【React踩坑记四】React项目中引入并使用js-xlsx上传插件(结合antdesign的上传组件)
最近有一个前端上传并解析excel/csv表格数据的需求。
于是在github上找到一个14K star的前端解析插件 github传送门
官方也有,奈何实在太过于浅薄。于是做了以下整理,避免道友们少走一些弯路。
- 安装依赖
yarn add xlsx //或 npm install xlsx
- 项目中引入
import * as XLSX from 'xlsx';
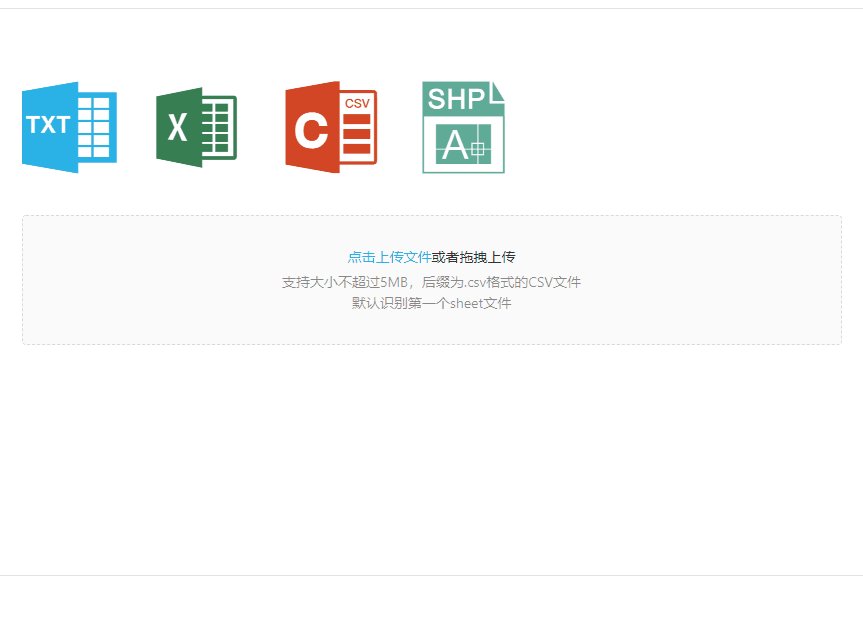
上传组件(antdesign的上传组件)
<Dragger name="file" accept={this.state.uploadInfo.suffix} beforeUpload={function(){return false;}} onChange={this.uploadFilesChange.bind(this)} showUploadList={false}>
<p className="ant-upload-text">
<span>点击上传文件</span>
或者拖拽上传
</p>
</Dragger>
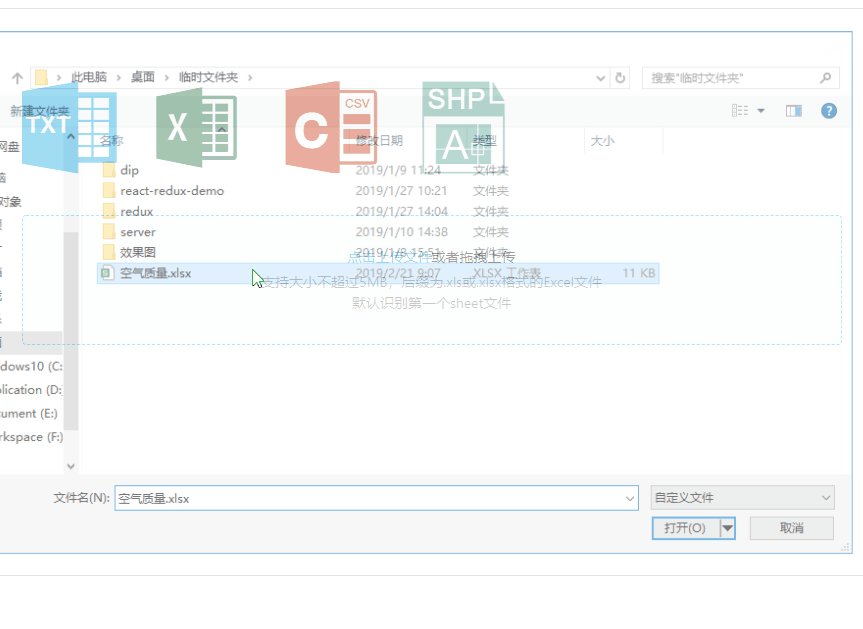
上传并解析
uploadFilesChange(file) {
// 通过FileReader对象读取文件
const fileReader = new FileReader();
fileReader.onload = event => {
try {
const { result } = event.target;
// 以二进制流方式读取得到整份excel表格对象
const workbook = XLSX.read(result, { type: 'binary' });
// 存储获取到的数据
let data = {};
// 遍历每张工作表进行读取(这里默认只读取第一张表)
for (const sheet in workbook.Sheets) {
let tempData = [];
// esline-disable-next-line
if (workbook.Sheets.hasOwnProperty(sheet)) {
// 利用 sheet_to_json 方法将 excel 转成 json 数据
data[sheet] = tempData.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
}
}
//上传成功啦,data为上传后的数据
console.log(data);
// 最终获取到并且格式化后的 json 数据
message.success('上传成功!')
