ajax技术初识与应用
一、ajax技术初识
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。Ajax不是一种新的编程语言,而是使用现有标准的新方法。AJAX可以在不重新加载整个页面的情况下,与服务器交换数据。这种异步交互的方式,使用户单击后,不必刷新页面也能获取新数据。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
Ajax技术包括:
- XHTML和CSS
- 使用文档对象模型(Document Object Model)作动态显示和交互
- 使用XML和XSLT做数据交互和操作
- 使用XMLHttpRequest进行异步数据接收
AJAX技术的应用场景:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
二、伪ajax应用实例
iframe就是我们常用的iframe标签:<iframe>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站或者本站其他页面的内容。iframe标签的最大作用就是让页面变得美观。iframe标签的用法有很多,主要区别在于对iframe标签定义的形式不同,例如定义iframe的长宽高。
因此,iframe标签具有局部加载内容的特性,所以可以使用其来伪造Ajax请求。
- #!/usr/bin/env python
- # -*- coding: utf-8 -*-
- import tornado.ioloop
- import tornado.web
- class MainHandler(tornado.web.RequestHandler):
- def get(self):
- # self.write("Hello, world")
- self.render('index.html')
- def post(self, *args, **kwargs):
- self.render('index.html')
- settings = {
- 'template_path': 'views', #视图模板路径
- 'static_path': 'static', #静态文件路径
- }
- #路由映射,路由系统
- def make_app():
- return tornado.web.Application([
- (r"/index", MainHandler),
- ], **settings)
- if __name__ == "__main__":
- app = make_app()
- app.listen(8888)
- tornado.ioloop.IOLoop.current().start()
app.py
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>伪ajax应用</title>
- </head>
- <body>
- <div>
- <p>请输入要加载的地址:<span id="currentTime"></span></p>
- <p>
- <input id='url' type="text"/>
- <input type="button" value="提交" onclick="LoadPage();">
- </p>
- </div>
- <div>
- <h1>加载页面位置:</h1>
- <iframe id="iframePosition" style="width: 100%;height: 500px;"></iframe>
