【微信小程序】记录
学习新东西时,大体都遵循一样的道理,由总入深。
以下整理一下学习小程序的过程。虽然现在做的东西还有许多问题,比如说数据超过一定数量时循环效率低,或者是多次跳转页面后会变卡等问题。这些问题只解决了部分,所以肯定会有许多错误。仅仅记录下来,自娱自乐。
官网API糊上:https://mp.weixin.qq.com/debug/wxadoc/dev/api/
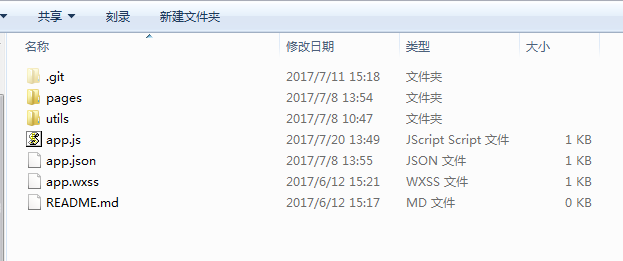
1、目录结构
工具卸载了,好久没登所以尬写一下吧:
登录页面:
<view class="container">
<view class="userinfo">
<image class="userinfo-avatar" src="/pages/index/images/logo01.png" ></image>
</view>
<form bindsubmit="formSubmit">
<view class="section">
<image class="section01" src="/pages/index/images/iphone.png" >
</image><input name="phone" bindblur="getPhone" placeholder="请输入您的手机号" auto-focus/>
</view>
<view class="section section02">
<image class="section03" src="/pages/index/images/suo.png" ></image>
<input name="pwd" bindblur="getPwd" type="password" placeholder="请输入您的密码" />
</view>
<button type="" formType="submit" class="anniu" bindtap=""> 登录 </button>
</form>
</view>//index.js
//导入js
var network = require("../../utils/network.js")
//获取应用实例
var app = getApp()
Page({
data: {
wxInfo: {},
userInfo: {},
custmerInfo: {},
imgsrc:'/pages/index/images/03.jpg',
phone:'',
pwd:'',
tip:'',
result:''
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
//获取输入的手机号与密码保存至data,未使用form提交
getPhone:function(e) {
this.setData({
phone:e.detail.value
})
},
getPwd:function(e) {
this.setData({
pwd:e.detail.value
})
},
//提交
formSubmit: function(e) {
var URL=getApp().globalData.ZZTURL;
var page =this;
var phone=e.detail.value.phone;
var pwd =e.detail.value.pwd;
console.log(phone + "===" + pwd + "===" + URL);
//非空判断
if(phone==null||phone==''||phone==undefined){
wx.showToast({
title: '手机号不能为空',
icon: 'loading',
duration: 2000
});
return;
}
if(pwd==null||pwd==''||pwd==undefined){
wx.showToast({
title: '密码不能为空',
icon: 'loading',
duration: 2000
});
return;
}
//正则判断
//声明验证正则,超过长度验证失效
var regPhone = new RegExp('13[0-9]{9}|14[0-9]{9}|15[0-9]{9}|17[0-9]{9}|18[0-9]{9}', 'g');
var regMail = new RegExp('^(\\w)+(\\.\\w+)*@(\\w)+((\\.\\w+)+)$', 'g');
var phReg = regPhone.exec(phone);
var mgReg = regMail.exec(phone);
console.log("phReg"+phReg)
console.log("mgReg" + mgReg)
if ((phReg == null || phReg == '' || phReg == ',' || phReg == undefined) && (mgReg == null || mgReg == '' || mgReg == ',' || mgReg == undefined)){
wx.showToast({
title: '请输入正确的手机号',
icon: 'loading',
duration: 2000
});
return;
}else{
//调用接口查询用户名密码是否正确,如果正确,返回用户详细信息(密码set为XXX)
wx.request({
method:'GET',
url: URL+'/registService/validateLoginApp/'+this.data.phone+','+this.data.pwd, ///registService/
header: {
'content-type': 'application/json'
},
success: function(res) {
//result状态 0:出错 1:密码正确 2:密码错误 3账户不存在
var result =res.data.result;
var userInf=res.data.userInf;
if(result==1){
//密码正确,判断是否冻结
if(userInf.is_freeze){
wx.setStorageSync('isLogin', false);
//提示已经被冻结,请联系客服
wx.showToast({
title: '账户已被冻结',
icon: 'loading',
duration: 2000
});
return;
}
//赋值userInfo并且跳转
page.setData({//这个可以不赋值,其它需求备用
userInfo: userInf
})
//同步
wx.setStorageSync('isLogin', true);
wx.setStorageSync('userInf', userInf);
//页面跳转
wx.redirectTo({
url: '/pages/shouye/shouye'
})
}else if(result==2){
wx.setStorageSync('isLogin', false);
wx.showToast({
title: '密码错误',
icon: 'loading',
duration: 2000
});
return;
}else if(result==3){
wx.setStorageSync('isLogin', false);
wx.showToast({
title: '用户不存在',
icon: 'loading',
duration: 2000
});
return;
}
},
fail:function(){
wx.showToast({
title: '网络异常',
icon: 'loading',
duration: 2000
});
return;
}
})
}
},
onLoad: function () {
console.log('onLoad')
var isLogin=wx.getStorageSync('isLogin');
console.log("isLogin"+isLogin)
if(isLogin==true){
//页面跳转
wx.navigateTo({
url: '/pages/shouye/shouye'
})
}
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
wxInfo:userInfo
})
})
}
})【微信小程序】记录的更多相关文章
- 微信小程序记录
1.vs code 可以安装 Vetur-wepy 对代码高亮的提示. 2.取消swiper组件的手动滑动效果 在 swiper-item 中添加 catchtouchmove='catchTouch ...
