H5与APP混合开发相关知识点总结
整理一:
现在有这么个需求,如下图
app端点击右上角的 加 号 ,弹出模态框

这个项目是基于vue写的,客户端需要调用H5页面里定义的js方法,但是在vue里,所有的方法都是在组件内部声明的,也只能在组件内部调用,并没有绑定window对象下面,这样一来,vue组件里定义的方法怎么暴露给window对象,提供给外部调用呢?
解决办法:通过window.变量名方式进行申明,这种方式没有位置限制。
- mounted: function () {
- var _self=this
- //此方法绑定到window下面,提供给外部调用
- window['showAdd'] = function(){
- _self.showAdd()
- }
- }
这样 showAdd就暴露在外部了,打开控制台,输入 showAdd() 即可弹出模态框
整理二:
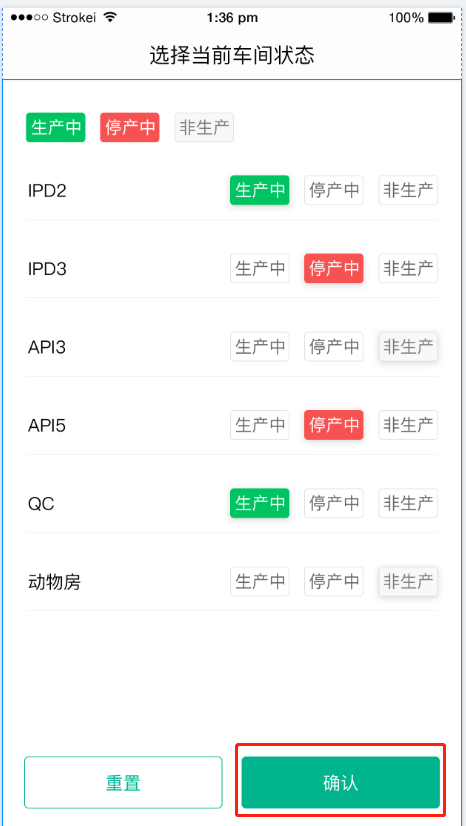
修改车间状态底部有一个确定按钮,点击确定按钮之后 需要把列表的数据返回给app端

- confirmList(){
- var that=this;
- that.$ajax({
- method: 'PUT',
- url:`${that.api}/api/workshop/all`,
- data:that.workshopList,
- }).then(function (response) {
- //重点是这里
- window.webkit.messageHandlers.submitClick.postMessage(JSON.stringify(response.data.data))
- }).catch(function (error) {
- console.log(error);
- });
- }
window.webkit.messageHandlers.submitClick.postMessage(JSON.stringify(response.data.data))
整理三:
app端点击右上角的 加 号 ,表示修改成员 确认 按钮

window.webkit.messageHandlers.avatarClick.postMessage(JSON.stringify(this.chosenList))
整理四
现遇到这样的问题,用vue项目做成的单页面应用,在app返回时,需要阻止页面关闭,路由回退(常见的场景是:答题页面还没结束,用户点击返回,需要给一个返回提示)
- //防止页面后退
- history.pushState(null, null, document.URL);
- window.addEventListener('popstate', function () {
- history.pushState(null, null, document.URL);
- });
H5与APP混合开发相关知识点总结的更多相关文章
- h5与app混合开发,jsbridge
https://juejin.im/post/5bda6f276fb9a0226d18931f https://juejin.im/post/5abca877f265da238155b6bc http ...
- Hybrid APP混合开发的一些经验和总结
http://www.cnblogs.com/kingplus/p/5588339.html 写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经 ...
- Hybrid APP混合开发
写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经验和总结,欢迎各位一起交流学习~ 1.混合开发概述 Hybrid App主要以JS+Nativ ...
- iOS之H5和Native混合开发
今天需要用到一个H5和Native 混合开发的项目,简单的写一点入门的东西,很简答: 先介绍一下简单的配置步骤: 1.新建项目:SB拖一个UIWebView 按住Ctrl 拖线delegate 设置为 ...
- hybird app混合开发介绍
一 概念 1 Hybird App,是用现有前端(html,js,css)技术来开发的app.特点:1 灵活(开发灵活 ,部署灵活) 2 拥有类似原生的性能体验. 2 不是h5页面,也不是在webvi ...
- AngularJS 之iOS 移动 APP 混合开发(原生+JS)
Ionic 简介 Ionic框架是什么 Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架.通过 SASS 构建应用程序,它 提供了很多 UI 组件来帮助开发者开发强大的应用. 它使用 J ...
- Vue+原生App混合开发手记#1
项目的大致需求就是做一个App,里面集成各种功能供用户使用,其中涉及到很多Vue的使用方法,单独总结太麻烦,所以通过这几篇笔记来梳理一下.原型图如下: 路由配置 主界面会用到一些原生App方法,比如验 ...
- vue app混合开发蓝牙串口连接(报错java.io.IOException: read failed, socket might closed or timeout, read ret: -1;at android.bluetooth.BluetoothSocket.connect at js/BluetoothTool.js:329)
我使用的uni-app <template> <view class="bluetooth"> <!-- 发送数据 --> <view c ...
- odoo开发 相关知识点
(1)导入模块可以起别名: (2) 新的模型前端要调用显示有关联的另一个模型的相关字段 (3) 传递上下文 搜索视图打开默认按照接收的参数搜索显示: 发起端视图 上下文写法: 目标端 触发显示,搜索视 ...
随机推荐
- 腾讯云centos7远程连接配置
1.申请腾讯云 注册腾讯云账号,申请一个centos7的服务器,1G内存,1核处理器,1M网速. 对于这种入门级配置,建议还是别用windows server了,不然不装任何东西,光运行系统就需要60 ...
- dns server 域名解析总结
1.客户有两种使用公网域名解析的方法,一种是,直接配置A记录,将域名直接解析到ip地址.第二种是,配置NS记录,将对这个域名的解析分配给另外一个域名服务器,这个域名服务器就是客户自己搭建的内部域名服务 ...
- iOS----------取数据的两种取法
NSMutableArray * dataArray =[responseDictionary valueForKeyPath:@"data.list_dic.list"]; NS ...
- (详细)华为荣耀V10 BKL-AL00的USB调试模式在哪里打开的步骤
每当我们使用pc连接安卓手机的时候,如果手机没有开启Usb开发者调试模式,pc则无法成功检测到我们的手机,有时我们使用的一些功能比较强的的app比如以前我们使用的一个app引号精灵,老版本就需要开启U ...
- LeetCode算法题-Range Addition II(Java实现)
这是悦乐书的第271次更新,第285篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第138题(顺位题号是598).给定一个m行n列的新二维数组M,其初始值为0.提供一个二 ...
- 【Linux基础】iconv命令详解(编码转换)
对于给定文件把它的内容从一种编码转换成另一种编码. iconv -f GBK -t UTF- file1 -o file2 //将GBK转换为UTF8,输出到file2.没-o那么会输出到标准输出 i ...
- koa 路由配置
Koa 路由 路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET.POST 等) 组成的,涉及到应用如何响应客户端对某个网站节点的访问. 通俗的讲:路由就是根据不 ...
- 3.20 总结 java程序流程控制
- AI Conditional GAN
Conditional GAN 参考链接: https://arxiv.org/pdf/1611.07004v1.pdf
- Windows 支持 OpenSSH 了!
从 Win10 1809 和 Windows Server 2019 开始 Windows 开始支持 OpenSSH Server.本文介绍一下其基本的概念和配置方法,本文演示用的环境为 Win10 ...
