08-蓝图&单元测试
学习目标
- 能够使用代码实现蓝图对项目进行模块化
- 能够说出断言的作用
- 能够说出实现单元测试步骤
- 能够说出单元测试所执行方法的定义规则
Blueprint(蓝图)
随着flask程序越来越复杂,我们需要对程序进行模块化的处理,之前学习过python的模块化管理,于是针对一个简单的flask程序进行模块化处理:
举例来说:我们有一个博客程序,前台界面需要的路由为:首页,列表,详情页面
app.py文件代码:
from flask import Flask
app=Flask(__name__)
@app.route('/')
def index():
return 'index'
@app.route('/list')
def list():
return 'list'
@app.route('/detail')
def detail():
return 'detail'
if __name__=='__main__':
app.run()
如果博主需要编辑博客,要进入后台进行处理:后台主页,编辑,创建。发布博客:
改过后的程序:
from flask import Flask
app=Flask(__name__)
@app.route('/')
def index():
return 'index'
@app.route('/list')
def list():
return 'list'
@app.route('/detail')
def detail():
return 'detail'
@app.route('/')
def admin_home():
return 'admin_home'
@app.route('/new')
def new():
return 'new'
@app.route('/edit')
def edit():
return 'edit'
@app.route('/publish')
def publish():
return 'publish'
if __name__=='__main__':
app.run()
这样就使得我们在一个py文件中写入了很多路由,将来维护代码会非常麻烦,此时,同学们就考虑到了模块化的处理方式,将admin相关的路由写到一个admin.py文件中,那我们就顺着这个思路走下去。
from flask import Flask
app=Flask(__name__)
@app.route('/')
def index():
return 'index'
@app.route('/list')
def list():
return 'list'
@app.route('/detail')
def detail():
return 'detail'
if __name__=='__main__':
app.run()
app.py
@app.route('/')
def admin_home():
return 'admin_home'
@app.route('/new')
def new():
return 'new'
@app.route('/edit')
def edit():
return 'edit'
@app.route('/publish')
def publish():
return 'publish'
admin.py
发现app.py文件中的app直接报错,代码无法继续写下去,所以在flask程序中,使用传统的模块化是行不通的,需要flask提供一个特有的模块化处理方式,flask内置了一个模块化处理的类,即Blueprint
Blueprint概念
简单来说,Blueprint 是一个存储操作方法的容器,这些操作在这个Blueprint 被注册到一个应用之后就可以被调用,Flask 可以通过Blueprint来组织URL以及处理请求。
Flask使用Blueprint让应用实现模块化,在Flask中,Blueprint具有如下属性:
- 一个应用可以具有多个Blueprint
- 可以将一个Blueprint注册到任何一个未使用的URL下比如 “/”、“/sample”或者子域名
- 在一个应用中,一个模块可以注册多次
- Blueprint可以单独具有自己的模板、静态文件或者其它的通用操作方法,它并不是必须要实现应用的视图和函数的
- 在一个应用初始化时,就应该要注册需要使用的Blueprint
但是一个Blueprint并不是一个完整的应用,它不能独立于应用运行,而必须要注册到某一个应用中。
初识蓝图
蓝图/Blueprint对象用起来和一个应用/Flask对象差不多,最大的区别在于一个 蓝图对象没有办法独立运行,必须将它注册到一个应用对象上才能生效
使用蓝图可以分为三个步骤
1、创建一个蓝图对象:
admin=Blueprint('admin',__name__)
2、在这个蓝图对象上进行操作,注册路由,指定静态文件夹,注册模板过滤器:
@admin.route("/")
def admin_home():
return "admin_home"
3、在应用对象上注册这个蓝图对象
app.register_blueprint(admin,url_prefix='/admin')
当这个应用启动后,通过/admin/可以访问到蓝图中定义的视图函数。
运行机制
- 蓝图是保存了一组将来可以在应用对象上执行的操作,注册路由就是一种操作
- 当在应用对象上调用 route 装饰器注册路由时,这个操作将修改对象的url_map路由表
- 然而,蓝图对象根本没有路由表,当我们在蓝图对象上调用route装饰器注册路由时,它只是在内部的一个延迟操作记录列表defered_functions中添加了一个项
- 当执行应用对象的 register_blueprint() 方法时,应用对象将从蓝图对象的 defered_functions 列表中取出每一项,并以自身作为参数执行该匿名函数,即调用应用对象的 add_url_rule() 方法,这将真正的修改应用对象的路由表
蓝图的url前缀
