css3 中的渐变
虽说css3 都已经使用多年了,但是关于css3的渐变用的很少。今天遇见了,就学习了一下。
首先我们打开ps,新建一个画布,选择渐变工具,这个时候我们能够看到顶栏上面的渐变类型如下

第一个我们选中的是线性渐变,第二个是径向渐变,第三个是角度渐变,第四个是对称渐变,第五个是菱形渐变。对于css3 并没有提供这么多的渐变类型,只提供了两种基本的渐变类型:线性渐变和径向渐变,还有一种组合渐变就是重复渐变。
线性渐变
css3 中的线性渐变用的是 linear-gradient 这个函数。
基本语法:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner] ,]? <color-start>[, <color-end>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-start|end> = <color>[ <length>|<percentage>]?
语法说明:
<angle>:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-start|end> 用于指定渐变的起止颜色:
<color>:指定颜色。
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。
实例如下:
div {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}

径向渐变
使用函数:raidal-gradient
基本语法
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword>|[<circle-size>||<ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length>| <percentage> ]{2}
<shape-size> = <length>| <percentage>
<radial-gradient> = radial-gradient([ [ <shape>|| <size> ] [ at <position> ]? , | at <position> , ]?<color-start>[[ , <color-end>]]+)
语法的简单描述
<position> 确定圆心的位置。如果提供2个参数,第一个表示横坐标,第二个表示纵坐标;如果只提供一个,第二值默认为50%,即center
<length>①:用长度值指定径向渐变圆心的横坐标值。可以为负值。
<percentage>①:用百分比指定径向渐变圆心的横坐标值。可以为负值。
<length>②:用长度值指定径向渐变圆心的纵坐标值。可以为负值。
<percentage>②:用百分比指定径向渐变圆心的纵坐标值。可以为负值。
center①:设置中间为径向渐变圆心的横坐标值。
center②:设置中间为径向渐变圆心的纵坐标值。
left:设置左边为径向渐变圆心的横坐标值。
right:设置右边为径向渐变圆心的横坐标值。
top:设置顶部为径向渐变圆心的纵坐标值。
bottom:设置底部为径向渐变圆心的纵坐标值。
<shape> 确定圆的类型
circle:指定圆形的径向渐变
ellipse:指定椭圆形的径向渐变。
<extent-keyword> circle | ellipse 都接受该值作为 size。
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边。
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角。
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边。
farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角。
<circle-size> circle 接受该值作为 size。
<length>:用长度值指定正圆径向渐变的半径长度。不允许负值。
<ellipse-size> ellipse 接受该值作为 size。
<length>:用长度值指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
<percentage>:用百分比指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
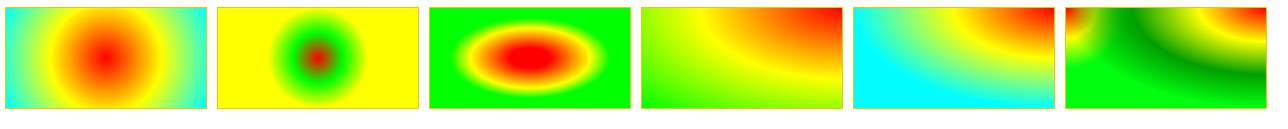
实例如下:
#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}

重复渐变
重复渐变分为重复线性渐变和重复径向渐变,重复渐变的语法其实和相对应的基础渐变的语法是相类似的。
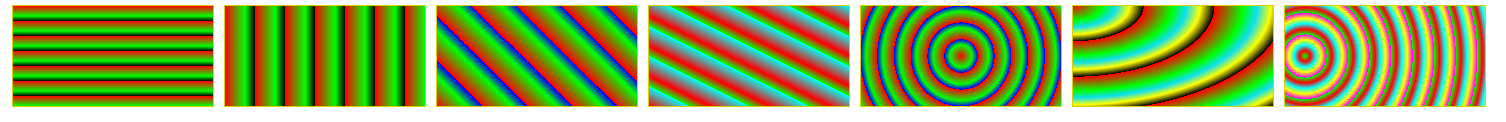
下面给出一些基本的实例:
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}

