vue 开发常见问题解决大全
vue添加favicon.ico,包含开发环境和生产环境显示。
1、把图标放在下项目的根目录.。

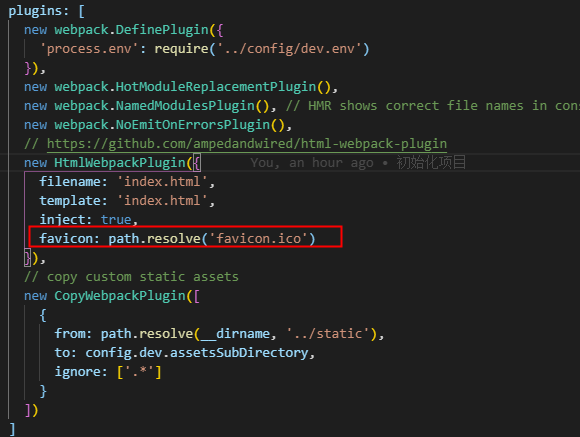
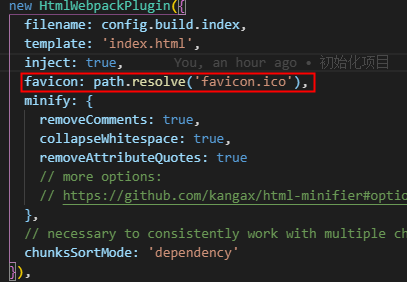
2、修改build文件夹下面的webpack.dev.conf.js(开发环境) 和webpack.prod.conf.js(生产环境)。添加代码如下:
favicon: path.resolve('favicon.ico'),
webpack.dev.conf.js(开发环境):

webpack.prod.conf.js(生产环境):

3、修改完成之后,然后重新启动,记住每次修改完配置,都要重新启动,后面不再重复描述。
vue打包产生多余的.map文件。
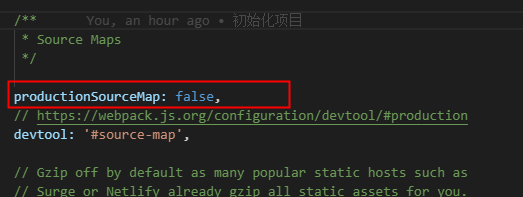
1、修改config文件夹下的index.js文件,把productionSourceMap: false,设置为false。

去除url的#号
1、在router文件夹里面的index.js里面添加
mode: 'history'
路由懒加载
1、修改router文件夹里面的index.js,删除原来的引入文件的方式,改成
routes: [
{
path: '/',
name: 'index',
component: resolve=>(require(["@/components/index"],resolve))
}
]

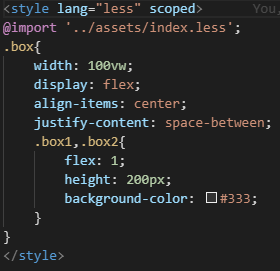
使用less
1、安装依赖包。
npm install less less-loader --save-dev
2、然后在vue文件中使用,lang="less"和@import。

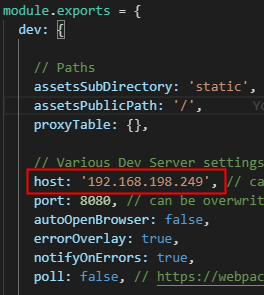
手机局域网允许访问项目
1、修改config文件夹里面的index.js文件,把里面的host’:'localhost'修改为:host: '自己的ip地址'。

然后重启项目,即可通过ip访问到项目。
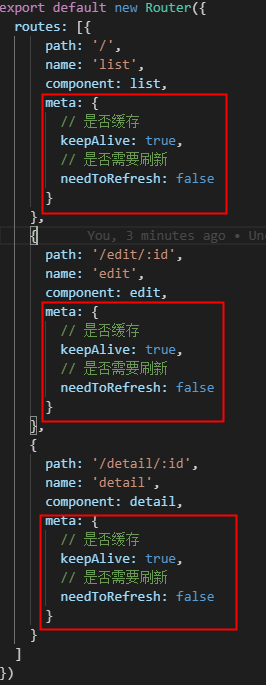
keep-alive使用
场景:
列表页面,详情页面,编辑页面,三页面之间交互之后数据缓存。
1、路由配置文件index.js