- 当我们在应用对象上注册一个蓝图时,可以指定一个url_prefix关键字参数(这个参数默认是/)
在应用最终的路由表 url_map中,在蓝图上注册的路由URL自动被加上了这个前缀,这个可以保证在多个蓝图中使用相同的URL规则而不会最终引起冲突,只要在注册蓝图时将不同的蓝图挂接到不同的自路径即可
url_for('admin.index') # /admin/
注册静态路由:
和应用对象不同,蓝图对象创建时不会默认注册静态目录的路由。需要我们在 创建时指定 static_folder 参数。
下面的示例将蓝图所在目录下的static_admin目录设置为静态目录
admin = Blueprint("admin",__name__,static_folder='static_admin')
app.register_blueprint(admin,url_prefix='/admin')
现在就可以使用/admin/static_admin/ 访问static_admin目录下的静态文件了 定制静态目录URL规则 :可以在创建蓝图对象时使用 static_url_path 来改变静态目录的路由。下面的示例将为 static_admin 文件夹的路由设置为 /lib
admin = Blueprint("admin",__name__,static_folder='static_admin',static_url_path='/lib')
app.register_blueprint(admin,url_prefix='/admin')
设置模板目录
蓝图对象默认的模板目录为系统的模版目录,可以在创建蓝图对象时使用 template_folder 关键字参数设置模板目录
admin = Blueprint('admin',__name__,template_folder='my_templates')
如果在 templates 中存在和 my_templates 同名文件,则系统会优先使用 templates 中的文件
单元测试
Web程序开发过程一般包括以下几个阶段:[需求分析,设计阶段,实现阶段,测试阶段]。其中测试阶段通过人工或自动来运行测试某个系统的功能。目的是检验其是否满足需求,并得出特定的结果,以达到弄清楚预期结果和实际结果之间的差别的最终目的。
测试分类:
测试从软件开发过程可以分为:
- 单元测试
- 对单独的代码块(例如函数)分别进行测试,以保证它们的正确性
- 集成测试
- 对大量的程序单元的协同工作情况做测试
- 系统测试
- 同时对整个系统的正确性进行检查,而不是针对独立的片段
在众多的测试中,与程序开发人员最密切的就是单元测试,因为单元测试是由开发人员进行的,而其他测试都由专业的测试人员来完成。所以我们主要学习单元测试。
什么是单元测试?
程序开发过程中,写代码是为了实现需求。当我们的代码通过了编译,只是说明它的语法正确,功能能否实现则不能保证。 因此,当我们的某些功能代码完成后,为了检验其是否满足程序的需求。可以通过编写测试代码,模拟程序运行的过程,检验功能代码是否符合预期。
单元测试就是开发者编写一小段代码,检验目标代码的功能是否符合预期。通常情况下,单元测试主要面向一些功能单一的模块进行。
举个例子:一部手机有许多零部件组成,在正式组装一部手机前,手机内部的各个零部件,CPU、内存、电池、摄像头等,都要进行测试,这就是单元测试。
在Web开发过程中,单元测试实际上就是一些“断言”(assert)代码。
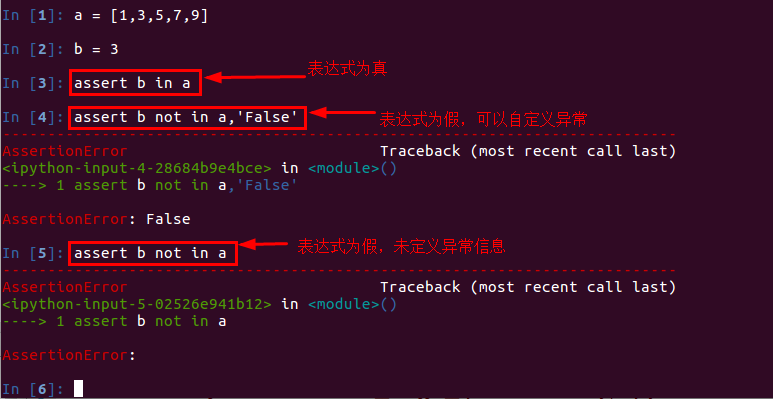
断言就是判断一个函数或对象的一个方法所产生的结果是否符合你期望的那个结果。 python中assert断言是声明布尔值为真的判定,如果表达式为假会发生异常。单元测试中,一般使用assert来断言结果。
断言方法的使用

断言语句类似于:
if not expression:
raise AssertionError
AssertionError
常用的断言方法:
assertEqual 如果两个值相等,则pass
assertNotEqual 如果两个值不相等,则pass
assertTrue 判断bool值为True,则pass
assertFalse 判断bool值为False,则pass
assertIsNone 不存在,则pass
assertIsNotNone 存在,则pass
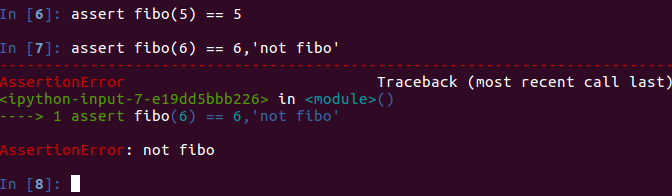
简单的测试用例:1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233,377,610,987,1597,2584,4181,6765,
def fibo(x):
if x == 0:
resp = 0
elif x == 1:
resp = 1
else:
return fibo(x-1) + fibo(x-2)
return resp
assert fibo(5) == 5

单元测试的基本方法:
首先,定义一个类,继承自unittest.TestCase
import unittest
class TestClass(unitest.TestCase):
pass
其次在测试类中定义两个测试方法:
import unittest
class TestClass(unittest.TestCase): #该方法会首先执行,方法名为固定写法
def setUp(self):
pass #该方法会在测试代码执行完后执行,方法名为固定写法
def tearDown(self):
pass
最后,在测试类中,编写测试代码:
import unittest
class TestClass(unittest.TestCase): #该方法会首先执行,相当于做测试前的准备工作
def setUp(self):
pass #该方法会在测试代码执行完后执行,相当于做测试后的扫尾工作
def tearDown(self):
pass
#测试代码
def test_app_exists(self):
pass
登录测试:
被测试的代码:
