CSS雪碧图(精灵图)使用
1:CSS雪碧图:CSS雪碧图 即 CSS Sprites,也有人叫它CSS精灵图。
2:雪碧图的由来:一个网站的页面需要大量的小图片或者小图标,但是大量的图片如果放在服务器上,每次当打开网站并且向服务器发送请求,那么请求的次数将大大增加。由此出现了雪碧图的概念
3:用处:是一种CSS图像合并技术,方法是将众多小图标合并到同一张图上,用来减轻http请求压力。然后通过操作CSS的background属性,控制背景的位置以及大小,来展示需要的部分。
我也从网上找到了一张雪碧图:(其实就是一张图片放置各种各样的小图标)

如果获取精灵图里的小图标呢?
第一步:我们需要下载有关制作图片的软件 例如PS 和 FW 在这我用的是FW。
第二步:把图片在软件中打开。
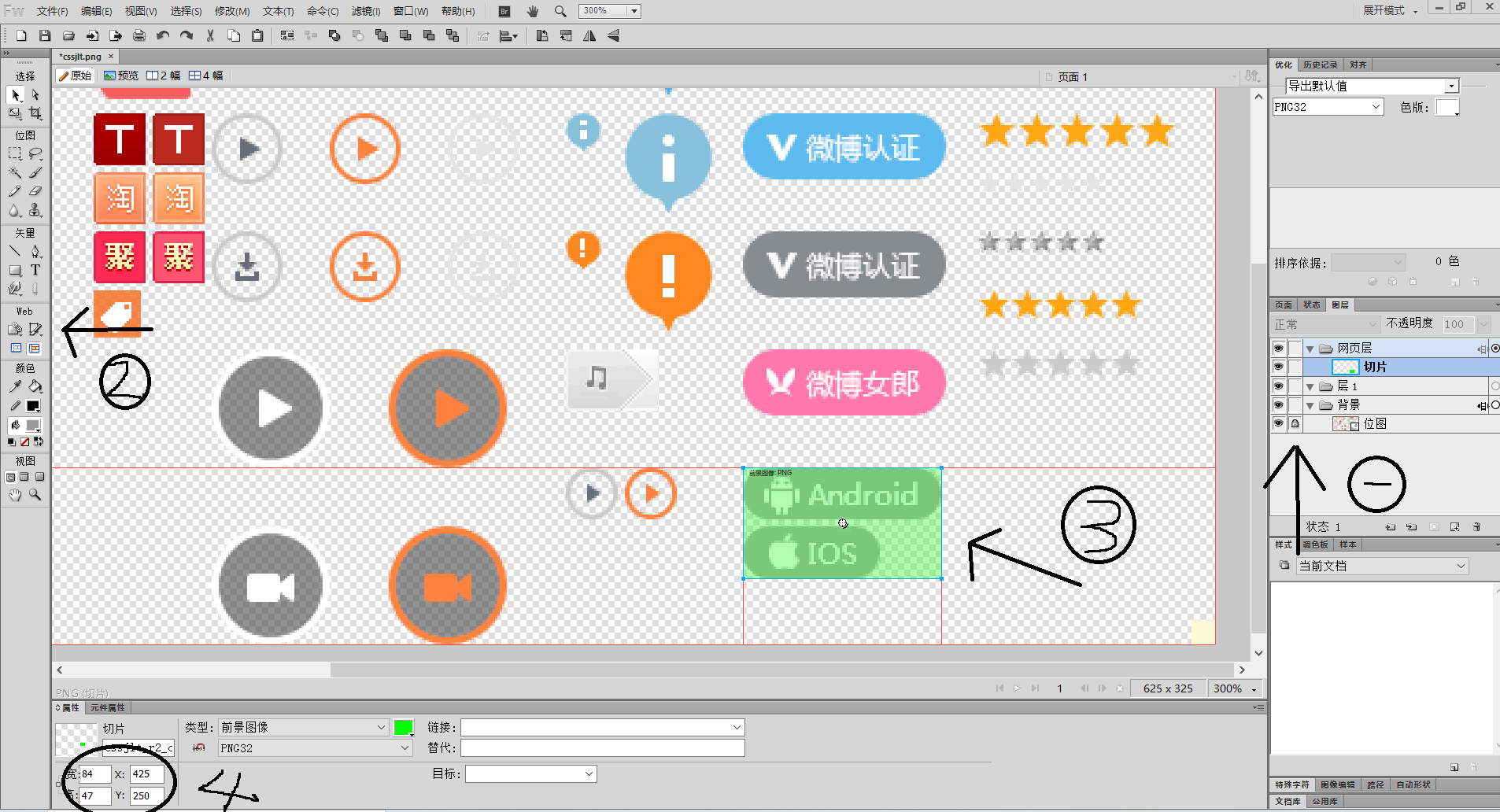
打开后:
1: 在FW的右侧中间层 有一个 图层,然后点击图层里面 有一个叫 位图 在前面的小方框点击一下 就会出现一把锁。这样就不怕把图片搞的乱七八糟的了。
2:在软件的左侧 WEB里有一个叫 “切片”工具 然后点击 用切片工具去选中精灵图里你想要的图标。
3: 选中后在软件的下侧就可以查看你选中图片的宽和高 还有图标在图片的位置了。因为只有这种软件才能完美没有误差的获取的到。

第三步:获取到你想要的值后,使用你的编程软件,在你个某个元素设置背景图片的时候先引进 精灵图,然后通过 background-position来定位。
<div class="twoimage"></div>
.twoimage{
width:84px;
height: 47px;
background-image: url(images/cssjlt.png);
background-position: -425px -250px;
}
这样就获取到精灵图里的小图标了,可以减少许多不必要的图片。
2019-11-07 15:42:42
CSS雪碧图(精灵图)使用的更多相关文章
- css雪碧图(精灵图)与字体图标的介绍以及对比
css雪碧图(精灵图)与字体图标的介绍以及对比 设想一个实际场景:在一个页面为了展示,我们放置了很多独立的小图片,浏览器在显示页面的时候,就需要向服务器就会发送很多请求,来获取并加载这些小图片,但是这 ...
