浅入深出Vue:数据渲染
今天来正式开始 vue的学习,首当其冲的当然是数据的渲染。毕竟数据就是拿来看的,看看如果使用 vue来展示数据。
为什么渲染
俗话说 "人靠衣装马靠鞍", 那咱们的代码就是得靠 UI 来展现了。实现的代码规不规范,表不标准那是后话。但必须要好看~(开个玩笑,代码同样要注意整洁与优雅噢)
数据无论放在后台、数据库还是缓存,对于用户而言都不知情。用户能够感受到的,就是 UI,因此我们的数据是需要渲染在页面上显示出来给用户看的。
题外话:很久之前,老师就经常提起一句话,文不如字,字不如表,表不如图。细来想想,这句话也是可以放在程序设计中的,尤其是面向用户的层面。
如何渲染
在 vue 中,自带了模板渲染,而模板的语法也非常简洁易懂。
在此之前,先来看看要做哪些准备工作。
- 渲染的语法是
{{ 要渲染的内容 }},要渲染的内容被两对花括号包了起来。 - 要渲染的数据必须是
this作用域可访问到的,简单的使用我们可以换一句话来约束:要渲染的数据请放在data()中(此描述仅为简化在初学之时涉及知识过广的问题,现在只专注于渲染)。
简单渲染
我们首先在 data() 中定义我们需要渲染的字段,并给其赋一个初始值。
data() {
return {
msg: 'hello vue'
}
}
接下来在页面中,使用我们已经定义的字段,将其渲染在页面上。
{{ msg }}
代码如下:
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'hello vue'
}
}
}
</script>
效果如下:

优点:
- 代码简单
缺点:
- 只能直接渲染
表达式渲染
当我们的数据需要某种单独的处理时,简单渲染就不能满足我们的要求了。
此时我们可以选择使用 "表达式" 进行渲染。
比如说在渲染列表项时,我们需要显示序号。而数组的下标是从 0 开始,但是显示序号又是从 1 开始的。
此时我们可以进行如下操作:
<h1>{{ index + 1 }}</h1>
此时所有的序号就是从 1 开始的了,很完美。
在文中例子基础上,在渲染的数据前面显示提示性文字 "标题:"。
<h1>{{ "标题:" + msg }}</h1>
效果如下:

优点:
- 对数据进行多样化的处理
缺点:
造成大量的硬编码,不利于维护和重构
相同处理逻辑会产生大量重复代码。
函数渲染
使用表达式渲染适合某类需要特殊处理的数据,并且这个处理不具备通用性。
那么针对表达式渲染的缺点,尤其是重复代码的问题,我们可以对其进行封装。
现在我们有一个时间类型的字段:
data() {
return {
time: new Date()
}
}
看看简单渲染的效果:

这好像和我们想的不太一样啊,一般显示的格式是:
2019-07-01 20:54:45
这两个差距有点大啊,先用表达式渲染来处理一下达到要求的格式:
{{ time.getFullYear() + "-" + time.getMonth() + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds() }}
这么长一串的代码,看看能否达到要求的效果:

不是很完美!月和日这里没有做填充处理,所以不是很好的匹配要求。
这个时候,你发现系统中还有 n 个页面需要格式化时间!!!难道要一个个复制?那可能下一个维护代码的人要掏出他30米长的大刀来找你了。
面对这种具备通用性或者是大量重复的处理逻辑,就可以将其抽成一个函数:
methods: {
formatTime: function(date) {
return date.getFullYear() + "-" + date.getMonth() + "-" + date.getDate() + " " + date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
}
}
这里要注意,在 vue中,函数需要定义在 methods对象内,才能在作用域内调用。
下面来看看效果,和上面的一样:

优点:
逻辑可封装,利于维护和重构。
写法简单。
缺点:
- 都能用函数了,还要啥自行车。
能不能写js逻辑呢,不如说if?
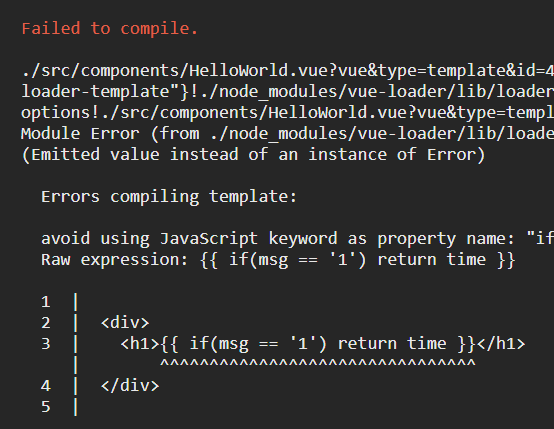
百闻不如一见?让我们看看下面的代码会显示什么:
<h1>{{ if(msg == '1') return time }}</h1>
当设置 msg 的值为 1 的时候, 返回时间?

