搭建vue的开发环境
随手笔记:win7 64bit
1、安装node,直接从node官网下载,安装即可。
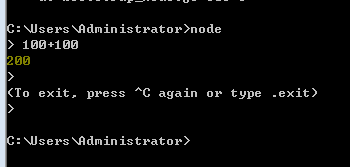
2、命令行输入 node -v 查看是否安装成功,显示node的版本号即安装成功。安装成功后,输入node,进入node环境,可以随意输入js语句,例如1+1,回车即可执行。若想退出node环境,连续两次ctrl+c。

3、还测试一下node的包管理工具-npm是否一起安装好了,命令行输入npm -v,显示版本号即可。
4、安装vue脚手架-vue-cli
访问外网比较慢可使用淘宝镜像访问
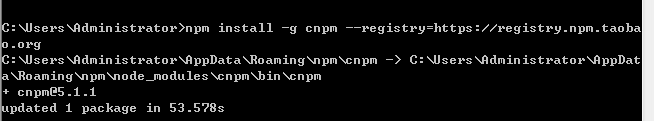
命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org

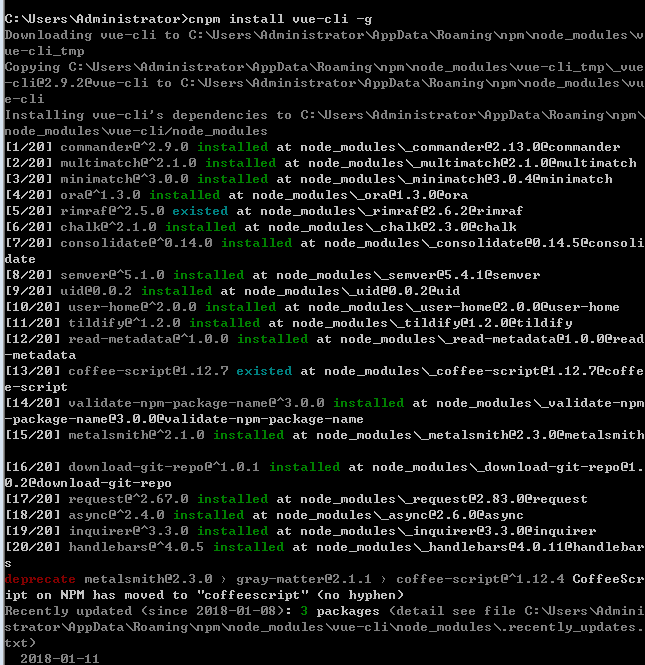
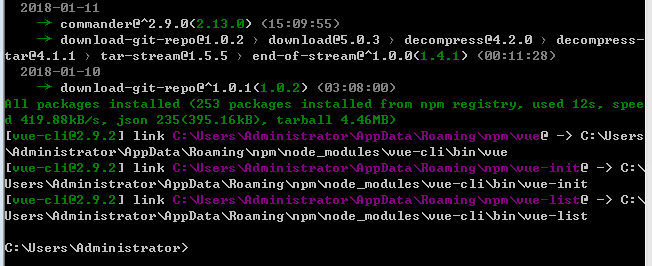
然后开始安装 输入cnpm install vue-cli -g


然后就给我跑出了这么一大片,看不懂,应该是说node-modules给我配置完了吧。
这时候可以测试一下vue装好没,输入 vue -V

有了版本号,ok了。
5、然后就可以创建项目模板了
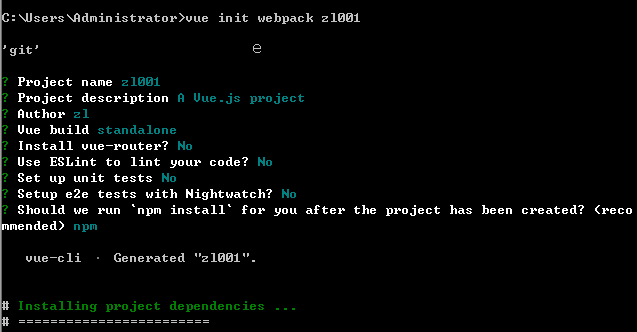
vue init webpack 项目名称,回车

创建你项目的名字、
描述信息、
作者、
vue创建是否是独立创建、
是否运行vue-router(路由)、
是否把检查语法规范的功能加进webpack语法的规范里(这个新手要慎选:如果选yes的话,在编译过程中,多一个空格也会报错。)、
是否设置单元测试、
是否建立端到端的NightWatch测试、
是否在你创建完项目之后运行npm install ,后面默认加了npm,所以后面就不需要自己手动再运行npm install了。
然后回车,等着安装依赖。