@app.route('/login', methods=['POST'])
def login():
username = request.form.get('username')
password = request.form.get('password')
# 判断参数是否为空
if not all([username, password]):
result = {
"errcode": -2,
"errmsg": "params error"
}
return jsonify(result)
# a = 1 / 0
# 如果账号密码正确
# 判断账号密码是否正确
if username == 'itheima' and password == 'python':
result = {
"errcode": 0,
"errmsg": "success"
}
return jsonify(result)
else:
result = {
"errcode": -1,
"errmsg": "wrong username or password"
}
return jsonify(result)
单元测试代码:
import json
import unittest
from demo1_login import app class LoginTest(unittest.TestCase):
"""为登录逻辑编写测试案例""" def setUp(self):
app.testing = True
self.client = app.test_client() def test_empty_username_password(self):
"""测试用户名与密码为空的情况[当参数不全的话,返回errcode=-2]"""
response = app.test_client().post('/login', data={})
json_data = response.data
json_dict = json.loads(json_data) self.assertIn('errcode', json_dict, '数据格式返回错误')
self.assertEqual(json_dict['errcode'], -2, '状态码返回错误') # TODO 测试用户名为空的情况 # TODO 测试密码为空的情况 def test_error_username_password(self):
"""测试用户名和密码错误的情况[当登录名和密码错误的时候,返回 errcode = -1]"""
response = app.test_client().post('/login', data={"username": "aaaaa", "password": ""})
json_data = response.data
json_dict = json.loads(json_data)
self.assertIn('errcode', json_dict, '数据格式返回错误')
self.assertEqual(json_dict['errcode'], -1, '状态码返回错误') # TODO 测试用户名错误的情况 # TODO 测试密码错误的情况 if __name__ == '__main__':
unittest.main()
数据库测试:
import unittest
from author_book import * #自定义测试类,setUp方法和tearDown方法会分别在测试前后执行。以test_开头的函数就是具体的测试代码。
class DatabaseTestCase(unittest.TestCase):
def setUp(self):
app.config['TESTING'] = True
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:@localhost/test0'
self.app = app
db.create_all() def tearDown(self):
db.session.remove()
db.drop_all() #测试代码
def test_append_data(self):
au = Author(name='itcast')
bk = Book(info='python')
db.session.add_all([au,bk])
db.session.commit()
author = Author.query.filter_by(name='itcast').first()
book = Book.query.filter_by(info='python').first()
#断言数据存在
self.assertIsNotNone(author)
self.assertIsNotNone(book)
08-蓝图&单元测试的更多相关文章
- Web项目如何做单元测试
你可能会用单元测试框架,python的unittest.pytest,Java的Junit.testNG等. 那么你会做单元测试么!当然了,这有什么难的? test_demo.py def inc(x ...
- Python框架学习之Flask中的蓝图与单元测试
因为Flask框架的集成度很低,随着Flask项目文件的增多,会导致不太好管理.但如果对一个项目进行模块化管理的,那样子管理起来就会特别方便.而在Flask中刚好就提供了这么一个特别好用的工具蓝图(B ...
- flask内容学习之蓝图以及单元测试
蓝图的概念: 简单来说,蓝图是一个存储操作方法的容器.这些操作在这个蓝图被注册到一个应用之后就可以被调用.Flask可以通过蓝图来制止URL以及处理请求.Flask使用蓝图来让应用实现模块化,在Fla ...
- Python的单元测试(二)
title: Python的单元测试(二) date: 2015-03-04 19:08:20 categories: Python tags: [Python,单元测试] --- 在Python的单 ...
