UE4中UMG与C++交互 页面文本修改
在UE4中,有两种方式创建ui,一种是使用slate的方式,一种是UMG,UMG是slate的封装,是一个可视化的ui编辑器。slate则是纯c++方式(之前实验过一次slate创建页面,代码相当麻烦),所以准备采用UMG做几个页面。
在.Build.cs文件中将以下行:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore" });修改为:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "UMG", "Slate", "SlateCore" });修改完成后,打开和你项目同名的头文件然后添加以下包含:
#include "Runtime/UMG/Public/UMG.h"
#include "Runtime/UMG/Public/UMGStyle.h"
#include "Runtime/UMG/Public/Blueprint/UserWidget.h"
#include "Runtime/UMG/Public/Slate/SObjectWidget.h"
#include "Runtime/UMG/Public/IUMGModule.h"
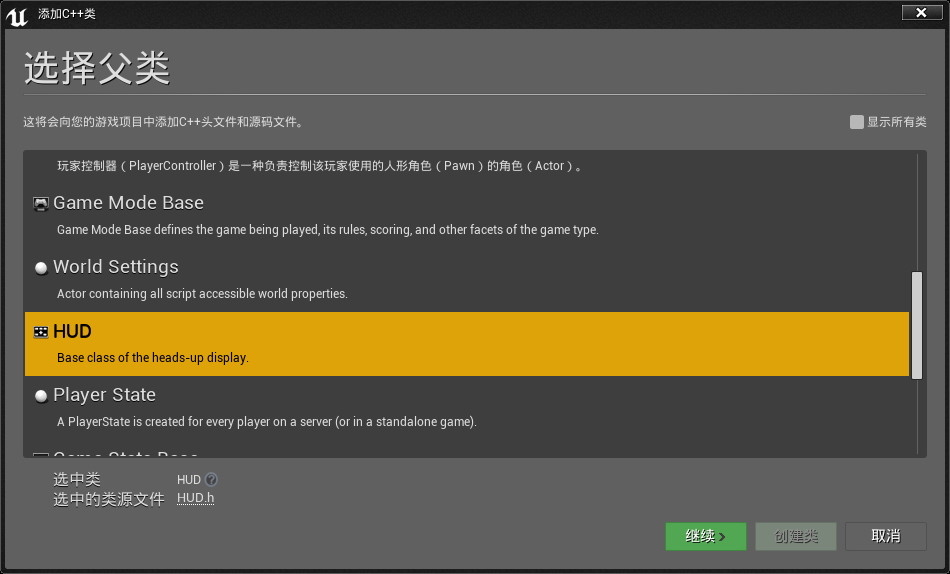
创建一个HUD 的C++类

命名为SlAiMenuHUD。
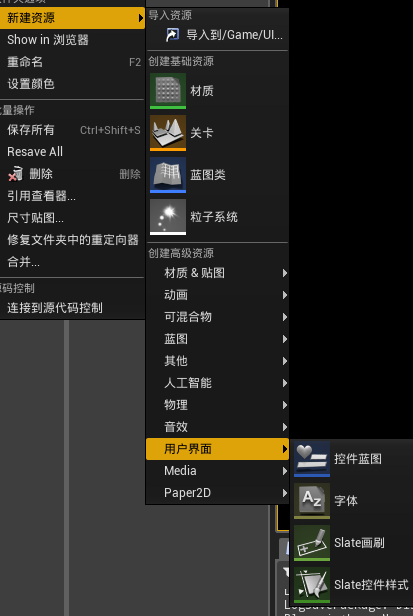
首先创建个UI文件夹,在UI下创建一个蓝图控件,名字叫做SlAiMenuHUDWidget(网上一个大佬的视频教程素材,https://didi.ke.qq.com/)。

