使用 jQuery.TypeAhead 让文本框自动完成 (三)(服务器返回 JSON 复杂对象数组)
项目地址:https://github.com/twitter/typeahead.js
直接贴代码了:
@section headSection
{
<script type="text/javascript">
$(document).ready(function () {
var bestPictures = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
identify: function(obj) { return obj.id; } /* 这个函数是告诉引擎对象的 ID */,
remote: {
url: '@Url.Action("Trade_Code_List_Search_By_Trad_Cod")?searchTradCode=%QUERY',
wildcard: '%QUERY'
}
}); $('#trad_cod_textbox').typeahead(null,{
name: 'best-pictures',
source: bestPictures,
display: 'value',
limit:10
}).bind('typeahead:select', function(ev, suggestion) {
alert("you select: " + "(id=" + suggestion.id + ", value="+ suggestion.value +")"); //绑定自定义事件
});
});
</script>
}
@Html.Partial("UCjQueryTypeAheadJsScript") <!-- 这里就是文本框 -->
<input id="trad_cod_textbox" class="text-input" type="text" value="">
UCjQueryTypeAheadJsScript.cshtml
<!-- both bloodhound.js and typeahead.jquery.js have a dependency on jQuery 1.9+. -->
<script src="~/resources/plugins/jQuery-type-ahead.js/typeahead.bundle.min.js"></script>
<link href="~/resources/plugins/jQuery-type-ahead.js/examples.css" rel="stylesheet" />
Controller.cs
public ActionResult Trade_Code_List_Search_By_Trad_Cod(string searchTradCode)
{
List<Trd_Mas_Simple_Info> simpleTradMasList = new Trd_MasService().GetSimpleListByTradCode(searchTradCode);
return Json(simpleTradMasList.Select(c => new
{
value = c.trd_cod + " - " + c.trd_des,
id = c.trd_cod
}), JsonRequestBehavior.AllowGet);
}
examples.css
.tt-query { -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
.tt-hint { color: #999 }
.tt-menu { width: 422px; margin: 12px 0; padding: 8px 0; background-color: #fff; border: 1px solid #ccc; border: 1px solid rgba(0, 0, 0, 0.2); -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; -webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,.2); box-shadow: 0 5px 10px rgba(0,0,0,.2); }
.tt-suggestion { padding: 3px 20px; font-size: 18px; line-height: 24px; }
.tt-suggestion:hover { cursor: pointer; color: #fff; background-color: #0097cf; }
.tt-suggestion.tt-cursor { color: #fff; background-color: #0097cf; }
.tt-suggestion p { margin:; }
.gist { font-size: 14px; }
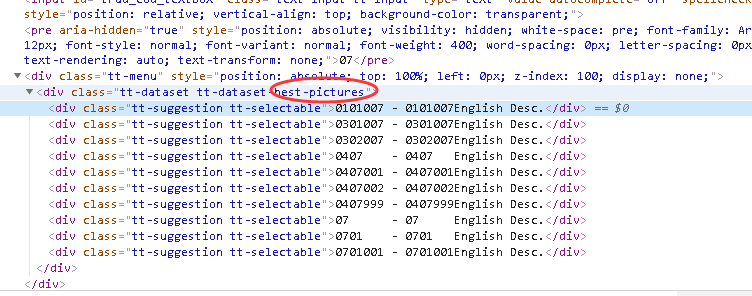
运行后

谢谢浏览!
使用 jQuery.TypeAhead 让文本框自动完成 (三)(服务器返回 JSON 复杂对象数组)的更多相关文章
- 使用 jQuery.TypeAhead 让文本框自动完成 (四)(自定义模板)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- 使用 jQuery.TypeAhead 让文本框自动完成 (二)(访问远程数据)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- 使用 jQuery.TypeAhead 让文本框自动完成 (一)(最简单的用法)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- 基于JQuery实现的文本框自动填充功能
1. 实现的方法 /* * js实现的文本框的自动完成功能 */ function doAutoComplete(textid,dataid,url){ $("#" + texti ...
