vue app项目 第一天 基本架构和路由配置
一.前言
今天开始打算花6天时间 完成一个基于vue的买菜app 在这里记录一下项目的流程和第一次做这个项目遇到的坑 以及解决的办法
二.第一步 脚手架的安装
使用npm 安装好脚手架 安装脚手架教程参考我的另一篇博客 https://www.cnblogs.com/chenglianjie/p/11976571.html
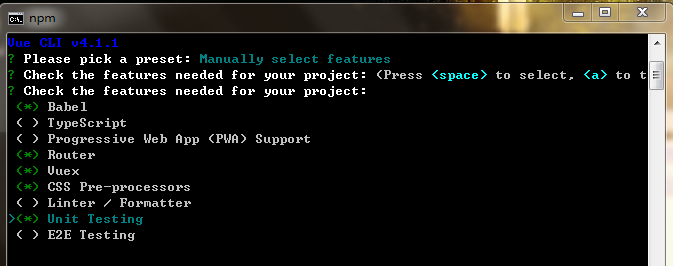
自定义安装我选择一些选项 可以根据个人需要 自己选择

三.搭建好项目框架
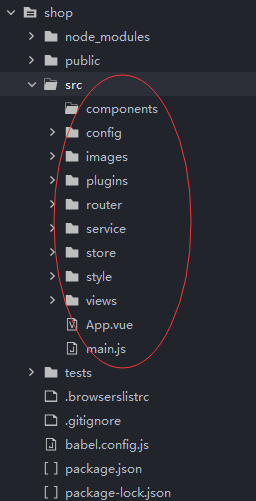
根据项目 脚手架里面的内容该删删 该改的就改 下面是我的项目结构 只改了src里面的文件夹 项目里一般我们也基本只在src里面写东西

view 放页面的
components 放view里面的一些公共组件
config 放一些全局的配置
imges 放图片的
plugins 放开发中用的插件的
router 路由拆出来
store vuex
service 服务器的一些操作
style 放样式的
四.配置路由及一些细节
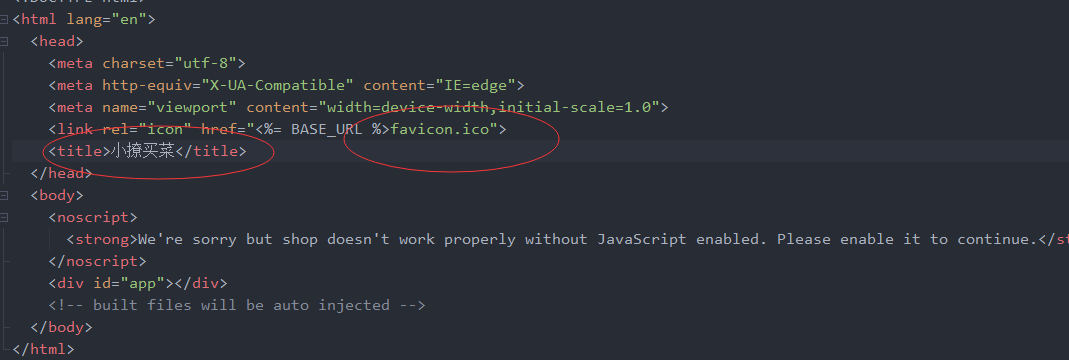
1.在public下的index.html下配置浏览器上方的名称和图标


