leaflet-webpack 入门开发系列五地图卷帘(附源码下载)
前言
leaflet-webpack 入门开发系列环境知识点了解:
- node 安装包下载
webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址- webpack 配置介绍文档
详细的 webpack 文档配置介绍,适合新手查看,我也是边看边学- vscode 安装包下载,我这边用 vscode工具编译开发前端项目,个人觉的这款工具还不错
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 地图卷帘
源代码 demo 下载
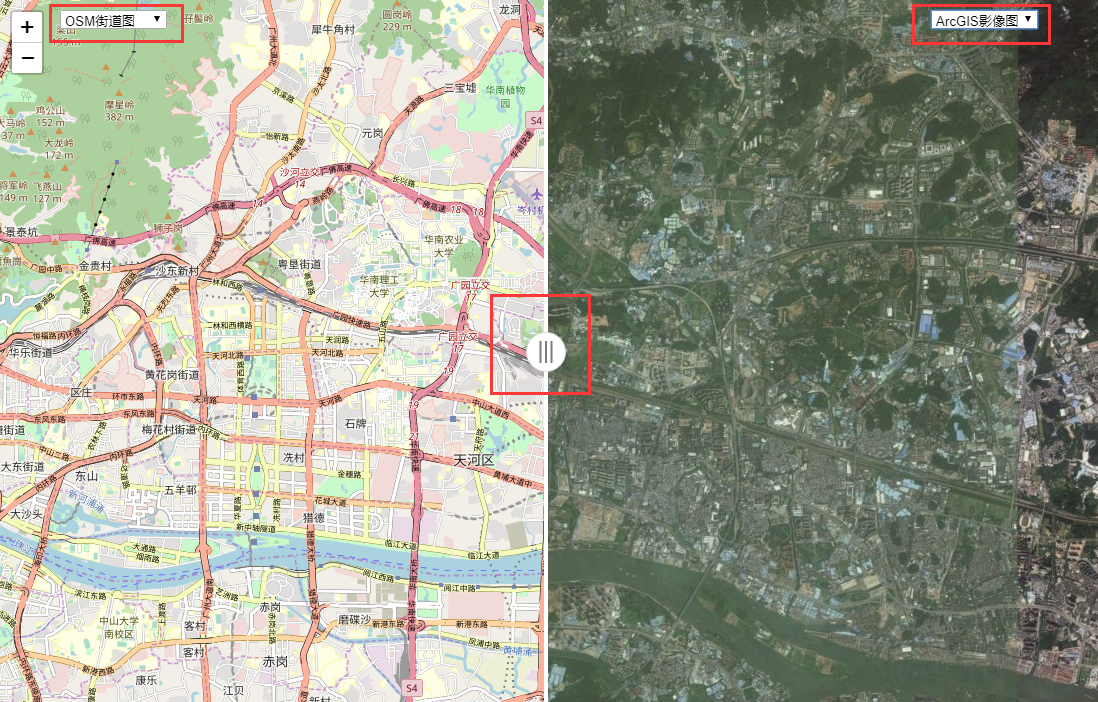
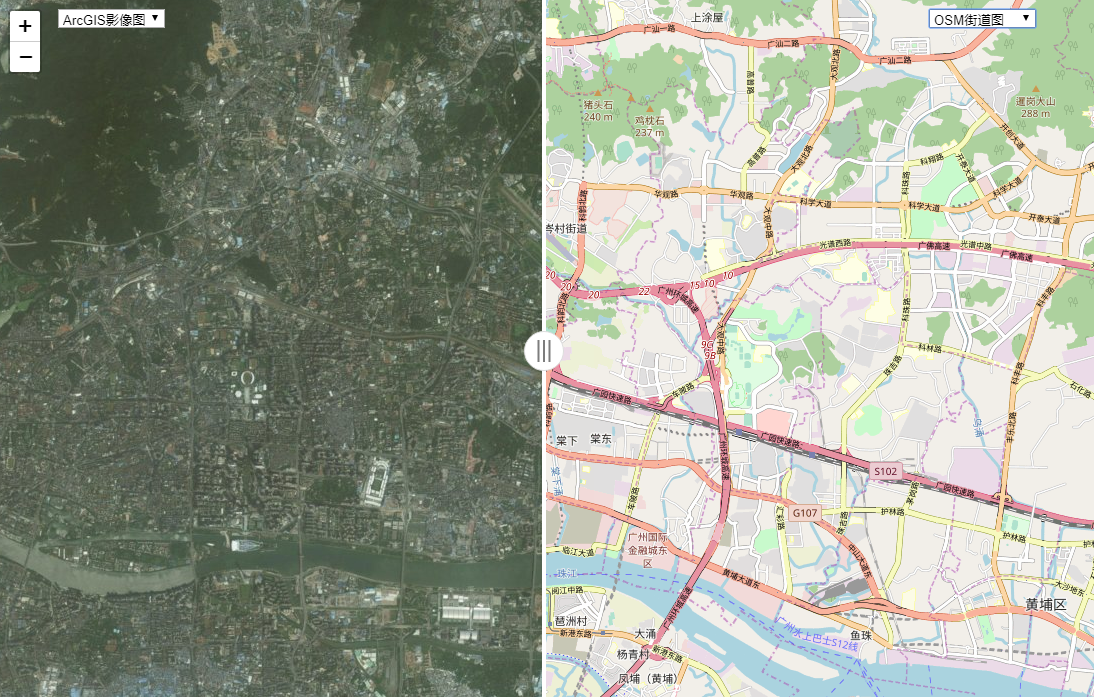
效果图如下:

demo 实现的效果比较简单,直接就是用 leaflet 官方的地图卷帘插件 github:leaflet-side-by-side,这个插件用的时候,左右两侧的底图要是同个的话,只能显示一个,不知道这个算不算一个bug
demo 集成插件的步骤如下:
- npm 命令安装 leaflet-side-by-side 插件库
npm i leaflet-side-by-side --save
- 引用 leaflet-side-by-side 进来
import "leaflet-side-by-side";
- 完整核心代码如下:
import L from 'leaflet';
import 'leaflet/dist/leaflet.css';
import "leaflet-side-by-side";
import config from "./config"; let userconfig = {};
//左侧地图
const map = L.map("Map", {
attributionControl: false
}).setView(config.mapInitParams.center, config.mapInitParams.zoom);
//创建底图切换数据源
const baseLayer1 = L.tileLayer(config.baseMaps[0].Url,);//OSM街道图
const baseLayer2 = L.tileLayer(config.baseMaps[1].Url);//ArcGIS影像图
map.addLayer(baseLayer1);//左侧默认卷帘图层
map.addLayer(baseLayer2);//右侧默认卷帘图层
userconfig.leftLayers = [baseLayer1];
