WPF 使用EventTrigger时设置SouceName技巧
使用情节触发器时,如果有触发源/触发源控件时可以将情节触发器放置最顶级的面板控件的触发器中。
通过blend这个神器真的是可以学到不少东西。

代码:
//情节动画放置于顶级控制面板
<Widnow.Resources>
<Storyboard x:Key="OnMouseLeftButtonUpForGrid">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" Storyboard.TargetName="dockPanel">
<EasingDoubleKeyFrame KeyTime="" Value="0.675"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0.896"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0.997"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" Storyboard.TargetName="dockPanel">
<EasingDoubleKeyFrame KeyTime="" Value="0.638"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0.835"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0.991"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="dockPanel">
<EasingDoubleKeyFrame KeyTime="" Value=""/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="35.25"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0.75"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="dockPanel">
<EasingDoubleKeyFrame KeyTime="" Value="-66"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="-30"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="-1.5"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="UIElement.MouseLeftButtonUp" SourceName="grid1">
<BeginStoryboard x:Name="OnMouseLeftButtonUpForGrid_BeginStoryboard" Storyboard="{StaticResource OnMouseLeftButtonUpForGrid}"/>
</EventTrigger>
</Window.Triggers>
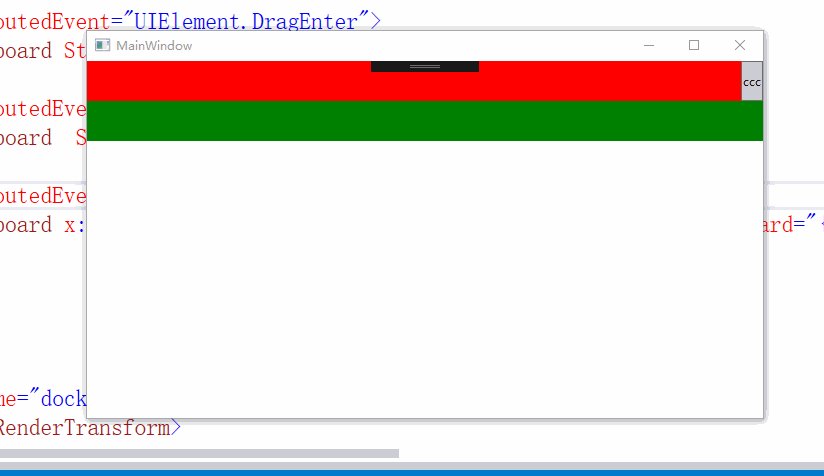
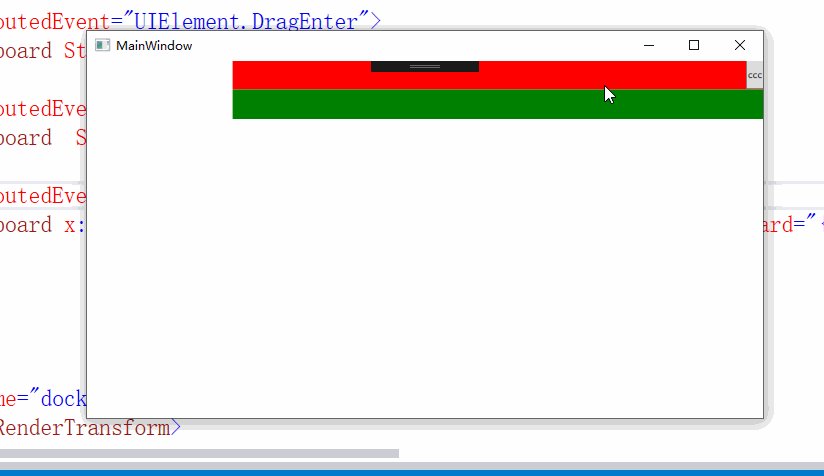
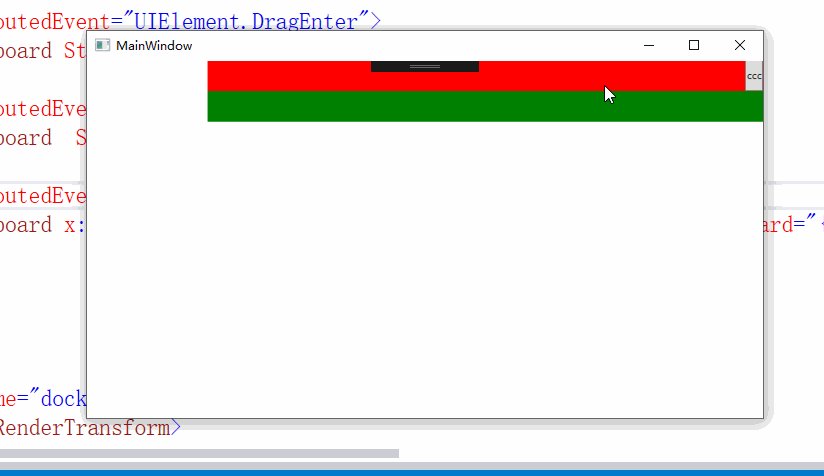
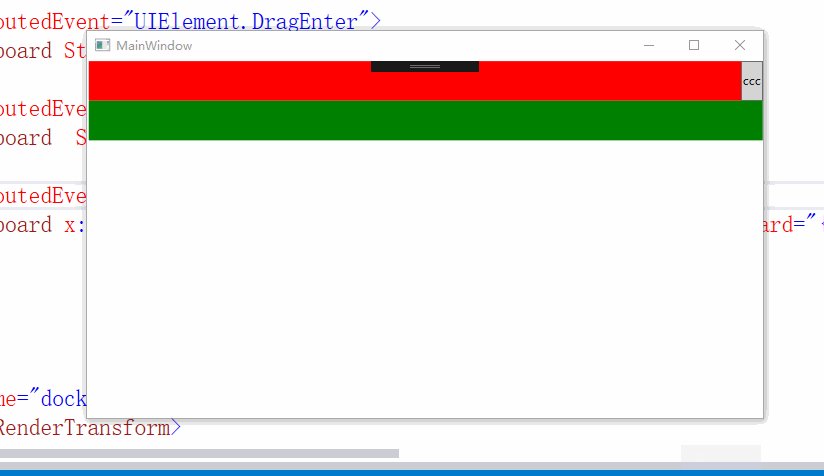
<DockPanel x:Name="dockPanel" RenderTransformOrigin="0.5,0.5">
<DockPanel.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</DockPanel.RenderTransform>
<Grid x:Name="grid1" Height="" DockPanel.Dock="Top" Background="Red">
<Button x:Name="button" HorizontalAlignment="Right" Content="ccc"/>
</Grid>
<Grid x:Name="grid" Height="" VerticalAlignment="Top" DockPanel.Dock="Top" Background="Green" RenderTransformOrigin="0.5,0.5">
</Grid>
</DockPanel>
WPF 使用EventTrigger时设置SouceName技巧的更多相关文章
- 使用 Word 写作论文时设置格式技巧记录
这里主要记录使用 Word 2013 版本的 Microsoft office Word 软件进行论文书写时的一些常用的格式设置技巧,以供分享与记录. Word文档页脚添加页码 Word设置多级标题格 ...