- </div>
- <script type="text/javascript">
- window.onload = function () {
- var myDate = new Date();
- document.getElementById('currentTime').innerText=myDate.getTime();
- };
- function LoadPage() {
- var targeturl = document.getElementById('url').value;
- document.getElementById('iframePosition').src = targeturl;
- }
- </script>
- </body>
- </html>
index.html
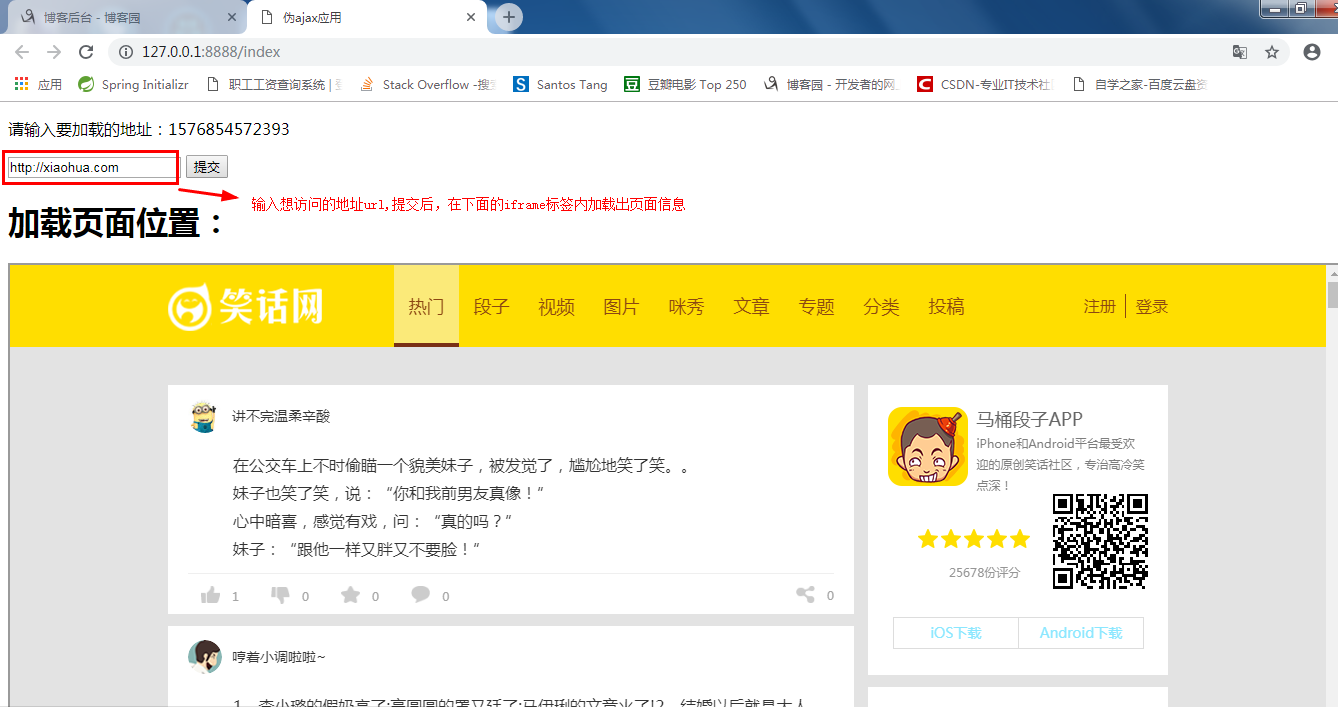
结果图示:

三、原生ajax技术初识
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
3.1、XMLHttpRequest对象
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
XHR的主要方法有:
- 1. void open(String method,String url,Boolen async)
- 用于创建请求
- 参数:
- method: 请求方式(字符串类型),如:POST、GET、DELETE...
- url: 要请求的地址(字符串类型)
- async: 是否异步(布尔类型)
- 2. void send(String body)
- 用于发送请求
- 参数:
- body: 要发送的数据(字符串类型)
- 3. void setRequestHeader(String header,String value)
- 用于设置请求头
- 参数:
- header: 请求头的key(字符串类型)
- vlaue: 请求头的value(字符串类型)
- 4. String getAllResponseHeaders()
- 获取所有响应头
- 返回值:
- 响应头数据(字符串类型)
- 5. String getResponseHeader(String header)
- 获取响应头中指定header的值
- 参数:
- header: 响应头的key(字符串类型)
- 返回值:
- 响应头中指定的header对应的值
- 6. void abort()
- 终止请求
3.2、XHR的主要属性有:
- 1. Number readyState
- 状态值(整数),可以确定请求/响应过程的当前活动阶段
- 0:未初始化。未调用open()方法
- 1:启动。已经调用open()方法,未调用send()方法
- 2:发送。已经调用send()方法,未接收到响应
- 3:接收。已经接收到部分数据
- 4:完成。已经接收到全部数据,可以在客户端使用
- 2. Function onreadystatechange 当readyState的值改变时自动触发执行其对应的函数(回调函数)
- 3. String responseText 作为响应主体被返回的文本(字符串类型)
- 4. XmlDocument responseXML 服务器返回的数据(Xml对象)
- 5. Number states 状态码(整数),如:200、404...
- 6. String statesText 状态文本(字符串),如:OK、NotFound...