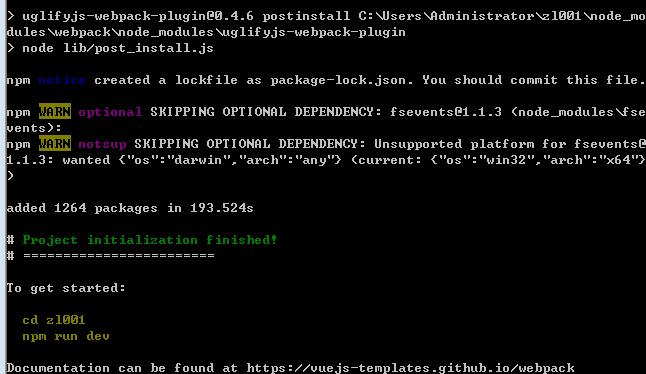
这里出现两个警告,原因是:fsevent是在macOS下的依赖包,当前是64位win系统,因此只报warning信息,所以这里忽略即可。
6、根据上方提示,想要开始运行的话先cd zl001 回车进入到项目目录下,然后再运行 npm run dev


出现这个项目就创建完成了。根据以上提供的网址,去浏览器里就可以看到你创建的项目界面了。

搭建vue的开发环境的更多相关文章
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- 利用官方的vue-cli脚手架来搭建Vue集成开发环境
在利用vue-cli脚手架搭建vue集成环境之前,我们需要先安装nodejs的环境.如果在cmd中输入node --version和npm --version出现如下的版本信息,就说明安装已经成功了. ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- cesium开发(1)搭建 vue + cesium开发环境
进入新公司一段时间了,新公司业务主要从事卫星方面等webgl的开发,主要使用了leafletjs和cesium,其中cesium难度较大,需求较多,再进行了一段时间的使用开发后依旧感到有些力不从心, ...
- vue + cesium开发(5) 搭建 vue + cesium开发环境(2)
上vue+cesium开发(1)中,没有进行配置webpack,而是使用了插件进行代替,在使用过程中出现了一些未知BUG,影响体验,因此参考了官方文档对项目进行重新配置,使用了 copy-webpac ...
- Window环境下搭建Vue.js开发环境
原文链接:http://blog.csdn.net/solo95/article/details/72084907 笔者最近在进行前端的学习,在点完了HTML5.CSS3.JavaScript等技能树 ...
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- 在window下搭建Vue.Js开发环境
nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3,也可选择阿里云镜像https://npm.taobao.org ...
随机推荐
- 不安全代码只会在使用 /unsafe 编译的情况下出现
在你的项目属性页面里面,把是否包含unsafe代码的选项选上
- js给图层添加动态样式
需求:需要在视窗内随意点击对应位置,图层从上到下匀速运动到指定位置 html <img id="moveDot" class="moveDot" src= ...
- JavaScript中函数立即调用的写法
第一:在含数前面加一元运算符: //方法1 +function (i) { console.log('+'); }(1); //方法2 -function (i) { console.log('-' ...
- 【算法】祭奠spfa 最短路算法dijspfa
题目链接 本题解来源 其他链接 卡spfa的数据组 题解堆优化的dijkstra 题解spfa讲解 来自以上题解的图片来自常暗踏阴 使用前向星链表存图 直接用队列优化spfa struct cmp { ...
- Linux系统下进入目录文件需要什么权限?
在Linux下进入目录需要什么权限? 1--让我们先来了解一下Linux下一个文件有哪些权限?(在linux下一切皆文件) 一个文件可以具有的权限有:可读.可写.可执行权限 r 可读权限---read ...
- 面试北京XX数通总结
软件架构师何志丹 1 总括 1.1 面试时间 2019年1月21号. 1.2 公司概况 员工近20人,其中开发人员6人,全部objectarx(C++),全部老 ...
- 版本管理工具小乌龟TortoiseGit的安装和使用(1)
1.软件的安装:1.1 安装 Git使用软件管理工具搜索 Git:
- WPF listbox实现多列显示数据
一.每行显示固定列数 <ListBox ItemsSource="{Binding DataList}" Style="{DynamicResource ListB ...
- Road of computer tec 01
回顾自己过去将近3年的学习经历 当初报考的时候,自己是真正喜欢这个专业的么? 当初报这个专业的时候,对计算机还没有什么很明显的概念,只知道这个专业以后是要每天面对电脑的,喜欢不喜欢谈不上吧,但是还蛮感 ...
- [数]青蛙的约会&Strange function
拓展欧几里得:求导&二分 POJ-1061 拓展欧几里得的应用,需要开long long 第一次做这个题的时候进行了毫无用处的找公式(?),是个现在的我看不懂的迷之思路. 第二发的时候还是不明 ...
