从零开始搭建solo个人博客系统
自己个人博客系统从搭建运行至今已然过去一月,整个搭建过程可以说是踩坑无数。因此将整个搭建过程以及踩过的坑写到此处,希望可以给搭建个人博客系统的朋友提供一些帮助。整个过程教程包括服务器选购、域名申请与备案、安装 solo、nginx 进行反向代理以及 ssl 证书的申请与使用,好了废话说少马上开始。
1.博客系统的搭建流程
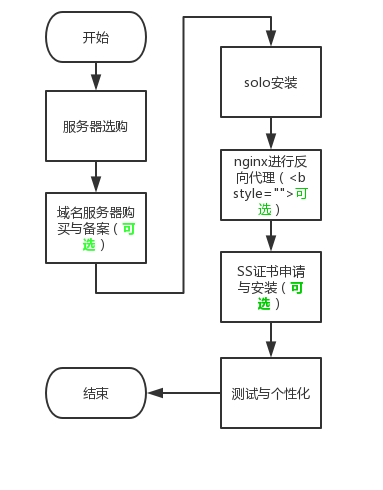
为了让大家更好的了解整个博客系统搭建的逻辑,因此我将其搭建流程做成一个流程图,希望能给大家以直观的感受;大家在看流程图要注意有些环节是可选。

2.服务器选购
首先要有自己的服务器,如果有可以直接跳过这一步。如果没有的话,可以有好多服务器提供商可选:国内的有阿里云、腾讯云、华为云、百度云等,国外的有 AWS、vultr 等,具体选型可以根据自己的业务需求来定。我们这里以阿里云服务器的购买为例:
2.1 阿里云学生主机
针对在校学生阿里云提供了学生优惠,可以通过云翼计划来购买可以节省一大笔费用。具体的购买流程可以参考官方教程:阿里云学生机购买指南说明。对于系统的选择个人推荐 centos。
2.2 普通云主机
普通阿里云主机的购买可能涉及到选配置的问题,但是一般来说入门级的服务器就足够使用,当然如有特殊需要另当他论。此处附上 ECS 云服务器的购买地址当然对于系统的选择个人推荐 centos。
3.域名购买与备案(可选)
3.1 域名购买
如果条件允许尽量买个域名,因为通过 ip 访问一方面不方便,另一方面可能会被封禁而且不能进行 SEO 优化,而且现在非热门域名(热门域名包括。com、.cn、.net 等)也并不是很贵如我自己购买的。top 域名三年才 43 块钱。具体购买方式跟购买服务器类似,一般云服务器提供商顺带都提供域名购买服务。这里我们提供一个阿里云的域名购买地址:阿里云域名购买
3.2 域名服务器备案
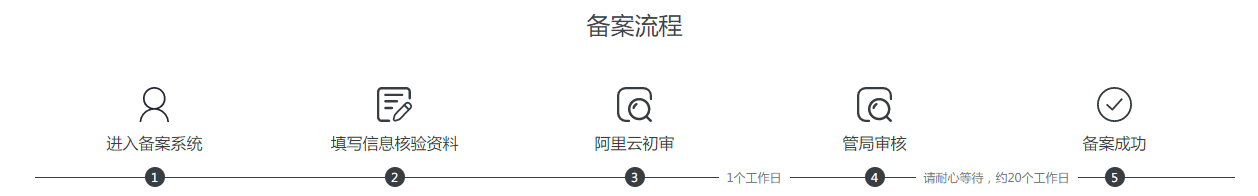
如果域名或者服务器是国外的一般不需要备案,但是如果说是国内的按照当前国内政策所有域名现在都需备案。一般来说我们可以通过域名购买的服务商域名备案系统来进行备案,当然也可以通过工业与信息化部的 ICP/IP 地址/域名信息备案管理系统来进行备案,这里建议通过前者,因为官方的备案系统进度是很慢的远远没有第三方的备案系统进度快。这里我们以阿里云的域名备案系统为例,详细说明域名备案的流程:

