html 初识 文档结构 常用标签
HTML初识
△HTML:
超文本标记语言,是一种用于创建网页的标记语言,不是编程语言,没有逻辑
本质上是浏览器可识别的规则
我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm(没有区别)
网页文件的扩展名:.html或.htm(没有区别)
我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm(没有区别)
△css:
层叠样式表是一种用来表现HTML等文件样式(效果)的计算机语言
JavaScript:
简称“JS”,是一种属于网络的脚本语言
常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果
通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的
△jQuery:
jQuery是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码
△boodstarp(JQ+css):
bootstrap:简洁、直观、强悍的前端开发框架
它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
△B/S (前端/后端)
Web服务的本质:
浏览器发请求 --> HTTP协议 --> 服务端接收请求 -->
服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
浏览器内嵌了一个socket客户端,默认TCP链接
△浏览器自带socket客户端,自己编写的服务端也可以为浏览器服务
from socket import *
jd_server = socket()
jd_server.bind(("",8001))
jd_server.listen(5)
conn,client_add = jd_server.accept()
from_client_msg = conn.recv(1024)
print(from_client_msg.decode())
conn.send("nihao".encode())
conn.close()
jd_server.close()
按照HTTP协议加载浏览器能看懂的数据:
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"nihao")
HTTP/1.1 200 OK:
HTTP/1.1 是一个规范
200 代表请求成功
OK 表示一切正常
conn.send(b"<h1>nihao</h1>") #用标题包裹数据,更好看一些
标签一般形成一个结构写在文件里,这个文件就是HTML文件
HTTP/1.1 是一个规范
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"nihao")
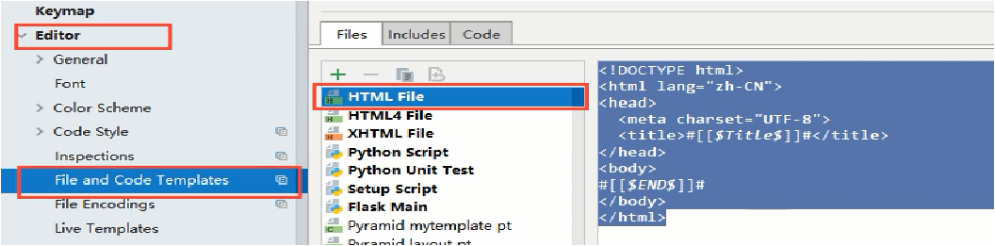
pycharm中创建一个html文件(英文名,不要空格)
你会发现,整个结构都直接生成好了,因为不管什么浏览器,文档结构都是这样的

html文件可以在pycharm中就能打开
△自己写一个服务器
当浏览器来连服务器时,把HTML文件发送给浏览器
from socket import *
s = socket()
s.bind(("",8881))
s.listen(5)
new_s, addr = s.accept()
data = new_s.recv(1024)
print(data.decode())
new_s.send(b"HTTP/1.1 200 OK\r\n\r\n")
with open("test.html","rb") as f:
data = f.read()
new_s.send(data)
new_s.close()
s.close()
HTML文档结构
△最基本的HTML文档:
<!DOCTYPE html>
<html lang="zh-CN">
<!--这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主-->
<!--如果以英文为主,就写成lang='en',用谷歌之类打开,它会认为是英文的,自动给翻译(如果设置了自动翻译的话)-->
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>:HTML文件声明,声明为HTML5文档
<html>、</html>:是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)
<head>、</head>:定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的
<title>、</title>:定义了网页标题,在浏览器标题栏显示
<body>、</body>:之间的文本是可见的网页主体内容
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码
有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
△浏览器页面调试工具 F12
Elements(元素):对浏览器看来,所有标签都是元素
标签对文本进行了标记,所以HTML叫超文本标记语言
浏览器有识别标签的机制
HTML标签格式
标签分类定义
块级/内联:判断依据为显示的web中独占至少一行的body中的标签
块级标签(行外标签,独占一行):
块级标签能够包含内联标签,和某些块级标
<h1>一级标题</h1> 标题标签
<br> 换行标签
<hr> 换行横线标签
<p> 段落标签
第一章内容
</p>
<div style="color:green"> </div> 换行文档分区标签
<ul> 无序列表标签
<li>茶</li> 列表内容标签
</ul>
<ol type="I" start="2"> 有序列表标签
li>梅</li>
</ol>
<dl> 无标识标签
<dt>河北省</dt>
<dd>邯郸</dd>
</dl>
<table border="1"> 表格线框宽度 表格标签
<tr> 定义行 第一行
<th>Month</th> 表头加粗的内容
<th>Savings</th>
</tr>
<tr> 第二行
<td>January</td> 表内容
<td>$100</td>
</tr>
</table>
内联标签(行内标签,不独占一行):
不能包含块级标签
<img width="200" height="200" src="timg.jpg" alt="稍等片刻" title="李孝利"> 图片标签
<a href="">跳到底部</a> 超链接标签
<span style="color:blue">蓝色</span> 文档标签
全封闭标签:
<title>网头</title> 网头标签
<h1>一级标题</h1> 标题标签
<a href="">跳到底部</a> 超链接标签
<p>我的车是 <span style="color:blue">蓝色</span> 的。</p> 段落标签 文档分区标签
<div style="color:green"> </div> 换行文档分区标签
<p> 段落标签
第一章内容
</p>
<ul> 无序列表标签
<li>茶</li>
</ul>
<ol type="I" start="2"> 有序列表标签
li>梅</li>
</ol>
<dl> 无标识标签
<dt>河北省</dt>
<dd>邯郸</dd>
</dl>
