Dynamics 365客户端编程示例:获取当前用户的信息,表单级通知/提示,表单OnLoad事件执行代码
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复379或者20191119可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
今天的文章是接着前面的文章 Dynamics 365客户端编程示例:两个选项集字段的联动 继续的,请先阅读之前的文章。今天这个例子是教大家如何获取当前用户的信息,比如当前用户的角色,做项目的时候容易用到判断用户是否具有某个角色然后做个逻辑比如控制字段是否只读等。还有获取当前用户的一些信息,比如用户的主要电话,或者所属业务部门,显示表单级别的提示信息然后自动隐藏,然后教一下在窗体的OnLoad事件中执行代码。我这里例子是获取用户所属的业务部门,若属于某些业务部门,省份字段只能选择指定的省份。
首先贴上我用到的代码如下,这个是放在名称为 workorderform.js 的Web资源中的。
//定义命名空间,我一般用项目统一前缀加上实体去掉前缀后的架构名称(每个单词首字母大写)
var LuoYongWorkOrder = window.LuoYongWorkOrder || {};
(function () {
this.formOnLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
var myUniqueId = "B76C4FF7-AF21-434D-8482-D39AA02A5F0B";
formContext.ui.setFormNotification("表单加载完毕,开始执行表单OnLoad代码!", "INFO", myUniqueId);
//等5秒钟后清除前面代码显示在表单上的提醒
window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000);