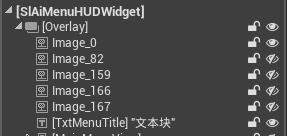
然后在页面中拖拽几个控件

注意下对齐方式,比如背景图,填充方式即可。

我们现在试着通过C++控制页面的文本。文本的名称叫做TxtMenuTitle。

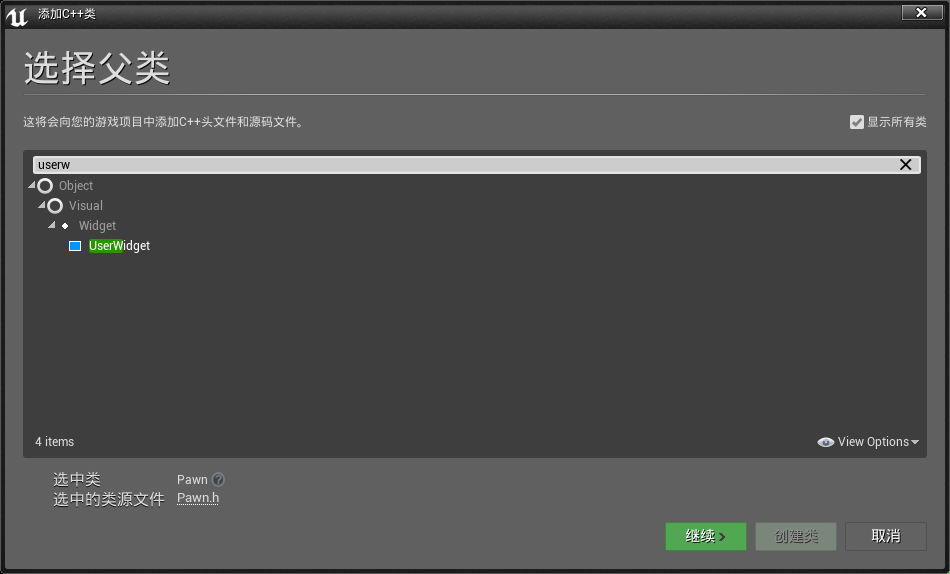
然后创建一个C++类,继承自UserWidget,名字与页面名字一样即可。

在SlAiMenuHUDWidget.h文件中:
// Fill out your copyright notice in the Description page of Project Settings. #pragma once #include "CoreMinimal.h"
#include "Blueprint/UserWidget.h"
#include "SlAiMenuHUDWidget.generated.h" /**
*
*/
UCLASS()
class SLAICOURSE_API USlAiMenuHUDWidget : public UUserWidget
{
GENERATED_BODY()
public:
virtual bool Initialize () override; //页面控件
class UTextBlock* TxtMenuTitle; };
在.cpp中:通过GetWidgetFromName获取页面控件。NSLOCTEXT处理本地化语言。
#include "SlAiMenuHUDWidget.h"
#include "Engine/Engine.h"
#include "TextBlock.h" bool USlAiMenuHUDWidget::Initialize () {
Super::Initialize ();
TxtMenuTitle = Cast<UTextBlock> ( GetWidgetFromName ( "TxtMenuTitle" ) ); if (TxtMenuTitle != nullptr) {
TxtMenuTitle->SetText ( NSLOCTEXT ( "SlAiMenu" ,"Menu" ,"Menu" ) );
}
return true;
}
然后把widget添加到HUD中
SlAiMenuHUD.h代码为:
// Fill out your copyright notice in the Description page of Project Settings. #pragma once #include "CoreMinimal.h"
#include "GameFramework/HUD.h"
#include "SlAiMenuHUD.generated.h" /**
*
*/
UCLASS()
class SLAICOURSE_API ASlAiMenuHUD : public AHUD
{
GENERATED_BODY() public:
ASlAiMenuHUD(); class USlAiMenuHUDWidget* MenuHUDWidget;
TSubclassOf<class UUserWidget> MenuHUDWidgetClass;
};
SlAiMenuHUD.cpp代码为
// Fill out your copyright notice in the Description page of Project Settings. #include "SlAiMenuHUD.h"
#include "SlAiMenuHUDWidget.h"
#include "UObject/ConstructorHelpers.h" ASlAiMenuHUD::ASlAiMenuHUD () {
if (GEngine && GEngine->GameViewport)
{
// 找到蓝图类,可以在编译器中点击SlAiMenuHUDWidget文件,然后按下ctrl+c即可获取该路径名,注意,需要加_C
static ConstructorHelpers::FClassFinder<UUserWidget> MenuHUDWidgetBP ( TEXT ( "WidgetBlueprint'/Game/UI/SlAiMenuHUDWidget.SlAiMenuHUDWidget_C'" ) );
if (MenuHUDWidgetBP.Succeeded ()) {
MenuHUDWidgetClass = MenuHUDWidgetBP.Class; // 得到class
} MenuHUDWidget = CreateWidget<USlAiMenuHUDWidget>(GetWorld()->GetGameInstance(),MenuHUDWidgetClass );
if (MenuHUDWidget != nullptr) {
MenuHUDWidget->AddToViewport ();
}
}
}
然后将gamemode的HUD设置为该HUD
HUDClass = ASlAiMenuHUD::StaticClass();
把页面的父类设置成C++的类

