使用Typescript重构axios(二十九)——添加baseURL
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在实际工作项目中,服务端所有的api接口都会部署在同一个域名下,例如豆瓣电影的api接口都统一部署在https://api.douban.com下面,当我们想要获取正在热映的电影列表时可以请求https://api.douban.com/v2/movie/in_theaters;当想要获取TOP250电影列表时可以请求https://api.douban.com/v2/movie/top250等等。细心的你肯定会看到每个电影接口的前缀https://api.douban.com/v2/movie/都是相同的,只是后面的类别不同。本着能少些一行代码就少一写一行的原则,有没有什么办法只需把前缀写一次,每次请求的时候只用带上后面的类别后缀即可。答案当然是有的。
官方axios在请求配置对象中为我们提供了baseURL属性,官方文档对该属性介绍如下:
// `baseURL` will be prepended to `url` unless `url` is absolute.
// It can be convenient to set `baseURL` for an instance of axios to pass relative URLs
// to methods of that instance.
baseURL: 'https://some-domain.com/api/',
当配置了baseURL属性,它就会和之后请求传入的 url 拼接成完整的绝对地址,除非请求传入的 url 已经是绝对地址。为axios实例设置baseURL可以方便地将相对url传递给该实例的方法。
说了这么多,其实就是想表达如下意思:
const instance = axios.create({
baseURL: 'https://api.douban.com/v2/movie/'
})
instance.get('/in_theaters') // 获取正在热映的电影列表
instance.post('/top250') // 获取`TOP250`电影列表
那么接下来,我们就为我们的axios添加baseURL属性以及相关功能。
2. 思路分析
实现之前,我们先来理一下思路:
官方文档说:当配置了baseURL属性,它就会和之后请求传入的 url 拼接成完整的绝对地址,除非请求传入的 url 已经是绝对地址。
那么当用户配置了baseURL属性时:
- 首先,判断传入的
url是否是绝对地址,如果是,则不用和baseURL拼接; - 如果不是,则将
baseURL与传入的url进行拼接; - 拼接好之后,将拼接后的
url作为请求真正的url发送请求;
OK,以上就是实现思路,接下来,我们就逐步实现它。
3. 向请求配置对象添加属性
向请求配置对象config中添加 baseURL 属性之前,我们需要先在src/types/index.ts中的配置对象的接口类型定义AxiosRequestConfig上添加该属性的定义,如下:
export interface AxiosRequestConfig {
// 新增
baseURL?: string;
}
4. 判断传入的url是否为绝对地址
首先,我们先来编写一个辅助函数 isAbsoluteURL,用来判断传入的url是否为绝对地址,我们在src/helpers目录下创建isAbsoluteURL.ts文件,在该文件中编写该函数,如下:
export default function isAbsoluteURL(url: string): boolean {
// 如果URL以“<scheme>://”或“//”(协议相对URL)开头,则该URL被视为绝对值。
// RFC 3986将方案名称定义为以字母开头的字符序列,
// 后跟字母,数字,加号,句点或连字符的任意组合。
return /^([a-z][a-z\d\+\-\.]*:)?\/\//i.test(url);
}