userconfig.rightLayers = [baseLayer2];
//卷帘地图效果
userconfig.sideBySide = L.control
.sideBySide(userconfig.leftLayers, userconfig.rightLayers)
.addTo(map);
//左侧下拉框改变事件
document.getElementById("selectLeftV").onchange =function(){
sideBySideChange();
}
//右侧下拉框改变事件
document.getElementById("selectRightV").onchange =function(){
sideBySideChange();
}
function sideBySideChange(){
//这个插件的左右两侧底图不能一样,否则同时只能显示一个,算是一个bug?
var leftvalue = document.getElementById("selectLeftV").value;
var rightvalue = document.getElementById("selectRightV").value;
var LeftLayer = leftvalue === "0" ? baseLayer1 : baseLayer2;
var RightLayer = rightvalue === "0" ? baseLayer2 : baseLayer1;
addLRLayers(LeftLayer,RightLayer);
userconfig.sideBySide.setLeftLayers(userconfig.leftLayers);
userconfig.sideBySide.setRightLayers(userconfig.rightLayers);
}
……
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
leaflet-webpack 入门开发系列五地图卷帘(附源码下载)的更多相关文章
- leaflet-webpack 入门开发系列六矢量瓦片(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- arcgis api 4.x for js 结合 react 入门开发系列初探篇(附源码下载)
你还在使用 JQuery 或者 Dojo 框架开发 arcgis api 4.x for js 吗?想试试模块化开发吗?随着前端技术的发展,arcgis api 4.x for js 也有了结合 re ...