<table border="1"> 表格线框宽度 表格标签
<tr> 定义行 第一行
<th>Month</th> 表头加粗的内容
<th>Savings</th>
</tr>
<tr> 第二行
<td>January</td> 表内容
<td>$100</td>
</tr>
</table>
自封闭标签:
<meta> 元信息标签
<link rel="icon" href="图标文件路径"> 网头图标标签
<br> 换行标签
<hr> 换行横线标签
<img width="200" height="200" src="timg.jpg" alt="稍等片刻" title="李孝利"> 图片标签
head内常用标签(了解):
<meta /> 标签 元信息
用处:标签位于文档的头部,提供的信息是用户不可见的,是一个自封闭标签,全封闭标签,可提供有关页面的元信息(meta-information)
有一下关键字:
charset=
ontent="3"
定义文档字符编码和更新频度的描述:
<meta charset="utf-8" content="3"/>
三秒刷新
<meta http-equiv="Refresh" content="2;url=https://www.baidu.com"/>
自动跳转
http-equiv=
浏览器内核(渲染引擎):渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息
渲染引擎是兼容性问题出现的根本原因,大部分渲染效果差不多
<meta http-equiv="Refresh">
<meta http-equiv="X-UA-Compatible" cotent="IE=edge">
IE比较个色
name="keyword" content="搜索关键字"
"keywords" 是一个经常被用到的名称。它为文档定义了一组关键字
某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类
<meta name="keywod" content="古风,武侠,悟道"/>
name="description" content="网站描述信息"
设置网站描述信息,用于在搜索引擎搜索时,显示网站基本描述信息
<meta name="description" content="这是一个古风网站"/>
触屏缩放
name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes"
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes"/>
device-width:设备宽度
- initial-scale=1.0,初始显示缩放比例。
- minimum-scale=0.5,最小缩放比例。
- maximum-scale=1.0,最大缩放比例。
- user-scalable=yes,是否支持可缩放比例(触屏缩放)
<title>网头</title> 标签
link 标签 网头图标
<link rel="icon" href="图标文件路径"/>
body内常用标签
<h1> <h1>标签 标题
<body>
hehe #body中没有包裹的就是普通文本显示
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题,大圣</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
br标签 换行
<h1>123</h1>
<br>
<h2>4<br>5</h2>
123
4
5
注意点:直接回车、空格等空白内容都被认为是一个空格
hr 标签 一行横线
<h2>1<hr>2</h2>
1
----------------------------------
2
a 标签 超链接
锚点:页面内容进行跳转(在自己的页面跳)
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<h1 id="i1">第一章 XXX</h1>
<p> #段落标签
第一章内容
</p>
不加href属性,就是普通文本显示
<a>古风</a>
加上href属性,不加值文字有颜色效果,还有下划线,并且点击后会刷新当前的html页面
<a href="# ">跳到底部</a>
加上href属性,并且加上值
<a href="http://www.baidu.com" target="_self" >baidu</a>
跳转对应网址的页面
未访问之前是蓝色的字体颜色
访问之后是紫色的字体颜色
target属性:
_self:在当前标签页打开 href属性值的那个网址
_blank:在新的标签页打开 href属性值的那个网址
p标签 段落
<p>
第一章内容
</p>
span标签 文档分区
<p>我的车是 <span style="color:blue">蓝色</span> 的。</p>
如果不对 div和span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异
div标签 换行文档分区
div是一个块级元素。这意味着它的内容自动地开始一个新行
可以把文档分割为独立的、不同的部分
<div style="color:green"> #字体为绿色
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
<div style="background: red">内容</div> #背景为绿色
ul标签 无序列表
兴趣爱好:
<ul> #<ul>作为无序列表的声明
<li>茶</li>
<li>酒</li>
<li>棋</li>
</ul>
ol标签 有序列表
君子:
<ol type="I" start="2"> #<ol> 标签定义有序列表,有序列表的各个列表项有先后顺序,
<li>梅</li> #所以会使用数字进行标识
<li>兰</li>
<li>竹</li>
<li>菊</li>
</ol>
dl标签 无标识表
<dl>
<dt>河北省</dt> 表头
<dd>邯郸</dd> 内容
<dd>石家庄</dd>
<dt>山西省</dt>
<dd>太原</dd>
<dd>平遥</dd>
</dl>
河北省
邯郸
石家庄
山西省
太原
平遥
tble标签 表格
<table border="1"> 表格线框宽度
<tr> 定义行 第一行
<th>Month</th> 表头加粗的内容
<th>Savings</th>
</tr>
<tr> 第二行
<td>January</td> 表内容
<td>$100</td>
</tr>
</table>
表格由 table 元素以及一个或多个 tr、th 或 td 元素组成
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元
border:规定表格边框的宽度
img标签 图片
<img width="200" height="200" src="timg.jpg" alt="稍等片刻" title="李孝利"/>
src属性:图片路径 必须写
alt属性:图片加载失败或者正在加载时提示的内容
title属性:鼠标悬浮时显示的内容
# 不常用,通过css来控制
width:设置宽度
height:设置高度
html 初识 文档结构 常用标签的更多相关文章
- HTML5的文档结构和新增标签
一.HTML5 文档结构1.第一步:打开 开发工具,打开指定文件夹:2.第二步:保存 index.html 文件到磁盘中,.html 是网页后缀:3.第三步:开始编写 HTML5 的基本格式.< ...