该函数很简单,就是编写一个绝对地址的正则表达式,如果传入的url匹配该正则,则表明它是绝对地址,反之则不是。
5. 拼接url
如果传入的url不是绝对地址的话,我们就需要将baseURL与传入的url进行拼接,所以我们再编写一个拼接的辅助函数combineURLs,该函数用来将baseURL与传入的url进行拼接,将拼接后的结果返回。我们在src/helpers目录下创建combineURLs.ts文件,在该文件中编写该函数,如下:
export default function combineURLs(
baseURL: string,
relativeURL?: string
): string {
return relativeURL
? baseURL.replace(/\/+$/, "") + "/" + relativeURL.replace(/^\/+/, "")
: baseURL;
}
在该函数中,为了统一起见,无论baseURL最后有没有/,都将其去掉,并且不管传入的url前面有没有/,也都将其去掉,最后用/将两部分连接。
OK,所有的辅助函数都实现好之后,我们就要在src/core/dispatchRequest.ts文件中的transformUrl函数中编写相关逻辑使用这两个辅助函数。
6. 修改transformUrl函数逻辑
按照第2章的思路分析,先判断传入的url是否是绝对地址,如果不是,则将baseURL与传入的url进行拼接;拼接好之后,将拼接后的url作为请求真正的url发送请求;如下:
function transformUrl(config: AxiosRequestConfig): string {
let { url, params, paramsSerializer, baseURL } = config;
if (baseURL && !isAbsoluteURL(url!)) {
url = combineURLs(baseURL, url);
}
return bulidURL(url!, params, paramsSerializer);
}
OK,baseURL 属性以及相关逻辑就处理好了,接下来,我们就编写demo来测试下效果如何。
7. demo编写
在 examples 目录下创建 baseURL目录,在 baseURL目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>baseURL demo</title>
</head>
<body>
<script src="/__build__/baseURL.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
const instance = axios.create({
baseURL: 'http://192.168.1.106:3000/'
})
instance.get('/api/baseURL')
instance.get('http://192.168.1.106:3000/api/baseURL')
在本demo中,我们编写了两个请求,第一个请求用的是相对url,它会将baseURL与其拼接;而第二个请求时绝对url,不会再去拼接 baseURL。
接着在 server/server.js 添加新的接口路由:
// 添加baseURL属性
router.get("/api/baseURL", function(req, res) {
res.end();
});
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/baseURL">baseURL</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
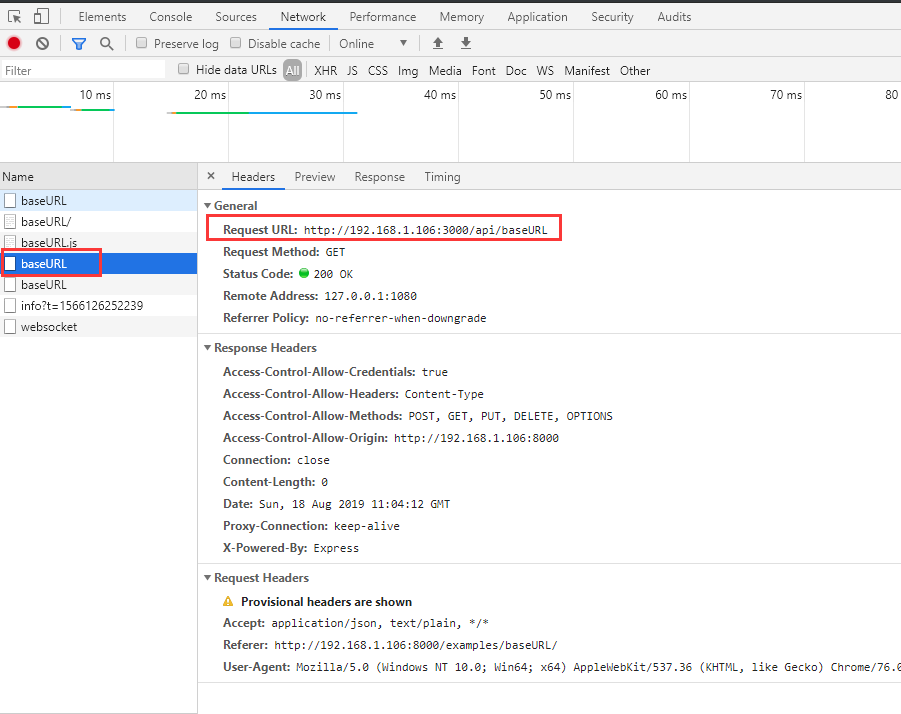
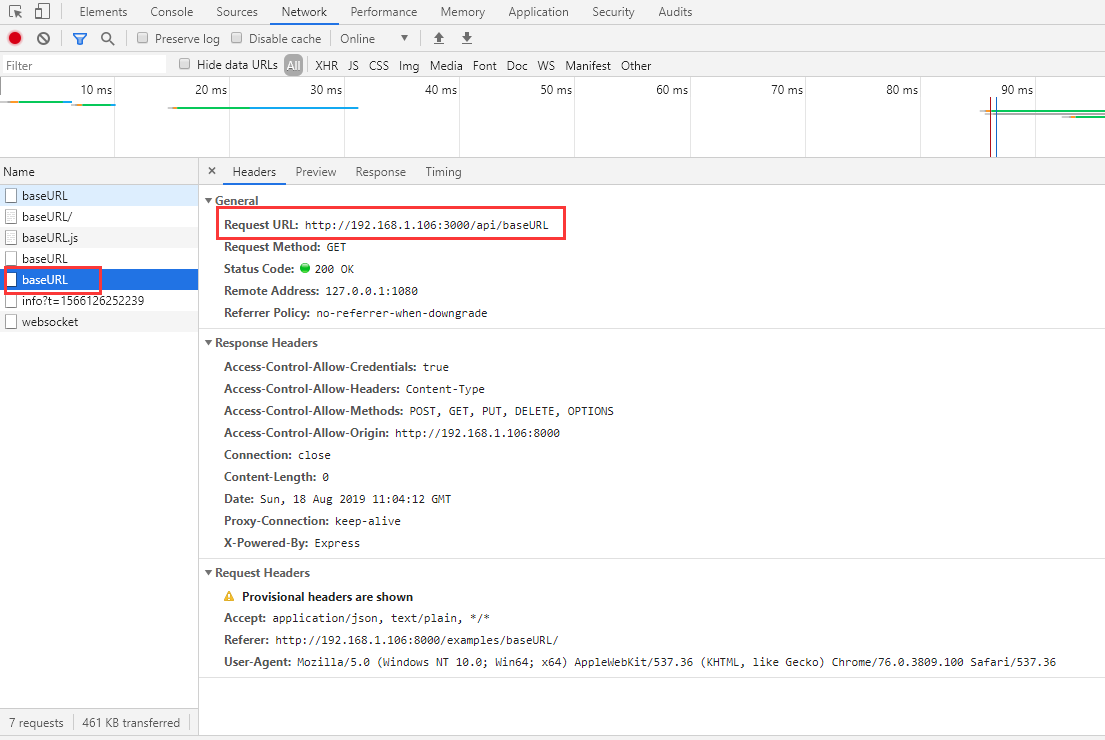
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 baseURL,就可以看到两个请求都已经正常发出,并且打开F12中的network可以看到:第一个请求的url是通过baseURL与传入的url拼接后的结果,而第二个请求的url是原始传入的url,没有被拼接。


