100, 100, 84, .5);
text-align: center;
}
.text {
line-height: 400px;
}
</style>
</head>
<body>
<div class="wrapper">
<span class="text">hello,2019年加油</span>
</div>
</body>
</html>
运行效果贴图:

从网上随便拉了张图,不知道会不会构成侵权呢。不管了,用了再说...
今天一整天都在复习计算机网络,全英文1000页,忽然有点慌了
至此,停笔。
2019-01-04 00:42:23
HTML+CSS水平垂直居中的更多相关文章
- CSS水平垂直居中总结
行内元素水平居中 把行内元素包裹在块级父元素中,且父元素中的css设置text-align:center; <!DOCTYPE html> <html> <head> ...
- css水平垂直居中对齐方式
1.文字或者内联元素的垂直水平居中对齐 css属性 -- 水平居中:text-aligin:center; 垂直居中: line-height:height; 例子:. html: <div c ...
- 把简单做好也不简单-css水平垂直居中
44年前我们把人送上月球,但在CSS中我们仍然不能很好实现水平垂直居中. 作者:Icarus 原文链接:http://xdlrt.github.io/2016/12/15/2016-12-15 水平垂 ...
- CSS水平垂直居中的方法
原文链接:http://caibaojian.com/370.html 水平垂直居中,特别是使用在列表的时候经常会用到的,以前有需求的时候我也做过类似的代码,是使用display:table-cell ...
- css 水平垂直居中总结
空闲总结了下水平垂直居中方案,欢迎补充: 水平居中 水平居中有两种情况: 子元素是内联元素 这种那个情况下只需要在父元素定义: text-align:center; 例子: html: //省略了bo ...
- CSS水平垂直居中的几种方法2
直接进入主题! 一.脱离文档流元素的居中 方法一:margin:auto法 CSS代码: div{ width: 400px; height: 400px; position: relative; b ...
- CSS水平垂直居中的几种方法
直接进入主题! 一.脱离文档流元素的居中 方法一:margin:auto法 CSS代码: div{ width: 400px; height: 400px; position: relative; b ...
- 常见的几种 CSS 水平垂直居中解决办法
用CSS实现元素的水平居中,比较简单,可以设置text-align center,或者设置 margin-left:auto; margin-right:auto 之类的即可. 主要麻烦的地方还是在垂 ...
- 介绍一种css水平垂直居中的方法(非常好用!)
这次介绍一下一个水平垂直居中的css方法,这个方法可以说是百试百灵,废话不多说,直接附上代码: html,body{ width:100%; height:100%; } 你需要居中的元素{ posi ...
- css水平垂直居中
margin法(水平居中) 需要满足三个条件: 元素定宽 元素为块级元素或行内元素设置display:block 元素的margin-left和margin-right都必须设置为auto 三个条件缺 ...
随机推荐
- mtcnn
1.widerface样本标签处理 图片名 x1 y1 x2 y2 x11 y11 x22 y22 多人脸框 # -*- coding: utf- -*- ""&qu ...
- JMM - Java内存模型
内存模型的作用是定义变量的访问规则.包含:实例字段.静态字段.构成数组对象的元素.不包括局部变量和方法参数等线程私有变量. JMM所有变量都在主存,每个线程都有自己的工作内存.线程的工作内存中保存了线 ...
- 常用User-Agent大全
浏览器User-Agent的详细信息 PC端: safari 5.1 – MAC User-Agent:Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8 ...
- 思科模拟器PacketTracer7-----2台PC通过交叉线互连
实验二—3 实验工具:思科模拟器PacketTracer7(可在思科官网下载,免费) 实验设备: PC两台,交叉线 实验步骤: 一.配置网络拓扑图 二.配置PC0和PC1的IP地址,掩码和网关 四.通 ...
- 合并两个 Lambda 表达式
概述 在开发工作中,有些时候需要对一些增删改查进行封装(用 Lambda 表达式来筛选数据),但是又有一部分条件总是相同的,对于相同的部分可以直接写到方法里,而不同的部分作为参数传进去. 定义扩展方法 ...
- Could not autowire. No beans of 'xxxx' type found的错误
在Idea的spring工程里,经常会遇到Could not autowire. No beans of 'xxxx' type found的错误提示.但程序的编译和运行都是没有问题的,这个错误提示并 ...
- windows下Redis安装及利用java操作Redis
一.windows下Redis安装 1.Redis下载 下载地址:https://github.com/MicrosoftArchive/redis 打开下载地址后,选择版本 然后选择压缩包 下载 R ...
- Qt 滚动窗口类
{ QScrollArea *scrollArea = new QScrollArea(this); scrollArea->setFrameStyle(); scrollArea->se ...
- 微信浏览器无法跳转到apk下载链接 微信屏蔽了我的APP下载链接如何处理
由于微信的限制,应用文件在内置浏览器中下载全部被屏蔽掉,造成很多人用微信扫描二维码下载时,界面显示一片空白,容易误导以为在下载呢 <!DOCTYPE html><html>&l ...
- Spring学习之实例化bean的三种方式
实例化bean的三种方式 构造器实例化bean Person.java public class Person { private String name; private Integer age; ...