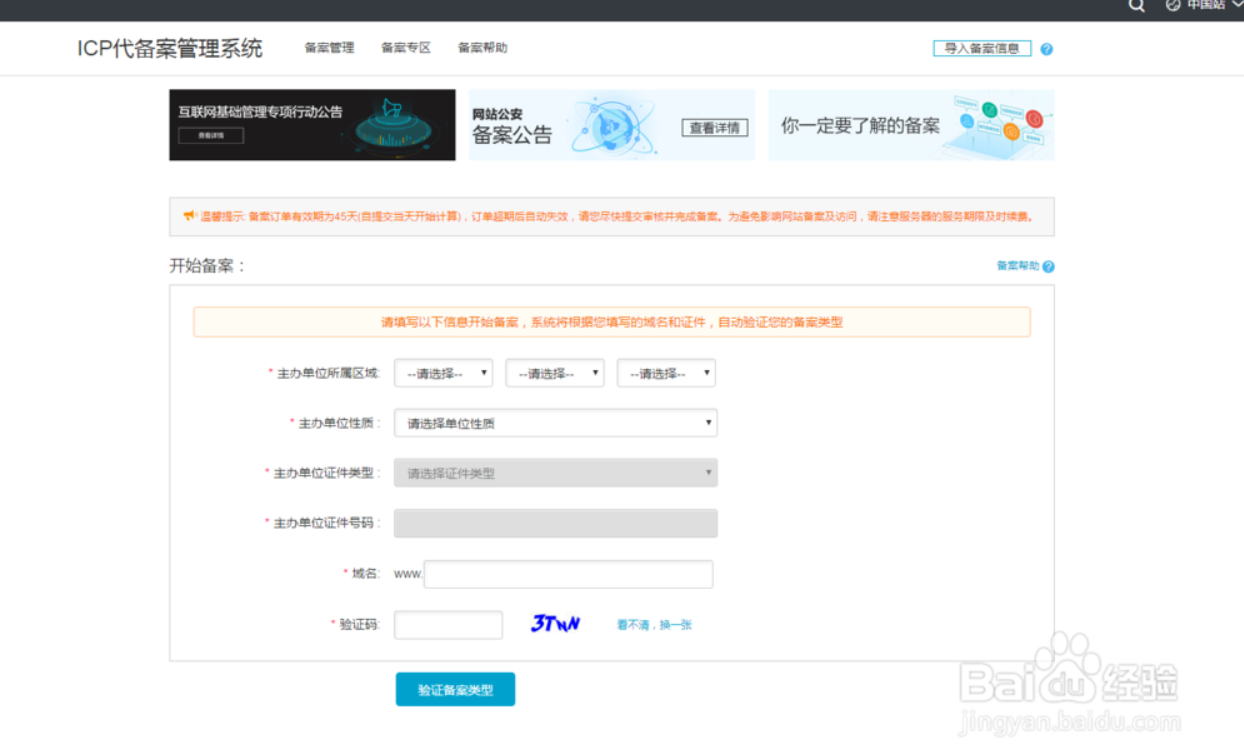
第一步:进入域名备案系统
第二步:填写信息和验信资料

第三步:等待阿里云初审
这一步大约会耗时一天左右,如果你第二步资料填写均符合要求,那么第二天阿里云客服会给你打来电话,告诉你信息已经通过,将会提交至工信部。如果说资料不符合要求,那么客服会给你打电话并发邮件告诉你资料的不规范之处,更改完成之后重新提交,再次进行阿里云初审。这个过程一般耗时两到三天。
第四步:管局审核
这一步是最耗时间的,首先在初审过了之后会有一个工信部短信验证,也就是确定备案手机号是否可以使用。通过之后信息会正式提供给管局。从提供管局信息到得到反馈一般是 7 到 20 天不等(这个就看当地管局心情了),如果管局信息通过不出意外,你会收到一个备案号和密码。此时域名备案便完成了。
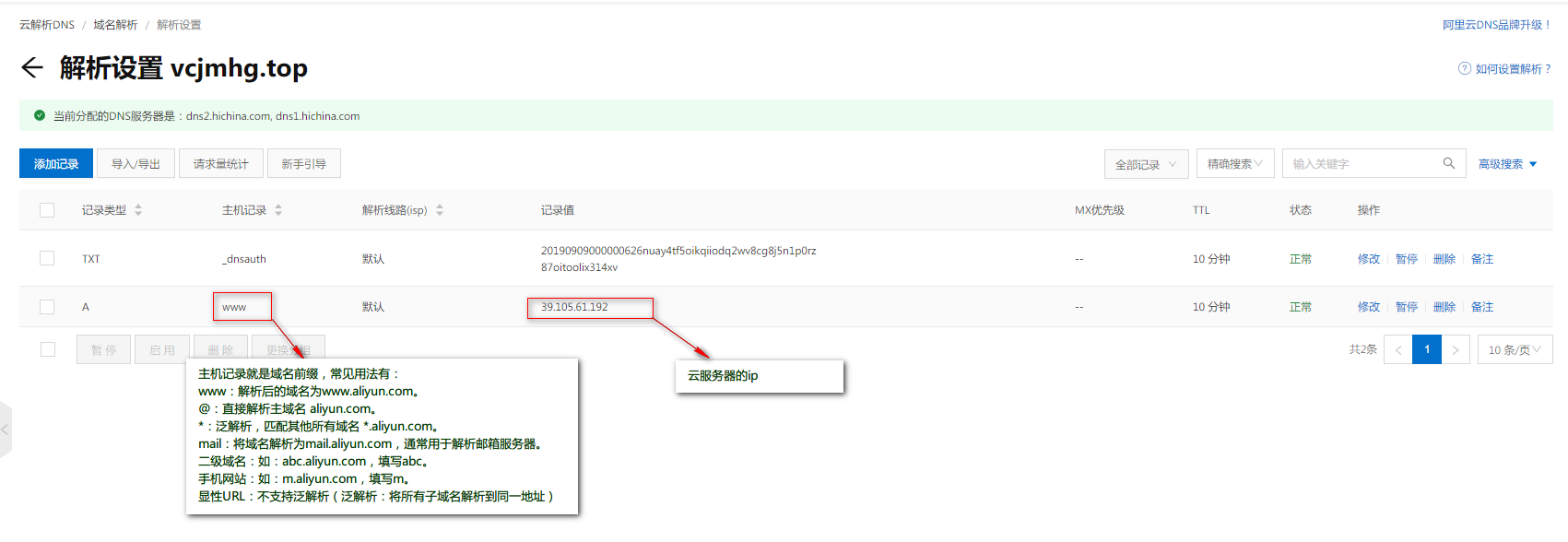
3.3 域名服务器解析
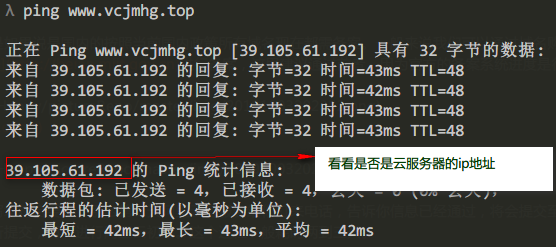
这一步是所有过程中最轻松的,登陆域名服务商的的域名管理平台,将域名的解析地址指向所购买服务器的 ip,大约两分钟之后设置便会生效。

当然我们可以通过 ping 命令来看解析是否生效:

4.solo 安装
到这一步算是正式进入正题,根据官网提供的安装方式有两种分为本地使用、Docker 部署。
4.1 本地试用
下载最新的 Solo 包解压,进入解压目录执行以下命令:
- Windows:
java -cp "WEB-INF/lib/*;WEB-INF/classes" org.b3log.solo.Starter - Linux:
java -cp "WEB-INF/lib/*:WEB-INF/classes" org.b3log.solo.Starter
注意:官方是不太推荐通过 war 包发布或者源码构建部署,因为这样的部署方式不利于后续新版本发布时的升级和更新。
4.2 Docker 部署
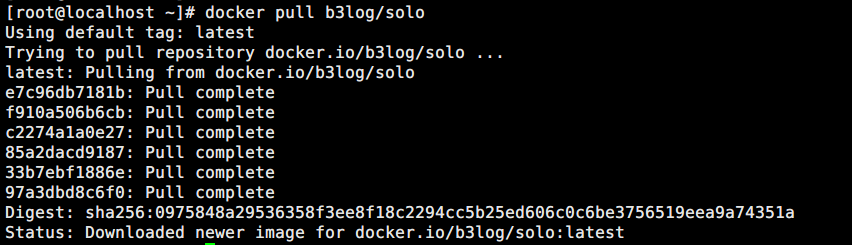
第一步 获取最新镜像:
docker pull b3log/solo
运行结果:

第二步 安装 MySQL
我们既可以直接在服务器上直接安装也可以通过 docker 方式在 docker 容器中安装
方式一:docker 安装
# 安装mysql:5.6,直接docker run 他会自动去官方镜想下载
# MYSQL_ROOT_PASSWORD=[的数据库密码,此处写的是123456
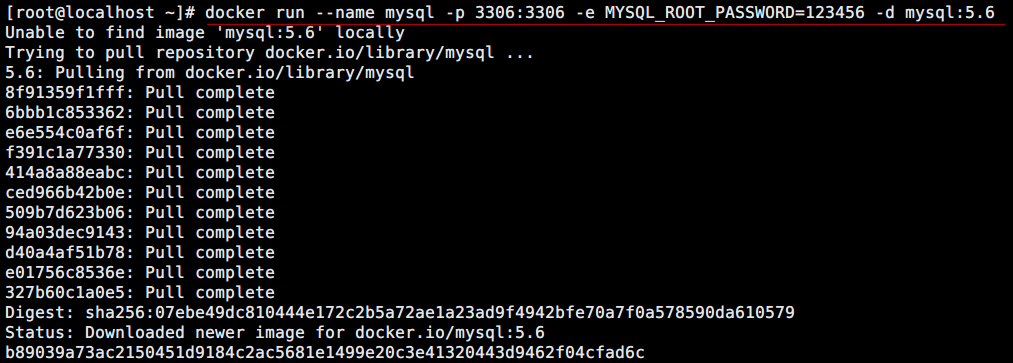
docker run --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.6
# docker安装的mysql默认允许远程连接,可以使用Navicat等软件连接数据库
# 进入容器mysql
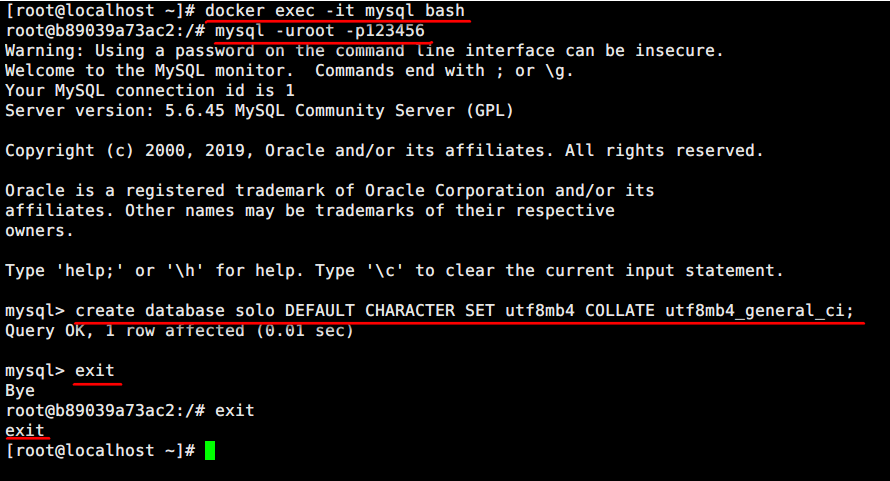
docker exec -it mysql bash
# 进入数据库 p后面跟你的密码
mysql -uroot -p123456
# 创建数据库(数据库名:solo;字符集utf8mb4;排序规则utf8mb4_general_ci)
create database solo DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;
# 出现Query OK, 1 row affected (0.00 sec)表示成功
#退出数据库
exit
#退出容器
exit
运行结果如下:


方式二:物理机上直接安装
由于配置稍显繁琐,可以参考下边这篇博客:
Centos 安装 mysql(YUM 源方式)
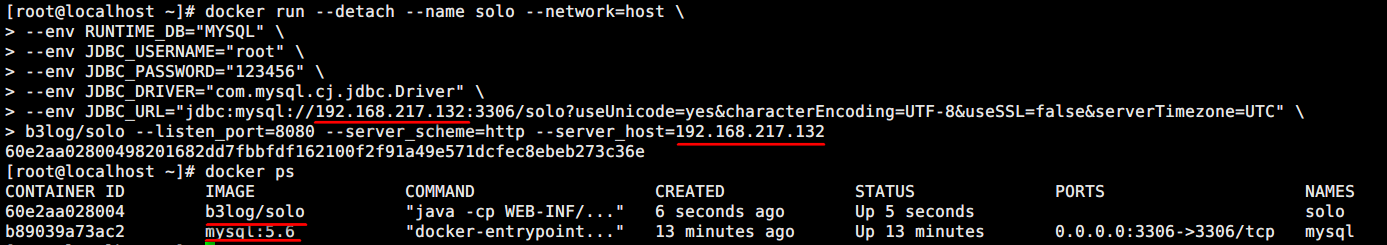
第三步 安装 solo
运行如下命令:
docker run --detach --name solo --network=host \
--env RUNTIME_DB="MYSQL" \
--env JDBC_USERNAME="root" \
--env JDBC_PASSWORD="123456" \
--env JDBC_DRIVER="com.mysql.cj.jdbc.Driver" \
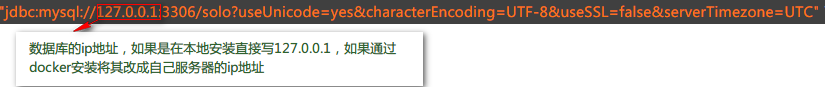
--env JDBC_URL="jdbc:mysql://127.0.0.1:3306/solo?useUnicode=yes&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC" \
b3log/solo --listen_port=8080 --server_scheme=http --server_host=www.vcjmhg.top
--detach:这个选项告诉 Docker 在启动后将程序与控制台分离,使其进入“后台”运行。--name solo:solo是容器的名字,也可以改成自己喜欢的名字如 mysolo,这个无所谓RUNTIME_DB="MYSQL": 指明我们此处使用的数据库为MYSQL,如果使用,H2 Database,将MYSQL改成org.h2.Driver即可JDBC_USERNAME="root":指明MYSQL数据连接时使用的用户名,默认都是 rootJDBC_PASSWORD="123456": 指明 MySQL 数据库连接时用户密码,使用时注意将123456替换成自己在上一步所设置的密码env JDBC_DRIVER="com.mysql.cj.jdbc.Driver":数据库连接驱动包,如果使用,H2 Database,将om.mysql.cj.jdbc.Driver改成H2即可--server_host=www.vcjmhg.top: 个人域名,如果没有可设置为自己的服务器 ip--env JDBC_URL=...:
--listen_port=8080:指明 solo 监听的端口此处使用的是8080,如果不想配置 nginx 此处可以换成 80
命令运行结果:

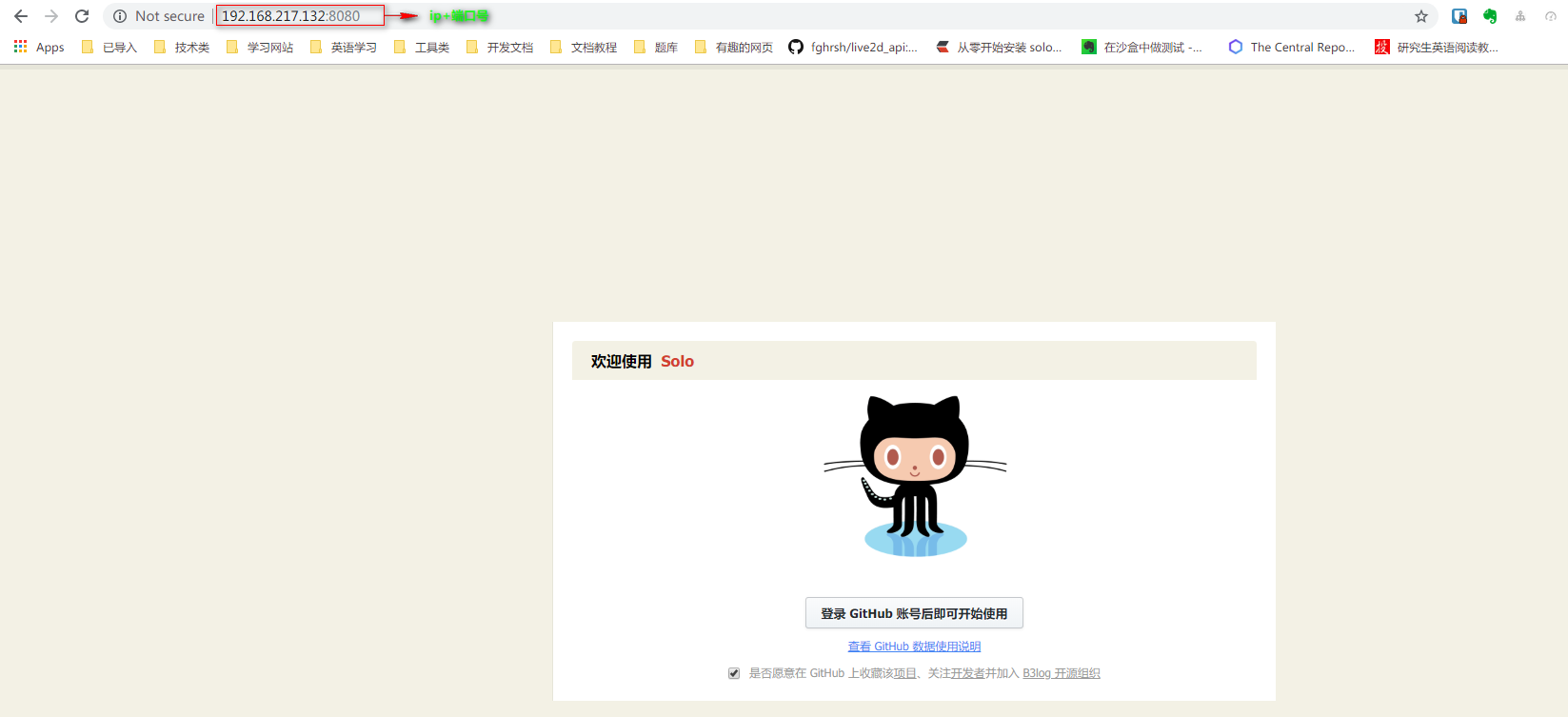
命令执行完成之后没有报错的话,通过 docker ps 查看当前当前容器列表中是否有名字叫 solo 的容器,如果有证明启动成功了,此时可以通过 个人域名/ip+:8080 来进行访问,类似 http://192.168.217.132:8080,如果不想配置 nginx 可以将 8080 换成 80,可以直接通过域名/ip 来直接进行访问,类似 vcjmhg 的博客--https://vcjmhg.top。不出意外会出现如下界面(如果出现不能访问的情况考虑是否是防火墙配置有问题,查看是否开发 8080 或者 80 端口):