实例一:GET用于向服务器查询某些信息
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <h1>XMLHttpRequest - Ajax请求</h1>
- <input type="button" onclick="XmlGetRequest();" value="Get发送请求" />
- <script src="/statics/jquery-1.12.4.js"></script>
- <script type="text/javascript">
- function GetXHR(){
- var xhr = null;
- if(XMLHttpRequest){
- xhr = new XMLHttpRequest();
- }else{
- xhr = new ActiveXObject("Microsoft.XMLHTTP");
- }
- return xhr;
- }
- function XmlGetRequest(){
- var xhr = GetXHR();
- // 定义回调函数
- xhr.onreadystatechange = function(){
- if(xhr.readyState == 4){
- // 已经接收到全部响应数据,执行以下操作
- var data = xhr.responseText;
- console.log(data);
- }
- };
- // 指定连接方式和地址----文件方式
- xhr.open('get', "/test/", true);
- // 发送请求
- xhr.send();
- }
- </script>
- </body>
- </html>
getAjax.html
实例二:POST请求用于向服务器发送应该被保存的数据。POST请求的主体可以包含非常多的数据,而且格式不限。
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>POST</title>
- </head>
- <body>
- <h1>XMLHttpRequest - Ajax请求</h1>
- <input type="button" onclick="XmlPostRequest();" value="Post发送请求" />
- <script src="/statics/jquery-1.12.4.js"></script>
- <script type="text/javascript">
- function GetXHR(){
- var xhr = null;
- if(XMLHttpRequest){
- xhr = new XMLHttpRequest();
- }else{
- xhr = new ActiveXObject("Microsoft.XMLHTTP");
- }
- return xhr;
- }
- function XmlPostRequest(){
- var xhr = GetXHR();
- // 定义回调函数
- xhr.onreadystatechange = function(){
- if(xhr.readyState == 4){
- // 已经接收到全部响应数据,执行以下操作
- var data = xhr.responseText;
- console.log(data);
- }
- };
- // 指定连接方式和地址----文件方式
- xhr.open('POST', "/test/", true);
- // 设置请求头
- xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
- // 发送请求
- xhr.send('n1=1;n2=2;');
- }
- </script>
- </body>
- </html>
postAjax.html
四、
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
- jQuery 不是生产者,而是大自然搬运工。
- jQuery Ajax本质 XMLHttpRequest 或 ActiveXObject
注:2.+版本不再支持IE9以下的浏览器
常用的方法
- 1. jQuery.get(...)
- 所有参数:
- url: 待载入页面的URL地址
- data: 待发送 Key/value 参数。
- success: 载入成功时回调函数。
- dataType: 返回内容格式,xml, json, script, text, html
- 2.jQuery.post(...)
- 所有参数:
- url: 待载入页面的URL地址
- data: 待发送 Key/value 参数
- success: 载入成功时回调函数
- dataType: 返回内容格式,xml, json, script, text, html
- 3.jQuery.getJSON(...)
- 所有参数:
- url: 待载入页面的URL地址
- data: 待发送 Key/value 参数。
- success: 载入成功时回调函数。
- 4.jQuery.getScript(...)
- 所有参数:
- url: 待载入页面的URL地址
- data: 待发送 Key/value 参数。
- success: 载入成功时回调函数。
- 5.jQuery.ajax(...)
- 部分参数:
- url:请求地址
- type:请求方式,GET、POST(1.9.0之后用method)
- headers:请求头
- data:要发送的数据
- contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
- async:是否异步
- timeout:设置请求超时时间(毫秒)
- beforeSend:发送请求前执行的函数(全局)
- complete:完成之后执行的回调函数(全局)
- success:成功之后执行的回调函数(全局)
- error:失败之后执行的回调函数(全局)
- accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
- dataType:将服务器端返回的数据转换成指定类型
- "xml": 将服务器端返回的内容转换成xml格式
- "text": 将服务器端返回的内容转换成普通文本格式
- "html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
- "script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
- "json": 将服务器端返回的内容转换成相应的JavaScript对象
- "jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
- 简单实例:
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <p>
- <input type="button" onclick="XmlSendRequest();" value='Ajax请求' />
- </p>
- <script type="text/javascript" src="jquery-1.12.4.js"></script>
- <script>
- function JXmlSendRequest(){
- $.ajax({
- url: "http://c2.com:8000/test/", // 访问url地址
- type: 'GET', // get方式提交
- dataType: 'text', // 数据类型
- success: function(data, statusText, xmlHttpRequest){ // 成功后返回的结果
- console.log(data);
- }
- })
- }
- </script>
- </body>
- </html>
jqueryAjax.html
ajax技术初识与应用的更多相关文章
- 使用ajax技术实现txt弹出在页面上
使用ajax技术实现txt弹出在页面上 使用ajax技术实现点击按钮,将TXT文本里的内容通过弹出框显示到页面上 /*事件会在页面加载完成后触发.*/ <script> window. ...
- 《所用到的AJAX技术基础》
来自百度网页,w3cshool网页:AJAX = Asychronous JavaScript and XML,翻译成中文为:异步的JavaScript XML. 异步的意思就是不重新加载整个页面,后 ...
- Ajax技术
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
- Ajax技术详解
Ajax技术:Ajax描述了一种主要使用脚本(JS)操纵HTTP的web应用架构,它的主要特点是使用脚本操纵HTTP和web服务器进行数据交换,不会导致页面重载.Ajax的核心是JS的XMLHttpR ...