//获取当前用户的Guid
var userId = Xrm.Utility.getGlobalContext().userSettings.userId;
//获取用户的角色ID
var roleIdArray = Xrm.Utility.getGlobalContext().userSettings.securityRoles;
var roleIdFilter = "";
roleIdArray.forEach(function (element) {
roleIdFilter = roleIdFilter + "roleid eq " + element + " or ";
});
var userRoleNames = [];
//通过Web API返回用户拥有的角色名称
Xrm.WebApi.retrieveMultipleRecords("role", "?$select=name&$filter=" + roleIdFilter.substring(0, roleIdFilter.length - 3)).then(
function success(result) {
for (var i = 0; i < result.entities.length; i++) {
userRoleNames.push(result.entities[i]["name"]);
}
console.log("当前用户拥有" + userRoleNames.length + "个角色,分别为" + userRoleNames.join(","));
},
function (error) {
console.log(error.message);
}
);
Xrm.WebApi.retrieveRecord("systemuser", userId, "?$select=systemuserid&$expand=businessunitid($select=name)").then(
function success(result) {
console.log("用户所属的业务部门名称为:" + result.businessunitid.name);
var formType = formContext.ui.getFormType();
//只有当前表单是可编辑窗体时才限制省份可选列表,节约计算资源
if (formType <= 2) {
//获取省份字段的所有可用选项信息
var provinceValidOptions = formContext.getAttribute("ly_province").getOptions();
if (result.businessunitid.name == "Demo") {
provinceValidOptions.forEach(
function (element) {
//移除不能让用户选择的选项
if (element.value != 430000) {
formContext.getControl("ly_province").removeOption(element.value);
}
}
);
}
else if (result.businessunitid.name == "Sub Unit") {
provinceValidOptions.forEach(
function (element) {
if (element.value != 440000) {
//移除不能让用户选择的选项
formContext.getControl("ly_province").removeOption(element.value);
}
}
);
}
}
},
function (error) {
console.log(error.message);
}
);
}
}).call(LuoYongWorkOrder);