- 软件工程-构建之法 Visual Studio开发平台的安装与单元测试
一.前言 自从开始了大三下的生活,学校开设一门课程“软件工程”,刚好我们是第一届进行课程改革,不在像以前那样背背概念,考前进行好好突击,然后考试就能过,最后毕业了发现软件工程课程到底我们在其中学习了什 ...
- Spring整合JUnit框架进行单元测试代码使用详解
一.Spring提供的JUnit框架扩展: 1. AbstractSpringContextTests:spring中使用spring上下文测试的Junit扩展类,我们一般不会使用这个类来进行单元 ...
- 测试驱动开发(Test-Driven Development,简称TDD)--单元测试-->提高代码质量
!!! 1.估算和做项目计划时要算上单元测试时间 2.开发之前写单元测试代码 盖房子的时候,工人师傅砌墙,会先用桩子拉上线,以使砖能够垒的笔直,因为垒砖的时候都是以这根线为基准的.TDD就像这样,先写 ...
- 学习Python的第一课(简单的单元测试)
由于有C#开发基础,感觉学习Python应该不难,主要是一些语法了,再加上现在互联网这么发达. 感觉还是要有思路,否则学什么也只能是什么. 话不多说,简单发下这几天的学习成果吧: 第一次写博客,大家不 ...
- 真正意义上的spring环境中的单元测试方案spring-test与mokito完美结合
真正意义上的spring环境中的单元测试方案spring-test与mokito完美结合 博客分类: java 测试 单元测试SpringCC++C# 一.要解决的问题: spring环境中 ...
- Grunt - Karma 单元测试
Karma 是 Goolge 开源的一个 Test runner, 可以配合 Grunt 使用. 1. 相关插件介绍 1.1 Karma 的官网 http://karma-runner.github. ...
随机推荐
- (day69)axios、配置ElementUI、配置jQuery和Bootstrap、Django中的CORS问题
目录 一.Vue的ajax插件:axios 二.Django中的CORS跨域问题 (一)同源策略 (二)解决方式(cors模块) 三.Vue配置ElementUI 四.Vue配置jQuery和Boot ...
- java之父类中的构造器是否能被子类继承?
子类默认继承父类的属性和方法,但不会继承父类的构造器,而是在子类被实例化时会默认调用父类的空构造器.子类在创建的时候会调用自己的空构造器,并在空构造器会隐式调用super(),即父类的空构造器.如果父 ...
- ETCD:与etcd进行交互
原文地址:Interacting with etcd 与etcd进行交互 用户更多的是通过putting或者是getting从etcd获取一个键对应的值.这一部分描述了如何通过etcdctl做这些工作 ...
- Python 从入门到进阶之路(七)
之前的文章我们简单介绍了一下 Python 中异常处理,本篇文章我们来看一下 Python 中 is 和 == 的区别及深拷贝和浅拷贝. 我们先来看一下在 Python 中的双等号 == . == 是 ...
- Python 关于 pip 部分相关库的安装
下文中“:”后面安装的安装语句需要打开 cmd (命令提示符),在 cmd 中输入. 示例: 在搜索框输入 cmd,单机命令提示符: 然后输入安装语句,按回车键: 因为我之前已经装过了,所以这里显示的 ...
- 移除 DevExpress 的 XtraForm 标题文字阴影
问题 在使用 DevExpress 开发 WinForm 程序时,我是使用的默认皮肤进行开发.但客户要求标题栏背景色改为蓝色,标题文字颜色改为白色. 改颜色比较简单,参考了 DevExpress Su ...
- Java生鲜电商平台-交易对账以及跟商家对账的思考
Java生鲜电商平台-交易对账以及跟商家对账的思考 说明:对于任何一家电商而言,资金的安全尤为重要,在资金管理过程中,涉及到交易订单的对账以及商家的对账,那i么如何来保证对账的高效与准确呢? 公司在搭 ...
- Vim 宏实战操作
宏的概念 什么是宏呢?英文名:macro,代表一串命令的集合. 示例操作文本 SELECT * FROM `edu_ocr_task` WHERE ((`userId`=284871) AND (`u ...
- Customize the Application UI and Behavior 自定义应用程序UI和行为
In XAF, the business model defines the database structure and UI appearance. Changes to your persist ...
- 升鲜宝V2.0_杭州生鲜配送行业,再论B端生鲜配送企业管理软件的开发与实施的难点与行业痛点_15382353715_余东升
升鲜宝V2.0_杭州生鲜配送行业,再论B端生鲜配送企业管理软件的开发与实施的难点与行业痛点_15382353715_余东升 笔者简介:升鲜宝供应链管理软件平台创始人,14年软件从业经历,10多年深究生 ...