} catch (e) {
// 这里可以抛出文件类型错误不正确的相关提示
message.error('文件类型不正确!');
}
}
// 以二进制方式打开文件
fileReader.readAsBinaryString(file.file);
}
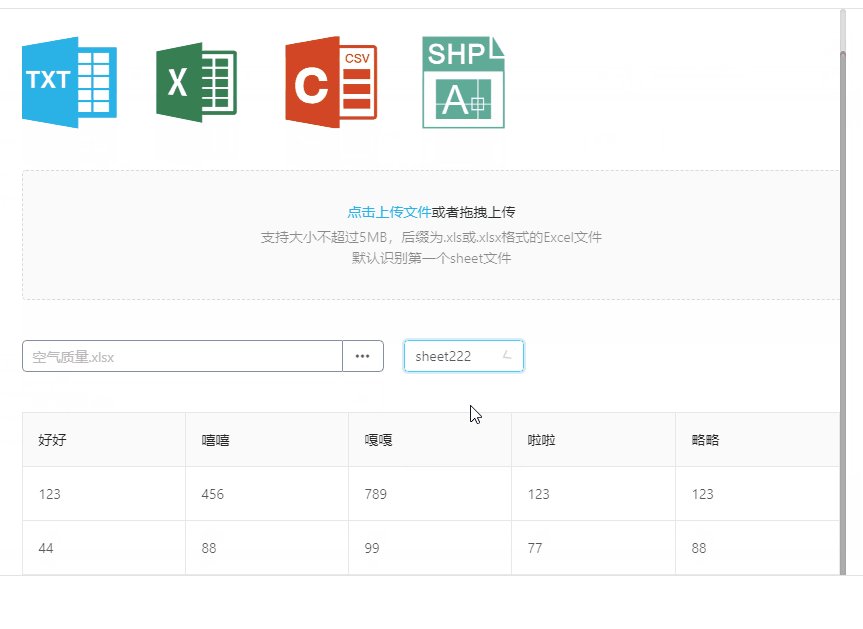
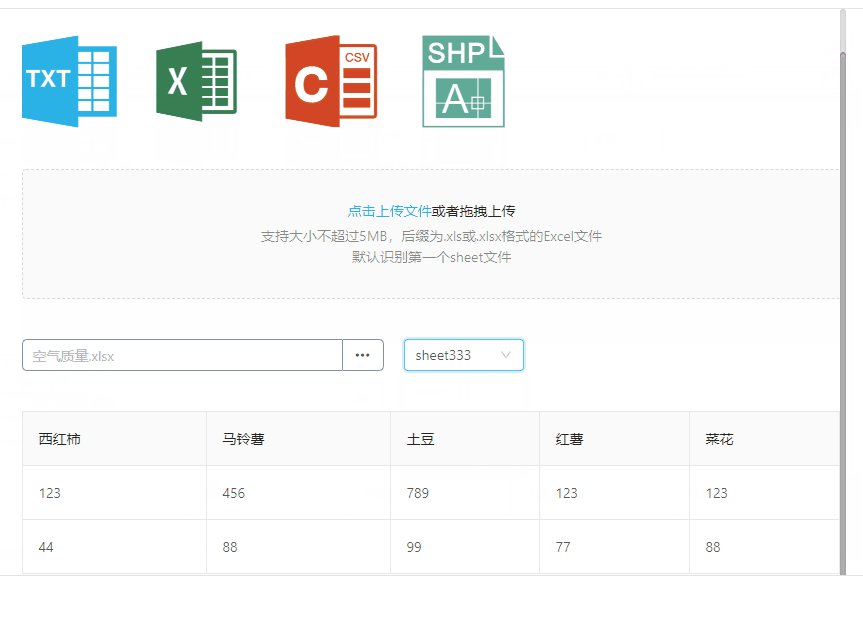
效果如下:

这里有324.57GB的修仙资料。嘿嘿嘿你懂得。/手动狗头

那么问题来了,如果你也想入坑前端或者学习更多技术,广交天下朋友(基友),认识更多有趣的灵魂的话,欢迎加入前端交流群鸭~

扫二维码加为好友就完事了!安排~
【React踩坑记四】React项目中引入并使用js-xlsx上传插件(结合antdesign的上传组件)的更多相关文章
- 【React踩坑记五】React项目中引入并使用react-ace代码编辑插件(自定义列表提示)
最近有一个引入sql编辑器插件的需求,要求代码高亮显示,代码智能提示,以及支持自定义代码提示列表等功能.中途在自定义代码提示列表中由于没有相关demo,所以踩了一些坑,遂将其整理如下,以便日后查看. ...