- Css雪碧图
Css雪碧图: CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分. 原理 ...
- 使用compass自动合并css雪碧图(css sprite)
本文转载自: 使用compass自动合并css雪碧图(css sprite)
- 前端优化:css雪碧图实践应用详解
一 为什么需要使用雪碧图 二CSS雪碧图原理及应用 前端是接近用户体验的一个项目组成部分,合适的优化能够大大减少网页响应时间,合理的资源加载自然成为了工作中的要务,现在就结合实例讲解到底什么是css雪 ...
- CSS Sprite、CSS雪碧图应用实例
CSS Sprites技术被国内一些人称为CSS雪碧图,其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”, ...
- css雪碧图实现数字切换
vue中 css 雪碧图应用及数字切换demo 1. CSS Sprites一般只能使用到固定大小的盒子(box)里,这样才能够遮挡住不应该看到的部分. 2.使用css雪碧图的优点: 利用CSS Sp ...
- css雪碧技术的用法。
---恢复内容开始--- 在目前前端开发阶段,页面会出现大量的小图片,服务器加载的时候比较吃力,怎么用 一种办法把图片都合并到一张图片上呢?这就用到了css雪碧技术. 雪碧技术是雪碧团队开发,也有人叫 ...
- 移动端webapp自适应实践(css雪碧图制作小工具实践)图文并茂
为什么要写这个 以前写过关于webapp自适应屏幕的文章(链接),不过写的大多数群众看不懂,所以来个图文并茂的版本.虽然只是一个简单的页面,不过在做的过程中也遇到了一些问题,也算是好事吧! 该示例gi ...
- CSS雪碧,即CSS Sprite 简单的例子
CSS Sprite生成工具 http://pan.baidu.com/s/1gdGQwiJ 工具可将多幅图片整合一张,并生成CSS. HTML代码 <style> .img{backgr ...
随机推荐
- 爬虫新宠requests_html 带你甄别2019虚假大学 #华为云·寻找黑马程序员#
python模块学习建议 学习python模块,给大家个我自己不专业的建议: 养成习惯,遇到一个模块,先去github上看看开发者们关于它的说明,而不是直接百度看别人写了什么东西.也许后者可以让你很快 ...
- 华为云ModelArts 2.0全面升级,革新传统AI开发模式
[中国,上海,9月20日] 在HUAWEI CONNECT 2019期间,华为云EI服务产品部总经理贾永利宣布--华为云AI重装升级,并重磅发布一站式AI开发管理平台ModelArts 2.0. 现场 ...
- 转:org.apache.maven.archiver.MavenArchiver.getManifest错误
eclipse导入新的maven项目时,pom.xml第一行报错: org.apache.maven.archiver.MavenArchiver.getManifest(org.apache.mav ...
- 一个普通程序员眼中的AQS
AQS是JUC包中许多类的实现根基,这篇文章只是个人理解的产物,不免有误,若阅读过程中有发现不对的,希望帮忙指出[赞]! 1 AQS内脏图 在开始了解AQS之前,我们先从上帝视角看看AQS是由几 ...
- JQuery之Ajax应用
众所周知JQuery中的Ajax主要用于数据传输,其数据传输格式为JSON格式数据,比XML格式数据传输更快. ajax 是 Asynchronous JavaScript and XML的简写,aj ...
- [ch05-01] 正规方程法解决多变量线性回归问题
系列博客,原文在笔者所维护的github上:https://aka.ms/beginnerAI, 点击star加星不要吝啬,星越多笔者越努力. 5.1 正规方程解法 英文名是 Normal Equat ...
- VBA/Excel-实例系列-04-求两个数组的交集
原创: Z Excel高效办公之VBA 2017-03-10 Part 1:逻辑过程 已有两个数组,要求单个数组中信息无重复 以最短的数组作为循环,分别判断该数组中的元素是否在另一个数组中 如果某一元 ...
- nitacm20301 poor math
题目:给你一个n(1<=n<=1,000,000,000,000 ),找到满足1/n=1/a+1/b(0<a<=b)的数量. 题目链接:https://www.nitacm.c ...
- TypeScript - 泛型
什么是泛型 官方是这样介绍的: 软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性. 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵 ...
- ansible批量管理常见的配置方法
第7章 ansible的管理 7.1 ansible概念的介绍 ansible-playbook –syntax 检查语法 ansible-playbook -C ...