- 使用 jQuery.AutoComplete 让文本框自动完成
直接贴代码了. @section headSection { <script type="text/javascript"> $(document).ready(fun ...
- Jquery实现 TextArea 文本框根据输入内容自动适应高度
原文 Jquery实现 TextArea 文本框根据输入内容自动适应高度 在玩微博的时候我们可能会注意到一个细节就是不管是新浪微博还是腾讯微博在转发和评论的时候给你的默认文本框的高度都不会很高,这可能 ...
- (三)在js(jquery)中获得文本框焦点和失去焦点的方法
在js(jquery)中获得文本框焦点和失去焦点的方法 文章介绍两个方法和种是利用javascript onFocus onBlur来判断焦点和失去焦点,加一种是利用jquery $(" ...
- Creating Dialogbased Windows Application (4) / 创建基于对话框的Windows应用程序(四)Edit Control、Combo Box的应用、Unicode转ANSI、Open File Dialog、文件读取、可变参数、文本框自动滚动 / VC++, Windows
创建基于对话框的Windows应用程序(四)—— Edit Control.Combo Box的应用.Unicode转ANSI.Open File Dialog.文件读取.可变参数.自动滚动 之前的介 ...
- JQuery下focus()无法自动获取焦点的处理方法 jquery如何使文本框获得焦点
今天遇见这么一个小小的问题,就是文本框中需要输入内容才可以提交,如果没有输入就提示并使该文本框获得焦点! 这么一个简单的事情如果没有使用 jQuery的话 是不是对象.focus()就可以了, Jav ...
随机推荐
- 深度剖析各种BloomFilter的原理、改进、应用场景
Bloom Filter是由Bloom在1970年提出的一种多哈希函数映射的快速查找算法.通常应用在一些需要快速判断某个元素是否属于集合,但是并不严格要求100%正确的场合. 一. 实例 为了说明B ...
- java基础(20):Map、可变参数、Collections
1. Map接口 1.1 Map接口概述 我们通过查看Map接口描述,发现Map接口下的集合与Collection接口下的集合,它们存储数据的形式不同,如下图. Collection中的集合,元素是孤 ...
- selenium设置user-agent以及对于是否是浏览器内核进行反爬
(Session info: chrome=75.0.3770.90),不同版本方法可能会有些不同 推荐查资料网站必应可以避开一堆广告 一.user-agent设置 from selenium imp ...
- 同样是高并发,QQ/微博/12306的架构难度一样吗?
开篇 同一个用户并发扣款时,有一定概率出现数据不一致,可以使用CAS乐观锁的方式,在不降低吞吐量,保证数据的一致性: UPDATE t_yue SET money=$new_money WHERE u ...
- [20191011]bash任意进制编码表.txt
[20191011]bash任意进制编码表.txt --//bash可以使用任意进制编码转化为十进制.我想了解内部编码:--//实际上受字符集的限制,"任意"进制有限制的.测试看看 ...
- typora使用说明
一级标题 # 空格 编写内容 二级标题 ## 空格 编写内容 有序内容 1.+Tab 无序内容 -+Tab 代码块 print("hello wrold") typora快捷键 c ...
- man -k, man -f : nothing appropriate ; 更新 whatis 数据库
man 有两个选项: -f, –whatis Equivalent to whatis. Display a ) for details. -k, –apropos Equivalent to apr ...
- Centos7安装vsftp服务
我们需要向centos操作系统的服务器上上传文件或者下载文件,这时候,ftp有必要安装下, 我们选择主流的vsftp: 第一步:安装vsftp yum install -y vsftpd 第二步:设置 ...
- CodeForces - 1253D(并查集)
题意 https://vjudge.net/problem/CodeForces-1253D 一个无向图,对于任意l,r,如果l到r有路径,那么l到m也有路径(l<m<r),问最少加多少条 ...
- Pwn-pwn-200
题目地址 ttp://www.whalectf.xin/files/47a658e388a0c505fc07b6ee48a4a2e2/binary_200 32位,开启了NX和Canary保护 存在字 ...