- Hook踩坑记:React Hook react-unity-webgl
自公司前后分离上手React以来,一个坑一个坑的踩,Class的全生命周期云里雾里,还么屡明白,就抱上了Hook的大腿不松手,确实爽到飞起.修改到Hook的过程基本比较顺畅,直接少了三分之一的代码,组 ...
- vue踩坑记,持续更新中......
1.运行项目报错 you may use special comments to disable some waring. use //eslint-disable-next-line.....吧啦吧 ...
- 【React踩坑记一】React项目中禁用浏览器双击选中文字的功能
常规项目,我们只需要给标签加一个onselectstart事件,return false就可以 例: <div onselectstart="return false;" & ...
- 【React踩坑记六】create-react-app创建的react项目通过iP地址访问(实现局域网内访问)
同项目组的小伙伴想用自己的电脑访问我电脑上开发阶段的create-react-app创建的react项目. 试过了了各种内网穿透工具ngrok以及localtunnel等. 奈何打开效率实在太过于龟速 ...
- 【React踩坑记三】React项目报错Can't perform a React state update on an unmounted component
意思为:我们不能在组件销毁后设置state,防止出现内存泄漏的情况 分析出现问题的原因: 我这里在组件加载完成的钩子函数里调用了一个EventBus的异步方法,如果监听到异步方法,则会更新state中 ...
- 【React踩坑记二】react项目实现JS路由跳转
这里使用的是4.31版本的react-router-dom "react-router-dom": "^4.3.1", 直接使用以下代码即可实现路由跳转 thi ...
- 【React踩坑记三】React项目报错Can't perform a React state update on an unmounted component
意思为:我们不能在组件销毁后设置state,防止出现内存泄漏的情况 分析出现问题的原因: 我这里在组件加载完成的钩子函数里调用了一个EventBus的异步方法,如果监听到异步方法,则会更新state中 ...
- React踩坑记
一: Support for the experimental syntax 'classProperties' isn't currently enabled ERROR in ./src/inde ...
随机推荐
- Java多线程同步工具类之Semaphore
Semaphore信号量通常做为控制线程并发个数的工具来使用,它可以用来限制同时并发访问资源的线程个数. 一.Semaphore使用 下面我们通过一个简单的例子来看下Semaphore的具体使用,我们 ...
- TCP中的粘包问题,以及用TCP和UDP实现多次聊天
TCP协议 在连接内多和客户端说几句 #server端 import socket sk = socket.socket() sk.bind(('127.0.0.1',9001)) sk.listen ...
- 聚类时的轮廓系数评价和inertia_
在进行聚类分析时,机器学习库中提供了kmeans++算法帮助训练,然而,根据不同的问题,需要寻找不同的超参数,即寻找最佳的K值 最近使用机器学习包里两个内部评价聚类效果的方法:clf=KMeans(n ...
- 嵊州D3T3 light
嵊州D3T3 light 光恰似水 兄弟俩曾经 k 次受到过父母的物质激励. 一开始,兄弟俩的能力值为 1,最后,兄弟俩的能力值是 1 + (2 ^k−1)/ n . 当兄弟俩受到价值为 mi 的物质 ...
- C++学习书籍推荐《C++编程思想第二版第一卷》下载
百度云及其他网盘下载地址:点我 编辑推荐 “经典原版书库”是响应教育部提出的使用原版国外教材的号召,为国内高校的计算机教学度身订造的.<C++编程思想>(英文版第2版)是书库中的一本,在广 ...
- 实例解说AngularJS在自动化测试中的应用
一.什么是AngularJS ? 1.AngularJS是一组用来开发web页面的框架.模板以及数据绑定和丰富UI的组件: 2.AngularJS提供了一系列健壮的功能,以及将代码隔离成模块的方法: ...
- 【攻略】百度货币识别API,搞定防诈骗的应用小程序
1.需求及方案: 近两年用外币进行诈骗的案件很多.例如:2015年12月,一安徽诈骗团伙,用不值1角人民币的50印蒂(intis,秘鲁旧货币,1991年发行新货币后已停止流通,目前无货币价值,仅有&q ...
- js方法总结,不断更新...
1. 返回<li> 元素父节点: document.getElementById("item1").parentNode; 2.
- centos7 安装NVM 管理node
[转载] 转载自https://blog.csdn.net/shuizhaoshui/article/details/79325931 NVM git地址: https://github.com/cr ...
- RecyclerView下拉加载集合越界问题
问题描述 在做毕业设计app中遇到这样一个问题,使用RecyclerView进行下拉加载数据的时候,比如我每次让它加载5条数据,当服务器端数据总数刚好是5的倍数的时候,不会出现下拉加载数据集合越界的问 ...