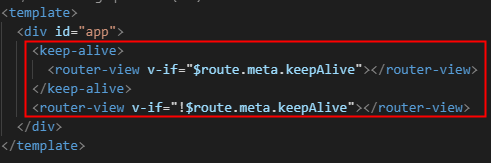
2、App.vue

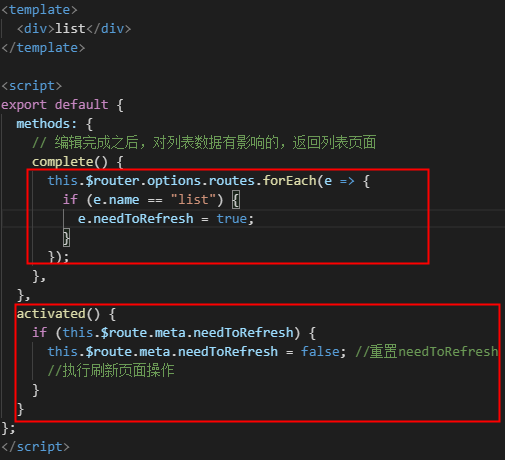
3.列表页面

4、编辑页面

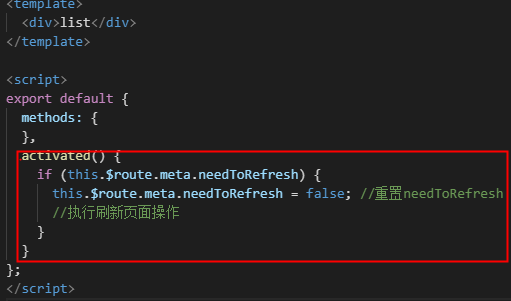
5、详情页面

我这个是比较全面的仔细的,最后把这些方法提到公共方法里面操作。这里不做介绍了。
上面就是一些较为常用并且实用的vue问题。具体的每个修改文件,我已经传了项目到码云上面,并且在里面做了tag标记,大家可以进去查看全部代码。
码云本项目地址:https://gitee.com/xiaoqiuxiong/vue_study
觉得对自己有用的,望各位基友点个赞赞赞!!!!!!!
vue 开发常见问题解决大全的更多相关文章
- [总结]vue开发常见知识点及问题资料整理(持续更新)
package.json中的dependencies与devDependencies之间的区别 –save-dev 和 –save 的区别 我们在使用npm install 安装模块或插件的时候,有两 ...
- 【转】[总结]vue开发常见知识点及问题资料整理(持续更新)
1.(webpack)vue-cli构建的项目如何设置每个页面的title 2.vue项目中使用axios上传图片等文件 3.qs.stringify() 和JSON.stringify()的区别以及 ...
- vue开发常见命令
1.安装脚手架 安装脚手架命令:npm install -global vue-cli 2.升级脚手架 有时候需要把整个脚手架升级一下,这个用到命令npm install --global vue-c ...
- PHP开发常见问题解决列表
1. 学习Zend Framework tutorial过程中的问题 (1)执行"zf create project zf-tutorial"出现如下错误: '"php. ...
- ios 开发 常见问题解决 (持续更新)
1.使用cocoaPods引用第三方类库,报错:file not found . 解决方案:设置 Project->Info->Configurations之后 clear ,然后再 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- vue开发之图片加载不出来问题解决
在使用vue开发项目的时候,经常会遇到的一个问题就是:图片加载不出来.下面是我总结的几种图片加载不出来的情况及解决办法. 一.项目打包完成后,打开整体空白 1.路径问题 原因 在vue+webpack ...
- vue开发体验
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- 使用vue开发项目需要注意的问题和可能踩到的坑
最近,在公司给一些刚刚使用vue进行开发的同学做了一次分享, 其中包括一些vue开发中需要注意的点, 以及一些可能会踩到的坑.具体内容如下: 一.生命钩子使用需要注意的地方 1.beforeCreat ...
随机推荐
- SSHD
SSH基本概述 SSH服务协议说明 SSH 是 Secure Shell Protocol 的简写,由 IETF 网络工作小组(Network Working Group )制定在进行数据传输之前,S ...
- php获取本机ip
最近在写个东西时,需要获取本机的IP,但是由于php本身不带这样的功能,在网上找了好久也没有一个好办法,突然想到一个好办法,如下代码 <?=gethostbyname($_ENV['COMPUT ...
- windows本地连不上虚拟机redis服务完美解决
检查本机与虚拟机是否可以互相ping通,如本机IP:192.168.22.111 虚拟机IP:192.168.44.129 (设置虚拟机静态IP已设置) 本机 win+R 输入cmd 进入dos 输 ...
- eclipse的一些常用快捷键
掌握了eclipse快捷键功能,能够大大提高开发效率. 这里总结一些eclipse的常用快捷键. 编辑相关快捷键 1. [ALT+/]:此快捷键为用户编辑的好帮手,能为用户提供内容的辅助,不要为记不 ...
- Java描述设计模式(01):单例模式
本文源码:GitHub·点这里 || GitEE·点这里 一.单例模式 1.概念图解 单例设计模式定义:确保这个类只有一个实例,并且自动的实例化向系统提供这个对象. 2.样例代码 package co ...
- c#中的Nullable(可空类型)
在C#中使用Nullable类型(给整型赋null值的方法) 在C#1.x的版本中,一个值类型变量是不可以被赋予null值的,否则会产生异常.在C#2.0中,微软提供了Nullable类型,允许用它定 ...
- Java操作数据库——使用连接池连接数据库
Java操作数据库——使用连接池连接数据库 摘要:本文主要学习了如何使用JDBC连接池连接数据库. 传统方式和连接池方式 传统方式的步骤 使用传统方式在Java中使用JDBC连接数据库,完成一次数据库 ...
- C#实现Java的DigestUtils.sha256Hex
代码地址:DotNetCore_Practice/JavaToC#/DigestUtils at master · PuzzledAlien/DotNetCore_Practice public cl ...
- [转]Blue Prism Opening a password protected Excel workbook?
本文转自:https://www.rpaforum.net/threads/opening-a-password-protected-excel-workbook.470/ 问: As the tit ...
- SAP OB52会计年度变式
Var.(Posting Period Variant) 记帐区间变式,每个公司代码对应一个记帐期间变式,多个公司代码可以使用一个相同的记帐期间变式 A(Performance Assistant) ...