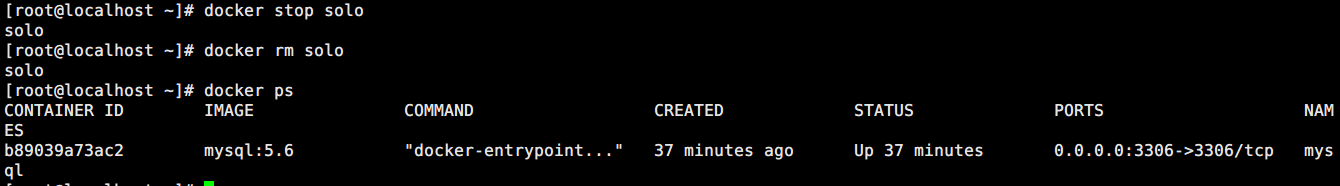
由于后边我们需要配置 nginx 进行反向代理以及配置 ssl 证书来实现 https 方式访问,因此在看到 solo 启动正常之后,此处创建的 solo 镜像需要删除,等配置完 nginx 之后重新在创建一个。
删除 solo 容器直接执行下边命令
docker kill --name solo
docker rm --name solo
命令执行结果如下:

5.安装 nginx(可选)
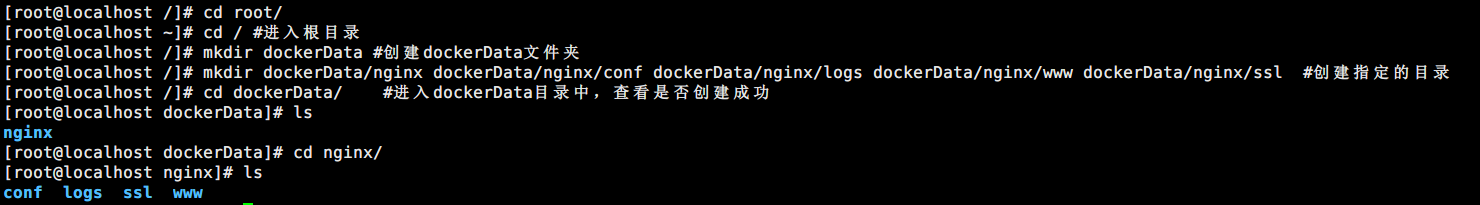
安装之前为了后续配置 nginx 方便,我们需要在本地创建几个文件,用来挂载 nginx 的配置文件
# 切换到服务器根目录
cd /
# 创建主目录
mkdir dockerData
# 创建文件
mkdir dockerData/nginx dockerData/nginx/conf dockerData/nginx/logs dockerData/nginx/www dockerData/nginx/ssl
上边的文件目录名称可以任意,此处我使用 dockerDate
dockerData/nginx用于存放docker下nginx自定义文件dockerData/nginx/conf存放nginx配置文件dockerData/nginx/log存放nginx日志文件dockerData/nginx/www:存放nginx访问的资源文件dockerData/nginx/ssl存放ssl证书
命令执行结果如下:

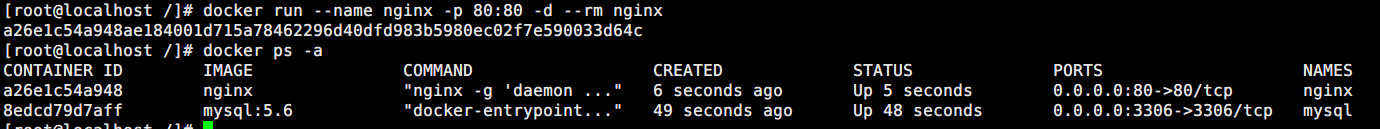
启动 nginx
docker run --name nginx -p 80:80 -d nginx
命令执行结果如下:

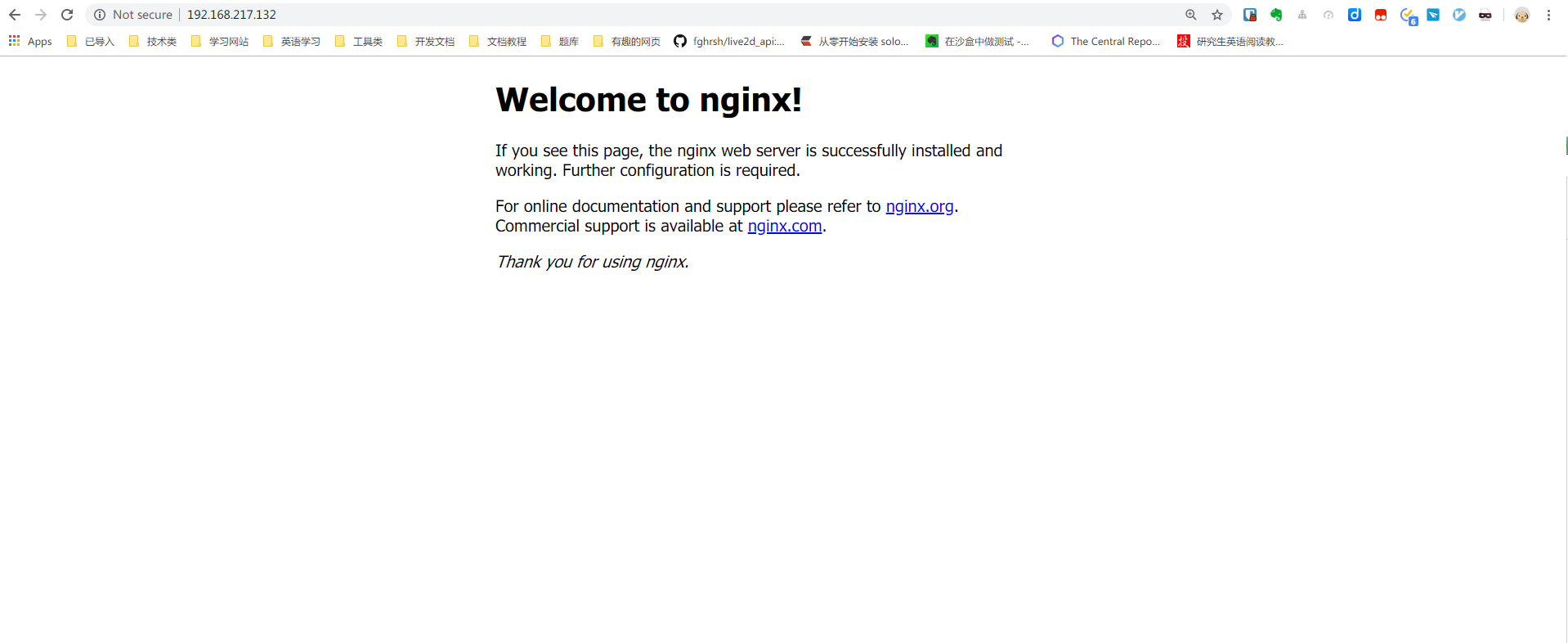
如果没有备案,80 端口可能是禁止访问的,因此可以可以将上边的 80:80 换成 8080:80。命令执行完成之后,没有报错的话可以通过 docker ps 来看 nginx 是否正常运行,在运行的情况下访问的域名加上端口号查看是否正常安装,如果使用的 80 端口默认可以省略。出现如下界面表示安装成功。