- 尼康D5100使用设置及技巧,同样也适用尼康D5200
尼康D5100使用设置及技巧,同样也适用尼康D5200,希望对新手能有点帮助. 一.设置 1.优化校准:可以在menu菜单中找到它,一般使用"标准"就可以,建议将"标准& ...
- java.text.MessageFormat格式化字符串时的小技巧
java.text.MessageFormat格式化字符串时的小技巧 public static void main(String[] args) throws InterruptedExceptio ...
- css学习の第六弹—样式设置小技巧
一.css样式设置小技巧>>1.行内元素水平居中是通过给父元素设置 text-align:center 来实现的.html代码:<body> <div class=&qu ...
- 使用css时的一些技巧及注意事项
<!-- TITLE: 使用css时的一些技巧及注意事项 --> # CSS推荐书写顺序: 1. 位置属性(position, top, right, z-index, display, ...
- MathType颜色设置的技巧
MathType功能非常强大,在编辑公式时使用非常方便.运用MathType不仅可以改变公式的字体和字号,也可以改变公式字体颜色,MathType颜色设置还是有一套技术的,下面我们就一起来看看公式编辑 ...
- sql手工注入时的探测技巧汇总
工具的灵活性肯定比不上人,在手工探测的基础上再去自定义工具,才是正道. sql注入时手工探测技巧 =================================================== ...
- listview当选中某一个item时设置背景色其他的不变
listview当选中某一个item时设置背景色其他的不变: 可以使用listview.setOnFoucsChangeListener(listener) ; /** * listview获得焦点和 ...
- [转]Loadrunner11之VuGen运行时设置Run-Time Setting
转自:http://www.51testing.com/html/92/450992-248065.html General 1.Run Logic运行逻辑 脚本如何运行的,每个action和acti ...
随机推荐
- java中使用lambda表达式
使用lambda表达式能够使复杂的编写方式变的简单 lambda表达式的语法 (parameters) -> expression 或 (parameters) ->{ statement ...
- 【oracle】ORA-06550 字符串长度限制在范围
number(2)输入了100 就会导致异常
- 【RTOS】基于V7开发板的最新版uCOS-III V3.07.03程序模板,含MDK和IAR,支持uC/Probe,与之前版本变化较大
模板下载: 链接:https://pan.baidu.com/s/1_4z_Lg51jMT87RrRM6Qs3g 提取码:2gns 对MDK的AC6也做了支持:https://www.cnblog ...
- Redis入门(二)-Redis能够做什么
引言 在上篇文章中,我们讲述了Redis的基本知识让读者对Redis有了基本的了解.那么这一节我们就来看一下Redis究竟能做什么. 上一节我们提到了Redis可用作数据库,高速缓存和消息队列代理.这 ...
- 一文带你深入浅出Spring 事务原理
Spring事务的基本原理 Spring事务的本质其实就是数据库对事务的支持,没有数据库的事务支持,spring是无法提供事务功能的.对于纯JDBC操作数据库,想要用到事务,可以按照以下步骤进行: 获 ...
- Jquery中的done() fail() then() $when()到底是什么
ajax的传统写法: $.ajax({ url: "test.html", success: function(){ alert("哈哈,成功了!"); }, ...
- Java Virtual Machine (JVM), Difference JDK, JRE & JVM – Core Java
By Chaitanya Singh | Filed Under: Learn Java Java is a high level programming language. A program wr ...
- 什么是StatefulSet
简单说来,StatefulSet其实就是一种升级版的Deployment,大体工作原理如下 1.为每个Pod名字按顺序编号,按顺序启动 # kubectl get po -o wide -l app= ...
- 04-JVM垃圾收集器详解
1.垃圾收集器的种类 垃圾收集算法是内存回收的方法论,垃圾收集器是内存回收的具体实现工具.目前没有万能的垃圾收集器,需要根据具体的应用场景选择合适的垃圾收集器. 1.1Serial收集器(-XX:+U ...
- 关于javascript中变量及函数的提升
javascript中变量以及函数的提升,在我们平时的项目中其实还是挺常用的,尤其是大型项目中,不知不觉就会顺手添加一些变量,而有时候自己的不小心就会酿成一些不必要错误,趁有时间整理一下自己对于js中 ...