运行一下就会发现,页面文本已经修改成我们设置的文本了。

后续会加入一些点击的事件。
UE4中UMG与C++交互 页面文本修改的更多相关文章
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- UE4使用UMG接口操作界面
原文链接:http://gad.qq.com/article/detail/7181131 本文首发腾讯GAD开发者平台,未经允许,不得转载 UE4的蓝图之强大让人欲罢不能,但是实际在项目的开发中,C ...
- UE4 中的 C++ 编程介绍
https://docs.unrealengine.com/latest/CHN/Programming/Introduction/index.html UE4 中的 C++ 编程介绍 Unreal ...
- 一步一步学Silverlight 2系列(20):如何在Silverlight中与HTML DOM交互(下)
述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(19):如何在Silverlight中与HTML DOM交互(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- UE4 中Struct Emum 类型的定义方式 笔记
UE4 基础,但是不经常用总是忘记,做个笔记加深记忆: 图方便就随便贴一个项目中的STRUCT和 Enum 的.h 文件 Note:虽然USTRUCT可以定义函数,但是不能加UFUNCTION 标签喔 ...
- APP中的 H5和原生页面如何分辨、何时使用
一.APP内嵌H5和原生的区别 1.原生的页面运行速度快,比较流畅. H5页面相对原生的运行性能低,特别是一些动画效果有明显卡顿. 2.H5页面的很多交互都没有原生的好,比如弹层.输入时候的页面滑动 ...
- APP中的 H5和原生页面如何分辨?
一.APP内嵌H5和原生的区别 1.原生的页面运行速度快,比较流畅.H5页面相对原生的运行性能低,特别是一些动画效果有明显卡顿. 2.H5页面的很多交互都没有原生的好,比如弹层.输入时候的页面滑动 等 ...
- Android中H5和Native交互的两种方式
Android中H5和Native交互的两种方式:http://www.jianshu.com/p/bcb5d8582d92 注意事项: 1.android给h5页面注入一个对象(WZApp),这个对 ...
随机推荐
- 【ubuntu】软件安装与apt-get下载软件的存放位置
系统:Ubuntu16.04 常用的软件安装方式有两种: 第一种:apt-get(安装后略类似于windows中的安装版软件): 例:apt-get install ssh 1.下载的软件存放位置 / ...
- 一文学会Java死锁和CPU 100% 问题的排查技巧
做一个积极的人 编码.改bug.提升自己 我有一个乐园,面向编程,春暖花开 工欲善其事,必先利其器 00 本文简介 作为一名搞技术的程序猿或者是攻城狮,想必你应该是对下面这两个问题有所了解,说不定你在 ...
- Coderforces 633D:Fibonacci-ish(map+暴力枚举)
http://codeforces.com/problemset/problem/633/D D. Fibonacci-ish Yash has recently learnt about the ...
- vue中v-model的数据双向绑定(重要)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python Day_3
--人生苦短,我用Python 在我的第一天接触Python,我的小甲鱼老师给我带来的不是HelloWord,是一个小游戏,详情看Python Day_1 在我们这个游戏基础上,我在后面的课后练习,自 ...
- python3+pyQt5+QtDesignner实现窗口化猜数字游戏
描述:使用QtDesignner设计界面,pyQt5+python3实现主体方法制作的猜数字游戏. 游戏规则:先选择游戏等级:初级.中级.高级.魔鬼级,选择完游戏等级后点击“确定”,然后后台会自动生成 ...
- SpringBoot事物Transaction实战讲解教程
前言 本篇文章主要介绍的是SpringBoot的事物Transaction使用的教程. SpringBoot Transaction 说明:如果想直接获取工程那么可以直接跳到底部,通过链接下载工程代码 ...
- idea环境下push项目
1,选中需要推送的项目: 2,VCS-git-add 添加到本地仓库 3,vcs-commit 提交 4.commit and push 推送到远程仓库 出现错误这是提示程序有错误或者是TODO代码没 ...
- Spring WebFlux之HttpHandler的探索
这是本人正在写的<Java 编程方法论:响应式Reactor3.Reactor-Netty和Spring WebFlux>一书的文章节选,它是<Java编程方法论:响应式RxJava ...
- Java开发实例大全:3月14日练习
import java.io.FileNotFoundException; import java.io.PrintStream; import java.math.BigDecimal; impor ...