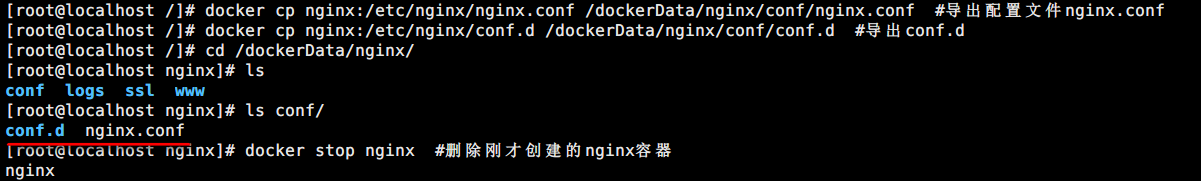
导出配置文件:
docker cp nginx:/etc/nginx/nginx.conf /dockerData/nginx/conf/nginx.conf #导出配置文件nginx.conf
docker cp nginx:/etc/nginx/conf.d /dockerData/nginx/conf/conf.d #导出conf.d
cd /dockerData/nginx/
ls conf/ #查看配置文件是否导出成功
docker stop nginx #删除刚才创建的nginx容器
docker rm nginx
命令执行结果:

重新创建一个 nginx 容器,挂载刚才本地导出的配置文件,便于后续更改 nginx 的配置信息
docker run -d -p 80:80 --name nginx \
-v /dockerData/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /dockerData/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /dockerData/nginx/www:/usr/share/nginx/html \
-v /dockerData/nginx/logs:/var/log/nginx nginx
-v /dockerData/nginx/conf/nginx.conf:/etc/nginx/nginx.conf: 挂载配置文件nginx.conf-v /dockerData/nginx/conf/conf.d:/etc/nginx/conf.d: 挂载配置文件default.conf-v /dockerData/nginx/www:/usr/share/nginx/html: 挂载项目文件-v /dockerData/nginx/logs:/var/log/nginx: 挂载配置文件
命令执行结果如下:

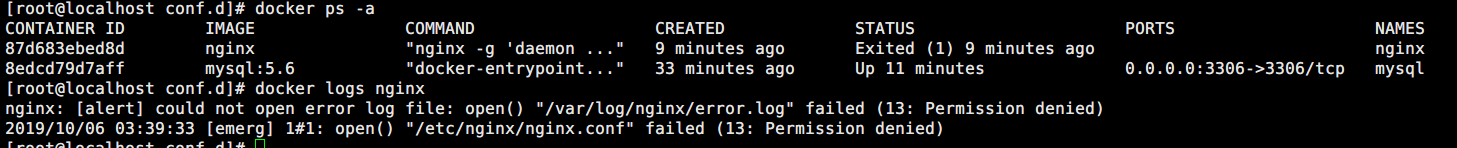
注意: 我自己在搭建过程中发现执行 docker ps 命令后发现 nginx 并没有被启动,使用命令 docker logs nginx 发现挂载文件时权限不足,果断在创建 nginx 容器是加上 --privileged=true 参数(如果没有出现该问题可不加上述参数)。

即执行如下命令
docker run -d -p 80:80 --name nginx --privileged true \
-v /dockerData/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \·
-v /dockerData/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /dockerData/nginx/www:/usr/share/nginx/html \
-v /dockerData/nginx/logs:/var/log/nginx nginx
执行 docker ps -a 此时容器运行正常

容器创建完成之后重新访问在浏览器访问可能会出现如下界面:

此时你可以在 www 目录下创建一个 html 文件,也可以先不用管,等后续配置完成之后自然会消失。
6. 配置 ssl 证书(可选)
从 http 升级到 https 只需要在 nginx 中配置一个证书即可,一般性的 ssl 证书是可以免费申请的
6.1 证书选购
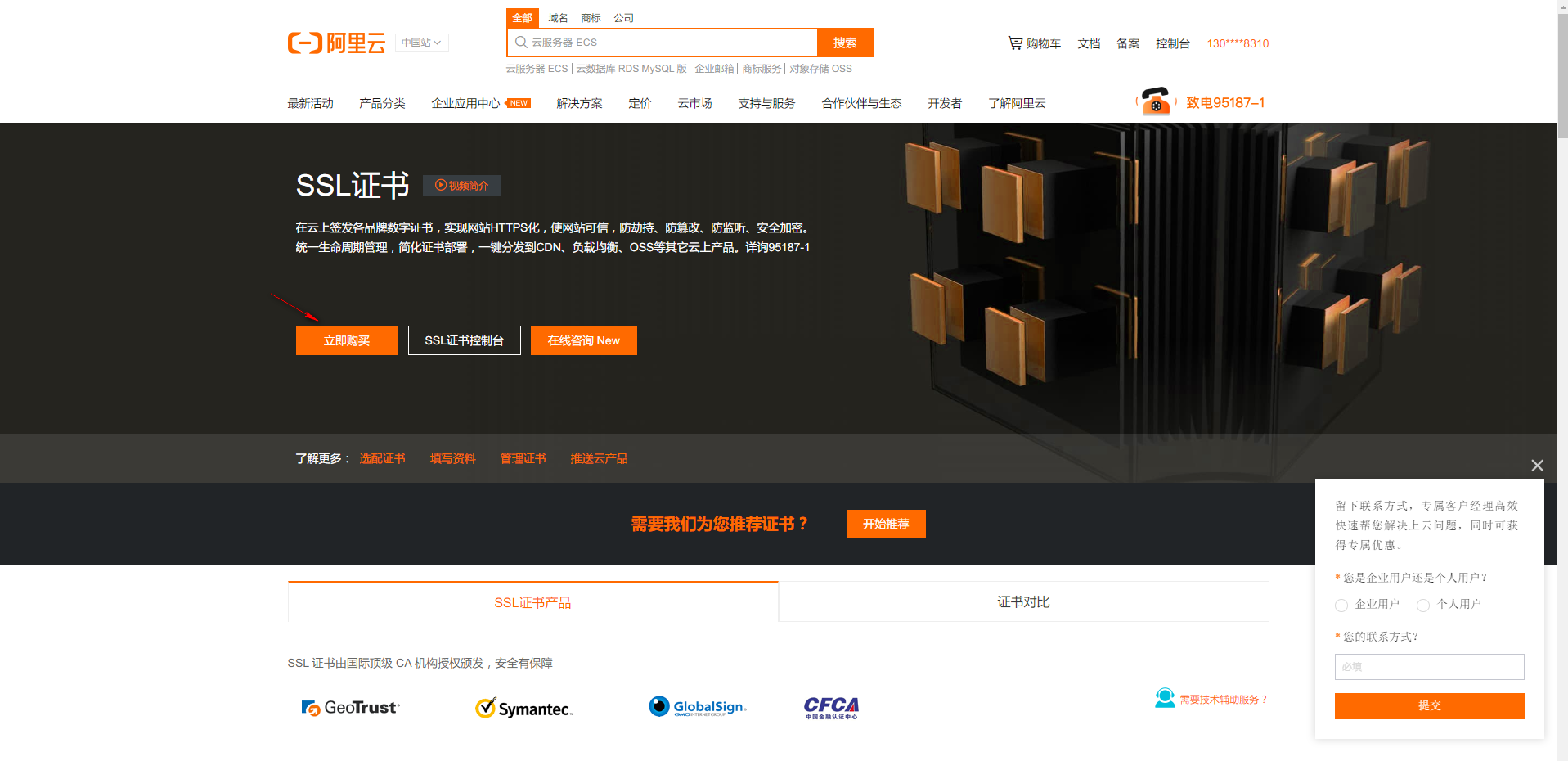
阿里云或者腾讯云都提供证书申请服务,这里以阿里云的证书申请为例:
第一步: 进入阿里云的证书购买地址 https://www.aliyun.com/product/cas

