tkinter基础-标签、按钮
本节内容:
明白标签、按钮的使用
实现简单的点击界面
Tkinter 简称tk,在python中属于内置模块,不需要进行安装,可直接引用,import tkinter
一.
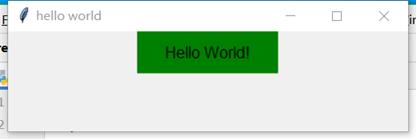
首先我们做一个如图所示的图形界面:

它是由界面名(hello world)、标签(绿色、字符)组成,接下来我们实现上图;
import tkinter as tk #引包
#------------------------------------------------------------
# 创建一个对象
windows = tk.Tk()
# 设置标题
windows.title("hello world")
# 设置屏幕大小
windows.geometry("400x100")
#--------------------------------------------------------------
# 设置标签
l = tk.Label(windows, text="Hello World!", bg="green", font=("Arial", 12), width=15, height=2)
# 设置位置
l.pack()
# 设置循环
windows.mainloop()
程序流程:创建对象---->设置界面标题-----> 设置屏幕大小---->设置标签----->设置位置---->设置循环
注: 设置位置有三种方式布局,pack 是三种布局管理中最常用的. 另外两种布局需要精确指定控件具体的显示位置, 而 pack 布局可以指定相对位置, 精确的位置会由 pack 系统自动完成 。
二
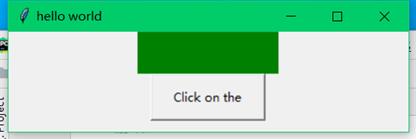
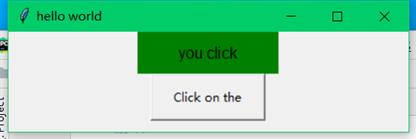
进阶内容;做一个如下图所示:


解释:当我点击按钮时,显示出"you click",再点击按钮时,无显示。基本元素与上面相同,下面我们实现一下
import tkinker as tk
# 创建一个对象
windows = tk.Tk()
# 设置标题
windows.title("hello world")
# 设置屏幕大小
windows.geometry("400x100")
#设置字符串===》tk中需要设置自己类型的字符串
var = tk.StringVar()
#传入标签中
l = tk.Label(windows, textvariable=var, bg="green", font=("Arial", 12), width=15, height=2)
l.pack()
#设置判断
on_click = False
def Click():
global on_click
if on_click == False:
on_click = True
#传入界面
var.set("you click")
else:
on_click = False
var.set("")
#设置点击按钮 command===》点击触发click函数
b = tk.Button(windows,text="Click on the",width=15,height=2,command=Click)
b.pack()
windows.mainloop()
流程解释:创建对象---->设置界面标题-----> 设置屏幕大小---->设置字符串传入标签----->设置位置---->设置触发函数---->点击按钮---->设置位置---->设置循环
注:在tk中将内容传入显示界面时需要特定的参数(textvariable),点击按钮时,设置触发函数(command),实现前端内容的变化.
未完待续........
初学者
分享及成功,你的报应就是我,记得关注!
tkinter基础-标签、按钮的更多相关文章
- Bootstrap<基础十三> 按钮组
按钮组允许多个按钮被堆叠在同一行上.当你想要把按钮对齐在一起时,这就显得非常有用.你可以通过Bootstrap 按钮(Button) 插件 添加可选的 JavaScript 单选框和复选框样式行为. ...
- Bootstrap <基础七>按钮
任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观.但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示: 以下样式可用于<a>, <butto ...
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- html_基础标签
块级标签: 默认情况会占位一整行行内(内联)标签:默认只有自己的大小 块级标签如: <div>我是字</div> <h1>标题1</h1> < ...
- Python Tkinter基础控件入门实例
分享一个Python Tkinter基础控件用法的入门例子,包括窗口的显示.显示内置图片.弹出窗口.菜单等. 例子,Python Tkinter基础控件的用法 # -*- coding: utf-8 ...
- HTML基础标签入门
HTML基础标签 昨天学习了一些HTML的基本标签以及基本属性: HTML是一种超文本标记语言,其中PHP是世界上最好的语言(增加学习的动力荣誉感). HTML文档里包含三部分: <html&g ...
- Qt自定义标签按钮
当你接触到Qt时,你会为它极为方便的跨平台方面感到吃惊,从而想尝试着使用Qt.渐渐地你会发现Qt自带的一些控件不能满足自己的需要,此时就需要我们自己定义一个属于自己的控件.总所周知,标签的风格设置类比 ...
- [移动端WEB] 移动端input标签按钮为什么在苹果手机上还有一层白色?
移动端input标签按钮为什么在苹果手机上还有一层白色? 解决办法:其实蛮简单的,就加一个属性就好了 input { outline:0px ; -webkit-appearance: none; } ...
- a标签 按钮化使用
a标签 按钮化使用 a href="javascript:void(0);" onclick="js_method()" a href="javasc ...
随机推荐
- [Pandas] 04 - Efficient I/O
SQLITE3接口 调动 SQLITE3数据库 import sqlite3 as sq3 query = 'CREATE TABLE numbs (Date date, No1 real, No2 ...
- Containers vs Serverless:你选择谁,何时选择?
两者都是当今技术时代的热门话题,也都被视为是开发技术的竞争对手. 首先,还有相当多的好奇和担心.此外,两者都是可供工程师使用的.高效的.机器无关的抽象. 但是,在冠军之间,有一个不可逾越的鸿沟.你要么 ...
- 美化H标签
美化H标签 .article-content h2{ font-size:18px; font-weight:bold; background-color: #CEEEFA; border-botto ...
- hihttps教你在Wireshark中提取旁路https解密源码
大家好,我是hihttps,专注SSL web安全研究,今天本文就是教大家怎样从wireshark源码中,提取旁路https解密的源码,非常值得学习和商业应用. 一.旁路https解密条件 众所周知, ...
- 移动端适配 rem 设置
refresh(); window.onresize = function(){ setTimeout(function(){ refresh(); },10) ...
- jq中attr()和prop() 属性的区别
query1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. 大家都知道有的浏览器只要写disabled,checked就可以了,而有的要 ...
- ng 图片的引用
对于图片的引用有两种类型 本地 业务逻辑中(使用url) 本地中图片需要存放在静态资源夹assets中下新建的文件夹images文件夹中 eg:images文件夹中有一张01.png 的图片 显示本地 ...
- Java性能调优的9个实用方法
1.使用StringBuilder StingBuilder 应该是在我们的Java代码中默认使用的,应该避免使用 + 操作符. 一般来说,使用 StringBuilder 的效果要优于使用 + 操作 ...
- MongoDB 学习笔记之 GridFS
GridFS: GridFS 是 MongoDB 的一个用来存储/获取大型数据(图像.音频.视频等类型的文件)的规范.它相当于一个存储文件的文件系统,但它的数据存储在 MongoDB 的集合中.Gri ...
- .NET进阶篇-语言章-2-Delegate委托、Event事件
知识只有经过整理才能形成技能 整个章节分布简介请查看第一篇 内容目录 一.概述 二.解析委托知识点 1.委托本质 2.委托的使用 3.委托意义 逻辑解耦,减少重复代码 代码封装支持扩展 匿名方法和La ...