- WEB笔记-1、HTML 标记与文档结构
1.HTML 标记与文档结构 1.1 块级(block)和行内(inline)标签 块级标签 <h1>-<h6> : 6级标签,h1表示最重要(h1 不仅仅是最大最突出 ...
- HTML的文档结构与语法(一)
一.走进Web开发 Web运行的原理: 二.HTML 1.1什么是html HTML是用来描述网页的一种语言 HTML指的是超文本标记语言(Hyper Text Markup Language) 超文 ...
- HTML5的文档结构
HTML5的文档结构 HTML5简化了许多,它的设计遵循了3个原则:1.兼容性.2.实用性.3.通用访问性 1. header 元素 <header> 标签定义文档或者文档 ...
- HTML文档结构
下面对HTML文档结构进行一 一解释: 1.文档声明:既不是元素,也不是注释: 代码格式:<! DOCTYPE html> 注:必须写在HTML文档的第一行 原因:告诉浏览器使用哪个版本的 ...
- HTML的概念和三大基石以及标准文档结构
HTML的概念: 概念: HTML:超文本标记语言 作用: 需要将java在后台根据用户请求处理的请求结果在浏览器中显示给用户. 在浏览器中数据需要使用友好的格式展示给用户. HTML是告诉浏 ...
- 4. svg学习笔记-文档结构元素和样式的使用
svg除了绘图元素之外还有一部分是专门用于文档结构的,这类元素有<g>,<use>,<defs>,<symbol>等 <g>元素 如果我们仅 ...
- 重温CSS之文档结构
我们来看看几个基本的HTML页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- XML 文档结构必须从头至尾包含在同一个实体内
XML 文档结构必须从头至尾包含在同一个实体内 CreateTime--2018年4月2日16:40:58 Author:Marydon 问题还原: <![CDATA[ <?xml v ...
随机推荐
- IPIP.net识别客户端真实访问地址,具体到国家,省,市
这个IP库实测还是比较准确的,免费版的可以具体到国内城市,国外只能到国家名称,免费版的自己定期更新Ip数据库即可. 以下为C#调用代码 class Program { static void Main ...
- IP地址的格式和分类
IP地址 IP地址时IP协议提供的一种地址格式,它为互联网上的网络设备分配一个用来通信的逻辑地址,目前分为IP v4和IP v6两种,v4的意思是version4,v6是同样的意思. IP v4 IP ...
- 剑指offer笔记面试题5----替换空格
题目:请实现一个函数,把字符串中的每个空格替换成"20%".例如,输入"We are happy."则输出"We%20are%20happy.&quo ...
- 1.2 菜单权限 ——MyRapid WinForm快速开发框架-功能介绍
添加菜单后用户并不会看到菜单 需要经过授权后才能看到 授权界面如图 授权的数据逻辑可以理解为一个键值对 角色>>菜单 但是为了方便集中数据管理 我设计成了 角色>>资源 其中的 ...
- python科学计算和数据分析常用库
NumPy NumPy最强大的是n维数组,该库还包含基本的线性代数函数.傅立叶变换.随机函数和其他底层语言(如Fortran.C和C++)集成的工具. SciPy SciPy建立在NumPy基础上,它 ...
- MySQL创建、修改、删除数据库
创建数据库 CREATE DATABASE [IF NOT EXISTS] t1 CHARACTER SET [=] utf8: 中括号中的代码可有可无:CHARATER如果不写则创建为默认的字符. ...
- Centos8 配置静态IP
安装centos 8之后,重启启动网络时,会出现以下报错 报错信息如下: Failed to start network.service: Unit network.service not found ...
- 用Python代码写的计算器
1.极限压缩版 import re, functools def cal(formula): while re.search('(?:\d+\.?\d+|\d+)[+\-*/]', formula): ...
- CALL和RET指令实验
实验10 1.在屏幕8行3列,用绿色显示data段中的字符串 assume cs:code data segment db data ends code segment start: ;行 ;列 ;颜 ...
- 安装PS
1:下载溜云库 2:查找PS软件,下载 3:按照教程安装