OK,以上就是为我们的axios添加baseURL属性,并实现了其功能。
(完)
使用Typescript重构axios(二十九)——添加baseURL的更多相关文章
- 使用Typescript重构axios(二十六)——添加HTTP授权auth属性
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十二)——请求取消功能:收尾
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十四)——防御XSRF攻击
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十五)——文件上传下载进度监控
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十八)——自定义序列化请求参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十三)——添加withCredentials属性
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十七)——添加请求状态码合法性校验
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- 程序员修神之路--设计一套RPC框架并非易事
菜菜哥,我最近终于把Socket通信调通了 这么底层的东西你现在都会了,恭喜你离涨薪又进一步呀 http协议不也是利用的Socket吗 可以这么说,http协议是基于TCP协议的,底层的数据传输可以说 ...
- 从零开始入门 K8s | 可观测性:监控与日志
作者 | 莫源 阿里巴巴技术专家 一.背景 监控和日志是大型分布式系统的重要基础设施,监控可以帮助开发者查看系统的运行状态,而日志可以协助问题的排查和诊断. 在 Kubernetes 中,监控和日志 ...
- javascript DOM节点
获得子节点方式: 1.将文本内容也当成节点 childNodes firstChild lastChild 2.获得标签为内容的节点 children firstElementChild lastEl ...
- Vue入门教程 第三篇 (条件与循环)
v-if语法(条件) 符合条件时显示(渲染)某一元素. <div id="app"> <div v-if="ok"> <h1> ...
- GUI tkinter (pack、grid、place)布局篇
"""1.其实我们已经接触过 tkinter 的一种布局,就是 pack 布 局,它非常简单,我们不用做过多的设置,直接使用一个 pack 函数就可以了.2.grid 布 ...
- 【源码解析】凭什么?spring boot 一个 jar 就能开发 web 项目
问题 为什么开发web项目,spring-boot-starter-web 一个jar就搞定了?这个jar做了什么? 通过 spring-boot 工程可以看到所有开箱即用的的引导模块 spring- ...
- 大型php网站性能和并发访问优化方案
网站性能优化对于大型网站来说非常重要,一个网站的访问打开速度影响着用户体验度,网站访问速度慢会造成高跳出率,小网站很好解决,那对于大型网站由于栏目多,图片和图像都比较庞大,那该怎么进行整体性能优化呢? ...
- Roadmap of FE
未完待补充......
- splinter操作ie浏览器
splinter 是在selenium上的封装,很多操作更方便,但是默认似乎不能直接操作ie,通过修改browser.py文件,splinter\driver\webdriver下增加ie.py文件, ...
- PHP array_pop
1.函数的作用:删除数组的最后一个元素并返回 2.函数的参数: @params array &$array 3.注意点: 每次调用之后,重置指针 4.例子: <?php $product ...