- arcgis api 4.x for js 结合 react 入门开发系列"esri-loader"篇(附源码下载)
基于上篇的介绍,虽然有比较esri-loader.@arcgis/webpack-plugin,还是觉得有必要需要讲述一下“esri-loader”的开发模式,待大家体验后也会有更直观的感受.本篇文章 ...
- arcgis api for js入门开发系列五地图态势标绘(含源代码)
上一篇实现了demo的地图查询功能,本篇新增地图态势标绘模块,截图如下: 本篇核心的在于调用API的Draw工具:https://developers.arcgis.com/javascript/3/ ...
- arcgis api 3.x for js 入门开发系列五地图态势标绘(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十七在线天地图、百度地图、高德地图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- openlayers4 入门开发系列之地图模态层篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- openlayers4 入门开发系列之地图属性查询篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
随机推荐
- 【原创】004 | 搭上SpringBoot事务诡异事件分析专车
前言 如果这是你第二次看到师长,说明你在觊觎我的美色! 点赞+关注再看,养成习惯 没别的意思,就是需要你的窥屏^_^ 本专车系列文章 目前连载到第四篇,本专题是深入讲解Springboot源码,毕竟是 ...
- 基于iCamera测试高清摄像头SIV100B(替代ov7670)小结
基于iCamera测试高清摄像头SIV100B(替代ov7670)小结 先看看siv100b主要关键参数 SIV100B与OV7670分辨率和基本特性都差不多,而siv100b,像素尺寸更小,灵敏度更 ...
- 新更新的OV7670 OV7725模块效果展示 OV7670 FPC版 30万像素 CMOS模块 兼容官哥方便 FPGA stm32f407 68013等使用
原创OV7670,30W像素摄像头模块, 3) 光学尺寸1/6 ,像素面积3.6 μm x 3.6 μm,灵敏度1.3V/Lux-sec 4) 工作电压:3.3V 5) 接口定义为10*2的2.54间 ...
- python中bitmap的参数
Tkinter Bitmaps: 你会使用这个属性显示一个位图.有以下类型的可用位图. 你会使用这个属性显示一个位图.有以下类型的可用位图.: "error" "gray ...
- 常见排序汇总C&C++
常见排序主要有以下四种: 1.交换排序 2.选择排序 3.插入排序 4.归并排序 (以下代码基本都有输出每步排序结果) 一.交换排序 交换排序主要是冒泡排序和快排 1.冒泡排序 流程: (1)对数组中 ...
- 【玩转SpringBoot】用好条件相关注解,开启自动配置之门
自动配置隐含两层含义,要搞清楚 上帝让程序员的发量减少,是为了让他变得更聪明,如果有一天聪明到了极点,那就是绝顶聪明. 据说在大脑高速运转下,这样更有利于散热,不至于核心温度过高而产生告警. 聪明的大 ...
- 【JPA】映射
[JPA]映射 转载:https://www.cnblogs.com/yangchongxing/p/10120447.html 1.@Entity注解指定实体类 2.@Id注解指定实体主键 3.@T ...
- eclipse设置护眼模式,就是设置为黑色背景,
效果如上图 首先下载jar包,然后放到下面的目录,然后打开eclipse然后选择哪个dark的那个主题就可以了 然而这里只是设置软件部分的, 代码的背景和高亮显示,是在另外一个地方设置, 一般是下载e ...
- poj 1077 Eight (八数码问题——A*+cantor展开+奇偶剪枝)
题目来源: http://poj.org/problem?id=1077 题目大意: 给你一个由1到8和x组成的3*3矩阵,x每次可以上下左右四个方向交换.求一条路径,得到12345678x这样的矩阵 ...
- DataSet、DataTable、DataView三者关系及DataView 常见用法
DATASET 可以理解为是个数据库. DATATABLE 可以理解为是个数据表. DATAVIEW 可以理解为是表的视图. dataset 数据集合可以包含多个datatable,而dat ...