- 微信小程序开发技巧及填坑记录
以下是自己在开发过程中遇到的坑和小技巧,记录以下: 1.出现了 page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add pag ...
- 微信小程序bug记录与解决
微信小程序bug记录 textarea textarea在模拟器上没有padding,可是在真机上会自带padding,而且在外部改不了,并且在安卓和IOS上padding还不一样 第一张图是在开发工 ...
- 微信小程序之蓝牙 BLE 踩坑记录
前言 前段时间接手了一个微信小程序的开发,主要使用了小程序在今年 3 月开放的蓝牙 API ,此过程踩坑无数,特此记录一下跳坑过程.顺便开了另一个相关的小项目,欢迎 start 和 fork: BLE ...
- 微信小程序缓存滑动距离,当页面浏览到一定位置,滑动其他页面后返回该页面记录之前的滑动距离
15.微信小程序缓存滑动距离 我们在浏览页面的时候,然后左滑或者右滑到新的页面,等返回此页面,我们希望可以记录上次滑动的距离 虽然这个实现起来并不难,但是会遇到一些坑,因为scroll-view的组件 ...
- .net mvc 站点自带简易SSL加密传输 Word报告自动生成(例如 导出数据库结构) 微信小程序:动画(Animation) SignalR 设计理念(一) ASP.NET -- WebForm -- ViewState ASP.NET -- 一般处理程序ashx 常用到的一些js方法,记录一下 CryptoJS与C#AES加解密互转
.net mvc 站点自带简易SSL加密传输 因项目需要,传输数据需要加密,因此有了一些经验,现简易抽出来分享! 请求:前端cryptojs用rsa/aes 或 rsa/des加密,后端.net ...
- 记录微信小程序里自带 时间格式 工具
微信小程序里面自己给了一个时间工具,是用来记录log日志,感觉可以记录下来,所以拿来自己用,以此记录: 直接传入 日期对象 进入 formatTime //得到下面格式的时间格式2017/07/22 ...
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
- 微信小程序开发 记录
采坑了 微信小程序--TabBar不出现的一种原因 学习微信小程序中,遇到底部的TabBar不出现的问题.经过多番尝试,终于解决问题.在此记录问题产生的原因和对策.下面先描述错误现象,接着指出错误原因 ...
- 微信小程序语音识别开发过程记录 微信小程序silk转mp3 silk转wav 以及ffmpeg使用
说说最近在开发微信小程序语音识别遇到的问题吧 最先使用微信小程序录音控件可以拿到silk格式,后来微信官方又支持mp3格式了 但是我们拿到这些格式以后,都还不能直接使用,做语音识别,因为目前百度的语音 ...
随机推荐
- 2 Task中的延续和7种阻塞
1.wait using System; using System.Threading; using System.Threading.Tasks; namespace 多线程_List { clas ...
- StreamDM:基于Spark Streaming、支持在线学习的流式分析算法引擎
StreamDM:基于Spark Streaming.支持在线学习的流式分析算法引擎 streamDM:Data Mining for Spark Streaming,华为诺亚方舟实验室开源了业界第一 ...
- ASP.NET Core 基本项目目录结构 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 基本项目目录结构 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 基本项目目录结构 上一章节中我们成功创建了一个名为 Hell ...
- DNS查询工具:host、nslookup、dig
作者:zhanhailiang 日期:2014-11-01 1. host host提供域名到IP地址的双向解析: host默认通过/etc/resolv.conf读取Name Server来解析,除 ...
- android该怎么办iphone那种画面抖动的动画效果(含有button和EditText)
首先在效果图: 要做到抖动效果按钮,能够这样做.设定anim房源res以下.创建一个button_shake.xml <? xml version="1.0" encodin ...
- 使用 NodeJS + Express从GET/POST Request 取值
过去无论哪一种网站应用程式的开发语言,初学者教学中第一次会提到的起手式,八九不离十就是GET/POST Request 的取值.但是,在Node.js + Express 的世界中,仿佛人人是高手,天 ...
- mysql 视图,存储过程,游标,触发器,用户管理简单应用
mysql视图——是一个虚拟的表,只包含使用时动态查询的数据 优点:重用sql语句,简化复杂的SQL操作,保护数据,可以给用户看到表的部分字段而不是全部,更改数据格式和表现形式 规则: 名称唯一,必须 ...
- js 生成表格及其颜色
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- QSS 盒子模型
每个 Widget 所在的范围都是一个矩形区域(无规则窗口也是一个矩形,只是有的地方是透明的,看上去不是一个矩形),像是一个盒子一样.QSS 支持盒子模型(Box Model),和 CSS 的盒子模型 ...
- asp.net文件流下载的代码摘要
try { var workbook = new XLWorkbook(); if (Workbook != null) { workbook = Workbook; } if (this.Expor ...