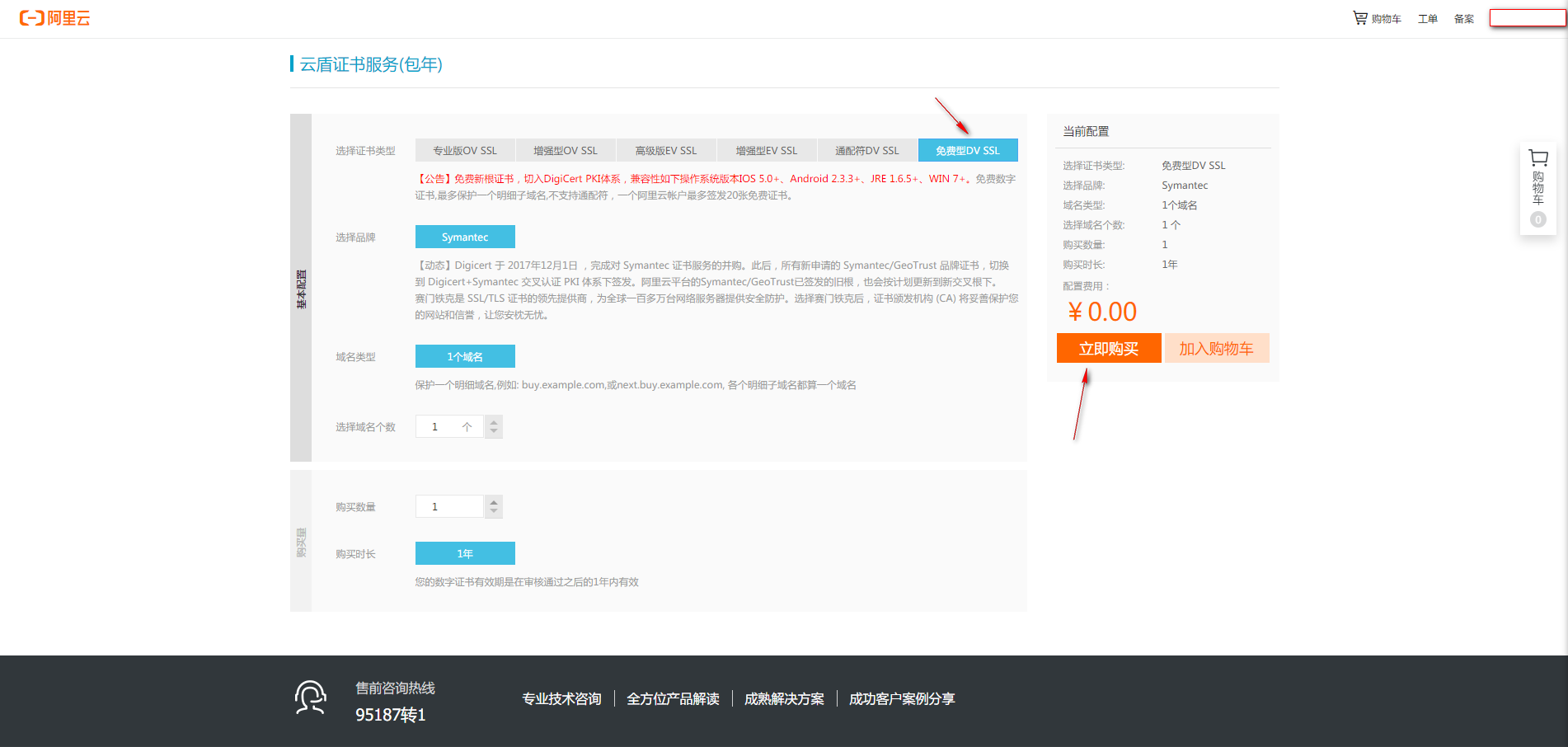
第二步: 进入购买页面,选择 免费型DV SSL

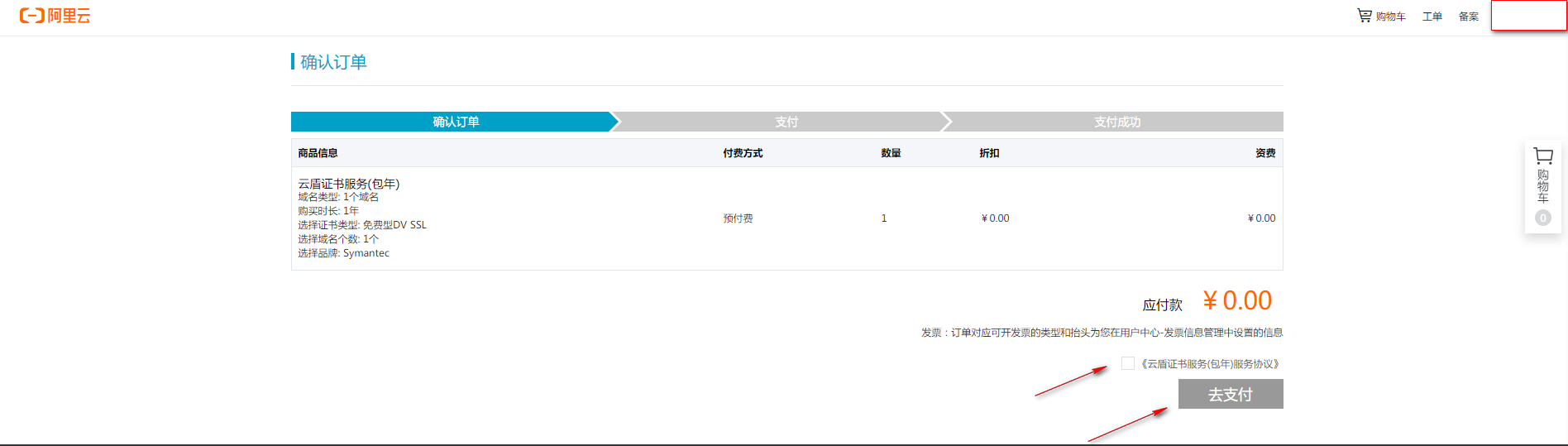
第三步: 支付

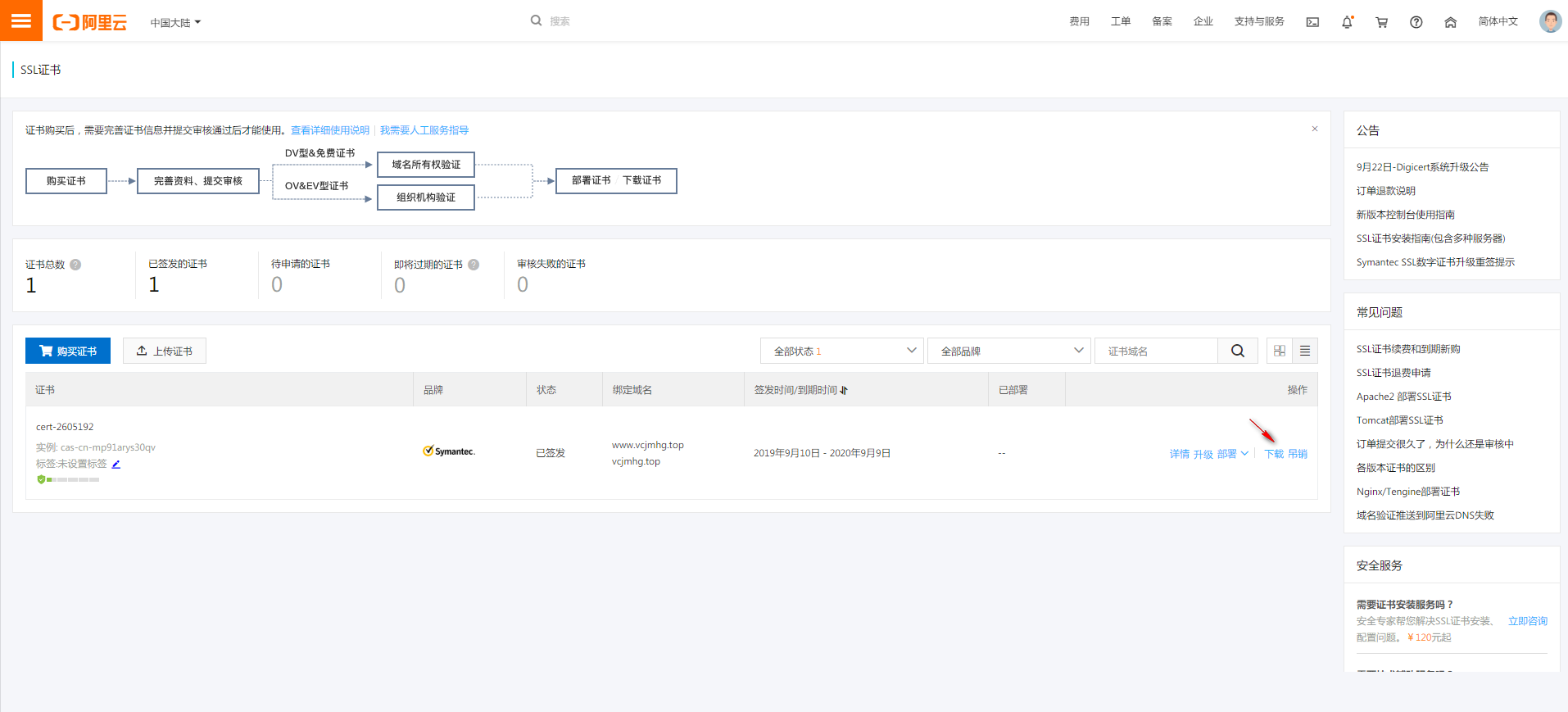