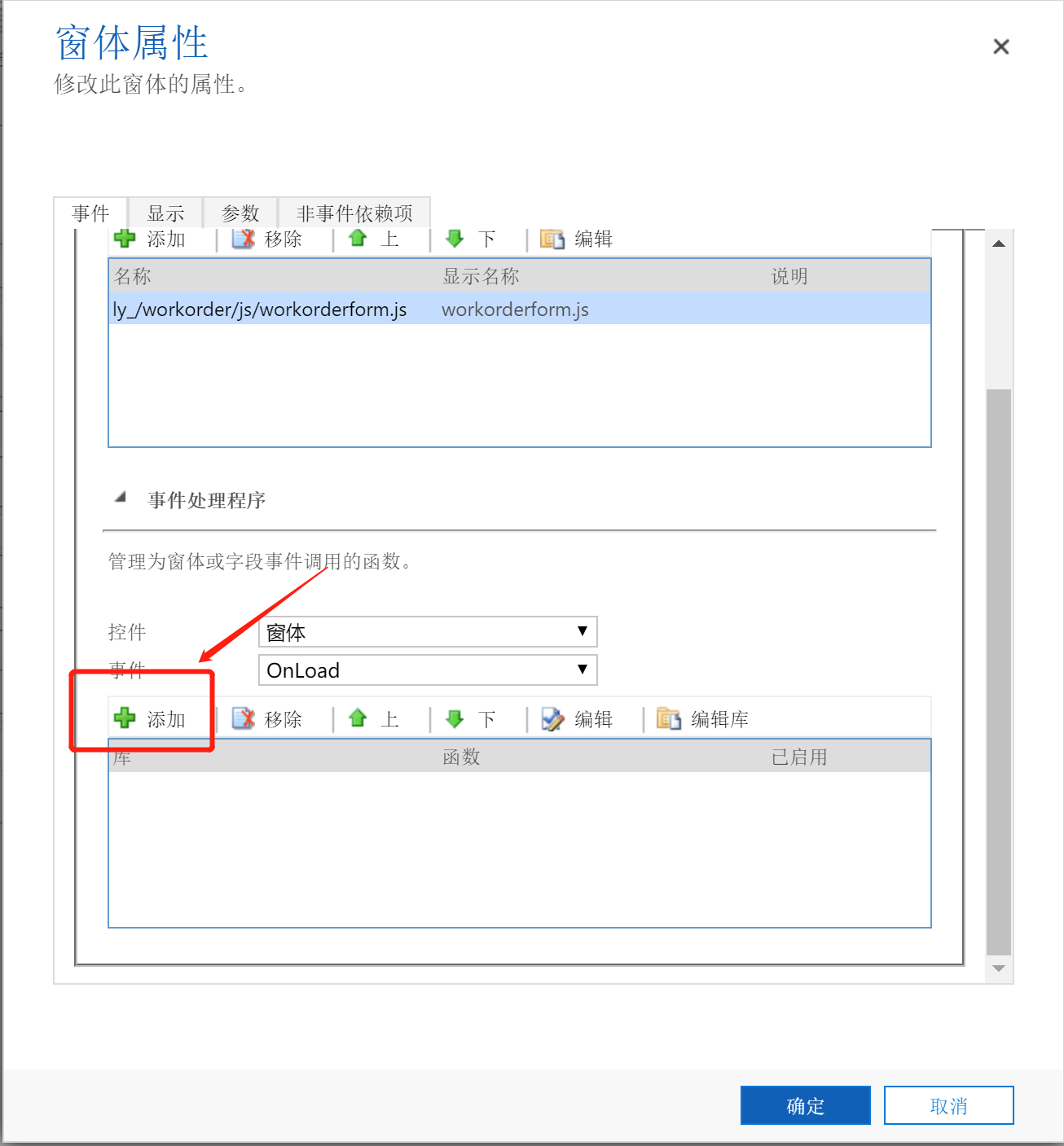
然后打开窗体类型为主要的表单,点击Ribbon区的窗体属性,确认事件是 OnLoad后点击【添加】按钮。

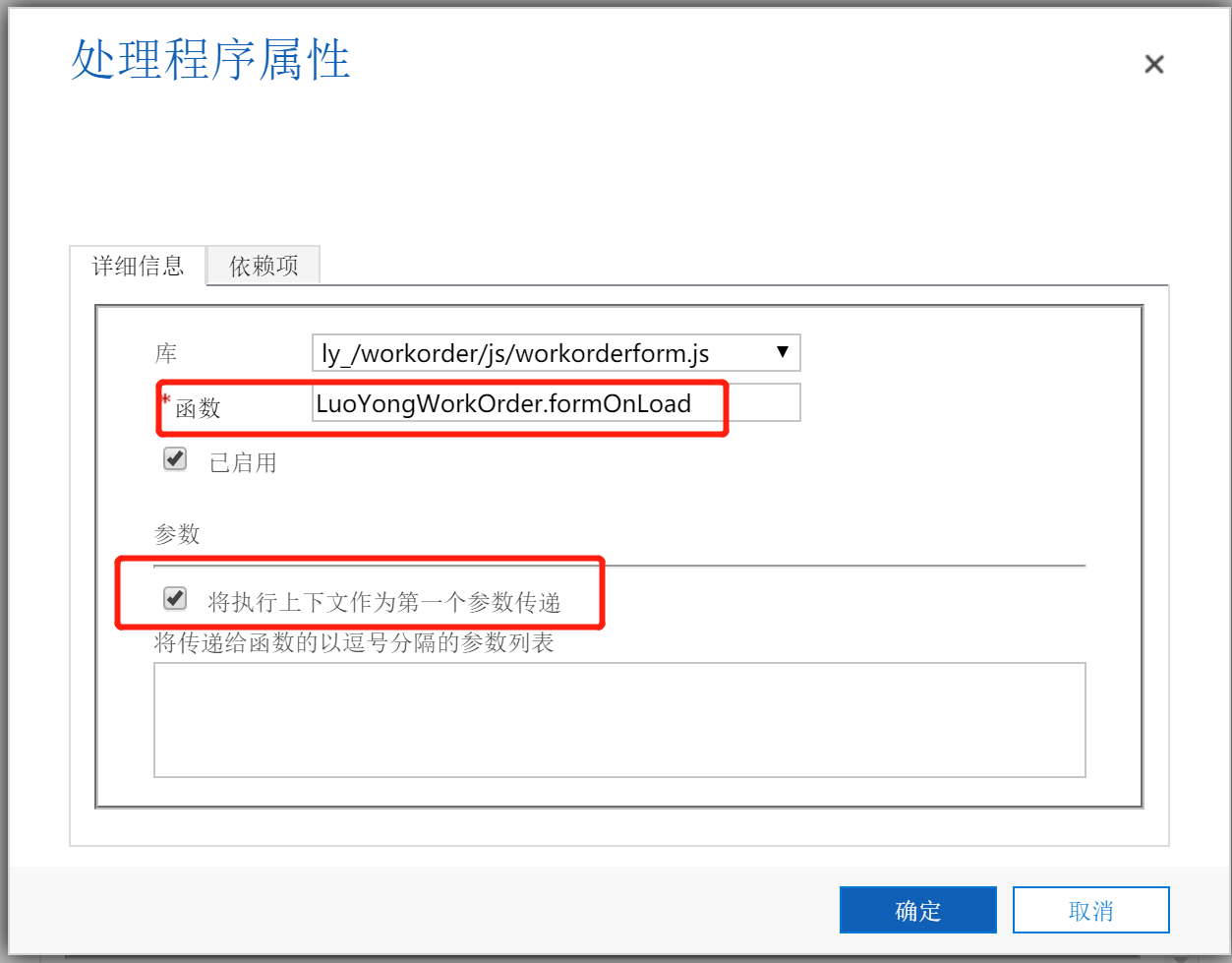
我的输入如下,函数名称我输入 LuoYongWorkOrder.formOnLoad ,还是要记得勾选 【将执行上下文作为第一个参数传递】,保存后发布。

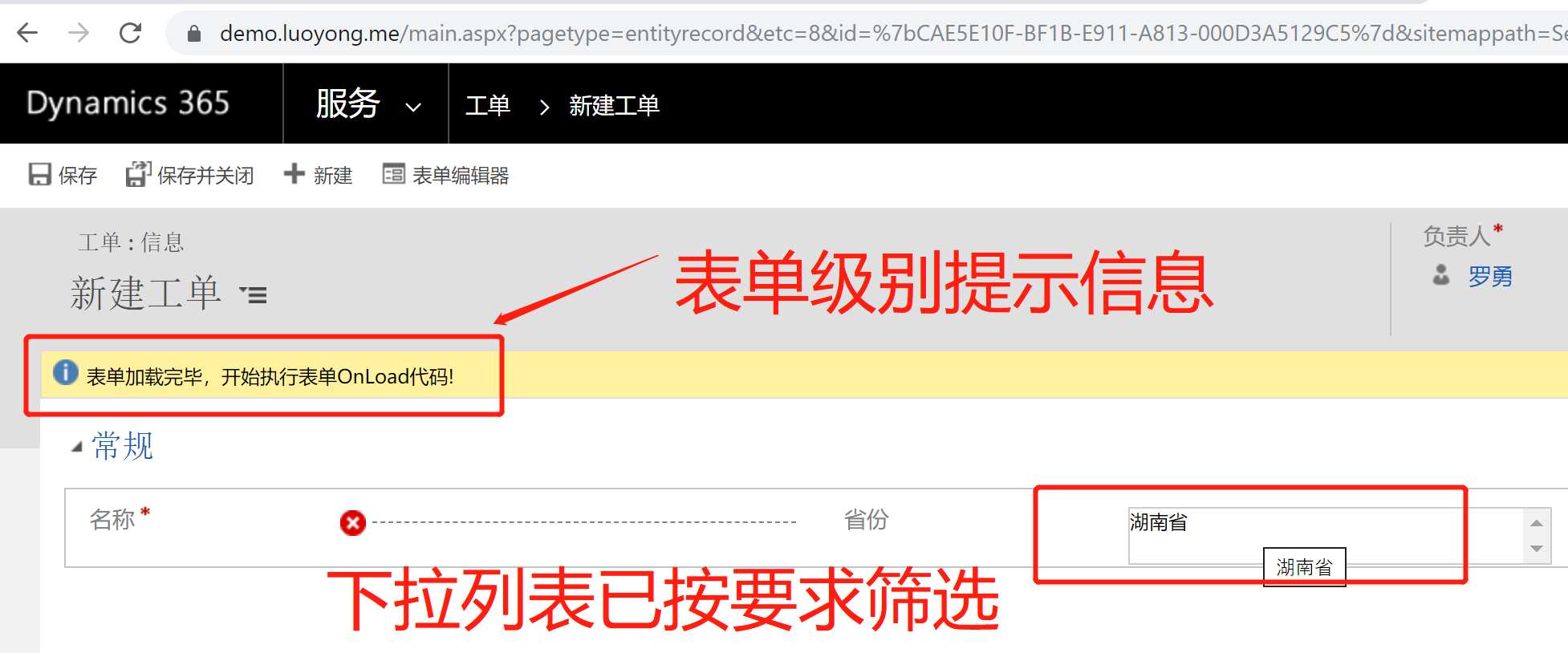
然后去看下效果:

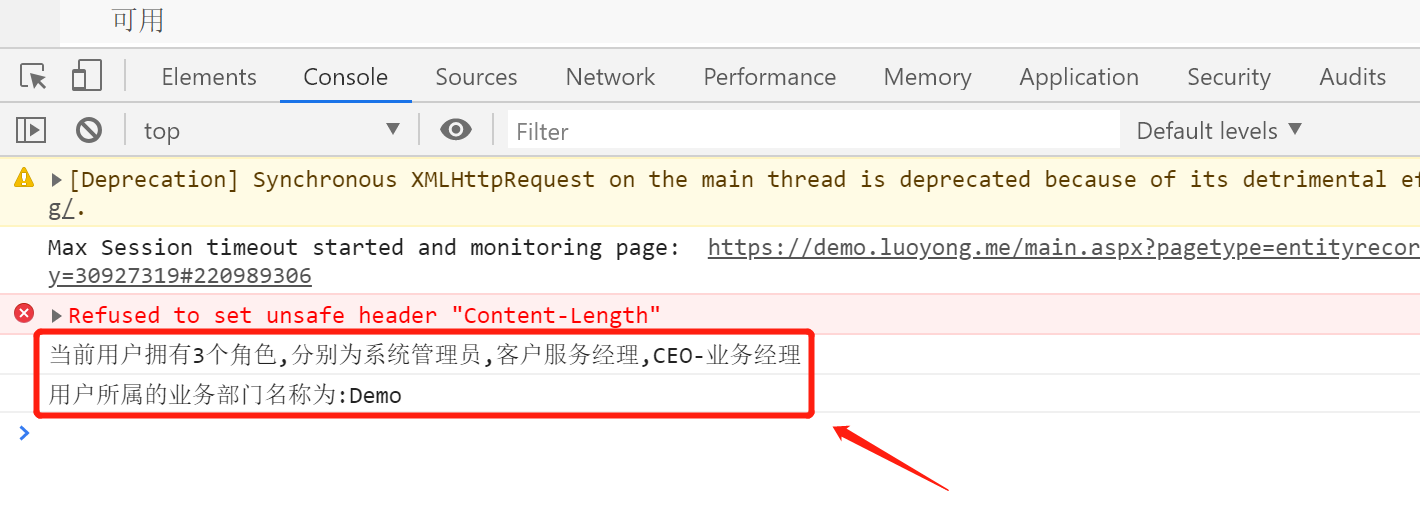
按F12,Console中显示了用户的角色和所属业务部门的名字:

获取用户角色名称有更加简单的方法,请参考我的博文:
Dynamics 365 获取用户角色名称再也不用额外查询一次了。
Dynamics 365客户端编程示例:获取当前用户的信息,表单级通知/提示,表单OnLoad事件执行代码的更多相关文章
- Dynamics 365客户端编程示例:两个选项集字段的联动
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- spring security+freemarker获取登陆用户的信息
spring security+freemarker获取登陆用户的信息 目标页面之间获取 ${Session.SPRING_SECURITY_CONTEXT.authentication.princi ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-7.授权登录获取微信用户个人信息实战
笔记 7.授权登录获取微信用户个人信息实战 简介:讲解使用授权码code获取用户个人信息接口 关键点:看微信文档,字段尽量用拷贝 1.通过code获取access_token ...