嗯,显示的内容很出乎意料,报错了~
毕竟 vue 官方文档在最开始就说了,这是一个简洁的模板语法,可以支持函数和表达式渲染,已经能解决绝大多数的问题了。至于在渲染时带逻辑? 那可能需要好好看看 vue文档了,官方有对策噢。
浅入深出Vue:数据渲染的更多相关文章
- 浅入深出Vue:前言
浅入深出Vue系列文章 之前大部分是在做后端,后来出于某些原因开始接触Vue.深感前端变化之大,各种工具.框架令人眼花缭乱.不过正是这些变化,让前端开发更灵活. 博主在刚开始时,参考官网的各个步骤以及 ...
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- 浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置 工欲善其事必先利其器,让我们先做好准备工作吧 导航篇 WebStorm安装配置 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版 ...
- 浅入深出Vue系列
浅入深出Vue导航 导航帖,直接点击标题即可. 文中所有涉及到的资源链接均在最下方列举出来了. 前言 基础篇 浅入深出Vue:工具准备之WebStorm搭建及配置 浅入深出Vue之工具准备(二):Po ...
- 浅入深出Vue:第一个页面
今天正式开始入门篇,也就是实战了~ 首先我们是要做一个博客网站,UI 框架采用江湖传闻中的 ElementUI,今天我们就来利用它确定我们博客网站的基本布局吧. 准备工作 新建一个vue项目(可以参考 ...
- 浅入深出Vue:代码整洁之封装
深入浅出vue系列文章已经更新过半了,在入门篇中我们实践了一个小小的项目. <代码整洁之道>一书中提到过一句话: 神在细节中 这句话来自20世纪中期注明现代建筑大师 路德维希·密斯·范·德 ...
- 浅入深出Vue:文章列表
终于到我们小项目的最后一个功能了,那就是列表页展示! 新建组件 先来新建组件 List.vue: <template> <div></div> </templ ...
- 浅入深出Vue:数据绑定
上一篇我们使用了简单的数据渲染,那么如果说我们想要动态渲染标签的 class 可以这么操作么? 为什么绑定 简单的数据渲染,包括表达式.函数在内.其实都只是在标签中渲染,如果遇到以下情况怎么办呢: 需 ...
随机推荐
- mongodb与SQL对应关系表
1. select查询 mongodb使用find要么findOne要查询: find批量查询. findOne查询记录. find有两个参数: 查询条件. 第二个查询返回的字段. 以下是mongod ...
- MySQL—FTS实现原理介绍PPT
这个PPT是有一天我要给同事讲解MySQL的FTS的实现原理花了一个小时做的.
- WPF 3D 平移模型+动画(桥梁检测系统)
原文:WPF 3D 平移模型+动画(桥梁检测系统) 关于WPF 3D,网上有很多旋转的例子,但是关于平移的例子并不是太多.本文并非WPF 3D扫盲篇,因此需要对WPF 3D有一定了解,至少知道View ...
- 知乎C++问题整理
如何平衡性能,合理选择C++STL集装箱? ANSER: 首先要搞清楚,假设STL问题,那么问题出在哪里? STL能够简单地觉得就是算法+数据结构,全部容器的算法选择和实现都是经过精心设计和严格測试的 ...
- JQUERY名称冲突
jQuery 使用 $ 作为符号 jQuery 介绍的简单方法. 其他 JavaScript 库函数(例 Prototype)使用相同的 $ 符号. jQuery 使用命名 noConflict() ...
- mysql常见操作汇总 专题
mysql中in多个字段 1. 基本用法 SELECT * FROM USER WHERE , , ); 2. 多个字段同时使用 SELECT * FROM USER WHERE (, ),(, ), ...
- OpenExpressApp:精通 WPF UI Virtualization
原文:OpenExpressApp:精通 WPF UI Virtualization 本篇博客主要说明如何使用 UI Virtualization(以下简称为 UIV) 来提升 OEA 框架中 Tre ...
- WPF中任意Object的XAML代码格式化输出
原文:WPF中任意Object的XAML代码格式化输出 有时候,我们需要将WPF中的控件自身的XAML代码输出成文本,那么,我们可以使用System.Windows.Markup.XamlWriter ...
- [原译]WPF绘制圆角多边形
原文:[原译]WPF绘制圆角多边形 介绍 最近,我发现我需要个圆角多边形.而且是需要在运行时从用户界面来绘制.WPF有多边形.但是不支持圆角.我搜索了一下.也没找到可行的现成例子.于是就自己做吧.本文 ...
- Android Camera2拍照(一)——使用SurfaceView
原文:Android Camera2拍照(一)--使用SurfaceView Camera2 API简介 Android 从5.0(21)开始,引入了新的Camera API Camera2,原来的a ...