以上就是有关渐变的基本学习
css3 中的渐变的更多相关文章
- css3中的渐变小总结
= 导航 顶部 线性渐变 径向渐变 透明度 边框 阴影 顶部 线性渐变 径向渐变 透明度 边框 阴影 系列教程 CSS3 Gradient分为linear-gradient(线性渐变)和r ...
- css3中关于伪类的使用
目标: css中after伪类,last-child伪类的使用.以及部分css3的属性. 过程: 在制作导航时.常常会遇到在每个li后面加入一个切割符号,到最后一个元素的时候,切割符就会去掉的一种效果 ...
- css3中的渐变效果
大家好,这里是demo软件园,今天为大家分享的是css3中的渐变效果. css3中的渐变需要注意的是渐变的是图片而不是颜色,而渐变又分为两种:线性渐变与径向渐变,今天我们重点介绍的是线性渐变. 1.线 ...
- CSS3中渐变gradient详解
这几天看了一本HTML5的书,里面对于页面的背景使用了大量的渐变效果,因此在这里写一些关于渐变Gradient的东西. CSS3中的Gradient有两种,分别是线性渐变(linear-gradien ...
- 深入理解css3中的线性渐变
css3中的线性渐变 线性渐变公式: background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, & ...
- CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法. 可以参考<CSS3中border-radius.box-shadow与gradie ...
- CSS3中border-radius、box-shadow与gradient那点事儿
一.border-radius border-radius用于添加圆角边框,用处非常广泛. 1)一个值,代表了四个角 .radius-one { /* Safari 3-4, iOS 1-3.2, A ...
- CSS3 中border-image详解
CSS3 border-image详解.应用及jQuery插件 一.border-image的兼容性 border-image可以说是CSS3中的一员大将,将来一定会大放光彩,其应用潜力真的是非常的惊 ...
- CSS3之背景色渐变
在css2时代,页面背景色渐变,按钮背景渐变效果主要是通过图片实现,css3中可通过 gradient 实现背景色渐变,图片作为一种资源,每次在页面加载时都要从服务器下载,这样如果页面很大需要渐变的效 ...
随机推荐
- python 3 mro
__mro__ 1.只有在python2中才分新式类和经典类,python3中统一都是新式类 2.在python2中,没有显式的继承object类的类,以及该类的子类,都是经典类 3.在python2 ...
- day26
绑定方法 分为对象绑定方法和类的绑定方法 绑定方法的特殊之处 绑定给谁就是谁来调用 类的绑定方法 绑定给类,类来调用,会把类自身传过来 不需要通过对象 ,只需要通过类就能获取到一些东西的时候,用类的绑 ...
- C语言I作业09
问题 回答 这个作业属于哪个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/SE2019-2/homework/10032 我在 ...
- Chrome插件安装的3种方法,解决拖放不能安装的情况,并提供插件下载
本文摘录于Chrome插件网站 方法一:拖放安装 下载插件的crx文件后,打开Chrome的扩展页面(chrome://extensions/或按Chrome菜单图标>更多工具>扩展程序) ...
- VMware修改默认开机方式
.首先删除已经存在的符号链接 ---------------------------------------------------------------------------------- rm ...
- 挑战10个最难的Java面试题(附答案)【上】【华为云技术分享】
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/devcloud/article/deta ...
- javascript数据类型和类型转换
一 数据类型 1)typeof 查看数据类型 1.number 数字 取值范围:正无穷 - 负无穷.NaN 正无穷:Number.POSITIVE_INFINITY 负无穷:Number.NEGAT ...
- jQuery中的基本的选择器学习(补充版)
先看整体代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t ...
- 移动开发在路上-- IOS移动开发 五 网络请求封装
接着上次的讲,这次我们讲 网络请求的封装 打开创建的项目,让我们一起来继续完成他, 上次我们说到GET请求地址的拼接: 我们接着上次的继续完善: 下边我们要定义的是 block //定义block ...
- [TimLinux] scrapy 在Windows平台的安装
1. 安装Python 这个不去细说,官网直接下载,安装即可,我自己选择的版本是 Python 3.6.5 x86_64bit windows版本. 2. 配置PATH 我用的windows 10系统 ...