- 与安卓联调,调用安卓那边的方法,获取到安卓传过来的数据,再携带这些数据发送axios请求,获取到用户的信息
第一步:js调用Android方法:接收Android传递过来的数据,并做处理 //参数一:调用java中的方法 submitFromWeb是方法名,必须和Android中注册时候的方法名称保持一 ...
- linux下shell编程示例-获取进程id
今天初步学习了一下linux下的shell编程,简单记录一下测试用例 1.编辑shell脚本文件如下: #!/bin/bashecho "hello bash linux"echo ...
- Linux/UNIX编程:获取指定用户所有正在运行的进程ID和进程名
先用系统函数 `getpwnam` 获得指定用户名的 UID,然后遍历 /proc/ 中所有 PID 目录,如果 /proc/PID/status 中的 UID 是输入用户名对应的 UID 则输出该 ...
- JAVA中经过nginx反向代理获取客户端ip并获取相关坐标等信息
关于搜狐新浪ip库查询接口的使用 直接输出访客ip及所在城市: <script src="http://pv.sohu.com/cityjson?ie=utf-8" > ...
- SAP中获取当前用户相关信息的两个函数
函数名:TH_USER_LIST作用:可以得到SM04界面显示样式的表. 函数名:TH_USER_INFO作用:可以得到当前特定用户的机器名.当前活动窗口数.IP地址等信息
- WPF获取当前用户控件的父级窗体
方式一.通过当前控件名获取父级窗体 Window targetWindow = Window.GetWindow(button); 方式二.通过当前控件获取父级窗体 Window parentWind ...
随机推荐
- 纯css实现下雪特效
//------------------ css ------------------- /*Keyframes*/ @keyframes snow { 0% { background-positio ...
- 【H5】316- 移动端H5跳坑指南
最近在一个移动端的 Web 项目中踩了很多的坑,感觉有必要把它们记录下来,分享给即将踏入移动端 Web 开发大门的朋友们,更好的解决ios和android兼容. 1.input获取焦点时,页面被放大 ...
- vue实现双向绑定的基础方法
Vue2的组件props通信方式 在Vue2中组件的props的数据流动改为了只能单向流动,即只能由组件外(调用组件方)通过组件的DOM属性attribute传递props给组件内,组件内只能被动接收 ...
- 刷新.NET
.NET Core 发布的那一天起,它在完成自我刷新的过程,一切为了适应未来,云原生.不仅仅跨平台那么简单. .NET Core 未来发展路线 我们发现跳过了.NET Core 4.X 避免了和目前. ...
- 面试完腾讯,总结了这12道Zookeeper面试题!
前言 ZooKeeper 是一个开源的分布式协调服务,可以基于 ZooKeeper 实现诸如:数据发布/订阅.负载均衡.命名服务.分布式协调/通知.集群管理.Master 选举.配置维护,名字服务.分 ...
- 16个Spring注解,你知道的有几个?
@Controller 标识一个该类是Spring MVC controller处理器,用来创建处理http请求的对象. @RestController Spring4之后加入的注解,原来在@Co ...
- hdu 6299 Balanced Sequence (贪心)
Balanced Sequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- let和const总结(ES6)
文章目录 let const 1. let要好好用 1. 基本用法 2. let声明的变量不存在变量提升 3. TDZ(temporal dead zone)暂时性死区 4. 不允许重复声明 2. 块 ...
- python安装pymssql等包时出现microsoft visual c++ 14.0 is required问题无需下载visualcppbuildtools的解决办法
如题,在练习python安装一些包时,出现了microsoft visual c++ 14.0 is required问题.网上有很多资料:一是下载对应的.whl文件,然后pip install安装: ...
- 基于jquery的提示框JavaScript 插件,类Bootstrap
目录 基于jquery的提示框JavaScript 插件,类Bootstrap 基于jquery的提示框JavaScript 插件,类Bootstrap 源码 github地址: https://gi ...