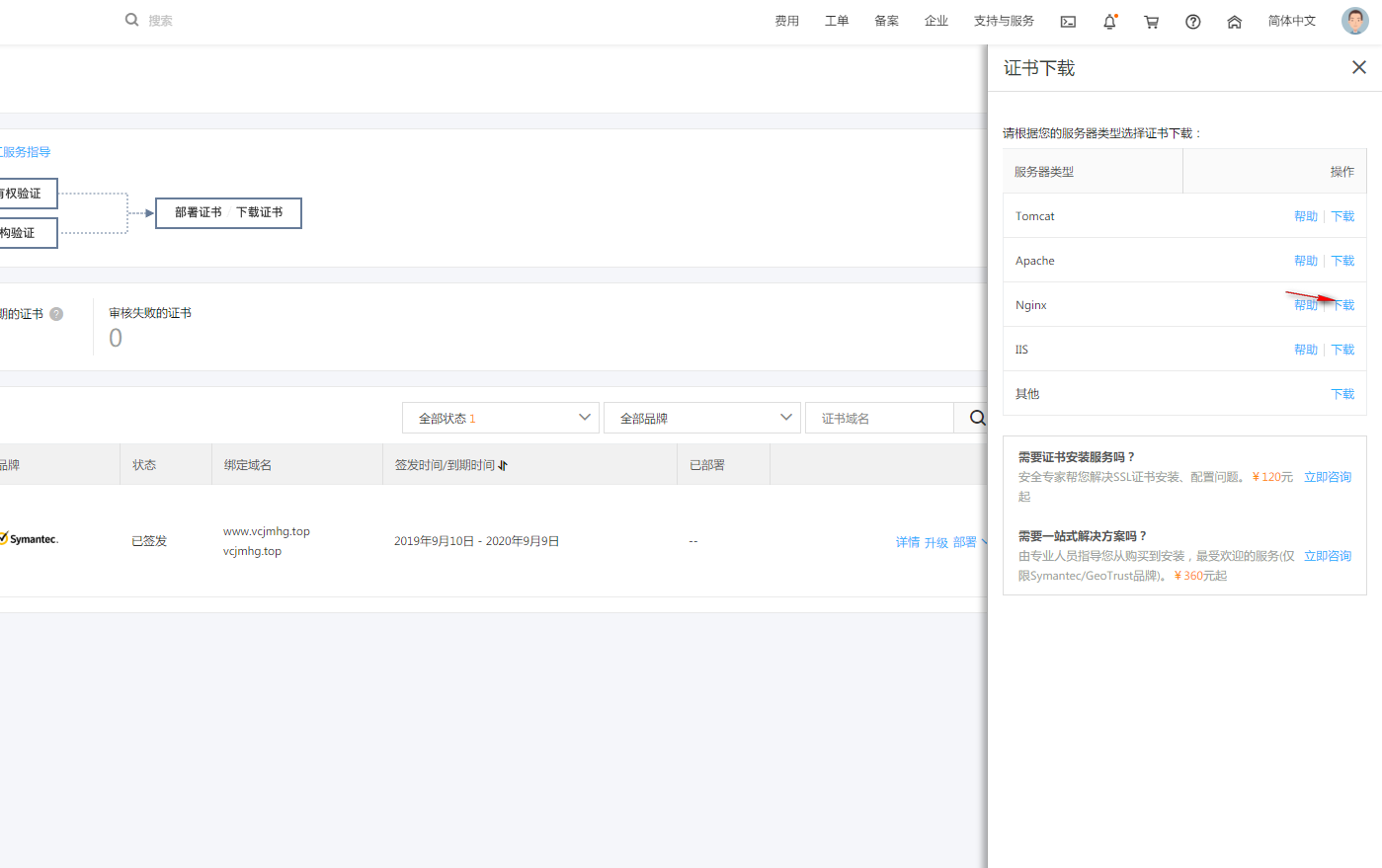
第四步: 进入控制台,进行证书下载


6.2 配置 nginx 配置文件
下载之后会得到一个名字类似于 2793667_www.vcjmhg.top_nginx.zip 的文件,将其上传到服务器 /dockerData/nginx/ssl 目录中,解压后(通过 unzip 命令)会得到如下两个文件