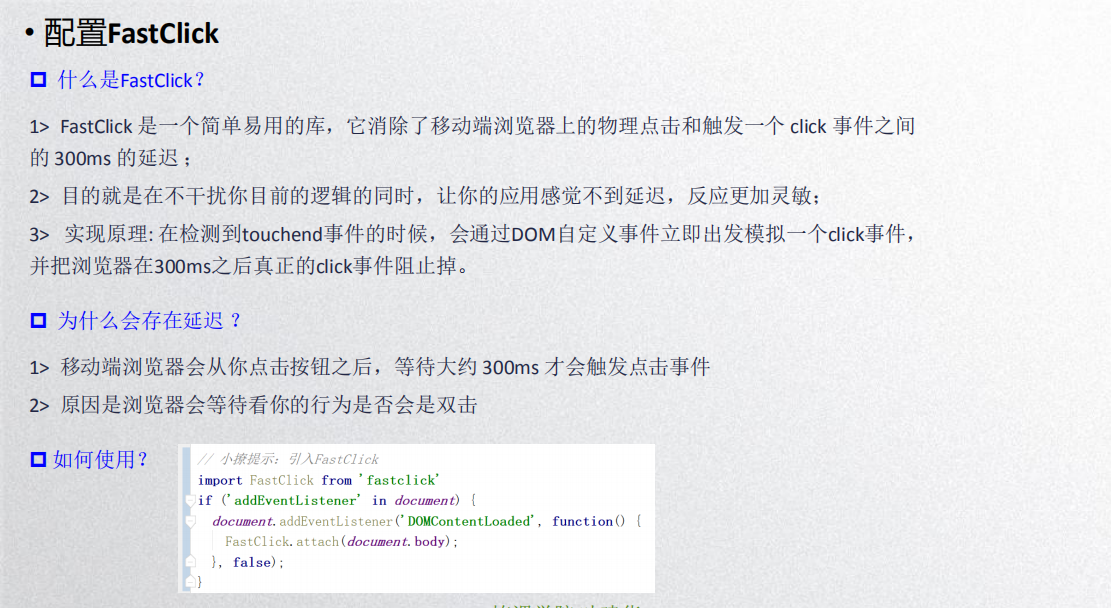
2.配置fastclick

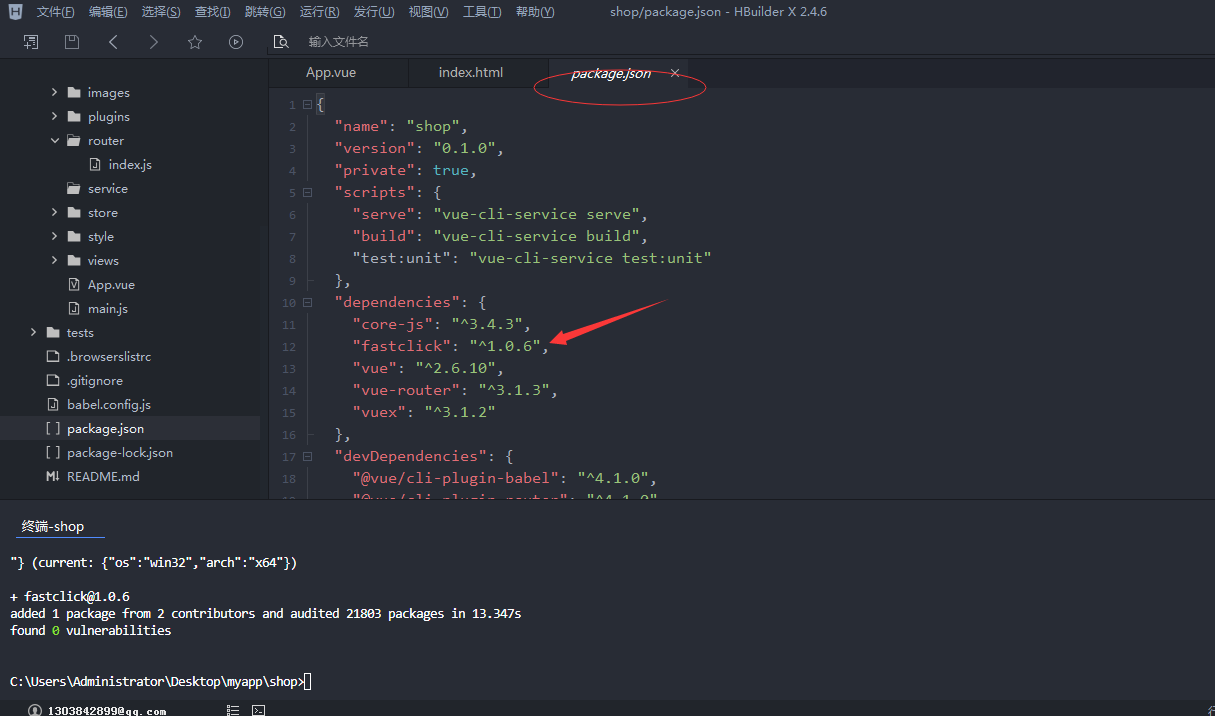
npm i fastclick --save 配置完成后 可以package.json中看到

然后在main.js中配置一下 好全局引用

在main.js里面
//1. 引入fastClick中消除300ms延迟的方法
import FastClick from 'fastclick' if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
接着在main.js引入一下全局的css 相当于样式的初始化 还有就是引入ui组件库和rem设置 rem设置不懂的可以参考教程 这样这些就可以在全局使用了
//2.引入全局样式 相当于是css初始化 这里是用less写的 放在style文件夹下的
import '@/style/common.less'
import '@/plugins/vant'
//3.引入全局ui组件库vant
import '@/plugins/vant'
// 4. 引入rem
import '@/config/rem.js'
注意 ui组件库引入前记得去下载在依赖包里 要用什么就下什么 上面引入时是已经通过npm下载了的
路由的配置
下面的代码是router里面 index.js的 是配置路由代码的 dashboard是主面板 其他组件都放在这上面的
// 引入vue
import Vue from 'vue'
// 引入路由
import Router from 'vue-router'
// 引入一级组件 home等4个一级主页面都放在这下面的 dashboard是主面板的意思
import Dashboard from '@/views/dashboard/Dashboard'
//使用懒加载 引入其他的界面 const和箭头函数是es6中的新语法 懒加载自己下去还会继续的深入研究的
const Home= ()=> import('@/views/home/Home.vue')
const Cate= ()=> import('@/views/cate/Cate.vue')
const Cart= ()=> import('@/views/cart/Cart.vue')
const Mine= ()=> import('@/views/mine/Mine.vue')
// 使用路由
Vue.use(Router)
export default new Router({
routes:[
{path:'/',redirect:'/dashboard'}, //redirect是重定向的意思 访问根目录的时候会自动去到/dashboard
{path:'/dashboard',name:'dashboard',component:Dashboard,
children:[
{path:'/dashboard',redirect:'/dashboard/home'},
{path:'home',name:'home',component:Home},
{path:'cate',name:'cate',component:Cate},
{path:'cart',name:'cart',component:Cart},
{path:'mine',name:'mine',component:Mine}
]}
]
})