- Java之Ajax技术
ajax(asynchronouse javascript and xml) 异步的javascript 和 xml(现在常把xml换成json): ajax是2005年提出的,在2006,2007年 ...
- 在 PHP 中结合 Ajax 技术进行图片上传
前面几则日志中讲述了在 PHP 中上传文件,相信大家对 PHP 中如何进行文件上传已经初步掌握.本文来继续探讨在 PHP 中上传文件的技术,不同的是,本次上传将仅限于图片文件的上传,并且将采用 Aja ...
- ajax 技术和原理分析
ajax所包含的技术 大家都知道ajax并非一种新的技术,而是几种原有技术的结合体.它由下列技术组合而成. 1.使用CSS和XHTML来表示. 2. 使用DOM模型来交互和动态显示. 3.使用XMLH ...
- Ajax 技术一
一.Ajax概述 1.历史起源 1998年,微软公司Outlook Web Access研发小组在当时的IE浏览器中集成了一种技术,可以在客户端无刷新的前提下向服务器端发送Http请求,这门技术称之为 ...
- AJAX技术的核心
//创建一个XMLHttpRequest对象 ,利用此对象与服务器进行通信 是AJAX技术的核心 /** * 获取XmlHttpRequest对象 */ function getXMLHttpRequ ...
随机推荐
- 运用tensorflow写的第一个神经网络
因为实训课要用LSTM+attention机制在钢材领域做一个关系抽取.作为仅仅只学过一点深度学习网络的小白在b站上学习了RNN,LSTM的一些理论知识. 但只懂得一些理论知识是无法完成关系抽取的任务 ...
- flask中的endpoint、自定义转化器、与djnago中session区别、利用装饰器实现登录认证
flask路由中的endpoint 与自定义转化器 ''' endpoint主要用于 反向解析, 例如:login函数中配的路由是/login,其中endpoint='lg' 则在其他函数,可以用 u ...
- 趣谈Linux操作系统学习笔记:第二十六讲
一.内核页表 和用户态页表不同,在系统初始化的时候,我们就要创建内核页表了 我们从内核页表的根swapper_pg_dir开始找线索,在linux-5.1.3/arch/x86/include/asm ...
- 基于Django的Rest Framework框架的分页组件
本文目录 一 简单分页(查看第n页,每页显示n条) 二 偏移分页(在第n个位置,向后查看n条数据) 三 CursorPagination(加密分页,只能看上一页和下一页,速度快) 回到目录 一 简单分 ...
- dell服务器已有阵列新增的磁盘无法识别显示外来
问题描述: 今天遇到个插入新硬盘显示外来盘,然后不可用,然后电话问了一下戴尔的工程师 说需要清除一下原来磁盘的阵列信息之类的,才能识别到,这里就做一个笔记记录一下,顺便分享给有需要的朋友! 解决方法: ...
- 09-Django静态文件
1.静态文件 项目中的图片.CSS.js都是静态文件,一般会将静态文件放到一个单独的目录下,也方便管理.一般会将静态文件放到一个单独的目录下,也可以放在应用的目录下,由于静态文件是全部应用都在使用的, ...
- F5的作用
F5 F5的全称是F5-BIG-IP-GTM,是最流行的硬件负载均衡设备,其并发能力达到百万级.F5的主要特性包括: 多链路的负载均衡和冗余 可以接入多条ISP链路,在链路之间实现负载均衡和高可用. ...
- DatabaseLibrary -数据库操作
操作数据库: Table Must Exist 验证表必须存在,存在则Pass,反之Fail Delete All Rows From Table 删除数据库中表的所有行 Execute Sql St ...
- Pycharm 疑难杂症
1. Pycharm报错:AttributeError: 'NoneType' object has no attribute 'get'的解决办法 https://blog.csdn.net/fre ...
- Modbus RTU通信协议详解以及与Modbus TCP通信协议之间的区别和联系
Modbus通信协议由Modicon公司(现已经为施耐德公司并购,成为其旗下的子品牌)于1979年发明的,是全球最早用于工业现场的总线规约.由于其免费公开发行,使用该协议的厂家无需缴纳任何费用,Mod ...