大家可以参考我的配置文件进行配置,配置自己的 default.conf 文件。
server {
listen 443;
server_name localhost;
ssl on;
ssl_certificate /ssl/2793667_www.vcjmhg.top.pem; # ssl 证书目录
ssl_certificate_key /ssl/2793667_www.vcjmhg.top.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
#root /usr/share/nginx/html;
# index index.html index.htm;
# 官方博客上此处用的是域名,但配置时发现不好使,所以我用的是服务器ip
proxy_pass http://39.105.61.192:8080;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
server{
listen 80;
server_name www.vcjmhg.top;
rewrite ^(.*) https://$host$1 permanent;
}
注意:上边的配置文件只是参考,要根据自己的服务器做出相应更改。
由于我们现在用的 nginx 容器并未监听 443 端口,所以需要删除现在的容器,重新启动一个新的 nginx 容器
#先删除原来的nginx容器
docker stop nginx;
docker rm nginx;
#创建新的nginx容器
docker run -d -p 80:80 -p 443:443 --name nginxs \
-v /dockerData/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /dockerData/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /dockerData/nginx/ssl:/ssl/ \
-v /dockerData/nginx/www:/usr/share/nginx/html \
-v /dockerData/nginx/logs:/var/log/nginx nginx
#创建新的solo容器并映射到8080端口,用上边的nginx进行反向代理
docker run --detach --name solo --network=host \
--env RUNTIME_DB="MYSQL" \
--env JDBC_USERNAME="root" \
--env JDBC_PASSWORD="123456" \
--env JDBC_DRIVER="com.mysql.cj.jdbc.Driver" \
--env JDBC_URL="jdbc:mysql://192.168.217.132:3306/solo?useUnicode=yes&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC" \
b3log/solo --listen_port=8080 --server_scheme=https --server_host=www.vcjmhg.top --server_port=
--server_scheme=http换成--server_scheme=https即可--server_port:最终访问端口,使用浏览器默认的80或者443的话值留空即可- 如果出现权限不足问题,启动时加上
-privileged true参数即可
重启 nginx,docker restart nginx,然后用浏览器访问 https://域名 类似于 https://www.vcjmhg.top,登陆 github 账户后出现如下界面

后记
首先官方已经给了一些安装的教程,一位叫 墨殇 的博主也已经给了特别详细的安装教程(地址,点这里),但是我自己在配置过程中出现了好多问题,因此我在这里写下来这篇博客,希望能给他人提供一些帮助。当然可能个人水平有限,中间难免会出现一些错误,如若发现恳请指出,不胜赐教。如果按照本教程在配置过程中遇到什么问题,欢迎在博客下边留言,我若看到的话一定第一时间回复,谢谢!
从零开始搭建solo个人博客系统的更多相关文章
- Ubuntu 搭建Ghost1.0博客系统
最近想使用Ghost搭建自己的博客网站,网上搜索了下大多都是1.0之前版本搭建的文章,但是Ghost1.0版本已经可用好一段时间了,所以决定根据官方文档搭建Ghost1.0版本的博客系统. 下面开始一 ...
- 讲解开源项目:5分钟搭建私人Java博客系统
本文适合刚学习完 Java 语言基础的人群,跟着本文可了解和运行 Tale 项目.示例均在 Windows 操作系统下演示 本文作者:HelloGitHub-秦人 HelloGitHub 推出的< ...
- LIGHTX-CMS —— 基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客系统
概述 LIGHTX-CMS 是我基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客发布系统. 项目本身可以拿来部署个人博客网站,同时我认为其也适合用以新手学习 Node ...
- VuePress从零开始搭建自己的博客
VuePress是什么? VuePress是以Vue驱动的静态网站生成器,是一个由Vue.Vue Router和webpack驱动的单页应用.在VuePress中,你可以使用Markdown编写文档, ...
- 从零开始搭建GitHub个人博客--第一步
最近一段时间工作不是很忙,便开始着手整理博客并梳理自己的简历 可是,打开cnblog后第一眼我便开始了纠结~ 原起: 一直在cnblog写博客,看博客,突然发现这种在线纯文档记录的方式俨然跟不上时代的 ...
- docker 搭建一个wordpress 博客系统(4)
安装lnmp ()下载镜像 [root@server ~]# docker pull mysql:latest #下载mysql镜像 [root@server ~]# docker pull rich ...
- Docker 方式部署 Solo 博客系统总结
此篇为Docker部署方式,另有Tomcat部署方式,请参考文章<Tomcat 方式部署 Solo 博客系统总结> 最近搭建了一个博客系统,作为自己的主页,方便记录一些平时所见所闻 ...
- WordPress 建站教程:新手搭建 WordPress个人博客图文教程(完全版)
前言 WordPress 作为动态博客的代表,至今已经有十几年历史,而且一直在更新发展中,功能强大,插件和主题丰富,WordPress搭建使用也很方便.作为个人站长和博主,很多都是从 WordPres ...
- 博客系统实战——SprintBoot 集成Thymeleaf 实现用户增删查改(含源码)
近来在学习SprintBoot +Thymeleaf +Maven搭建自己的博客系统,故在学习过程中在此记录一下,也希望能给广大正在学习SprintBoot和Thymeleaf的朋友们一个参考. 以下 ...
随机推荐
- 15 个优秀开源的 Spring Boot 学习项目,一网打尽!
Spring Boot 算是目前 Java 领域最火的技术栈了,松哥年初出版的 <Spring Boot + Vue 全栈开发实战>迄今为止已经加印了 8 次,Spring Boot 的受 ...
- luogu P1082 同余方程 |扩展欧几里得
题目描述 求关于 x的同余方程 ax≡1(modb) 的最小正整数解. 输入格式 一行,包含两个正整数 a,ba,b,用一个空格隔开. 输出格式 一个正整数 x,即最小正整数解.输入数据保证一定有解. ...
- React、React Native面试题
1.React Native相对于原生的ios和Android有哪些优势. react native一套代码可以开发出跨平台app, 减少了人力.节省了时间.避免了 iOS 与 Android 版本发 ...
- CF 1136A 1136B 1136C 1136D 1136E(Round546ABCDE)题解
题目地址:https://codeforces.com/contest/1136 A: Nastya Is Reading a Book 题解:挨个判断即可,水题. 参考代码: #include< ...
- promise 进阶 —— async / await 结合 bluebird
一.背景 1.Node.js 异步控制 在之前写的 callback vs async.js vs promise vs async / await 里,我介绍了 ES6 的 promise 和 ES ...
- 使用flatbuffers
问题 张三是个java程序员,他写产生数据的程序.李四是个python程序员,他要用python处理张三产生的数据.最直观常用的方法就是张三用java把产生的数据保存成csv或者xml文件,然后李四用 ...
- 【算法】272-每周一练 之 数据结构与算法(Dictionary 和 HashTable)
这是第五周的练习题,上周忘记发啦,这周是复习 Dictionary 和 HashTable. 下面是之前分享的链接: [算法]200-每周一练 之 数据结构与算法(Stack) [算法]213-每周一 ...
- 修改CentOS7网卡名字
需求:CentOS7网卡名字不像之前CentOS6版本的eth0,eth1这样的名字了,而是enoxxx比较长,不太容易记忆,操作也不方便!这时候就需要改网卡名字了. 1 :查看你的CentOS7 ...
- vue-cli3配置webpack generate-asset-plugin
最近尝试将vue项目中的后台URL抽离到打包后的配置文件中,看到有使用generate-asset-plugin在build时生成配置文件的做法,倒腾了一下午使该webpack plugin在vue- ...
- 更新Preloader与uboot
1.用bsp-editor 产生Preloader 参考https://rocketboards.org/foswiki/Documentation/AVGSRD160Preloader 根据QSYS ...