下面是dashboard 里面的代码 底部4的导航是放在主面板的

第一天基本就完成了这些 把整体的一个框架已经搭好了 路由配好了 遇到一些问题就是 路由忘了写出口 和出口写错

写错是写为了 </router-view>
还有就是有ui框架时 看清楚点框架的用法 因为第一次用 还是出了一些问题 但是经过自己的专研还是弄出来了 哈哈 开心
vue app项目 第一天 基本架构和路由配置的更多相关文章
- [Vue音乐项目] 第一节 环境搭建
1.Node安装 登录官网,下载最新版本并安装: 在我的电脑内,执行以下操作:右键->属性->高级->环境变量->系统变量->path 查看是否有node的安装路径,没有 ...
- vue App项目 首页
1. 下载 npm i mint-ui -S 2. 引入 import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(Min ...
- vue 重构项目第一步(vue-cli跟bootstrap)
一.先安装jq跟bootstrap 1.因为bootstrap依赖jq,先安装jq----->npm install jquery@1.11.3 --save-dev ----->可以 ...
- vue 开发系列(七) 路由配置
概要 用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将 ...
- 前端架构之路:使用Vue.js开始第一个项目
Vue.js做为目前前端最热门的库之一,为快速构建并开发前端项目多了一种思维模式.本文通过一个简单的实例开始上手Vue.js开发. 一.技术准备 笔者建议在开始项目前,对以下两个技术点进行了解. ...
- Vue.js开始第一个项目
前端架构之路:使用Vue.js开始第一个项目 Vue.js做为目前前端最热门的库之一,为快速构建并开发前端项目多了一种思维模式.本文通过一个简单的实例开始上手Vue.js开发. 一.技术准备 使用 ...
- 关于vue项目管理项目的架构管理平台
关于vue项目管理项目的架构管理平台 https://panjiachen.github.io/vue-element-admin-site/#/zh-cn/faq 31.4k 次浏览 完整项目地址: ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
随机推荐
- AJAX与Django
AJAX 什么是AJAX? AJAX不是JavaScript的规范,它的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求.提交任务之 ...
- 全栈项目|小书架|微信小程序-实现搜索功能
效果图 上图是小程序端实现的搜索功能效果图. 从图中可以看出点击首页搜索按钮即可进入搜索页面. 布局样式是:搜索框 + 热搜内容 + 搜索列表. 搜索框使用 lin-ui 中的 Searchbar组件 ...
- C 可变参数函数的本质
C语言支持定义可变参数的函数,方法是在函数的参数列表最后加上 " ... ",代表变长的参数列表,例如: void Func(int num, ...) { } 需要注意 “... ...
- flex布局的兼容问题
一.W3C各个版本的flex 2009 version 标志:display: box; or a property that is box-{*} (eg. box-pack) 2011 versi ...
- POJ 1949 Chores
Farmer John's family pitches in with the chores during milking, doing all the chores as quickly as p ...
- require.context批量引入文件
require.context 是什么 require.context 是由webpack内部实现,require.context在构建时,webpack 在代码中进行解析. 当需要引入文件夹内多个文 ...
- IoTClient开发5 - ModBusRtu协议
前言 前面我们介绍了ModBusTcp协议.今天我们接着来介绍ModBusRtu协议.和ModBusTcp不同的是ModBusRtu基于串口通信,ModBusTcp是基于Tcp以太网通信. 所以我们在 ...
- 代码检查又一利器:ArchUnit
Code Review总是让人又爱又恨,它可以帮助我们在提测之前发现很多代码中比较"丢人"的问题,但是,Code Review通常会比写代码更加耗费精力,因为你需要理解别人的代码, ...
- Websphere 重置admin 控制台密码
By way of wsadmin command: <WAS_INSTALL_DIR>/bin/> wsadmin -conntype NONE wsadmin> secur ...
- Spring Cloud第十篇 | 分布式配置中心Config
本文是Spring Cloud专栏的第十篇文章,了解前九篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring Clo ...
